Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Using a headless CMS API has many advantages, namely time and ease of getting your application up and running while giving your cross-functional team the tools they need to get their job done. Cosmic JS enables content managers and developers to work better together. By providing an intuitive Admin Dashboard, powerful APIs, and flexible user roles, applications are built faster, more light-weight, and your whole team ends up saving time in the process. Developers can build applications using their favorite frameworks and programming languages, knowing they can integrate with any third-party APIs, databases or Static Site Generators.
A Static Site Generator (SSG) that has broken onto the playing field in a major way is Gatsby. Gatsby lets you build blazing-fast sites with your data, whatever the source. Gatsby loads only the critical HTML, CSS, data, and JavaScript so your site loads as fast as possible. Once loaded, Gatsby prefetches resources for other pages so clicking around the site feels incredibly fast.
Cosmic JS recently rolled out its Gatsby Source Plugin and its QuickStart Gatsby App. The source plugin allows developers to easily fetch data into Gatsby from Cosmic JS, and the QuickStart app lets you get a Gatsby app up and running, connected to Cosmic JS for dynamic content changes in mere seconds. 😎 In this tutorial we’ll quickstart a Gatsby application using the Cosmic JS headless CMS API.
TL;DR:
Gatsby QuickStartDeveloper DocsGatsby Knowledge Base
QuickStart a Gatsby App using a Headless CMS API
Cosmic JS is an example of a robust headless CMS and API that’s promoting collaboration on cross-functional teams to build apps faster. Get started building Cosmic-powered apps in seconds 🚀 We have Node.js, React, Vue, Gatsby and Serverless starter apps to help you get your project started quickly.
🛠️ Installation
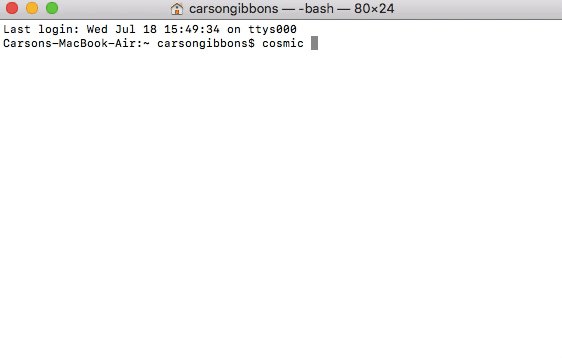
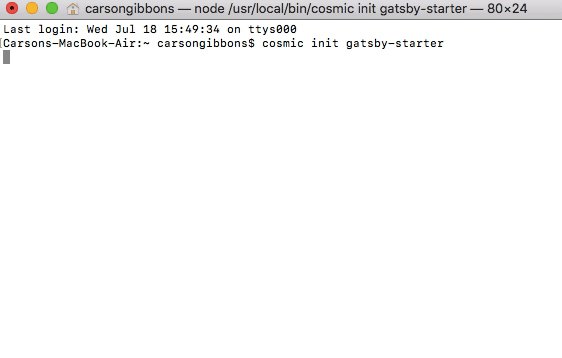
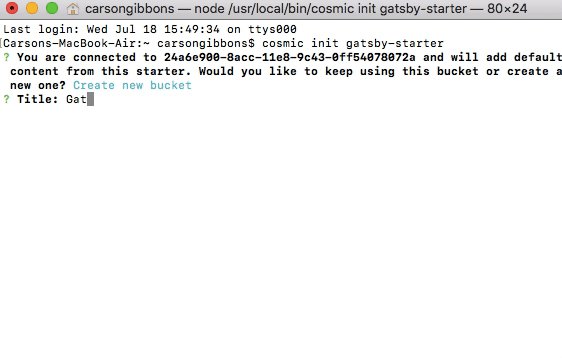
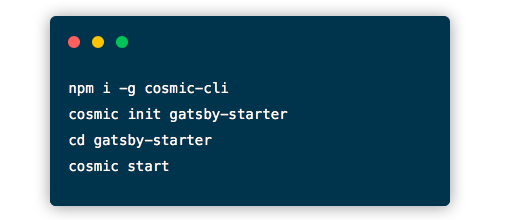
Install via the Cosmic CLI:
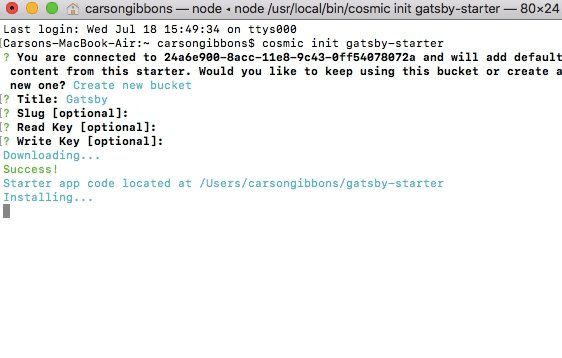
I set up an example Bucket for this blog:
Run cosmic -h for a list of all commands. Run cosmic [command] -h for details on options for a specific command. You're now up and running with a QuickStart React Application that can be managed entirely from your Cosmic JS Bucket Dashboard and Command Line Terminal tool of choice.
Conclusion
When ditching the installed content management system and going API-first isn’t quick enough, check out Cosmic JS QuickStarts to get a project up and running in seconds. Cosmic JS integrates easily with Gatsby for an automated build process that allows you to maintain zippy static speed with dynamic content changes. 🔥
If you have any comments or questions about building React apps with Cosmic JS, reach out to us on Twitter and join the conversation on Slack.
QuickStart a Gatsby Application Using a Headless CMS API was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.