Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
When building web applications, it is not uncommon to find some sort of in-app notification system that will notify you instantly when someone carries out an action related to you or your account. On Facebook, you will be notified when someone likes your status, or when someone comments on your profile. We will replicate this feature by creating a web notifications system using Laravel and Pusher.
What we would be building
After this tutorial we would demonstrate how we can have a small web application show notifications using Laravel and Pusher. It would be similar to how websites like Facebook show notifications. Here is a preview of what we would be building:
Setting up your Pusher application
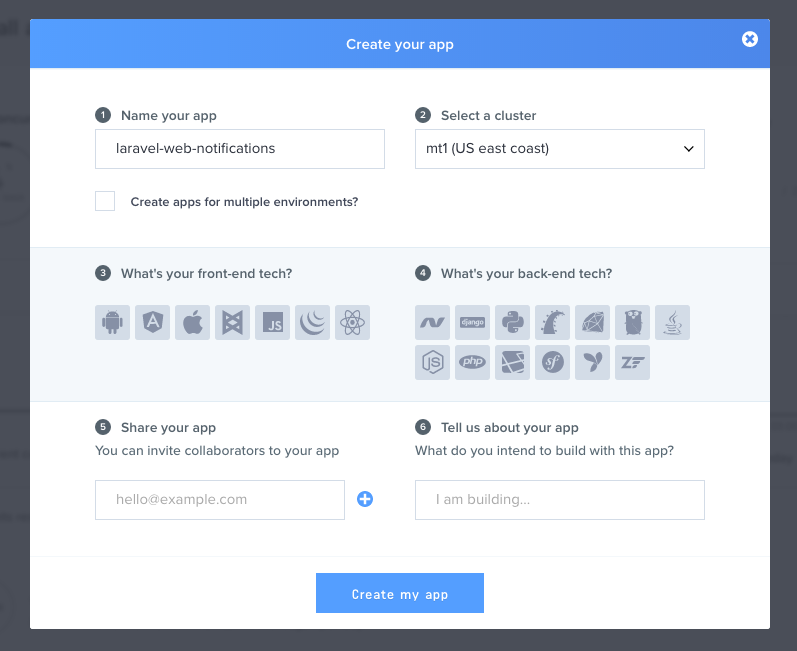
Create a Pusher account, if you have not already, and then set up your application as seen in the screenshot below.
Setting up your Laravel application
You can create a new Laravel application by running the command below in your terminal:
laravel new laravel-web-notifications
After that, we will need to install the Pusher PHP SDK, you can do this using Composer by running the command below:
composer require pusher/pusher-php-server
When Composer is done, we will need to configure Laravel to use Pusher as its broadcast driver, to do this, open the .env file that is in the root directory of your Laravel installation. Update the values to correspond with the configuration below:
PUSHER_APP_ID=322700BROADCAST_DRIVER=pusher
// Get the credentials from your pusher dashboardPUSHER_APP_ID=XXXXXPUSHER_APP_KEY=XXXXXXXPUSHER_APP_SECRET=XXXXXXX
Important Note: If you’re using the EU or AP Cluster, make sure to update the options array in your config/broadcasting.php config since Laravel defaults to using the US Server. You can use all the options the Pusher PHP Library supports.
Open config/app.php and uncomment the App\Providers\BroadcastServiceProvider::class .
Creating our Laravel and Pusher application
Now that we are done with configuration, let us create our application. First we would create an Event class that would broadcast to Pusher from our Laravel application. Events can be fired from anywhere in the application.
php artisan make:event StatusLiked
This will create a new StatusLiked class in the app/Events directory. Open the contents of the file and update to the following below:
<?php
namespace App\Events;
use Illuminate\Queue\SerializesModels;use Illuminate\Foundation\Events\Dispatchable;use Illuminate\Broadcasting\InteractsWithSockets;use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class StatusLiked implements ShouldBroadcast{ use Dispatchable, InteractsWithSockets, SerializesModels;public $username;
public $message;
/** * Create a new event instance. * * @return void */ public function __construct($username) { $this->username = $username; $this->message = "{$username} liked your status"; } /** * Get the channels the event should broadcast on. * * @return Channel|array */ public function broadcastOn() { return ['status-liked']; }}Above, we have implemented the ShouldBroadcast interface and this tells Laravel that this event should be broadcasted using whatever driver we have set in the configuration file.
We also have a constructor that accepts two parameters, username and verb. We will get back to this later on. We assigned these variables to class properties named the same way. It is important to set the visibility of the properties to public; if you don’t, the property will be ignored.
Lastly, we set the channel name to broadcast on.
Creating the application views
We will keep it simple and create a single view where you can see a navigation bar with a notification icon. The icon will be updated when new notifications are available without the need to refresh the page. The notifications are ephemeral in this tutorial by design; you can extend the functionality and make it last longer after the page reloads if you so desire.
Open the welcome.blade.php file and replace it with the HTML below.
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Demo Application</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="/css/bootstrap-notifications.min.css"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-9" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Demo App</a> </div>
<div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="dropdown dropdown-notifications"> <a href="#notifications-panel" class="dropdown-toggle" data-toggle="dropdown"> <i data-count="0" class="glyphicon glyphicon-bell notification-icon"></i> </a>
<div class="dropdown-container"> <div class="dropdown-toolbar"> <div class="dropdown-toolbar-actions"> <a href="#">Mark all as read</a> </div> <h3 class="dropdown-toolbar-title">Notifications (<span class="notif-count">0</span>)</h3> </div> <ul class="dropdown-menu"> </ul> <div class="dropdown-footer text-center"> <a href="#">View All</a> </div> </div> </li> <li><a href="#">Timeline</a></li> <li><a href="#">Friends</a></li> </ul> </div> </div> </nav>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script src="//js.pusher.com/3.1/pusher.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script type="text/javascript"> var notificationsWrapper = $('.dropdown-notifications'); var notificationsToggle = notificationsWrapper.find('a[data-toggle]'); var notificationsCountElem = notificationsToggle.find('i[data-count]'); var notificationsCount = parseInt(notificationsCountElem.data('count')); var notifications = notificationsWrapper.find('ul.dropdown-menu'); if (notificationsCount <= 0) { notificationsWrapper.hide(); }// Enable pusher logging - don't include this in production // Pusher.logToConsole = true;
var pusher = new Pusher('API_KEY_HERE', { encrypted: true }); // Subscribe to the channel we specified in our Laravel Event var channel = pusher.subscribe('status-liked'); // Bind a function to a Event (the full Laravel class) channel.bind('App\\Events\\StatusLiked', function(data) { var existingNotifications = notifications.html(); var avatar = Math.floor(Math.random() * (71 - 20 + 1)) + 20; var newNotificationHtml = ` <li class="notification active"> <div class="media"> <div class="media-left"> <div class="media-object"> <img src="https://api.adorable.io/avatars/71/`+avatar+`.png" class="img-circle" alt="50x50" style="width: 50px; height: 50px;"> </div> </div> <div class="media-body"> <strong class="notification-title">`+data.message+`</strong> <!--p class="notification-desc">Extra description can go here</p--> <div class="notification-meta"> <small class="timestamp">about a minute ago</small> </div> </div> </div> </li> `; notifications.html(newNotificationHtml + existingNotifications); notificationsCount += 1; notificationsCountElem.attr('data-count', notificationsCount); notificationsWrapper.find('.notif-count').text(notificationsCount); notificationsWrapper.show(); }); </script> </body></html>This is mostly a lot of Bootstrap noise so we will isolate the important parts, mostly Javascript. We include the Pusher javascript library, and then we added the javascript block that does the magic. Let us look at some snippets of the javascript block:
// Enable pusher logging - don't include this in production// Pusher.logToConsole = true;
// Initiate the Pusher JS libraryvar pusher = new Pusher('API_KEY_HERE', { encrypted: true});// Subscribe to the channel we specified in our Laravel Eventvar channel = pusher.subscribe('status-liked');// Bind a function to a Event (the full Laravel class)channel.bind('App\\Events\\StatusLiked', function(data) { // this is called when the event notification is received...});PROTIP: By default, Laravel will broadcast the event using the event’s class name. However, you may customize the broadcast name by defining a broadcast as method on the event:public function broadcastAs() {return ‘event-name’;}
The code above just initializes the Pusher JS library and subscribes to a channel. It then sets a callback to call when the event broadcasted is received on that channel.
Testing our set up
Finally to test our set up, we will create a route that manually calls the event. If everything works as expected, we will get a new notification anytime we hit the route. Let’s add the new route:
Route::get('test', function () { event(new App\Events\StatusLiked('Someone')); return "Event has been sent!";});Now we can start a PHP server using Laravel so we can test our code to see if it works.
$ php artisan serve
Conclusion
In this article we have been able to leverage the power of Pusher to create a modern web notifications system and it was very easy. This is just scratching the surface of what can be really done using Pusher. The example was just to show you the possibilities.
The code is available on GitHub, you can star, fork and play around with it.
This post was first published on Pusher.
Create web notifications using Laravel and Pusher Channels was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.