Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
This is a follow-up to the article DotNetify-React Released: Build Reactive MVVM Apps with React + SignalR .NET Core 2.1.
DotNetify-Elements is a set of free, open source React components that can readily connect with C# objects running on ASP.NET Core or ASP.NET Framework server in a Reactive MVVM fashion, and via WebSocket.
See documentation and live demo here.
The ultimate goal of the dotNetify project is to significantly reduce the complexity typically associated with modern web application development from .NET developers’ perspective by a unifying UI framework that promotes the production of simple and maintainable code through:
- elimination of boilerplate code,
- adoption of functional, declarative, and reactive programming paradigm,
- strong separation of concerns that put business/data-driven logic firmly on the back-end, putting the front-end only in charge of UI/presentation,
- a powerful UI component system that’s simple to configure, customize and extend.
Towards that end, here’s an example of things that you can expect when using dotNetify-Elements:
Declarative, Concise, By Convention
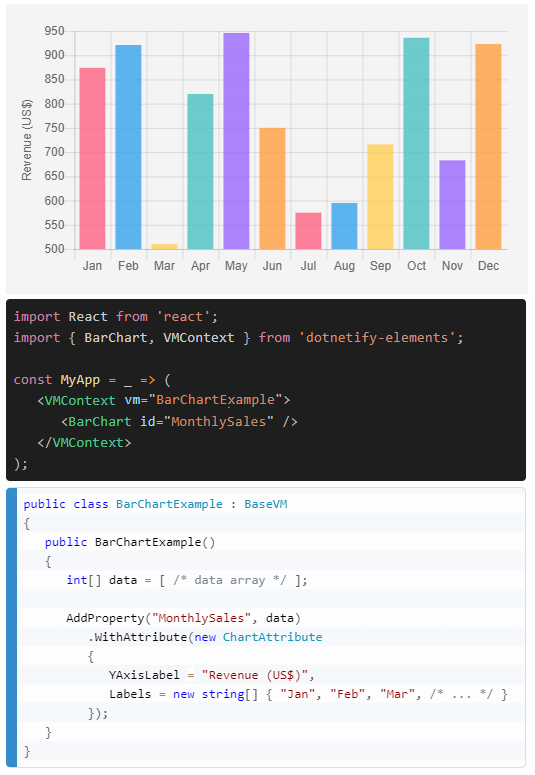
Things like implementing a bar chart below, complete with server data, only needs a few lines of code.
 Bar chart with server data needs only a few lines of code.
Bar chart with server data needs only a few lines of code.
The client-side is fully declarative, not needing custom code to fetch data from the server. Hydrating the UI component is done by the id attribute convention, which only needs to match the name of server-side view model property serving as the data source.
The server-side view model provides both the configuration and the data, and can utilize the dotNetify’s run-time reactive properties and fluent methods to make the code simple, concise and readable.
Simple Reactive Forms
Creating client-side forms can be quite a chore, from setting up the UI, getting the initial setup, tracking dirty state, performing client-side and server-side validations, showing errors, to submitting the input.
Elements gives you a powerful abstraction to tackle even the most complex, nested forms with ease and simplicity. All configurations and validations are declared on the C# view models, but this doesn’t mean inefficient, constant chatters with the browser, thanks to the built-in client-side logic that submits data to the server only at the appropriate time.
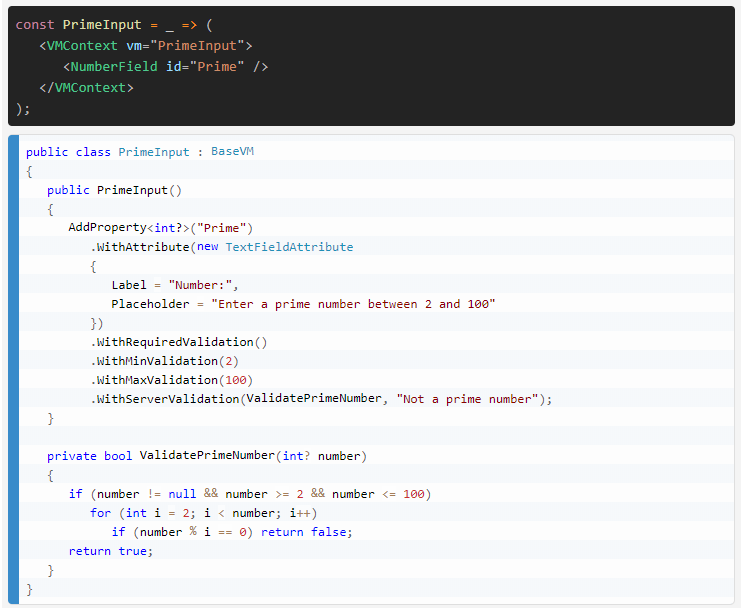
 Example of getting input with client- and server-side validations.Simple Layout System
Example of getting input with client- and server-side validations.Simple Layout System
The task of positioning and styling UI elements is usually quite time-consuming, especially for developers that don’t normally work on the web front-end. CSS is very powerful, but takes time to master, which may be prohibitive to a developer who just wants to quickly put together some front-end for an internal app or a weekend project. This is where Elements can help.
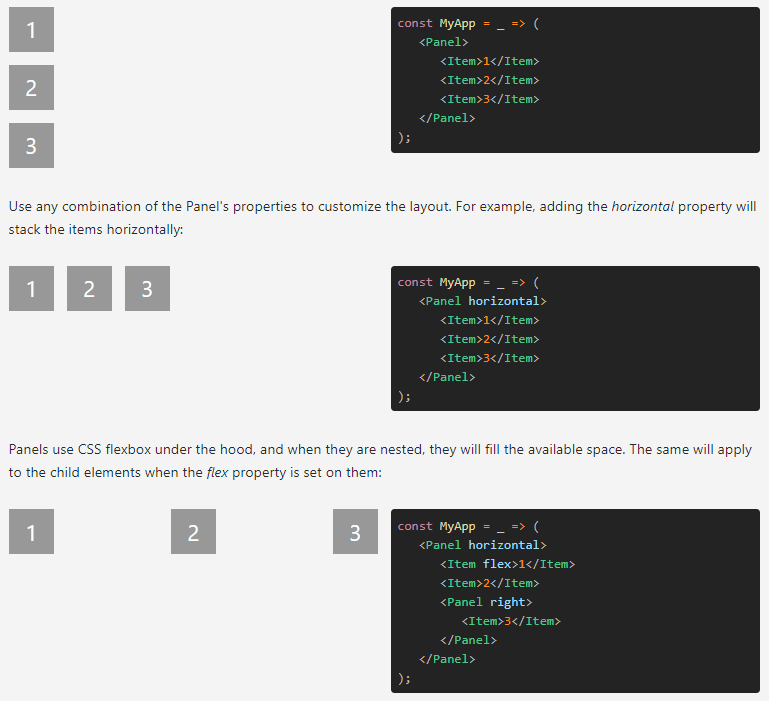
Elements provides a responsive main layout grid, and beyond that a system of Panels that only needs minutes to understand. Each Panel can automatically position its child elements with a fixed gap in-between, arrange them vertically or horizontally, and fit the available space, among other things.
 A system of panels for quick and nice layout.
A system of panels for quick and nice layout.
The Panels are also fully customizable with CSS you can pass in as a string, which is scoped to just that component.
Simple Real-Time Visualization
DotNetify alone already gives you a simple, lightweight abstraction to send data to the browser in real-time using SignalR. Elements raises the bar further by leveraging other open source libraries, wrapping them up with consistent APIs that hook directly to the C# view models.
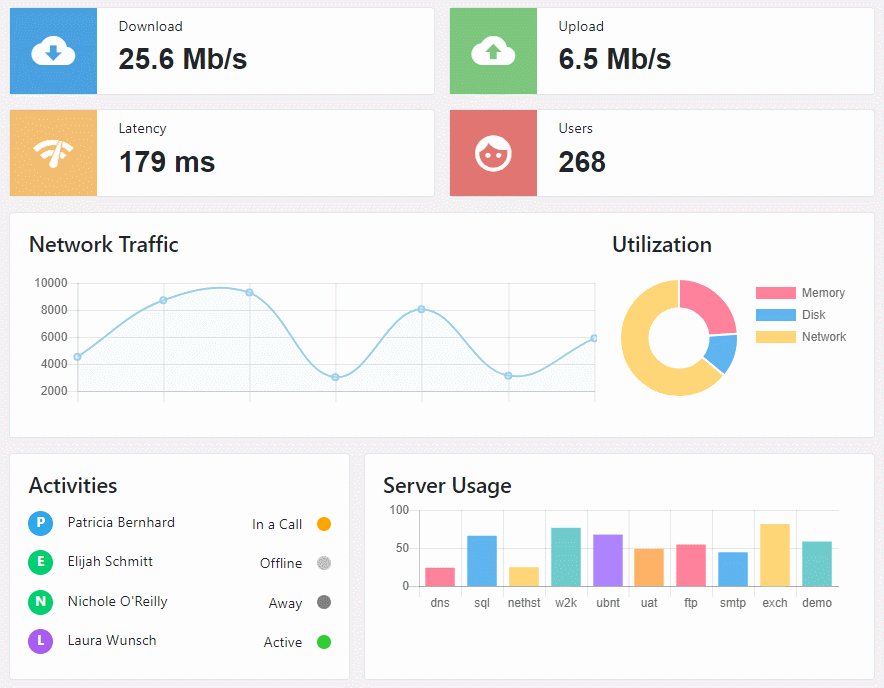
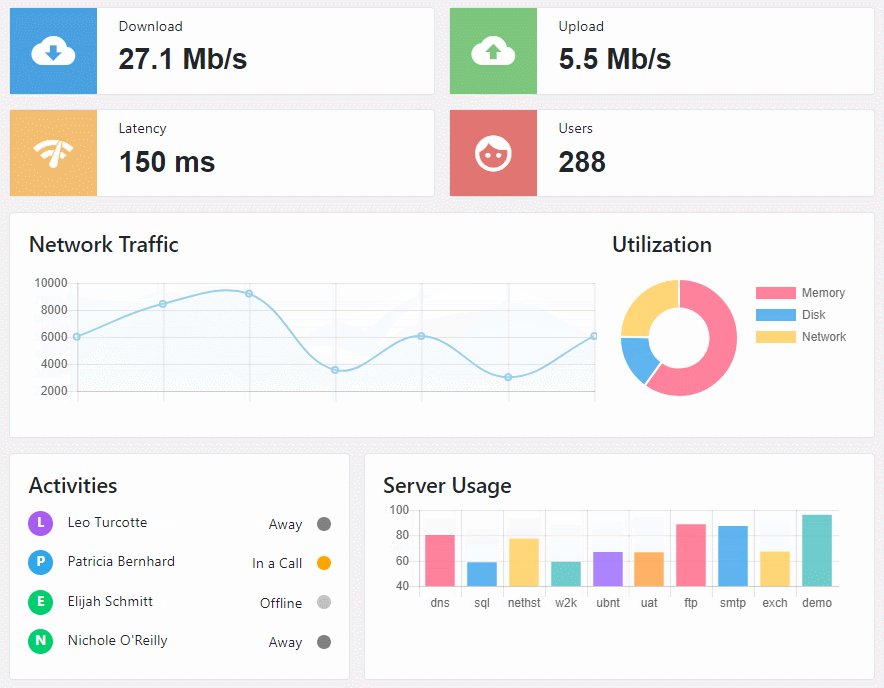
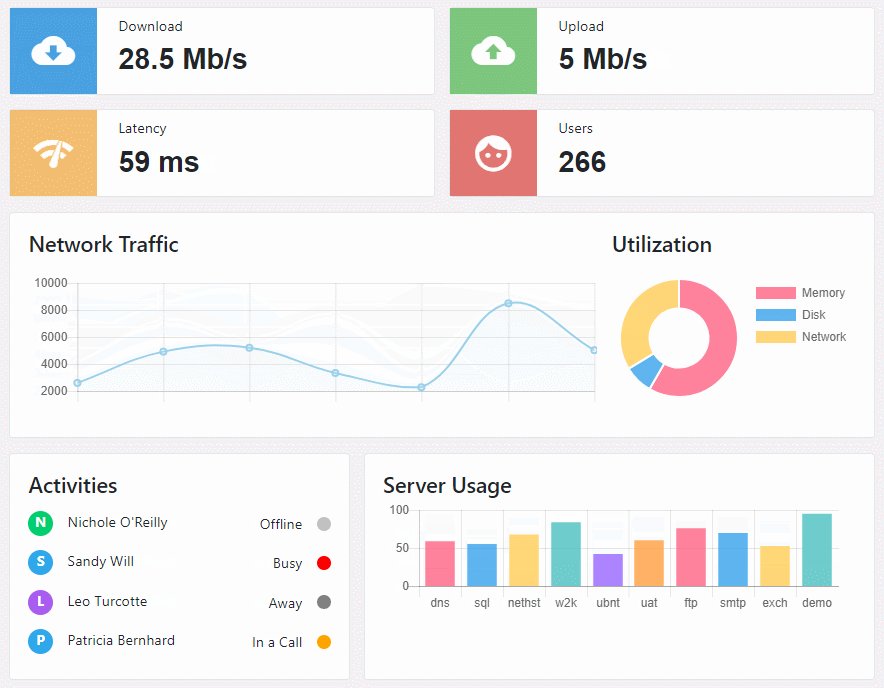
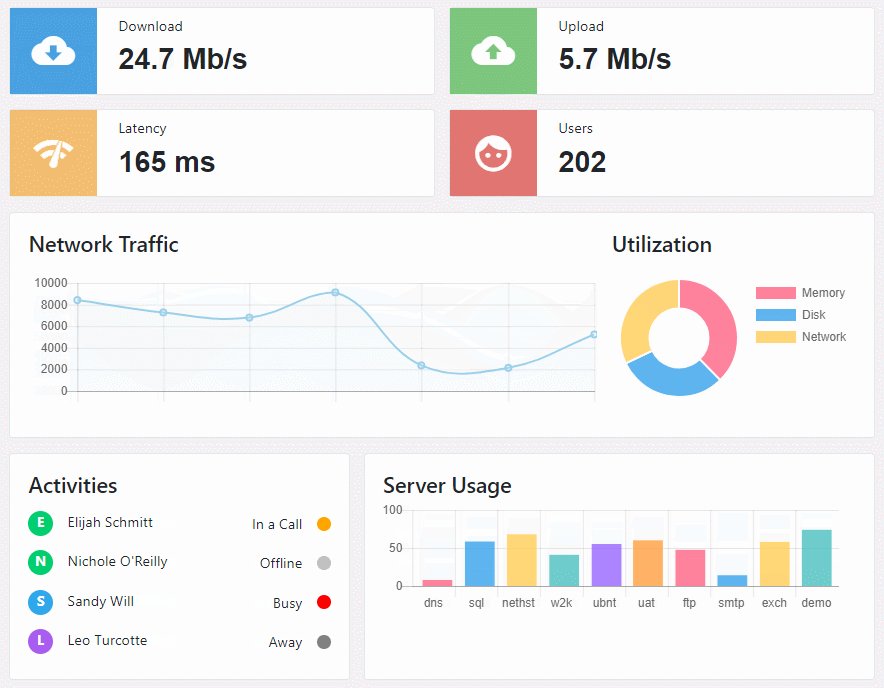
 Example of Bootstrap-themed real-time dashboard.Theming and Customization
Example of Bootstrap-themed real-time dashboard.Theming and Customization
The design of Elements pays particular attention to making every component theme-able and for you to be able to progressively customize them according to your needs. Each component can be broken down to sub-components, and you can replace any one of them by passing the replacements through the component’s properties.
You can even create your own component by extending the very base element type which provides API to the server and building your own UI from there.
Integrate with Existing ASP.NET Framework Projects
While it’s developed with .NET Core in mind, even if your project is still on ASP.NET WebForms technology, there is a good way to integrate Elements into the application and work side-by-side with your existing web pages. Check out the Get Started section of the documentation, and here’s a github repo demonstrating a fully-realized and real-time Elements page inside ASP.NET MVC and WebForms projects generated from the Visual Studio 2017 project template.
Status of the Project
The published date of this article marks the first public iteration of dotNetify-Elements (v0.1). If you like what you see, please let me know, help me find bugs and provide me your feedback, so that one day this can make it to production-ready version 1.0. Meanwhile, I hope you’ll find this extremely useful for personal projects and your company’s internal apps.
Thank’s for reading! For technical questions or issues, please use the github repo issue forum.
DotNetify-Elements: Real-time Web UI Component Toolkit for .NET was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
