Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In the past few months I’ve been doing work with React Native, which is a change of pace from the React web apps I was more familiar with developing. Now that i’ve gained experience with React Native, I’m going to explain a bit how React Native differs from React for the web, and what to expect when developing with React Native.
React
Let’s first briefly talk about React. React is a JavaScript library used for building user interfaces. It was initially released by Facebook in 2013. React uses a concept of a Virtual DOM to represent how your UI should look like while the state of your application changes.
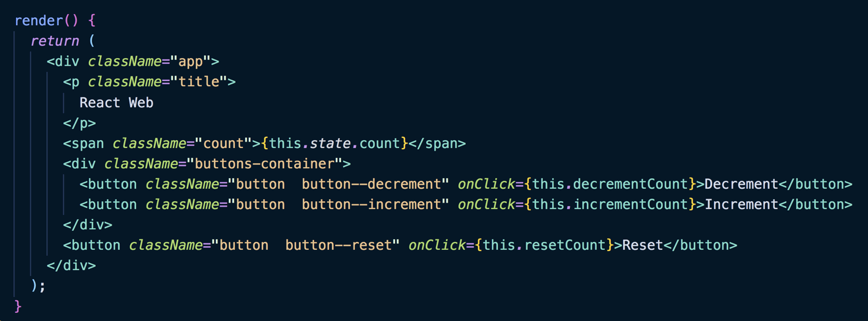
 Code screenshot of a React component’s render method
Code screenshot of a React component’s render method Check out this sick React web app I built
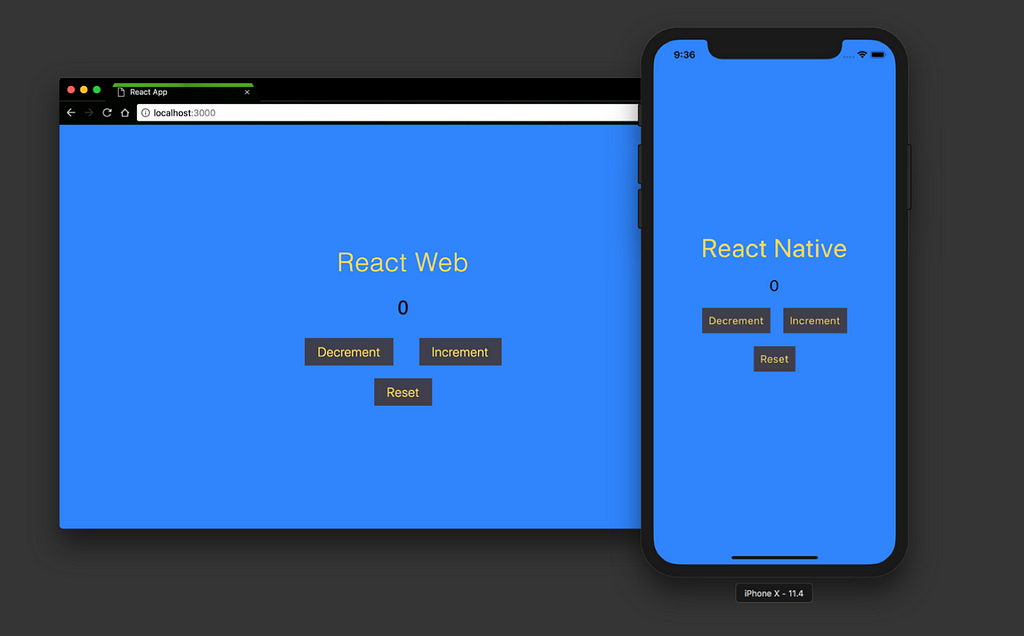
Check out this sick React web app I built
React Native
React Native is a mobile framework used to build out mobile apps with JavaScript. It, unsurprisingly, uses the React library to construct the UI components as well as define an application’s business logic. It was initially released, again by Facebook, in 2015. One novel feature React Native development provides that standard native development doesn’t is it’s live reload feature that can quickly re-compile and serve a bundled javascript file after making changes in the code. This feature has been available on the web for some time, but in the mobile development sphere, it was a new concept.
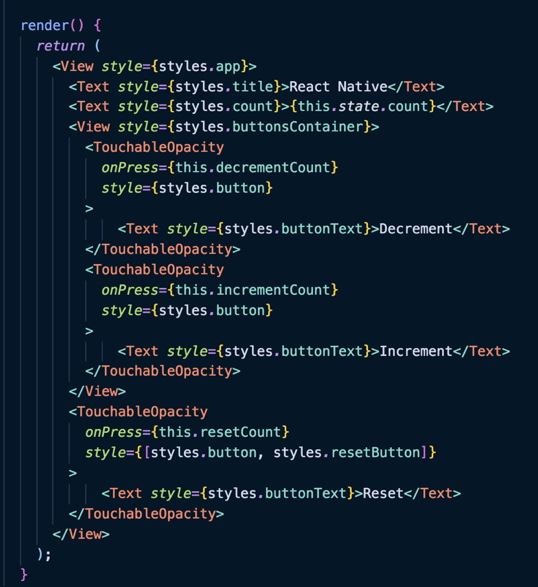
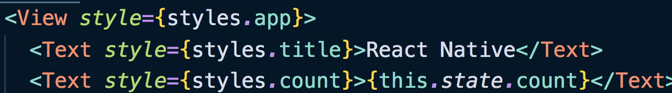
 Code screenshot of a React Native component’s render method
Code screenshot of a React Native component’s render method Check out this sick React Native app I built
Check out this sick React Native app I built
Similarities
Both use…React!
Both the UIs for apps built with React on the web and React Native will have the same general JavaScript structure with props , state , and all the standard React component lifecycle methods. You can use the same state management libraries (e.g. Redux) in React Native as you would for React on the web.
 In React Native, you can find all the standard React lifecycle methods you’ve learned to love in ReactJSX
In React Native, you can find all the standard React lifecycle methods you’ve learned to love in ReactJSX
React Native stills uses JSX as the templating language in the component’s render method to define the UI. Although the base components used in React Native aren’t DOM elements, like <div>, you still use the same syntax since it’s all JSX.
Browser Debugging
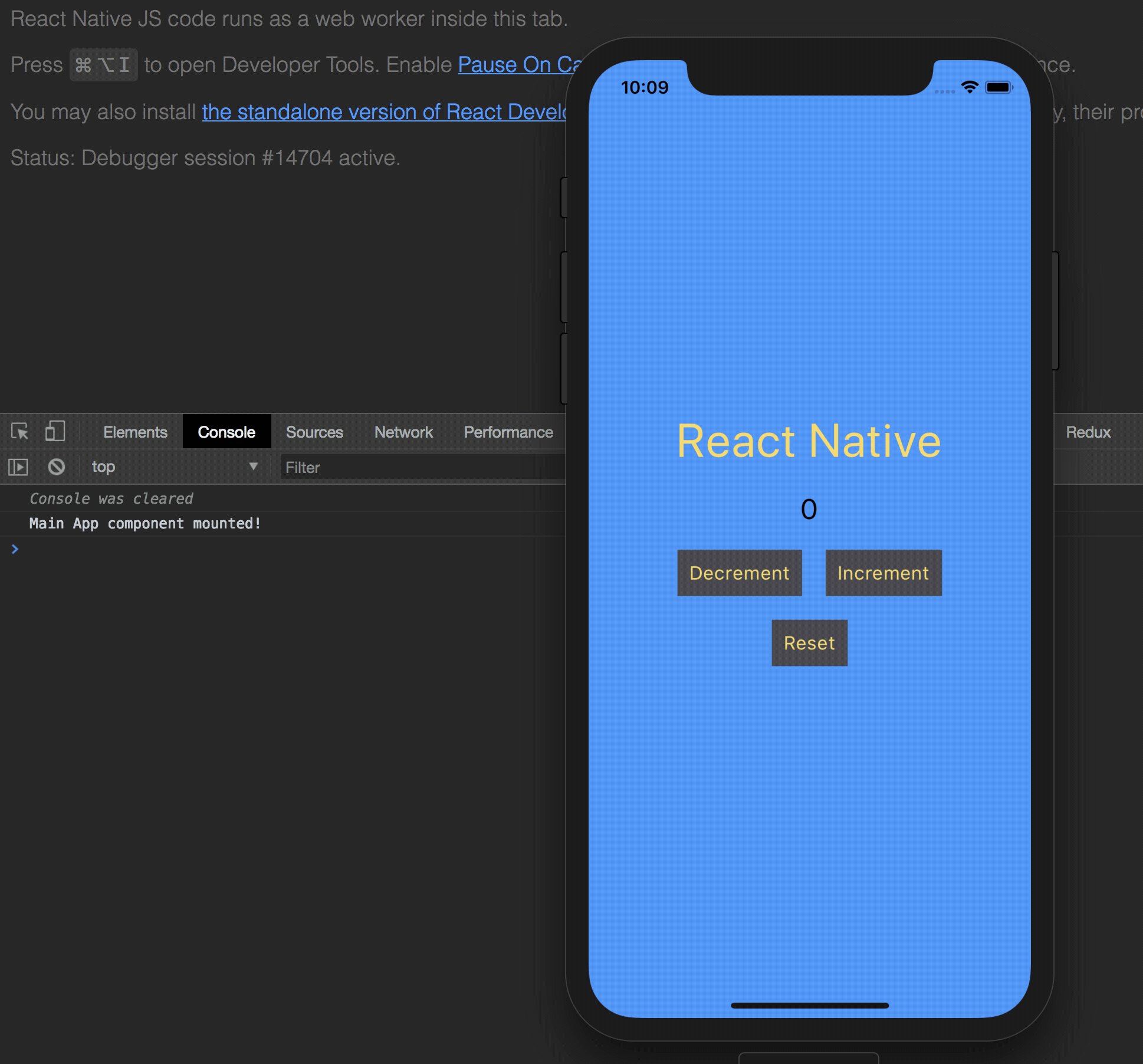
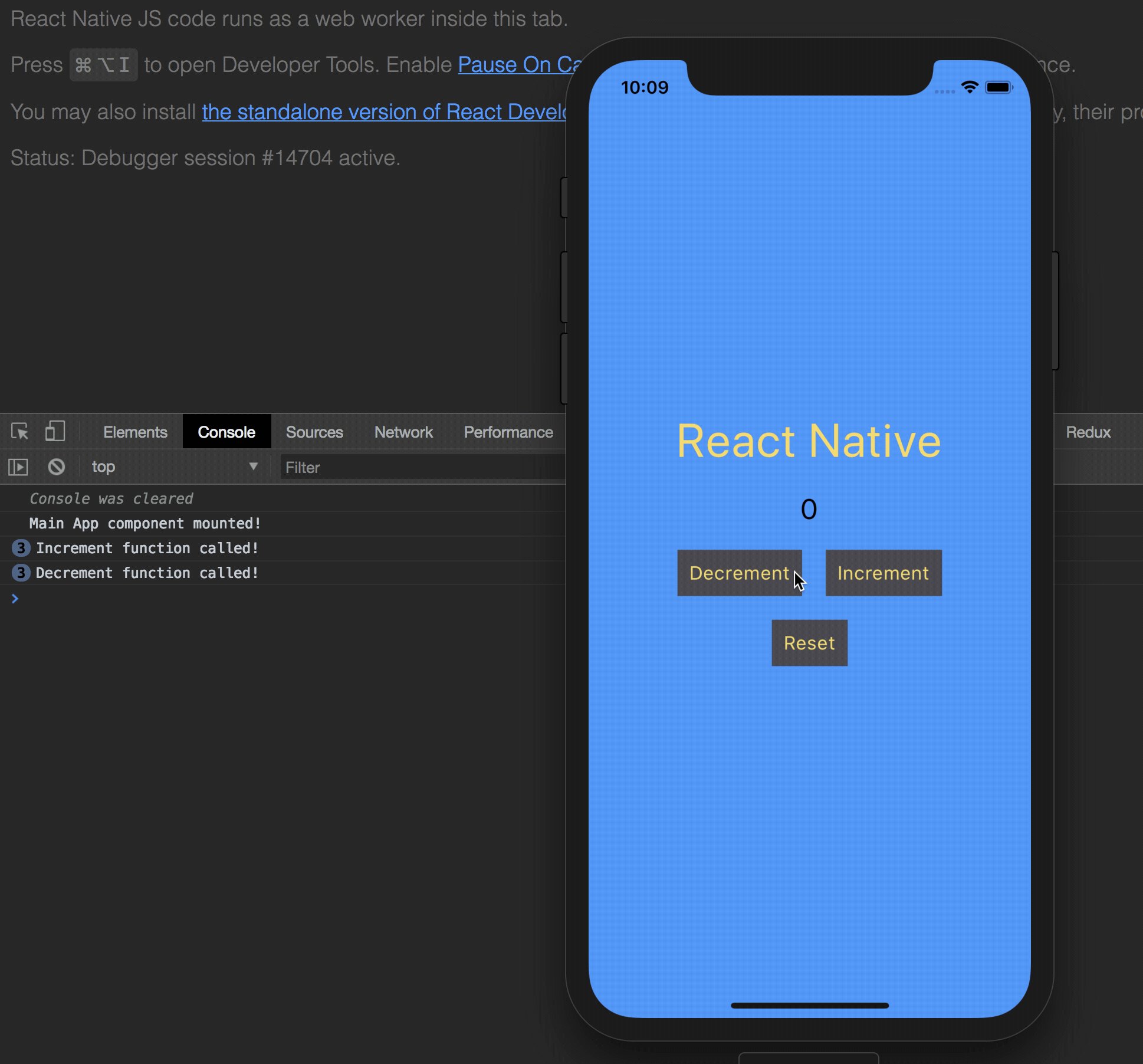
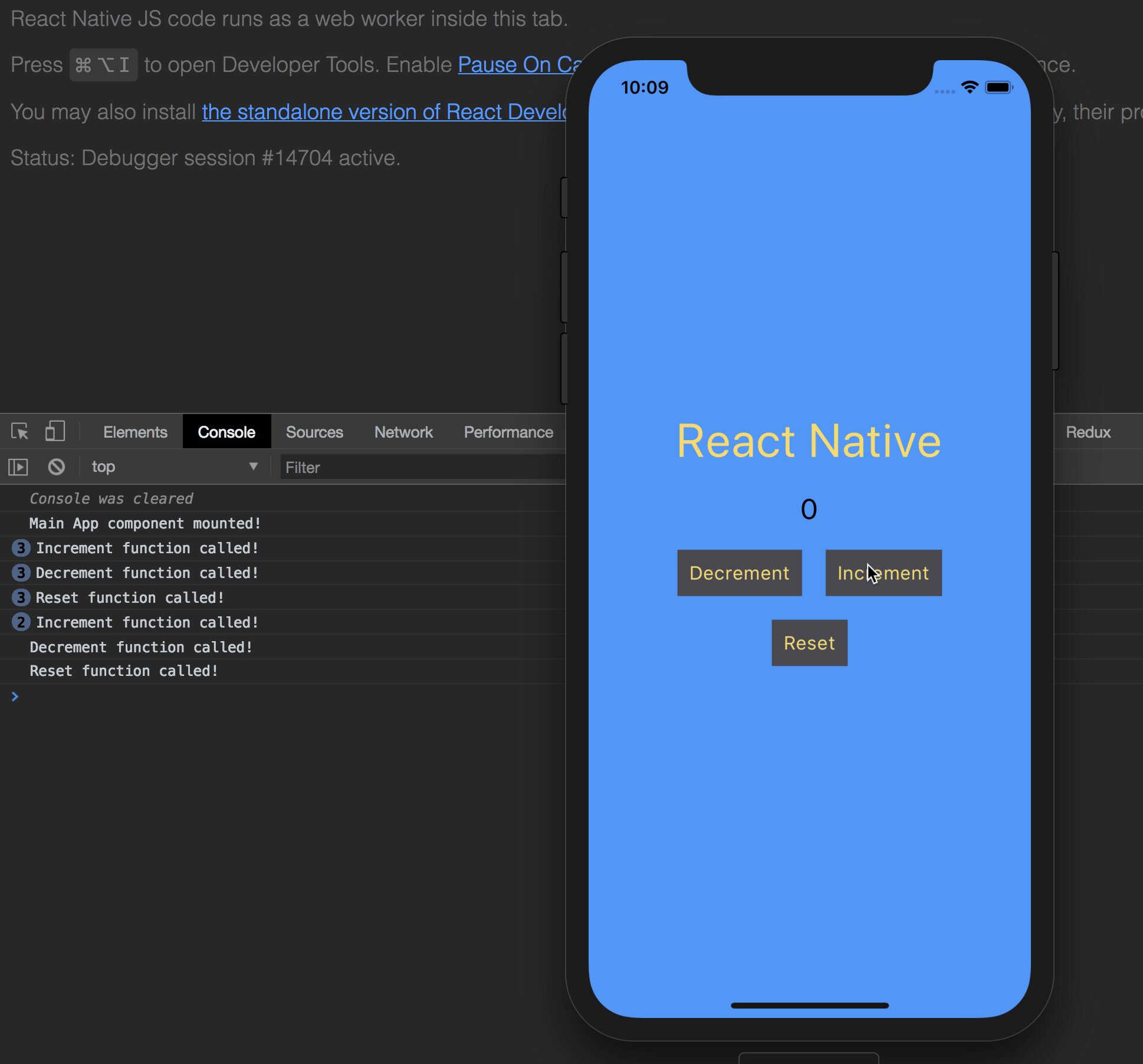
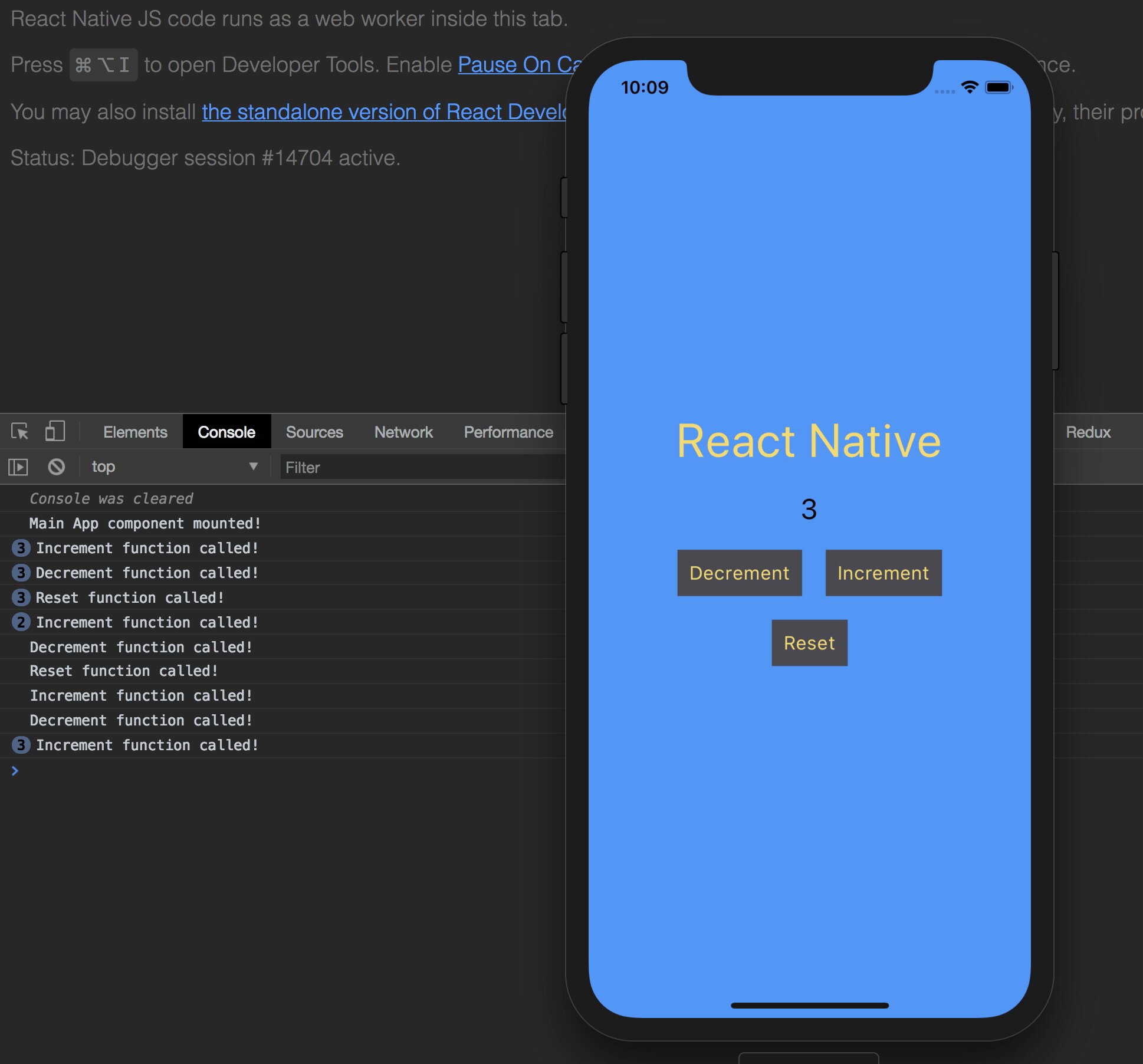
The JavaScript code in React Native usually gets parsed on a device’s JavaScript engine, called the JavaScript Core. However, if you enable debug mode on a mobile simulator, you will be able to run the JavaScript through a browser’s JS engine and you will therefore have access to tools such as the Chrome debugging tools. This allows you to use console.log() statements and read the output in a browser’s console. You can also inspect XHR requests being made and if you’re using Redux, you can take advantage of the Redux Devtools as well.
 You can use a brower’s debugging tools with React Native when operating the app in “debug mode”package.json
You can use a brower’s debugging tools with React Native when operating the app in “debug mode”package.json
JavaScript dependencies can all be managed with yarn or npm and you will see all those lovely dependencies tracked in a package.json file. This allows you to take advantage of all the packages NPM has to offer and so popular dependencies such as lodash , date-fns, and immutable can be used in React Native projects. However, any dependency that relies on HTML, SVGs or the browser canvas will not be usable with React Native.
Differences
Base Components
React native comes with a set of built-in components that can be used to render UI elements on the page. These are different than the standard <div>, <p>, <input>, and other DOM elements that are used with React on the web. Some of the React Native built-in components include <Text>, <View>, <TextInput>, and <Image>. There are of course many other and there are also some 3rd party components that can be downloaded from NPM.
Styling
Styling isn’t done with CSS in React Native, however the syntax is quite similar. To apply styles in React Native, a StyleSheet object is created and applied to a component’s style attribute. The property and values used in the StyleSheet object are similar to what you would find in CSS, but the naming uses camelCase and there are also many features missing in the React Native styles that you would otherwise find in regular CSS.
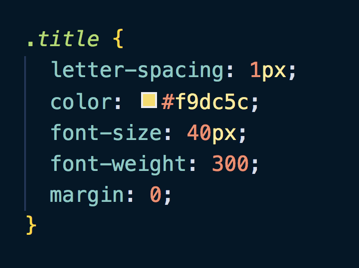
Styling on the web:
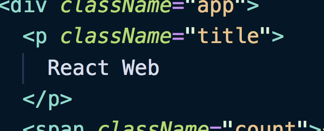
 A class name is associate with a DOM element
A class name is associate with a DOM element CSS targets the element via a classname and assigns a set of properties and values to the associated element
CSS targets the element via a classname and assigns a set of properties and values to the associated element
Styling on native:
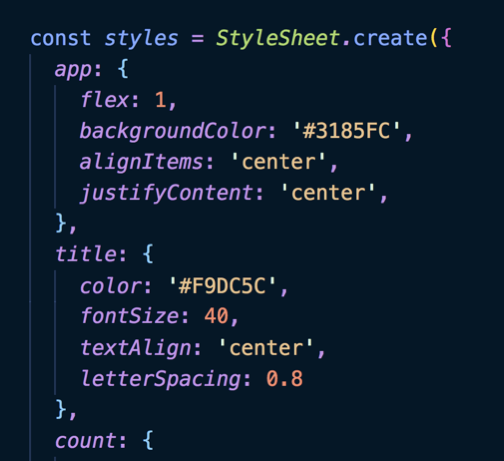
 A style object is assigned to a component’s style attribute
A style object is assigned to a component’s style attribute The style object is created using the StyleSheet moduleRouting & Navigation
The style object is created using the StyleSheet moduleRouting & Navigation
React Native has 2 popular choices for implementing native navigation in an application: React Navigation & React Native Navigation. Really great original names if you ask me. Personally, React Native Navigation is the solution I prefer since it uses the actual native navigation API associated with iOS and Android, whereas React Navigation’s implementation is done purely in JavaScript.
Honestly, incorporating Navigation on Native can be painful when dealing with complex nested routing and styling navigation related elements isn’t always obvious. Routing React web apps is much simpler.
Platform Specific Code
React Native can detect which platform an application is running on (iOS or Android) and serve a different set of code based on that platform. This can either be done be separating React Components into files ending in ios.js and android.js or it can be done using the Platform module that ships with React Native.
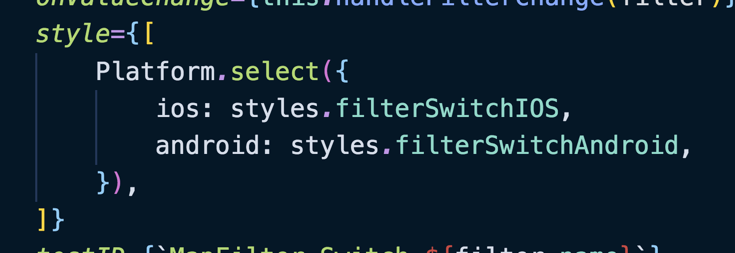
 The Platform module is used to serve a different set of styles for iOS and androidJavaScript Runtime
The Platform module is used to serve a different set of styles for iOS and androidJavaScript Runtime
React Native runs it’s JavaScript through the device’s JavaScript Core, unless the app is running in debug mode, in which case the browser’s JavaScript engine parses the JavaScript.
React Native runs on 2 different threads. The Main thread is responsible for rendering the UI and receiving user gestures while the JavaScript thread is responsible for defining the structure of the UI as well as handling the application’s business logic.
The React Native architecture is quite interesting and you can find many good talks on YouTube from the Facebook developers talking about the inner workings of React Native. Here’s two talks worth checking out if you’re interested in learning more: one, two.
Personal Opinions
Ok, real talk: developing for the web is more pleasant then developing for mobile. React Native doesn’t have as large of a developer community than the the community surrounding web applications, so it isn’t surprising that the tooling isn’t as great for React Native. Debugging code in React Native can be difficult at times which can be the cause of some frustration.
Although React Native is arguably the best tool for cross platform mobile apps, i’m hoping that Progressive Web Applications continue to grow in popularity and will eventually allow for responsive web applications to include native mobile functionality. When that day comes, developers will be able to develop a web application that is responsive, include some native mobile functionalities through browser APIs, and only have to worry about one codebase!
Until then, React Native is a great way to quickly get started with building applications with JavaScript 🚀.
Transitioning from React Web to React Native Development was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
