Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

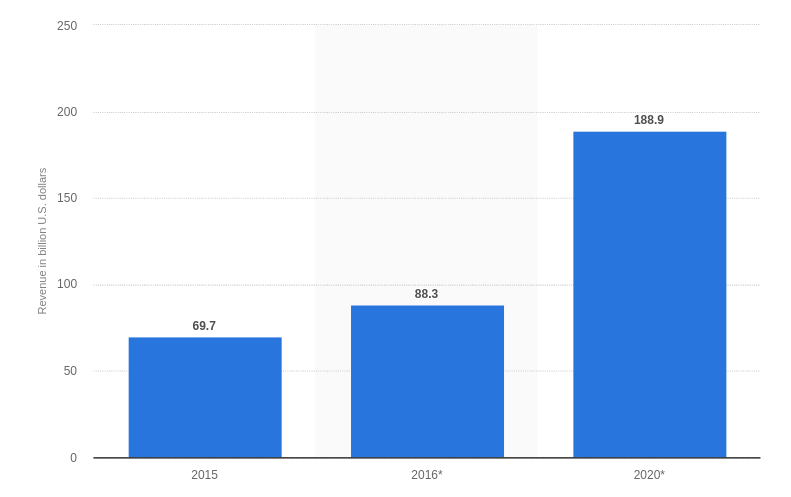
Mobile app development is soaring high with Statista predicting that mobile applications will generate approximately $189 billion in global revenues by the year 2020. As the number of cell phone users increases, so does the need for apps that help in making life a lot more convenient and hassle-free.
However, with growing demands for these applications, developers around the world are looking for ways they can make their job easier. Big businesses understand that for their product to be welcomed by all, they need to pitch it to both their iOS and Android, and this creates issues because they have to design and develop the same thing for two different platforms. This is where React Native comes in.
This cross-platform framework was designed by Facebook to give developers the opportunity to create apps for iOS and Android at the same time. In a nutshell, the central aspect which set it apart from real native apps is that instead of having to develop a brand-new UI and UX for each platform, you could do it all from one place.
According to a Markets and Markets report, cross-platform is expected to grow exponentially from $25.19 billion in 2015 to $80.45 billion in 2020. This means that you can expect a lot of good stuff hitting the marketplaces from this framework in the upcoming years.
Still, before we can decide whether or not the react native framework should be considered over the real native structure, you’ll need to discuss the pros and cons of each.
The React Native Framework
The react native is an open source framework which transfers the concepts of web development into mobile development. While the developing language for these applications is JavaScript, the result is something which can still function as a real native app.
So, now that you have a better understanding of what react native is, let’s discuss its pros and cons.Benefits of React Native
Saves time
One of the most significant and apparent advantages of using the react native framework over the real native option is that you’ll be saving a lot of time. You won’t need to develop two different applications, and instead of using different codes, you can use the same one for both the iOS and Android platforms.
This means that you won’t need to learn and implement two languages and will develop the app in half the time because you’ll just need to complete one instead of two. In fact, you won’t only save time on developing but on testing and updates too because you’ll just need to test run one app.
Smooth transitioning
If you’re a web developer and have just started to dip your feet into mobile app development, the react native framework will be easier to adopt. Because it works with JavaScript, you will be familiar with most of the concepts, and instead of having to learn new and tricky rules, you can stick to the basics and work your way through.
Even if you’re not aware of a few of the elements, a react native app will make it easier for you to learn since it’s very straightforward.
Flexibility with open source
Another benefit of working with react native is that it is open source and this gives you the opportunity to remain flexible while coding. You can inspect the code, and this will help you understand the framework better.
In fact, you won’t only be able to comprehend it better but will also have the chance to improve it by fixing any bugs or adding new features recommended by the target audience. With top apps such as Instagram, Uber, and Skype developed through react native, you can guarantee that this open framework will help you correct mistakes almost as soon as you make them.
Drawbacks of React Native
Not for all APIs
Perhaps the most significant disadvantages of this framework are that it doesn’t support all native APIs. While the most common ones are supported, there are a few that need to be accessed and aren’t available on the framework.
Though you can solve this functionality issue with Native Modules, you will need to have knowledge about the language you’re working with, and this may be something you wanted to avoid when you chose the react native structure over real native.
Smaller community
While this framework was first introduced back in 2015, it is still at its maturing stages and so doesn’t have a community as large as the real native framework. The number of third-party libraries is also limited, and this causes problems if you run into any unexpected issues with the structure. You have a limited amount of support from fellow app developers, and this can cause you to be stuck in a rut for quite some time.
Design difficulties
If you’re a developer who has worked with both iOS and Android platforms, you know that the apps on each of them look different, even when they are from the same business. Each platform follows its own particular guidelines, and this could mean that while the graphical elements do transform to match, the placement may defer.
When this happens, it can create a lot of confusion around the framework, and there’s need to write separate code just to follow the design guidelines of each of the platforms.
The Real Native Framework
Though there are a lot of frameworks available for app development, the ones which are most common are those which are for the iOS and Android platforms. While you’ll need to develop in Android Studio using Java and Kotlin as languages, apps for the iOS platform have to be designed and developed in either Swift or Objective-C.
Benefits of Native
Supports all APIs
One of the primary reasons why developers sometimes prefer real native over react native is that it supports all the APIs and functionalities. You won’t have to depend on any external factories or third-parties because everything you’ll need can be accessed through the real native framework. Moreover, you won’t need to worry about any updates because there’s no extra layer mapping the functionality.
Large community
Another benefit of the real native framework is that you’ll find that it is supported by a big community. You can choose from some third-party libraries, and there are a lot of resources which can help you out if you’re facing any problems.
Moreover, because this framework has been there since the beginning, it is easier to understand, and developers rarely face difficulties with the architecture or development phases. Because some frameworks don’t support all types of functionality, it is necessary to know the native language.
Easier to detect errors
The native languages which are used to develop apps for the App Store and the Play Store are also called strict languages. This makes it easier for developers to detect and correct any hidden errors that they may have missed earlier.
Because all these languages including Swift and Kotlin are strict, you won’t face challenges, and you’ll also find it easier to learn the other codes even if it takes some time.
Drawbacks of Native
Takes too much time
The biggest challenge with developing native apps is that they require too long to create. When you want both the UX and the UI to be picture perfect and function at their highest, you also have to work on making their components flawless, and this will take up a lot of your time.
Even if you already know the languages, you’ll have to design and develop both the iOS and Android apps from scratch and also spend time in testing. The two applications you create will differ significantly, and you won’t be able to share any code between them.
Challenges in transitioning
Let’s face it, programming languages can be nerve-wracking to learn, especially for those that only have experience in HTML and other simpler web languages. When you develop using real native, you’ll not only need to learn the particular language through and through but also be comfortable with it, which may take some time.
Questions you need to answer
If you’re designing a fresh new app and are confused whether to use the react native or real native as your framework, here are a few questions which will help you out:
- Will the app access platform-specific features such as iOS ARkit? Use a real native framework
- Do you want to develop the app for one single platform? Use a real native framework
- Do you want to design and develop the app quickly and without hassle? Use react native structure
- Do you want to create the app for both the iOS and Android platform and don’t want to compromise on quality, speed, and efficiency? Use react native framework
Concluding remarks
According to research, around 80% of real businesses can benefit from using the react native structure because it can help in increasing the development time by 30% or even 40%. Though both of these frameworks have their pros and cons, react native is beneficial for most use cases unless they’re accessing specific platform features.
We at Mindinventory, have extensive experience in developing mobile apps across all mobile platforms including React Native. Contact us now to get started on your mobile app development project.
React Native vs. Real Native Apps — Which is Better? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.