Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In this tutorial, we’ll show you how to build an online realtime auction system in React using PubNub Realtime Messaging and React-Bootstrap. The auction application will have a gallery of artwork and you can join the bidding event to place bids on the art. While placing your bids, you can simultaneously check the bids placed by other users in realtime. Your app will also have a dashboard that can be used by the admin to track the viewers and their bids.
What and Why React?
React is a JavaScript library for building user interfaces. React gives you a template language and some function hooks to render HTML. Your bundles of HTML/JavaScript are called “components”. Components are similar to JavaScript functions. They accept arbitrary inputs called props and return React elements. These elements describe what should appear on the screen.
Developers love ReactJS because it is highly performant and render changes almost instantly. The best part about ReactJS is that it is a relatively small framework and does not take too much time to learn!
Getting Started
The full GitHub code repository can be found here.
You’ll first have to sign up for a PubNub account to get your unique publish/subscribe keys. Then, install PubNub package using the following command in your terminal.
npm install --save pubnub pubnub-react
Import the required libraries.
PubNub React is a wrapper of PubNub Javascript. It adds a few extra features to simplify the integration with React. In order to get the integration between your React’s Component and PubNub, PubNubReact will be the way to get this without any kind of difficulty or extra job when you need to render data in your UI.
Here’s how you can initialize PubNub in your application.
Let’s divide the application into Bidding Portal and Admin Dashboard. The bidding portal would be used by customers to bid prices during an auction. And the dashboard can be used by the admins to track values of the auction.
Bidding Portal
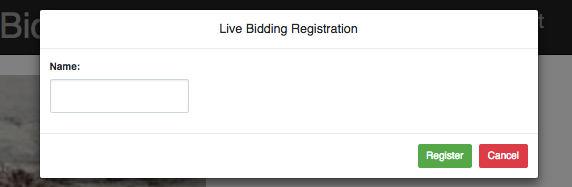
Registration
Let’s have a registration modal to register the user. Make the registration mandatory. This way, you can keep track of every bid that comes in.
Inside render():
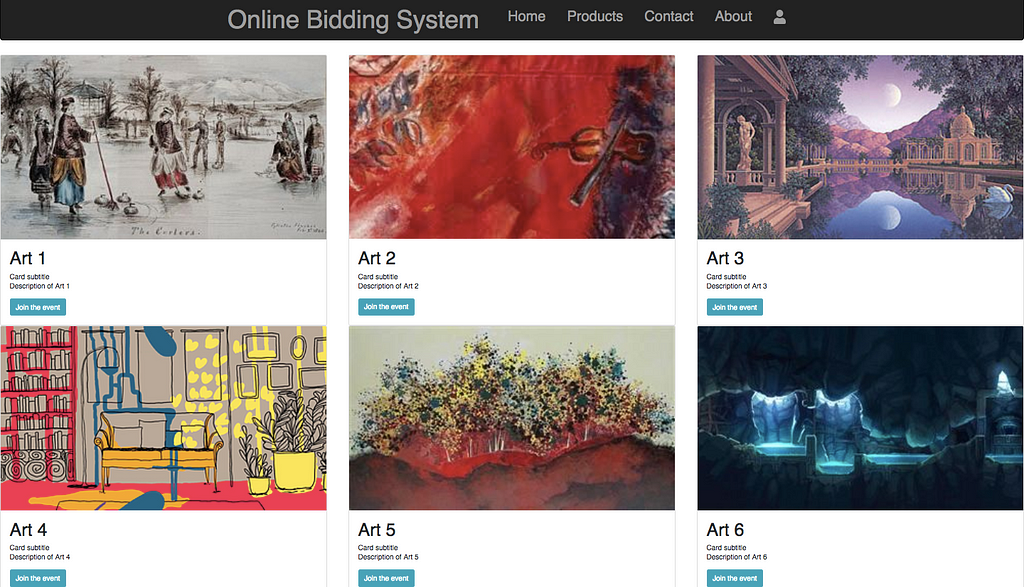
Homepage
Routing helps us build a single page application in React. To use routing, we have to pull down React Router and React DOM:
npm install react-router-dom --save
This is how you can build a single page application using routers by switching between the tabs.
Products — PubNub Channels
Products here represent different channels of PubNub. You can re-use React components in such a way that the buttons on different art products lead you to different channels.
The Cardholder component receives values passed by the <Cardholder/> tag in the products page.
Here’s a small code snippet of Cardholder, which can be used to build n number of products by passing different product names and their associated subtitles and description.
Additionally, you can make the buttons lead you to different PubNub channels based on the product.
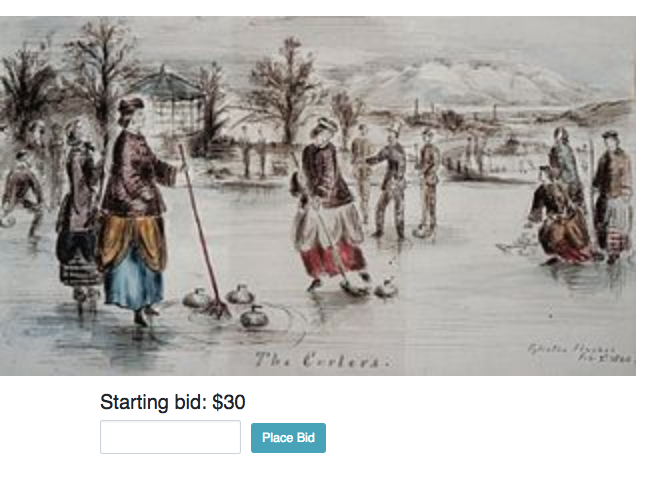
Placing a Bid
The most interesting part of your application is the page where you place the bid. The buttons on the products page lead you to their corresponding PubNub channels, which in turn lead you to the corresponding bidding pages, where you can submit the amount.
PubNub Realtime Messaging
Once you submit your price into the input form, PubNub publishes the message to the hosts of the auction through the art’s channel with 1/4th the second latency. If you subscribe to the same channel, you can view the bids of various users who are currently participating in the bid.
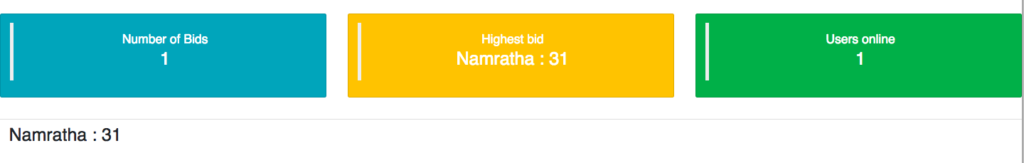
Dashboard
PubNub Realtime Messaging
You can find out the size of the map by using {message.length} and also find out the highest bid from the map and display it on the dashboard as follows:
Presence
Presence delivers the status of users and devices connected to PubNub’s channels at any point under a millisecond. PubNub requires you to enable Presence on their PubNub Dashboard. Here’s how to enable Presence. Now you can execute this piece of code to find out how many users/devices are connected to PubNub’s channel at the moment.
Here’s how you can design the Admin Dashboard cards to display the number of bids, highest bid, and the number of viewers. You can also implement graphs and charts to represent these values graphically.
Ideas for Implementation
Congratulations! Now you have your own small bidding portal. You can have OAuth 2.0 for login instead of username modal and you can design the dashboard to display statistics of multiple artwork. You can also grant access to admin for bid-calling like “Going once.. Going twice…” and then pick the winner in the admin dashboard.
Originally published at www.pubnub.com.
How to Build an Online Realtime Bidding/Auction System with React was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.