Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Photo by Jantine Doornbos on Unsplash.
Photo by Jantine Doornbos on Unsplash.
I had a problem. I would go to a coffee shop, maybe Blacksmith or Morningstar, sit down, and realize that somehow I did not have the WiFi password. As I discreetly looked around for the username and password I’d inevitably come to the conclusion that I should just ask the barista as I picked up my drink. Social interaction isn’t the worst thing in the world but it usually results in a finger pointing to a sign, in plain view, that I had somehow missed.
In order to avoid the situation described above I could just keep a running list of places I’ve visited with their associated WiFi networks and passwords. Or I could scour Foursquare for the comment with the password in it (probably from two years ago). Or I could build a single page website with a nice little 🗺 that holds all the information I need.
Glitch
Glitch was announced back in the December 2016. Anil Dash (who at the time had just become CEO of Fog Creek) describes it best:
Many geeks of my cohort came of age building things on the desktop using HyperCard or Visual Basic, or by using View Source in their browser to tweak HTML pages that they uploaded to Geocities. The web’s gotten a lot more mature and a lot more powerful, but the immediacy of that kind of creation has been lost. Today, even if you’re a skilled developer, the starting point you’re working from is usually a pile of unassembled parts.Glitch lets you start from a working app (or bot, or site, or whatever) and then remix it into exactly the app of your dreams.
It’s an excellent place to take someone else’s template and modify it or host a prototype of an idea you have.
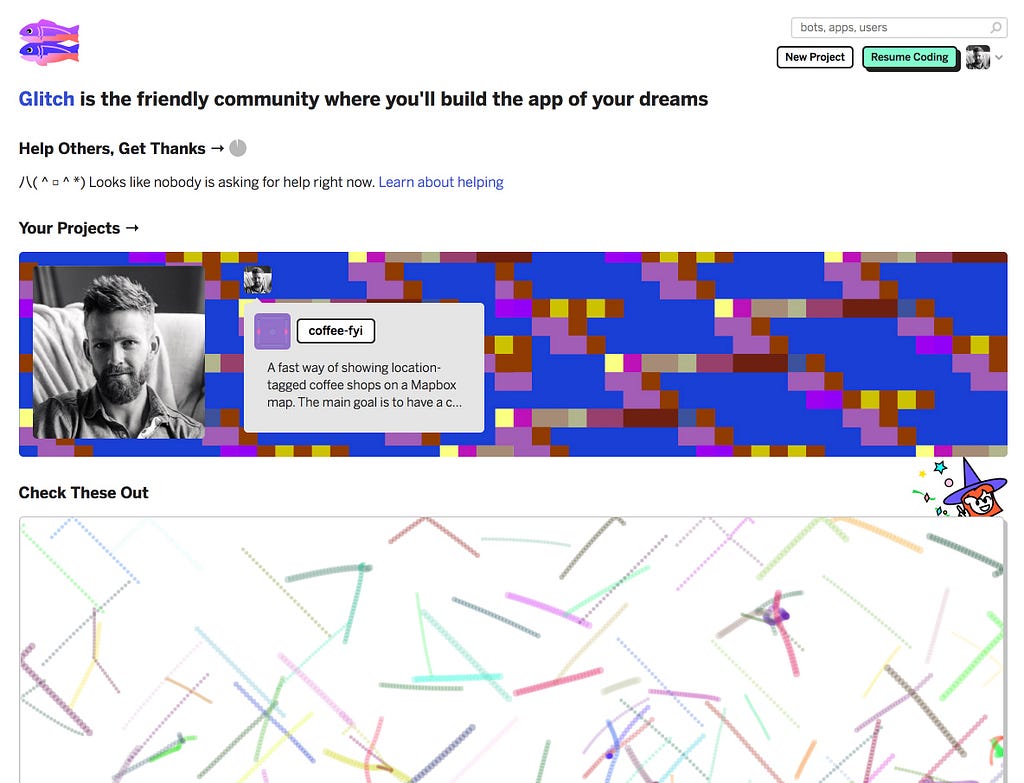
 The Glitch homepage when you’re logged in.
The Glitch homepage when you’re logged in.
I chose to remix an existing template that was setup to use jquery-csv and a simple Mapbox map.
I added some text, modified the CSS a little, adjusted the size of the map on the page, added extra JavaScript from Mapbox for additional functionality, and populated the map with a decent initial cohort of coffee shops.
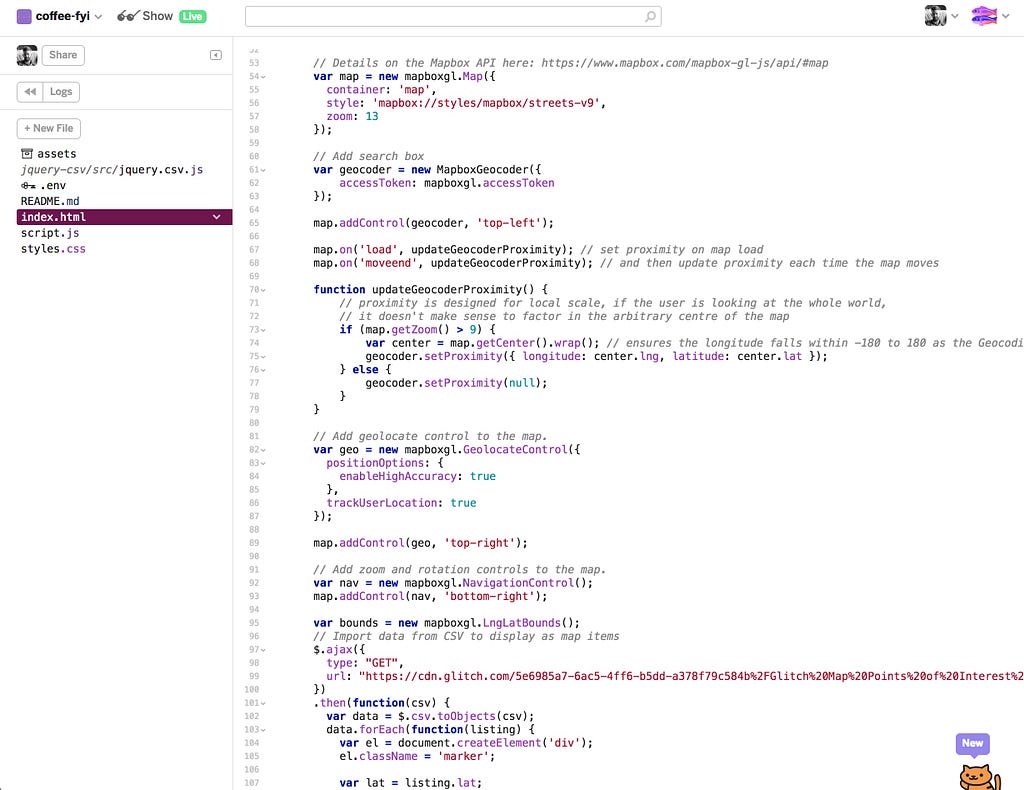
 What it looks like when you’re editing code on Glitch.
What it looks like when you’re editing code on Glitch.
At each step, Glitch automatically updates your site (insert-whimsical-name.glitch.me) so you can see what you’re changing in real-time. This removes the headache of setting up a local testing environment and allows you to just build something 💯
Mapbox
I’ve always been impressed with Mapbox. Like with most of the top-tier internet companies started in the last decade, they’ve taken something would be very difficult for individual developers to implement over and over and simplified it down to a few short code snippets on a web site. In addition, Mapbox Studio allows anyone to infinitely customize their maps.
I experimented with several different map styles but ultimately returned to the standard Streets style. It looks most similar to the Google and Apple Maps style and the usability is 👌🏼.
I wanted zoom controls to overlay the map. Zooming in and out of a map on a mobile webpage is sometimes a little difficult and controls alleviate this slightly.
In case the map is not automatically centered on the user, a geolocation button was also added.
Finally, I added a search box because I would expect that on any map that I’m viewing. In the future I would like to add driving or walking directions from the current user location ☑️
Netlify
I bought the password.coffee domain on Google Domains early on and knew that I wanted to eventually move off of Glitch. I briefly considered hosting on Linode but decided the easiest route was using Github as the server. It’s relatively simple to set up a custom domain using Github Pages but there are always a few quirks.
I don’t know when I first came across Netlify but for whatever reason I came back to it for this. It was far better, faster, and easier than I remembered. Provided you have all the necessary files to build a functioning website, the process of setting up continuous deployment takes under a minute. Really incredible for a site hosted on GitHub, Gitlab, or Bitbucket.
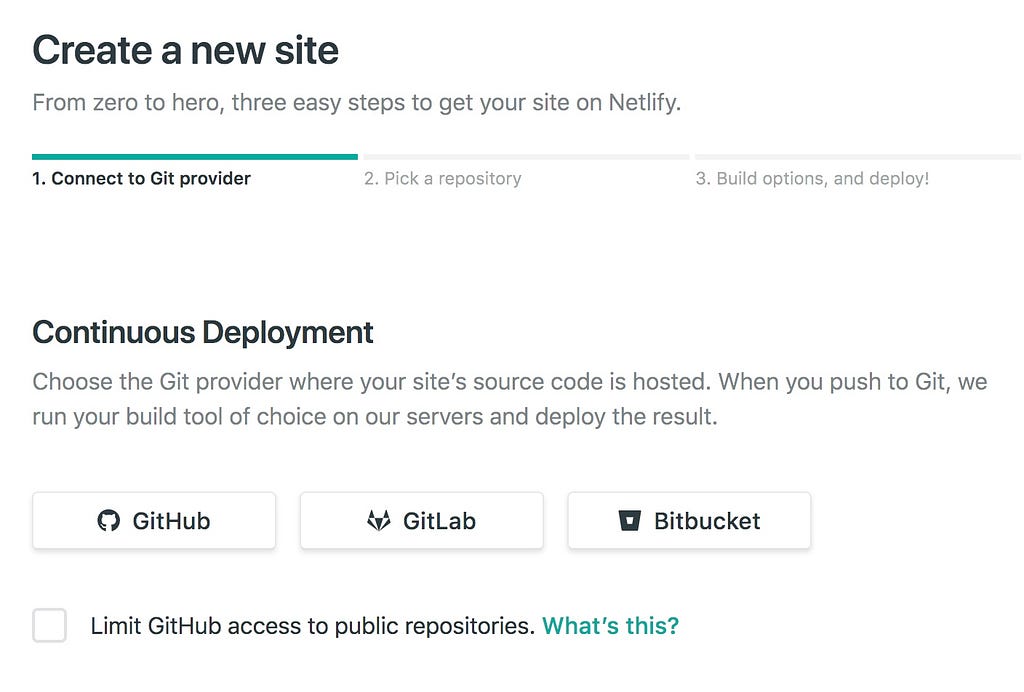
It takes three screens to get set up. You connect your Github (in my case) account and choose the correct repository.
 First step when creating a new site on Netlify.
First step when creating a new site on Netlify.
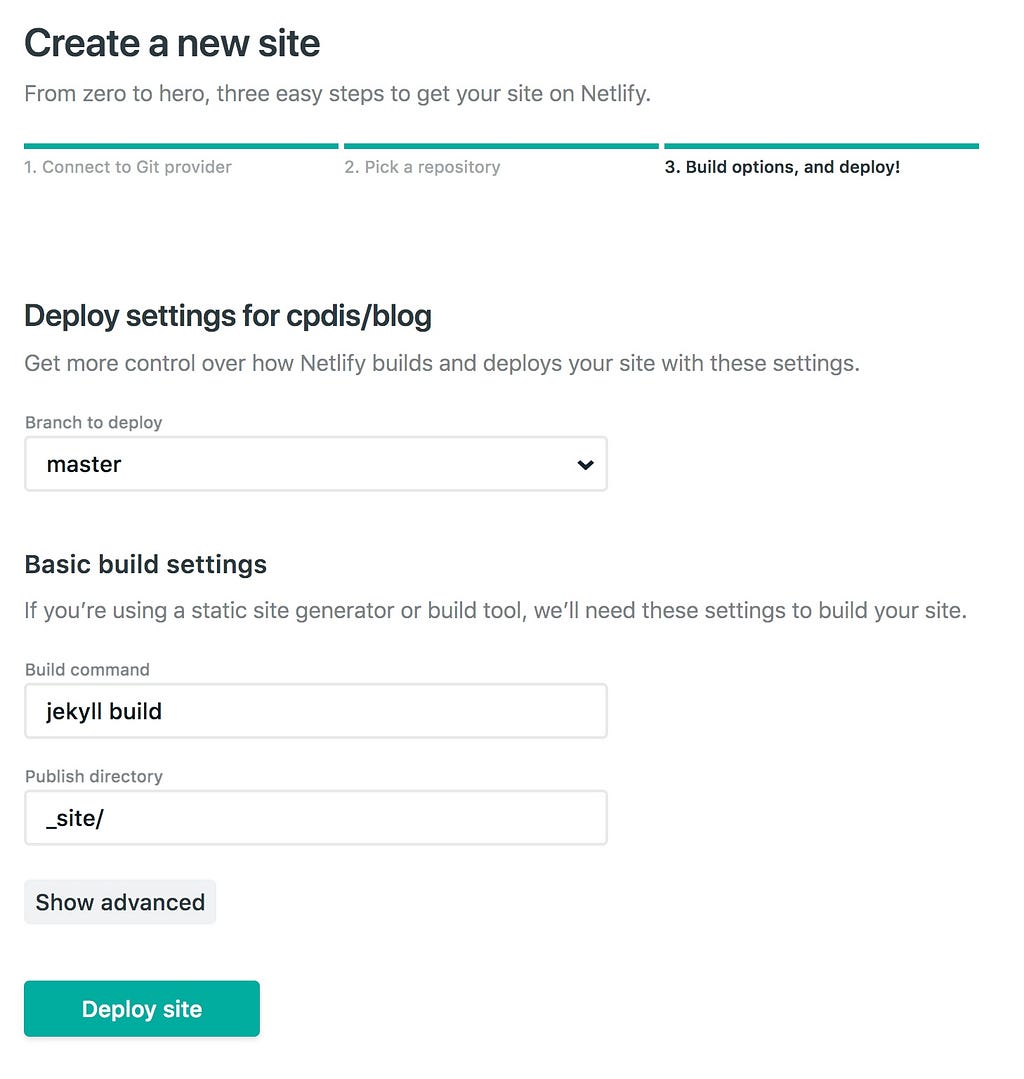
Then you select any build options, like jekyll build for Jekyll, and click Deploy Site.
 Deploying a site on Netlify using custom build settings.
Deploying a site on Netlify using custom build settings.
It took just a few more minutes to setup the custom domain, change nameservers, and enable HTTPS by default. Most of that time was waiting for DNS to propogate.
End
Overall, I’m pretty satisfied with this first iteration. If you’d like to check it out, just go to password.coffee. And if you want to update an existing location or add a new one you can do that here.
Building password.coffee ☕ ️with Glitch, Mapbox, and Netlify was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.