Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

All code for this article can be found here.
Whilst Microsoft’s mobile offering is well and truly dead, their push to provide platform agnostic solutions for developers is alive and well. Xamarin.Forms’ growth has accelerated since Microsoft purchased Xamarin back in 2016 and with .NET Core & .NET Standard providing a simple way to create libraries for all targets easily, C# is becoming a go-to language for creating quality software that scales.
That being said, the ecosystem for mobile app development is also evolving and it’s not hard to get the idea that Xamarin.Forms may not be the go-to solution for mobile app development. Both iOS & Android have beloved languages for native applications in Swift and Kotlin respectively whilst other solutions such as React Native and Flutter achieve what Xamarin.Forms can do without the need for an IDE and heavy toolset. This doesn’t even take into account Progressive Web Applications; an approach to app development in which well crafted, JavaScript driven web applications look and feel like native apps you wouldn’t expect to run in a browser.
Along came Uno
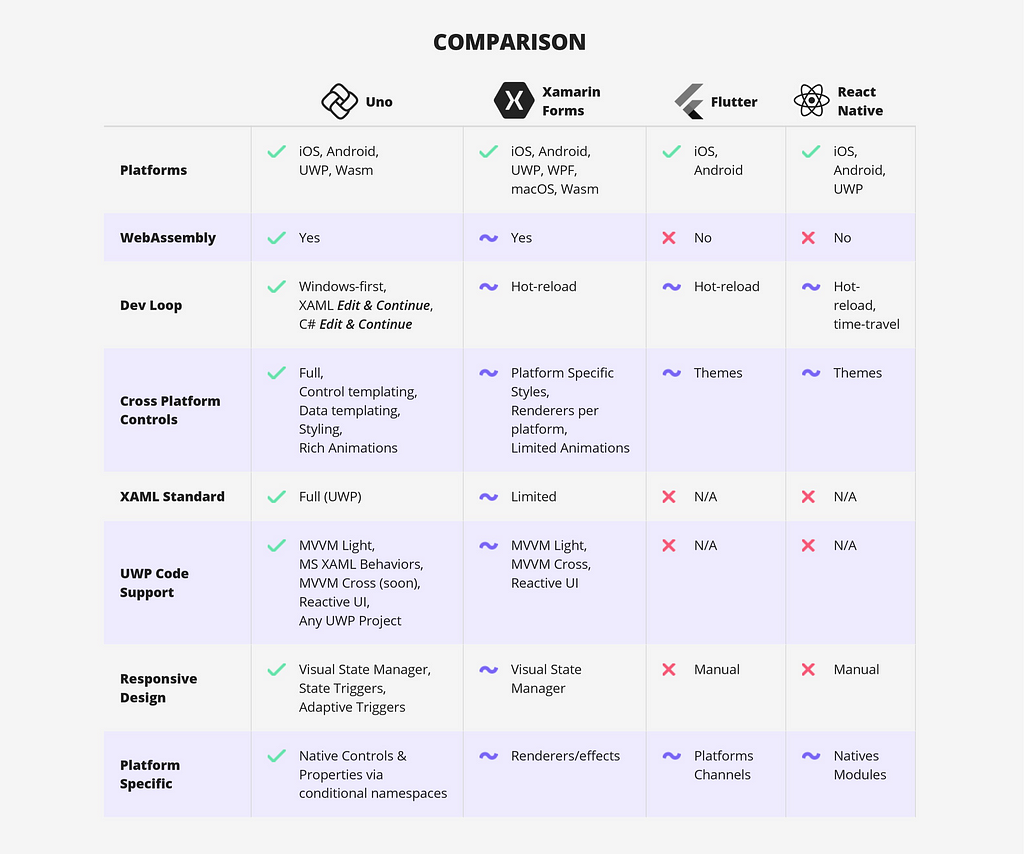
This is why when I first saw tweets from the Uno Platform’s Twitter pop up in my feed I was curious. Uno advertises itself as a framework used to “Build native apps for Mobile and Web using XAML and C#”. This doesn’t sound like anything new especially when talking about the other options we have available for these solutions, but scrolling down on Uno’s site does a stellar job of showing off just what makes Uno a better choice over the competition by providing the following comparison table.
So yes, despite being so early in development Uno does provide a lot to love. When breaking down what is offered by Uno in this table, the first thing that sticks out is “WebAssembly”. WebAssembly has been a hot topic for many developers recently as its adoption by modern browsers as well as polyfill implementations such as asm.js mean that we don’t have to write JavaScript to get cool things done on the web anymore. This is not to imply that there haven’t been other options such as TypeScript which patch up the holes in JS or the various languages and frameworks which will transpile down to JavaScript, but the fact is that being able interface with the browser through a means of assembly-esque programming is a very cool addition. This isn’t the first time .NET has made use of WebAssembly to do something magical; the most notable example being Blazor-an experimental framework from KnockoutJS creator Steve Sanderson which allows you to create single page applications using C# and Razor syntax. As far as I can tell similar (if not the same?) technology has been used by Uno to allow Uno applications to run in the browser using the same code as their mobile counterparts.
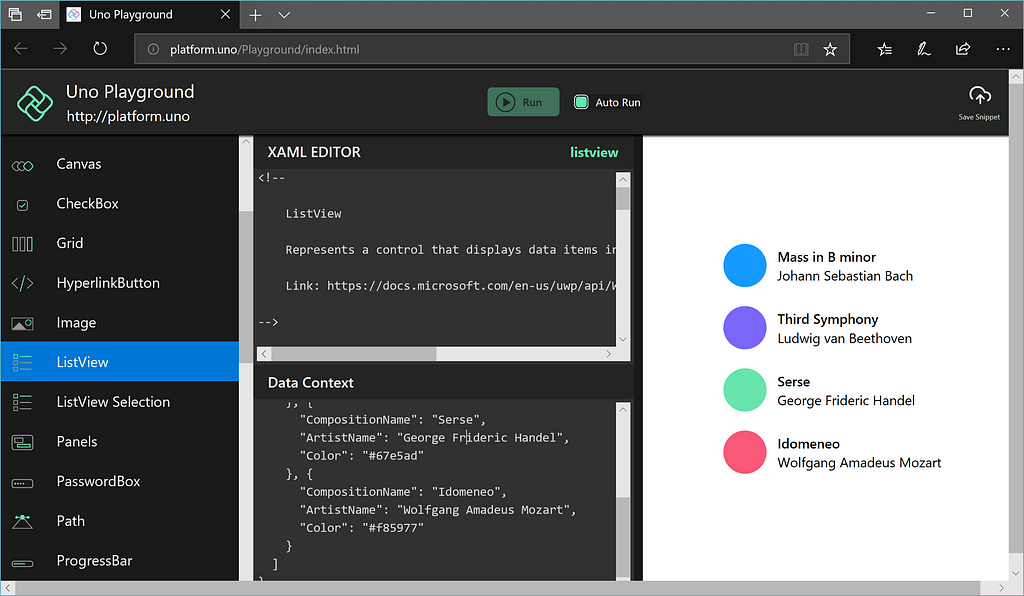
 The playground is a great way to play around with the XAML elements Uno provides.
The playground is a great way to play around with the XAML elements Uno provides.
In fact you can try a live sample of a Uno application running in browser here, note they recommend using Firefox or Edge for the best results. This was enough to make me download the quickstart for Uno, I didn’t think that getting started would take long considering they touted XAML Standard/UWP compatibility and I consider myself pretty good with these technologies but it was starting to seem like the whole library was too good to be true.
Opening the solution in Visual Studio, the layout was identical to that of any Xamarin.Forms application. For newcomers, the idea is that your general application code such as pages, page models and 99% of work for your application goes into the shared project whilst any application specific code goes into their related projects. This means that using Xamarin.iOS, Xamarin.Android and the Universal Windows Platform you are able to provide platform specific implementations of various methods which can then be called by a generic interface in the shared project. This process is a bit confusing and one of the big parts of the Xamarin.Forms learning curve so I’m interested to see if Uno improves upon this process at some point. Opening up the main page, I wrote a few methods and created some a ViewModel for the post entities in the JSON Placeholder API (great for this kind of stuff might I add) and I had myself a simple list application.
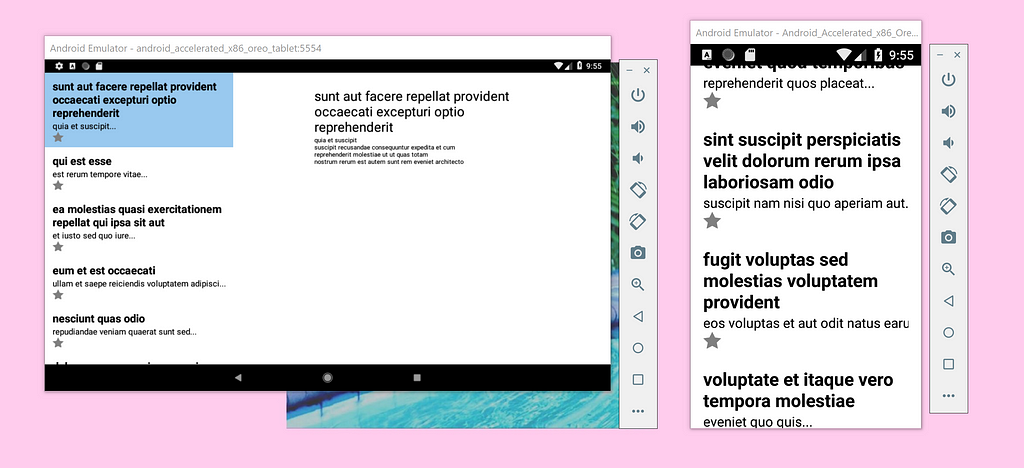
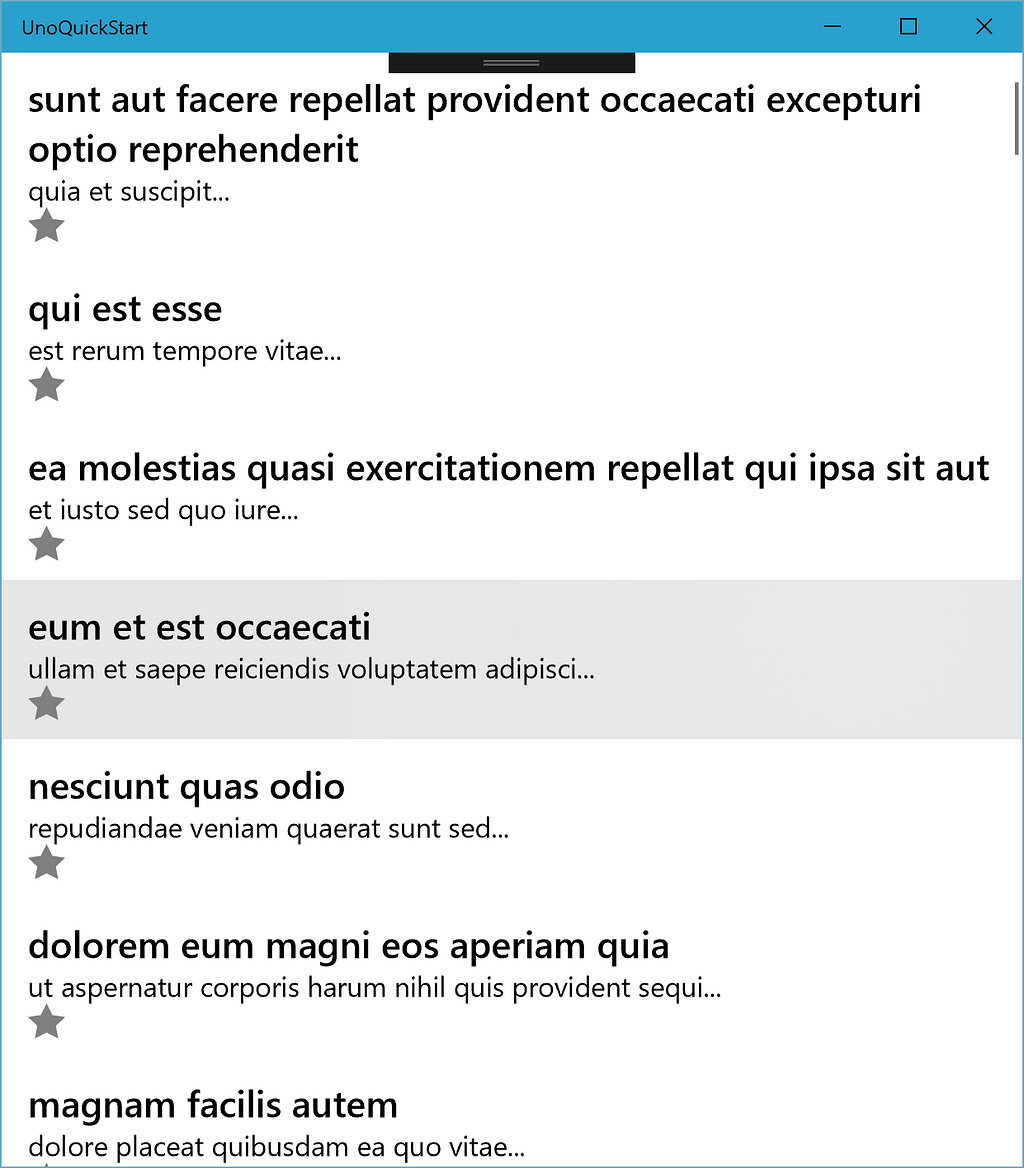
 Beautiful words, beautiful application.
Beautiful words, beautiful application.
The first thing that stood out to me was just how fast I was able to get up and running especially when using UWP as my development platform. As noted in the comparison, Uno supports XAML/C# Edit & Continue which basically means that Visual Studio will automatically update the application markup as you type with no reloading or restarting whatsoever. This was an amazing feeling especially when working with ListView.ItemTemplate which is always a pain to work with as minor changes in Xamarin.Forms would often require a full reload.
Knowing the Uno implements the XAML Standard helps as well, as you can rely on Microsoft Documentation and Code Samples for the Universal Windows Platform when writing these applications. The fact that the solution is treated just as another UWP XAML solution also means the Intellisense that is provided for the XAML files is first class. Data binding auto completion works as expected with x:bind and tag recommendations and parameter names are always 1:1 with what they should be.
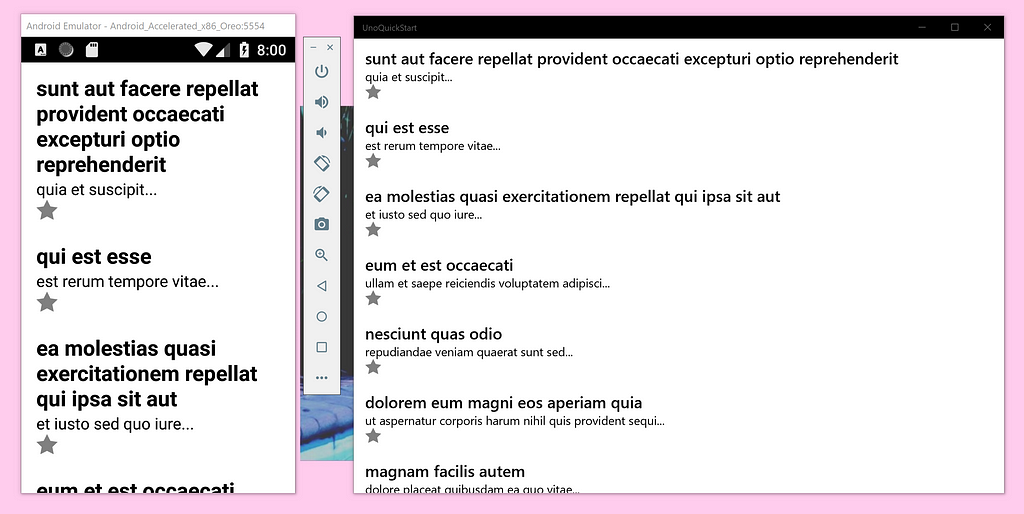
Working with Different Screens
One of other features of Uno that they have been touting is the features they include to facilitate responsive design. By inheriting features of the Universal Windows Platform, Uno implements the State Triggers and Adaptive Triggers which are used in Windows 10 applications. These triggers provide a simple, XAML based way of creating responsive UI for different screens, devices and conditions.
I won’t go into the details of how Visual State Triggers work in UWP, this page does a great job of that, but the good news is once you learn how they work Uno does a great job of facilitating it.
As you can see with UWP/Uno it’s as easy as creating VisualState definitions which can then edit the properties of Target element properties by using their x:Name property (in this case I’m editing the width of my details view column by targeting ColumnDetails.Width. This means that you don’t have to awkwardly listen for events and set properties of a XAML element based on resource values, it just works. The resulting XAML Markup and C# only requires a few more lines of code for a responsively designed application. Whilst this is achievable in Xamarin.Forms, the simplicity of UWP’s triggers shines in this example.
Uno platform is super promising and whilst it may still need some time to mature there’s definitely no questioning what it can bring to the table. There are definitely some quirks, but considering how early it is in its lifetime and how much it can already do I am hopeful that Uno will become a standard tool of .NET developers everywhere empowering them to write cross platform mobile and web applications that live up to the solid nature of .NET itself.
body[data-twttr-rendered="true"] {background-color: transparent;}.twitter-tweet {margin: auto !important;}
Spent the day playing with @UnoPlatform and really can't say I've been able to pull myself away from it. Super exciting stuff coming out of @nventive #uwpeverywhere #dotnet #wasm
function notifyResize(height) {height = height ? height : document.documentElement.offsetHeight; var resized = false; if (window.donkey && donkey.resize) {donkey.resize(height); resized = true;}if (parent && parent._resizeIframe) {var obj = {iframe: window.frameElement, height: height}; parent._resizeIframe(obj); resized = true;}if (window.location && window.location.hash === "#amp=1" && window.parent && window.parent.postMessage) {window.parent.postMessage({sentinel: "amp", type: "embed-size", height: height}, "*");}if (window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.resize) {window.webkit.messageHandlers.resize.postMessage(height); resized = true;}return resized;}twttr.events.bind('rendered', function (event) {notifyResize();}); twttr.events.bind('resize', function (event) {notifyResize();});if (parent && parent._resizeIframe) {var maxWidth = parseInt(window.frameElement.getAttribute("width")); if ( 500 < maxWidth) {window.frameElement.setAttribute("width", "500");}}
If you liked this piece please give it a clap, if you’re interested in more from me I’d love a follow too 👌
Cross Platform Mobile Apps with .NET and Uno was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.