Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Bejamas Blog Post — Is React The Best Javascript Framework in 2018?
Bejamas Blog Post — Is React The Best Javascript Framework in 2018?
React.js¹ is a flexible and efficient front end javascript library for building UI, and is considered the most in demand in the job markets in 2018. It’s also considered as one of the most popular javascript frameworks these days. Even though we know that learning React comes with a steep learning curve, it is worthwhile as it makes developing apps more efficient & fun. Taking all of the above into consideration, we can state that this year is considered to be the year of React.js as the best javascript framework available on the market.
What is React?
In plain English, React is considered to be the View ‘V’ in the Model View Controller (MVC) model. Views are the logic-less files that are controlled by a ‘Controller’. React does not replace the view, rather it makes it more modular by creating highly reusable components (pop up modals, lists, sortable tables, etc.).
The big idea behind React is making your own elements similar to HTML elements. In React, a page is a collection of smaller pieces, these small pieces are called components. Developers can utilise these components to efficiently create large web applications, which can change the displayed elements or data without the need to reload the page. A simple example of this would be Facebook likes. The number of likes can increase or decrease without having to reload the page. This method has made it very easy to build modern, complex user interfaces.
Evolution of React
In 2011, Facebook developers started to face some issues with code maintenance. As the Facebook Ads app started growing exponentially, the team needed more people to keep it running perfectly. Over time, their app became difficult to handle, as they faced a lot of updates. Their code demanded an urgent upgrade to become more efficient.
They had the model right, but they needed to do something about user experience. Jordan Walke, a software engineer at Facebook, built an initial model that made the process more systematic, and this is when React.js came into being.
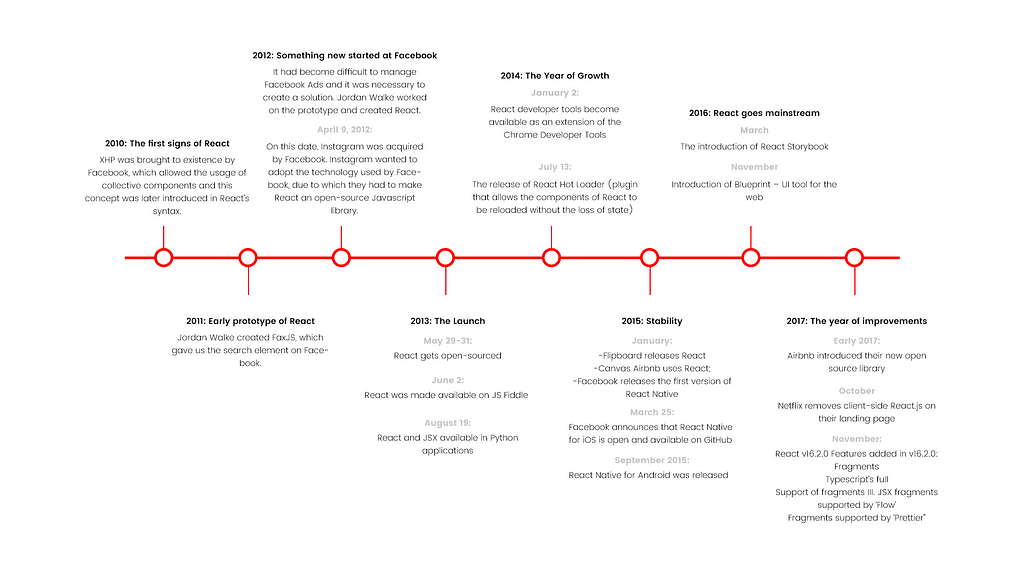
React Timeline
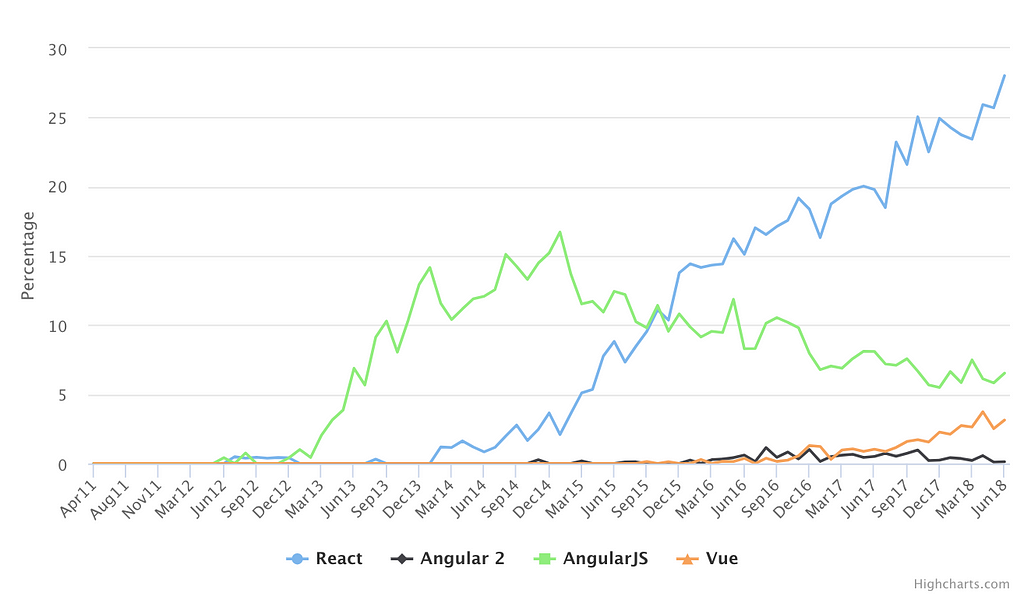
Market Demand for React developers
React.js hit a new high in June 2018, having been mentioned in over 28% of job postings across the most popular languages. The large gap between Angular and React became even larger, with Angular’s continuing decline in popularity.
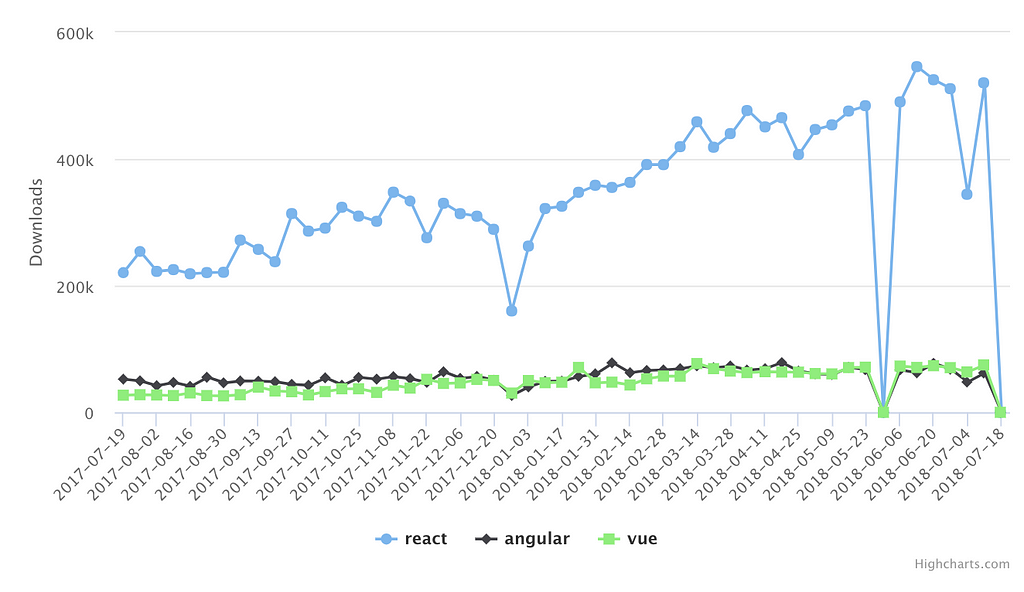
 Data for charts from https://www.hntrends.com/2018/jun-no-signs-of-slowing-for-react.html?compare1=React&compare2=AngularJS&compare3=Angular+2&compare4=Vue
Data for charts from https://www.hntrends.com/2018/jun-no-signs-of-slowing-for-react.html?compare1=React&compare2=AngularJS&compare3=Angular+2&compare4=Vue
Not only does React win on the jobs marketplace, it’s also leading in the amount of npm downloads:
Important features of React
JSX
JSX is basically a syntax extension of javascript which describes what our UI should look like. It is versatile, allowing you to put any javascript expression inside of the curly braces. It can be a logical expression like (2+9), calling a function or accessing objects. Once compiled, these JSX expressions become javascript function calls which return javascript objects. JSX can also be used within loop and conditional statements. The following is an example of JSX code:
const person = { f_Name: 'John', l_Name: 'Doe',};function returnName(person) { return person.f_Name + ' ' + person.l_Name;}const elementJSX = <h3><i>Hello, {returnName(person)}!</i></h3>;ReactDOM.render(elementJSX, document.getElementById('root'));In the above example, we embed the result of the JavaScript function, returnName(person), into <h1> and <i> element.
The result of this code is the following:
Hello, John Doe!
Virtual DOM
React creates an in-memory data structure cache, which computes the changes made and then updates the browser. This feature allows only those components which have been changed to be updated, rather than reloading the whole page.
Single way Data Flow
In React, it is not permissible for the components to edit any properties directly. Instead, they have to pass a callback function with the help of which properties can be modified. This data flow is better known as “Single way Data Flow”
React Native
React has native libraries which Facebook announced in 2015. These native libraries provide the architecture for native iOS and android applications.
React in a nutshell
Components in React
A react component is a bit of code that represents the building blocks of each page. Each component is itself a javascript function. To build a page we call each of these functions in a certain order; if we are unable to arrange the components in their correct order the final layout of the page will not be the way we want it.
Class Components
As mentioned above, one way of writing components is javascript functions. Another way to write components is to write them as classes, i.e. as javascript classes. These javascript classes are called class components. A class component must contain a function called render(). This render function is supposed to return the JSX of the component. These class components can be used in the same way as functional components(<ClassComponent/> It is better to use functional components over class components as they are more readable.
Changing the components based on State
State is the way to change the look of our UI based on events. When the user clicks a button (button click -> event), the state will update causing changes to the UI. We can see the state of our component with this.state. In the render() function “this” always refers to the component it is in.
const comp = this.state.isMoviePlaying ? ‘playing’ : ‘Not playing’;
The above expression checks if the movie is playing or not and changes the component accordingly.
Interaction between components
There should be a way for our components to interact with one another. We need to be able to pass data or tell a component if it’s in use or not. We do this by using props. A prop is the information shared by a parent component to the child component. JSX props look just like HTML attributes. When the state of the container changes, our prop changes.
Events as Props
Props are not limited to only being information tags, they can also be functions (events). If a prop is an event, then (for example) the “on click” event will change the state of the container in which the prop is placed too. As a result of this, it will update the related page, data or components which are using that container.
Drawbacks of setState
Directly mutating state with setState is not a good pattern. React waits a bit to see if there are any more changes and then updates the state. setState provides a callback that you should use.
What are Refs?
In a typical flow, props are the only way for interaction between parent and child components. There may be some cases in which you need to modify a child outside the typical dataflow; for such cases refs are used. Refs are a way to create handles to the components that you have created, and return a reference to the element. It is good practice to avoid the usage of refs for anything that can be done declaratively.
Let’s jump out of index.html
Fortunately, tools like Create React App takes care of all that for you. Install it to create your own React project. Follow their brief tutorial and start editing the JavaScript inside the src directory, applying all the React knowledge you learned. React does not need to live inside a <script> tag!
Top Websites made using React
The following is a list of 10 websites that are made using the React.js front end javascript framework.
- Uber
- Khan Academy
- Airbnb
- Dropbox
- Netflix
- PayPal
Is React the right choice for me?
React is one of the most used javascript frameworks and one of the most popular front end javascript frameworks of 2018 so far. We honestly think React should be the first choice for building an advanced UI. To wrap things up, in our opinion the top 5 benefits of React are:
I. Easy to learn and use
II. Reusable components
III. Virtual DOM (no need to reload the whole page)
IV. Great Developer Tools
V. Easier to write with JSX
VI. Big community that’s ready to help
This post was originally published on:https://bejamas.io/blog/react-best-javascript-framework-2018/
Footnotes
- https://reactjs.org/
- https://www.telerik.com/blogs/5-benefits-of-reactjs-to-brighten-a-cloudy-day
- https://medium.freecodecamp.org/all-the-fundamental-react-js-concepts-jammed-into-this-single-medium-article-c83f9b53eac2
- https://medium.freecodecamp.org/everything-you-need-to-know-about-react-eaedf53238c4
- https://javascriptreport.com/whats-new-in-javascript-frameworks-march-2018/
- https://www.hntrends.com/2018/jun-no-signs-of-slowing-for-react.html?compare1=React&compare2=AngularJS&compare3=Angular+2&compare4=Vue
Is React.js the Best Javascript Framework in 2018? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.