Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Taton Moïse on Unsplash
Photo by Taton Moïse on Unsplash
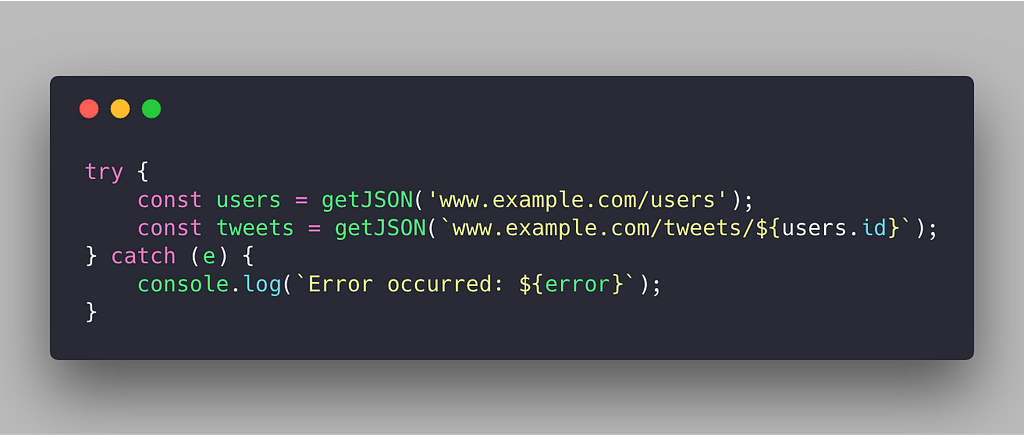
Imagine that you are doing an asynchronous request in your program and your mission is to fetch some data’s in your server.
Your code might look like this.
Nothing fancy here we’re fetching a data in the server using a getJSON() method.
But there was big a problem in our code. When we send a request to the server we’re blocking the UI thread and our page makes unresponsive and we don’t want to experienced that to our users.
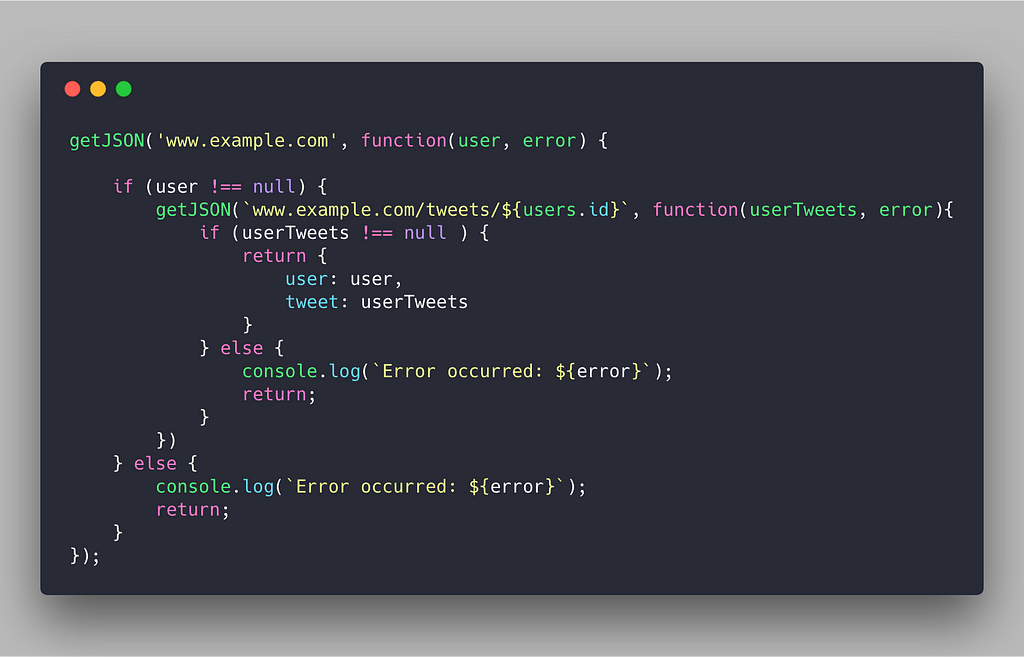
Now Javascript callback to the rescue.
We rewrite our code that looks like this w/out blocking the UI thread.
Now as we rewrite our code you noticed that it becomes messy and also if we add more request to this chaining method we ended up our code makes a callback hell or Pyramid of request.
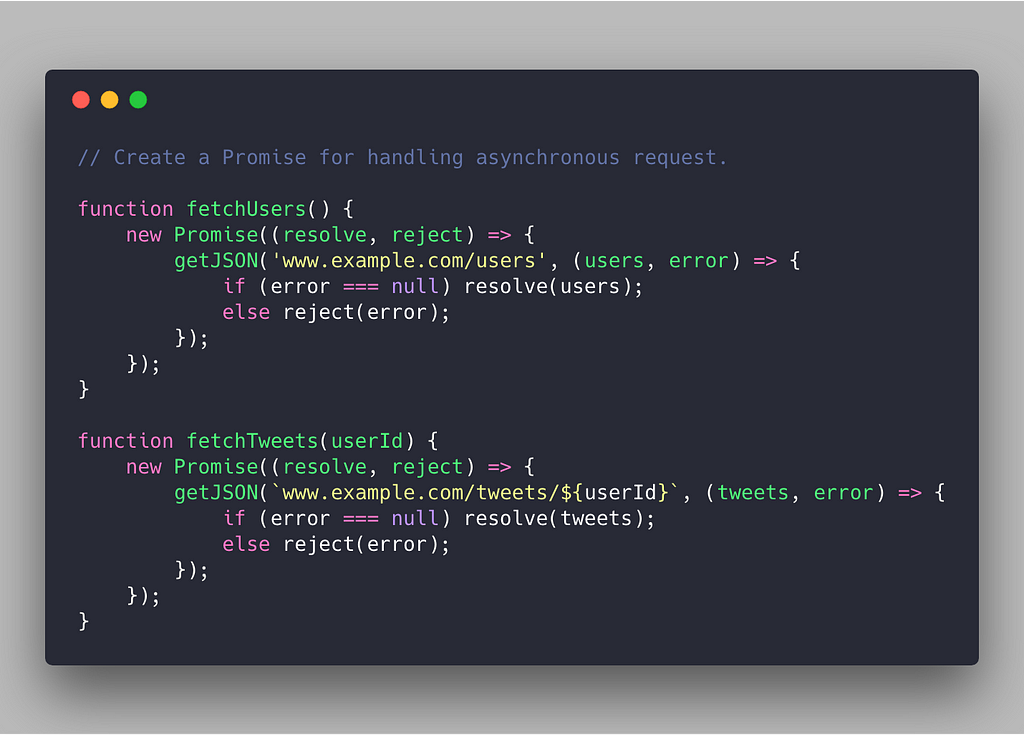
How do we fix this code? Using ES6 Generator functions and Promises.
As per MDN Generators is
“Generators are functions which can be exited and later re-entered. Their context (variable bindings) will be saved across re-entrances.”
Now before diving into our goal, Lets discuss first how Generator Function works.
See this Example:
A Generator Function is defined using star (*) character at the end of function keyword. We use yield keyword to return a value inside the Generators body, In our case we are returning two value the “Hello Generators” and “Hello again Generators”. So Every time a Generator Function see a yield keyword in their body, It pauses the execution of the function.
If we call the Generator function const fooGenerator = foo(); It will create an Iterator object that has a property of next() and throw().
We use next() keyword to execute the yielded values in our Generator body. Every time we call the next method, It pauses the execution of the function and return the first yielded value in our case const result = fooGenerator.next(); and it will return an object literal (eg: value and done). In our example we display the first yielded value using console.log(`Result: ${result.value}`); if we check the done property it set to false because our generator function have one more yielded value if we call again the const result1 = fooGenerator.next(); the same process of execution repeated the done is set to false because our generator see that we have another yielded value inside their body if we call again the next() method in the third time const result2 = fooGenerator.next(); the done is set to true and the value will be display is became undefined that is because there was no more yielded value in our Generators body.
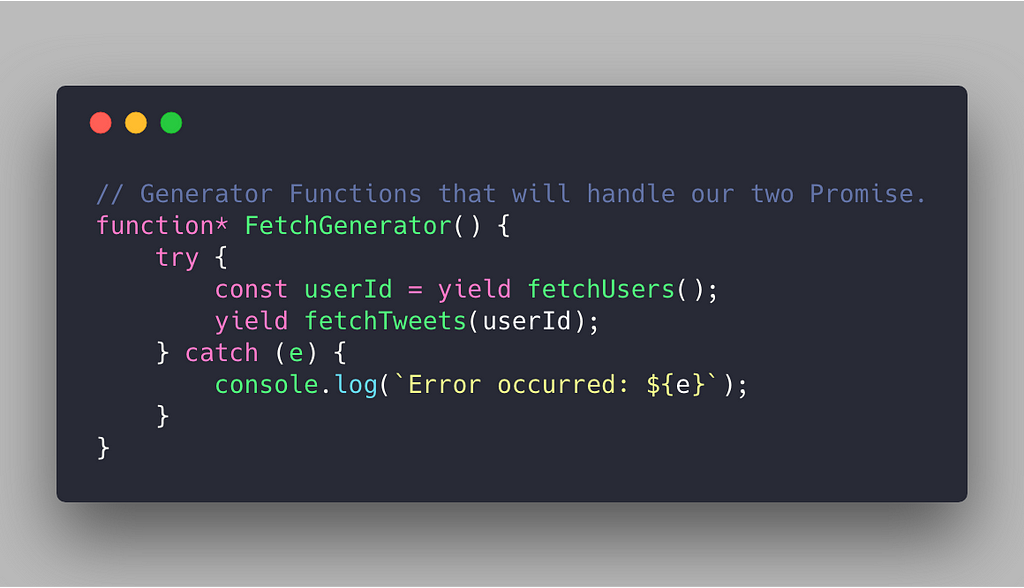
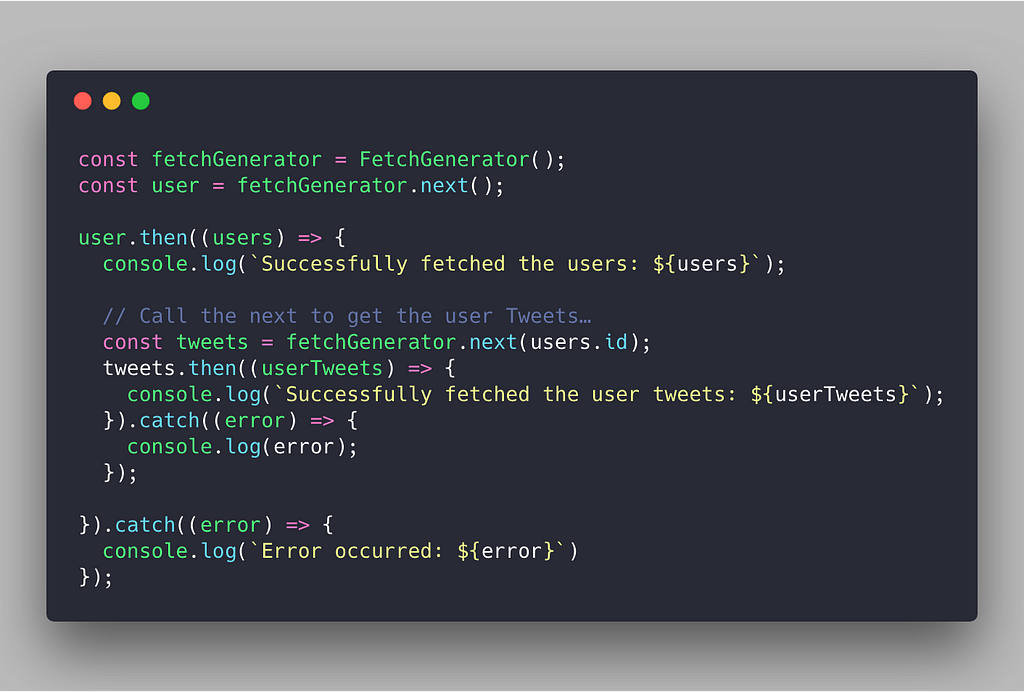
Now you see the Basic example of Generator Function lets use this with Promise and refactor our code above that makes a callback hell.
Now you see that our code became more elegant than the previous one.
Using Generator and Promises will lead us a more elegant code and promotes a Separation of Concerns.
Hope it Helps! ˆ_ˆ
Follow me on twitter https://twitter.com/llaudevc
The hidden Power of JavaScript Generator and Promises was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.