Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
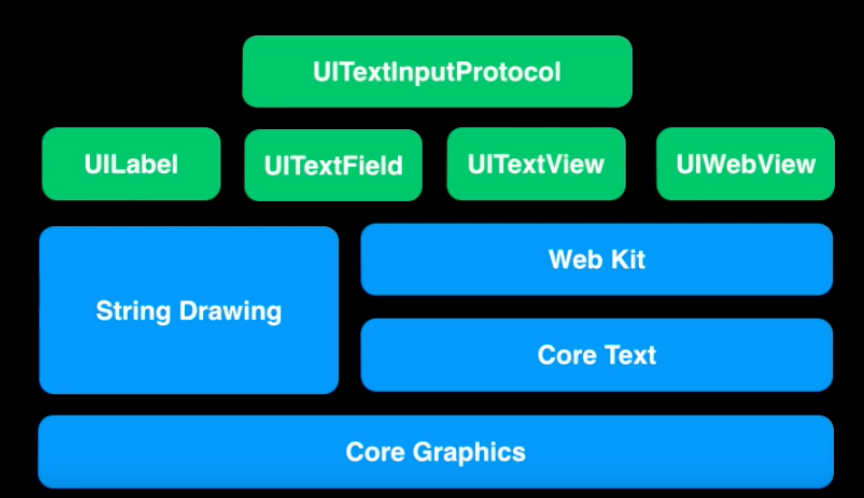
Earlier before iOS 7, UITextView uses the web-kit under the hood to render the input by HTML, when we give attributed text. But for many other customisations for many number of lines and complicated functionality, Core-Text is the option left for developers.
- Core-Text : Core-Text is a low level frame work which resides on top of the Core-Graphics framework in iOS kernel. In other words, Core-Text is a low level Text-engine that when we use along side the Core-Graphics/Quartz frameworks, gives the fine -grained control over layout and formatting.
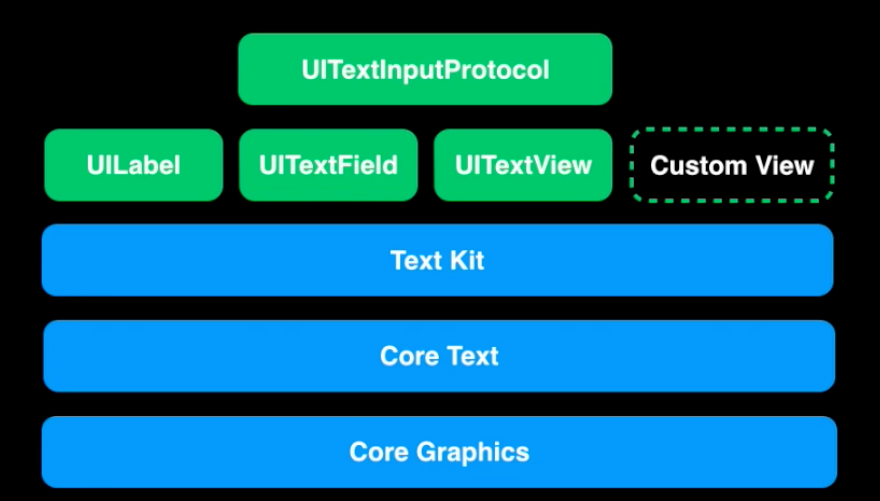
- Text-Kit :
With iOS 7, Apple released a high level library called Text-Kit, Which is one layer above the Core-Text, and interacts with core text behind the hoods. So developers can avail of this new library(Text-Kit) APIs, for customising the layouts and formats in their App designs. It inherits all the main functionalities of core text and wraps them into objects to provide the needed APIs for the developers.
In the need of modifying text details, such as font or layout attributes, one had to deal with Core Text, a powerful framework, yet hard to work with. Things became better with attributed strings, where UITextView views could also display rich text, images etc.
TextKit gives us,
- Rich Text Editing
- Formatting and syntax highlighting
- Custom-Layout
- User Interaction
- Annotations, Text Effects, Custom Input Behaviour, Text Highlighting, Interaction with UI, etc.
→ TextKit in iOS handles 3 types of text-attributes. They are
- Character Attributes
These include traits such as Font, colour, subscript which can be associated with an individual character or range of characters.
- Paragraph Attributes
These include Indentation, tabs , line-spacing, etc. These affect the way the Layout Manager arranges lines of text into paragraphs on page. These all are encapsulated into a separate class called NSParagraphStyle
- Document Attributes
These include document traits such as paper-size, margins, view-zooming, etc.
→ Each character in a block of text has a dictionary of keys and values, [NSAttributedStringKey.Type: Any] associated with it.
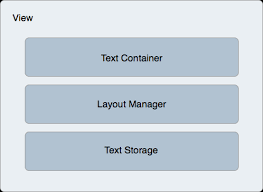
→ Text Kit is composed by three primary classes:
- The Text Storage class (NSTextStorage)
- The Layout Manager class (NSLayoutManager)
- The Text Container class (NSTextContainer)
NSTextStorage : It is a sub class of NSMutabbleAttributedString Class, with the role of storing all the text related information (NSTextAttributedString) such as fonts, paragraph styles, text colours, sizes etc. Its role is also to make sure that all the edited-text-attributed data to be consistent throughout the management and editing sessions.
NSLayoutManager : As it name implies, this class role is to manage the Text data display on a view object. It takes text data(such as attributed data) from NSTextStorage object, to render the same editing/changes on the view. It gets notified by NSTextStorage object, whenever the changes made to Text-attributes, so every change immediately gets reflected in the Text-input-Views.
It handles and support any View object that can be displayed text in it, and perform operations to render unicode characters clearly on views.
Note: Strings/ string characters are available in many forms such as ASCII, Unicode, etc. NSLayoutManager object(iOS) supports all unicode characters, So when you encode/decode strings with unicode characters, (such as utf8, utf16) we get some value, so we can safely force unwrap the results.
NSTextContainer : It specifies the views, where the text to be drawn. It manages and handles the view object frames and bounds to specify the text drawing area. It also keep the information of UIBezierPaths (paths) in form of an array, in order to define the text drawing areas from excluding the non text related objects such as images. This way we can show the images and other not text related objects in the text container, with out overlapping with text.
Note : Except UIWebView, which works with Web-kit frame work, all other remaining Text input fields/views such as UITextView, UITextField, and UILabel objects work with Text-Kit → Core-Text → Core-Graphics.
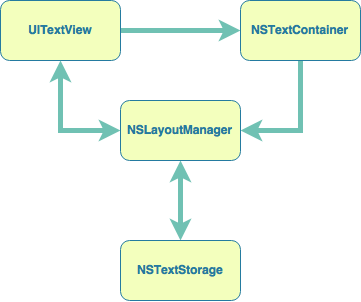
In Text Kit, an NSTextStorage object stores the text that is displayed by a UITextView object and laid out by an NSLayoutManager object into an area defined by NSTextContainer object. And here is the relationship between them.
Note: In typography, a glyph is an elemental symbol within an agreed set of symbols, intended to represent a readable character for the purposes of writing.Learn more about Glyphs here
In simple words, Glyph is The visual representation of a character that you see.
Other Notes:
- it is sufficient to apply paragraph style to the first character of a paragraph.
- Text’s vertical position will be configured by independently and separating by using TextView’s properties.
- If range is == 0, means inserting text else selected or replacing text
→ All the above mentioned classes have a lot of useful methods to work with RichTextFormat, and further we can extend or sub-class them to configure more. We can subclass the TextStorage, TextContainer, TextAttachment, NSAttributedStrings, NSLayoutManager, etc. UITextVIew can be initialised programatically with custom TextStorage, LayoutManager and TextContainer objects.
— — — — — — — — — *********************** — — — — — — — — —
If you like my tutorials please follow me on medium, twitter & linkedIn accounts.
Thanks for reading…
****************************!!!See you!!!****************************
About Text-Kit and UITextView In iOS was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.