Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

I recently read a medium post where the author claimed that using async-await is better than using promises. While this might hold good in general cases, I think that generalisation was too broad and doesn’t do justice to either async-await or promises. For somebody who is new to Javascript making sense of these and decide which one to use can be a challenge. In this post I will list down things that I have learnt about these and how I decide when to use what. If you find anything interesting/useful in this article you can highlight them using our chrome extension https://bit.ly/highlights-extension
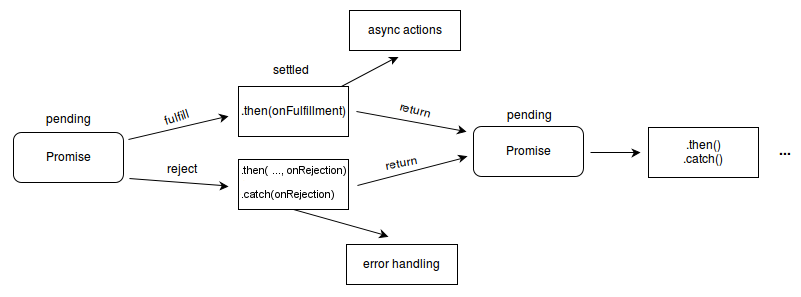
I read somewhere that async-await is syntactical sugar for using promises. So before getting to know async-await or deciding on which approach to you use make sure that you have a better understanding of promises. I captured my learnings in the post Understanding promises in Javascript. If you do not have time to go through the full article checkout the thumb rules that I follow.
Thumb Rules for using Promises
- Use promises whenever you are using asynchronous or blocking code.
- resolve maps to then and reject maps to catch for all practical purposes.
- Make sure to write both .catch and .then methods for all the promises.
- If something needs to be done in both the cases use .finally
- We only get one shot at mutating each promise.
- We can add multiple handlers to a single promise.
- The return type of all the methods in Promise object whether they are static methods or prototype methods is again a Promise
- In Promise.all the order of the promises are maintained in values variable irrespective of which promise was first resolved.
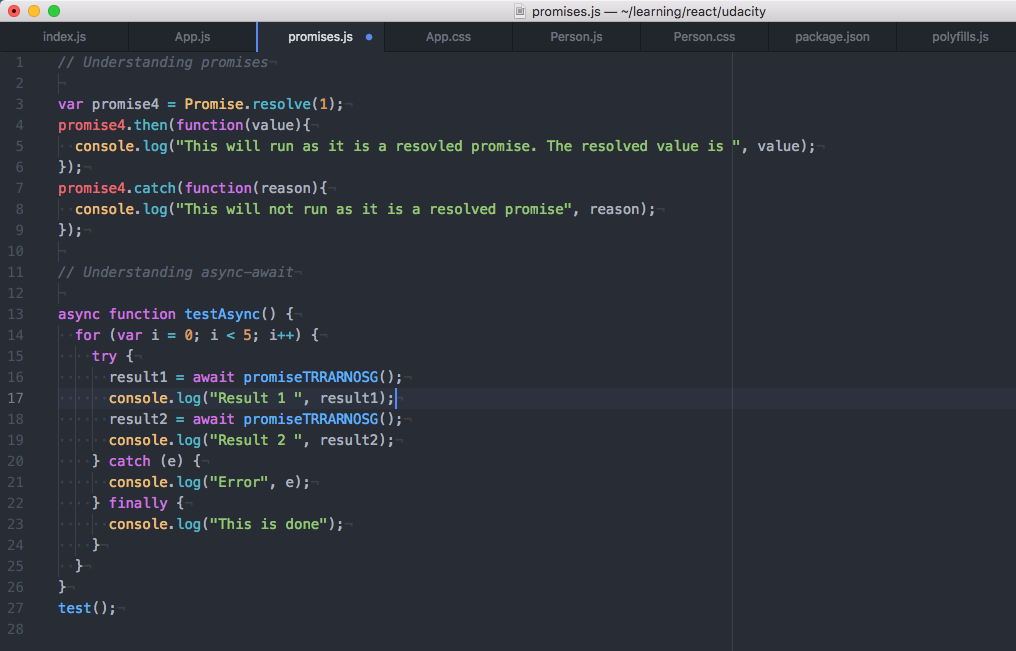
Once you have wrapped your head around promises checkout async await. It helps you to write code that is much more readable. When not used properly it has its downsides. You can read Understanding async-await in Javascript to checkout my learnings. If you do not have time to read the full article checkout my thumb rules.
Thumb Rules for async-await
Here are a list of thumb rules I use to keep my head sane around using asyncand await
- async functions returns a promise.
- async functions use an implicit Promise to return its result. Even if you don’t return a promise explicitly async function makes sure that your code is passed through a promise.
- await blocks the code execution within the async function, of which it(await statement) is a part.
- There can be multiple await statements within a single async function.
- When using async await make sure to use try catch for error handling.
- Be extra careful when using await within loops and iterators. You might fall into the trap of writing sequentially executing code when it could have been easily done in parallel.
- await is always for a single promise.
- Promise creation starts the execution of asynchronous functionality.
- await only blocks the code execution within the async function. It only makes sure that next line is executed when the promise resolves. So if an asynchronous activity has already started then await will not have an effect on it.
So should I use promises or async-await
The answer is that we will use both. Following are the thumb rules I use to decide when to use promises and when to use async await
- async function returns a promise. The converse is also true. Every function that returns a promise can be considered as async function
- await is used for calling an async function and wait for it to resolve or reject.
- await blocks the execution of the code within the async function in which it is located.
- If the output of function2 is dependent on output of function1 then I use await.
- If two functions can be run in parallel create two different async functions and then run them in parallel.
- To run promises in parallel create an array of promises and then use Promise.all(promisesArray)
- Every time you use await remember that you are writing blocking code. Over the time we tend to neglect this.
- Instead of creating huge async functions with many await asyncFunction() in it, it is better to create smaller async functions. This way we will be aware of not writing too much of blocking code.
- Another advantage of using smaller async functions is that you force yourself to think what are the async functions that can be run in parallel.
- If your code contains blocking code it is better to make it an asyncfunction. By doing this you are making sure that somebody else can use your function asynchronously.
- By making async functions out of blocking code, you are enabling the user who will call your function to decide on the level of asynhronicity he wants.
Hope this helps you decide easily when to use promises and when to use promises and when to useasync-await
If you liked this article and would like to read similar articles, don’t forget to clap.
 Click and drag to clap more than once. 50 is the limit.
Click and drag to clap more than once. 50 is the limit.
Understanding Series
This article is a part of my learning series, which I call Understanding X. You can read more above it in this link.
Understanding Javascript
- Understanding promises in JavaScript
- Understanding async-await in Javascript
- Should I use Promises or Async-Await
- Understanding npm in Nodejs
Understanding Linux
Understanding React
Understanding Functional Components
Understanding Learning
Understanding Cryptocurrencies
Should I use Promises or Async-Await was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.