Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
JavaScript’s journey with ECMA: ES 2017
A brief history on Javascript Photo by Steve Halama on Unsplash
Photo by Steve Halama on Unsplash
JavaScript was developed by Brendan Eich. He was asked to create a new language for Netscape Communications Corporations that would run on their browser and resembled Java in syntax so that their developers could learn that with minimum effort. It was launched by the name JavaScript sometime in September 1995 and looking back all these years, some even call it a marketing stunt.
Need for standards in JavaScript:
Microsoft looked to take over the browser market with Internet Explorer and flushed out all the competition and implemented their own version of JavaScript.
The creators of JavaScript concluded the necessity of a standard in order to curb individual versions of JavaScript which would have become a developer’s nightmare in the absence of a proper standard which would later be called ECMA standard maintained by an organization called ECMA International.
ECMAScript is born:
In 1997 ECMAScript or ES 1 came out and it was decided that JavaScript will be a language which implements ECMAScript. ES 2 came out in 1998, ES 3 in 1999, ES 5 in 2009 and ES 6 or the officially called ES 2015 in 2015. From 2015 it was decided that a new ECMAScript standard would be rolled out each year and if a feature was not implemented by that time, it would simply not be included in that release.
ECMAScript release lifecycle:
ECMA follows a TC39 process where there are 5 main processes:
- Strawman or Stage 0: This where a proposal is not a formal proposal and suggestions or ideas are given by a TC39 member or a contributor to be brainstormed.
- Proposal or Stage 1: This is where a proposal becomes formal and feature begins to be included in the release. A ‘Champion’ is responsible for a proposal. The TC39 committe actively participates in discussing the conflicts and suggests improvements to the feature.
- Draft or Stage 2: If a proposal has come this far, it is likely to be a part of a standard later on which may not be this very release but the next one if it misses out on the current cycle. Two experimental examples are necessary to be implemented and its incremental changes are noted based on the feedback by the members.
- Candidate or Stage 3: This is the stage where feedback from the outside world is taken into consideration. The designated reviewers sign off on the proposal. At this stage, changes to the proposal are to be made only in case critical issues arise.
- Finished or Stage 4: Feature is going to be included in the next release and rigorous unit tests are done at this stage.
You can view all the proposals and their state in this github repository of ECMA.
ES 2017:
This is the newest release in ECMA standard for JavaScript. Let us look at some of its new features.
- async and await: If you have any experience with the .NET world like me, you will find this extremely familiar. Although there may be some variations but it is much easier to understand if you already have some experience in C#. Do not get me wrong, it does not mean that people without C# experience will not get this, it is just that people with C# experience will feel a lot closer to home than others.
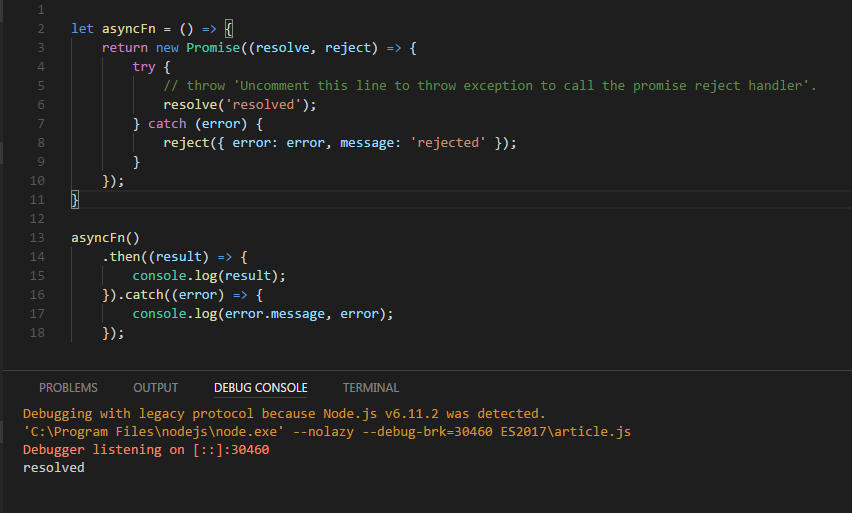
Up to until ES 2016, this is how we made an asynchronous call using promises.
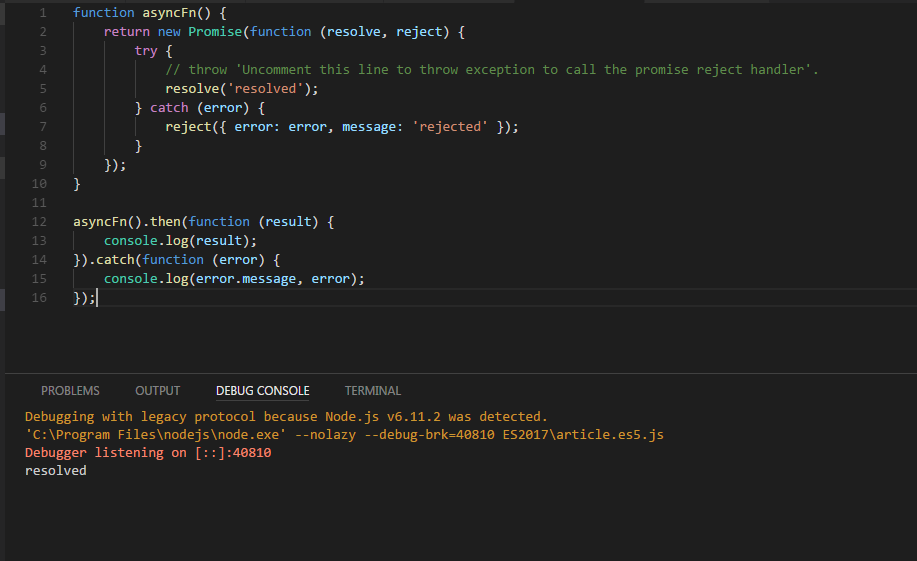
In case you are not familiar with arrow functions and ES 2015, no need to worry as I have given the same implementation using ES 5 below, although you need to have some background with promises. You can skip the below image if you are comfortable with the one above.
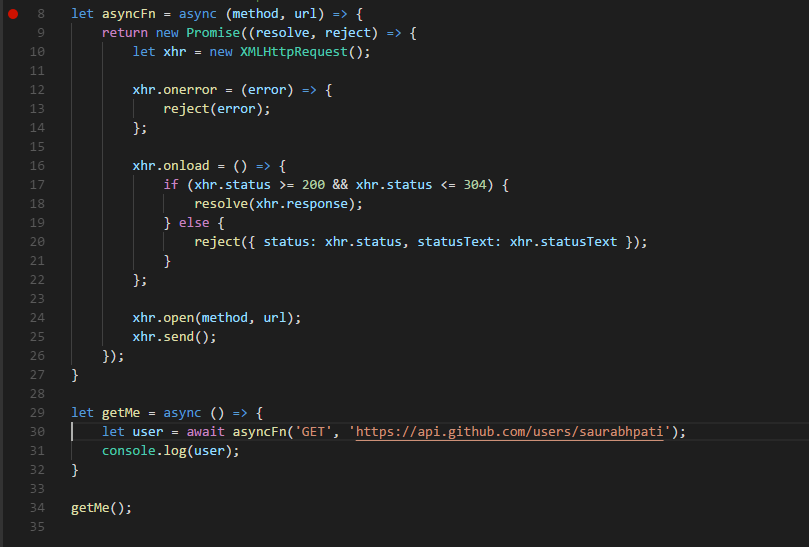
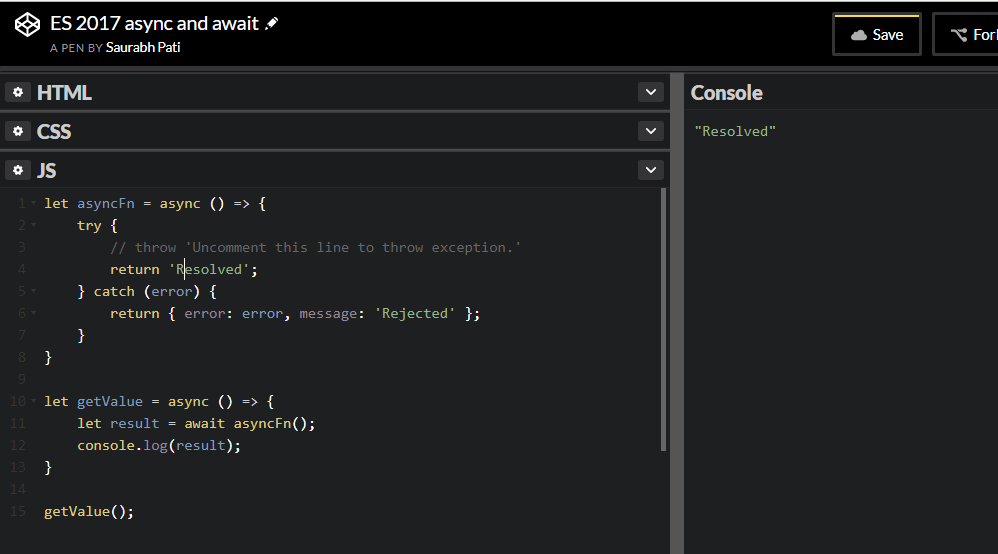
If I make the same implementation using the new async and await keyword in ES 2017, it would look something like this.
 using async and await in ES 2017
using async and await in ES 2017
You can see the actual pen here
This is how you can make an asynchronous call, without having to do download any external libraries by making an xhr ‘GET’ request to the github api.
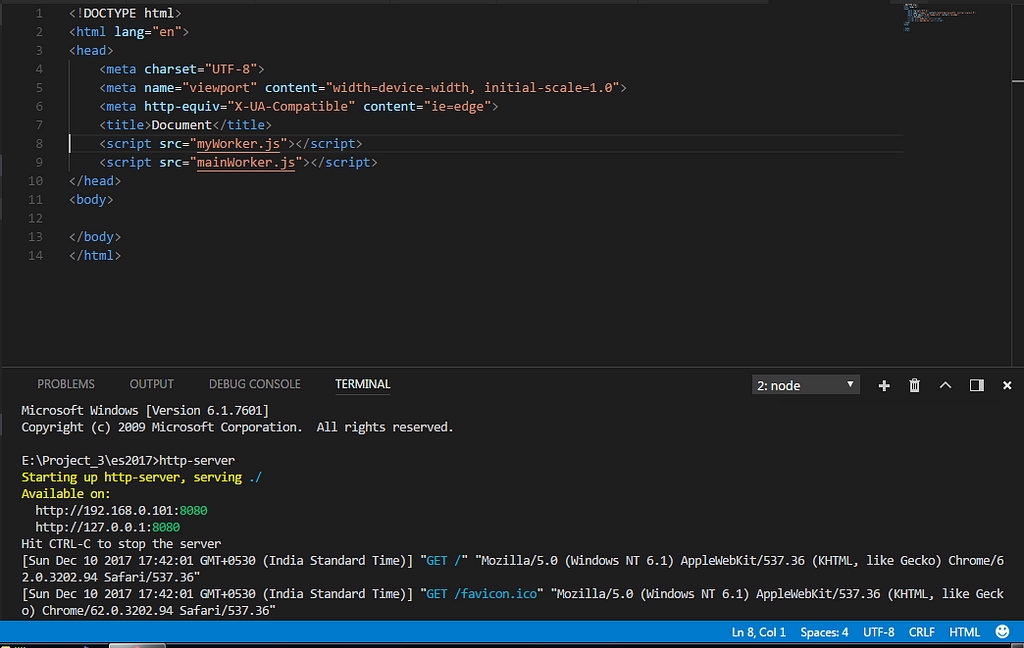
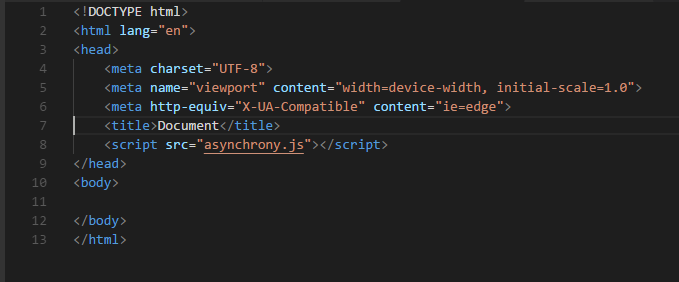
Just create an html file with a reference to your JavaScript file. This is needed because if you run your JavaScript file just using node, you will end up violating the content security policy because then it will be treated as an attack as your JavaScript is not executing on the browser. So go ahead and create an html file something like this
 just a simple html file with a reference to your JavaScript file.
just a simple html file with a reference to your JavaScript file.
‘asynchrony.js’ is the file in my case.
Simply walking through the code, here we have just made a function called ‘asyncFn’ which just makes a GET request to the github api’s user resource to fetch my details and the response is returned inside of the ‘getMe’ function as a json object which is logged to the console.
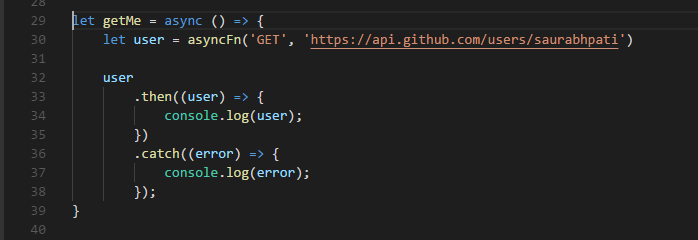
Now, if we remove the await keyword in line 30, the ‘asyncFn’ will simply return a promise to which a resolve and a reject handler can be attached by using the ‘then’ and ‘catch’ handlers respectively, so your ‘getMe’ function becomes something like this
So, using await resolves your promises to the appropriate response object which can be a proper response when resolved and an erroneous response when rejected by the ‘asyncFn’.
Things to note:
a) You cannot use an await inside of a function unless that function is marked with async keyword.
b) If you are running with the visual studio code launcher, you need to install babel or other appropriate tool which will transpile and add appropriate polyfills to the code so that your code could run with the launcher. Otherwise you would need to execute your ES 2017 code on a modern browser, most of the modern browsers can execute ES 2017 JavaScript code.
2. Web Workers: This is a fairly interesting concept. I would like to explain it with an analogy. When I was in college, I had Physics in my first semester and the professor was an expert in atomic physics but not so much of an expert in nuclear physics. So he asked one of his students who was majoring in nuclear physics to cover for him. So in other words, the main thread (the professor) assigned a worker thread (his student) to do a job for him while the main thread (professor) hideously prepared a test for us to take (pure evil) all this while waiting for his student (the worker thread) to finish his job.
The web worker executes as a different thread than the main thread which calls the worker and a different JavaScript file is executed for the worker thread and it does so independently, although, we can attach listeners to share data.
Sharing of data happens by creation of a copied data for the worker so that it can work on it independently and then post its result back to the main thread.
Before we begin to explore it with the code, let me tell you before hand that if you run this without hosting your app in the server, it won’t work because without the server, JavaScript is essentially a single threaded language and without the server’s dynamism, it won’t be able to start a different thread.
Host your application using any web server, you can create a http server in node by using Express or by using the http node module. Since learning how to create an http server in node is not our goal here, you can leave that task to http-server node module. Just install it globally using npm install http-server -g and just start your server by running the command http-server. It will host your complete file system on http://localhost:8080 (the default port). In case you do not want to create an application, clone my git repository https://gitlab.com/saurabhpati/es2017.git and once you have installed http-server node module just run the command ‘http-server’.
Now, create two javascript files one which will act as the main worker thread and other which will act as the web worker thread. I am going to keep it extremely minimalistic and as simple as possible.
I have given my snapshot of my html file with reference to two scripts and how I ran the server and hosted that html on the server.
Now all we have to do is to write the code for myWorker.js and mainWorker.js
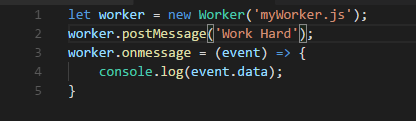
mainWorker.js:
This code just creates a web worker, posts some data to the worker thread and the onmessage handler is a callback which executes when worker is done with its job.
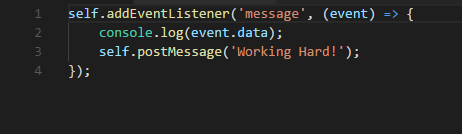
myWorker.js:
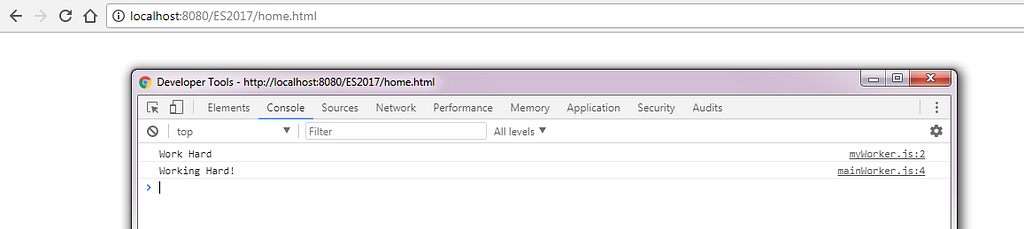
do not get confused by ‘self’, I have not used any ‘this’ binding here, it is a dedicated worker global scope understood by the server when the worker is being executed. I have attached the screenshot of the result below.
3. Object.entries:
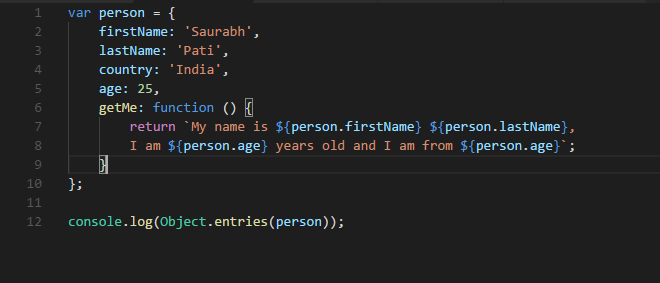
Object.keys, introduced in ES 5 gets the array of object keys, Object.values, introduced in ECMA 2015, gets the array of object values. ES 2017 has introduced an Object.entries function which returns an array of arrays with containing both the keys and values, something like this.
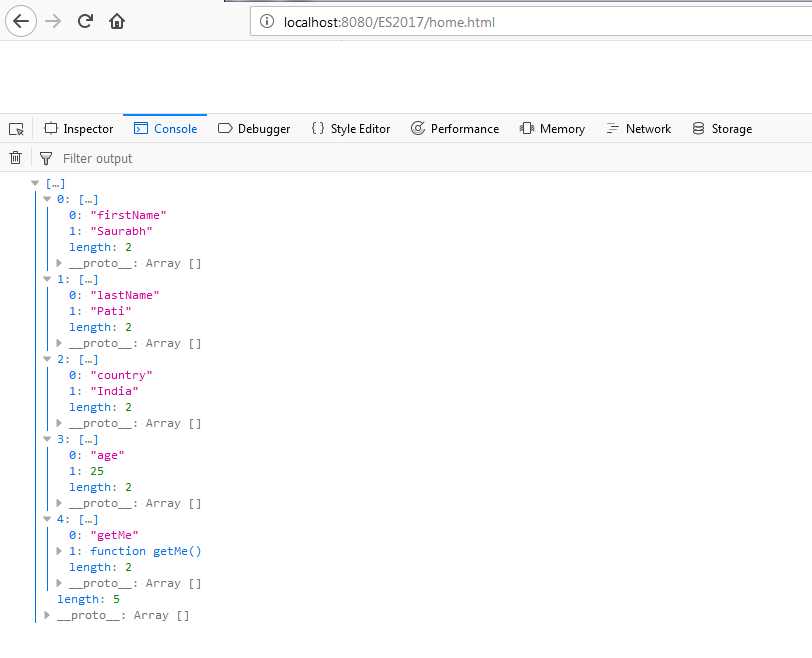
 using Object.entries
using Object.entries result of Object.entries
result of Object.entries
4. Object.getOwnPropertyDescriptor/Object.getOwnPropertyDescriptors
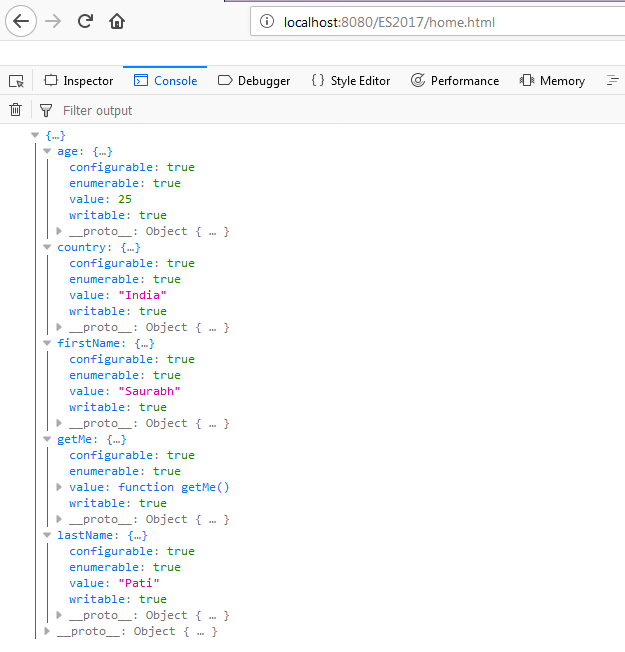
Now we can use the getOwnPropertyDescriptors method to get the object descriptor.
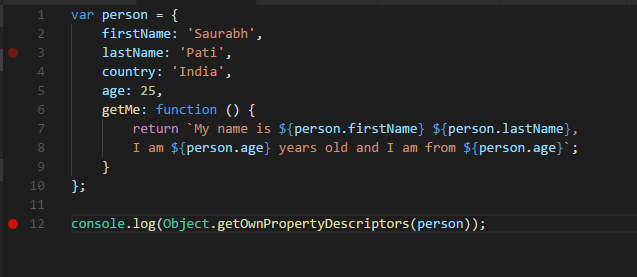
 code for getOwnPropertyDescriptors
code for getOwnPropertyDescriptors result
result
You can also use Object.getOwnPropertyDescriptor(person, ‘age’) to get just the age descriptor alone.
5. padStart and padEnd:
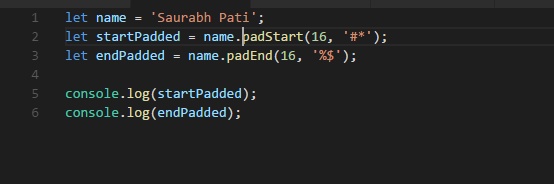
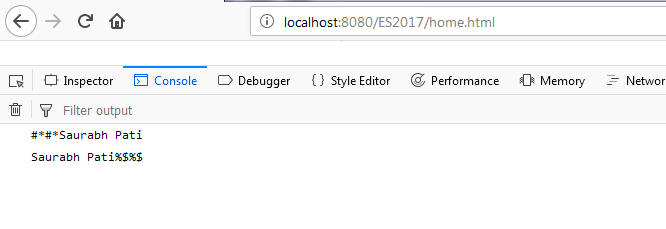
My name ‘Saurabh Pati’ is 12 characters, so if a start and an end padding is required we can do this now easily with ES 2017 as the start padding is done by #* characters in the code below, until a total length of 16 characters has been achieved. The padEnd function works similarly and keeps appending ‘%$’ in the end of the string until a total length of 16 has been achieved. In case you use padding with 12 characters which is the same length as my name, no padding is applied. I have given the snapshots of the usages and result of these methods.
 use of padEnd and padStart
use of padEnd and padStart result of padStart and padEnd
result of padStart and padEnd
If you have reached this far, I would like to thank you for reading and in case you have any suggestions, kindly post them and I would make sure to work on each and every suggestion provided in order to improve myself and my content in future.
JavaScript's journey with ECMA: ES 2017 was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.