Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The JavaScript doesn’t stay just only in inside of browser as many could think. It’s showing a great power in various area and sometimes it’s more potential from outside of the browser.
Bear in mind: The content of this article is by May of 2018 and will not likely reflecting newest updates as well and may contain some personal perspectives.
Node.js
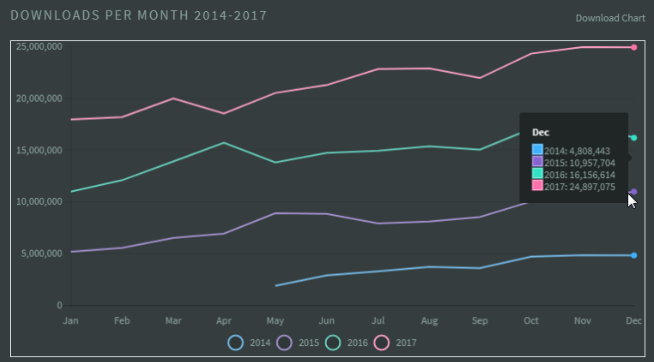
As the year of 2017, continuously demonstrated a shiny progress as it was. 250 million downloads happened on last year, and this is equivalent of 700K downloads per day!
It’s growing tremendously every year, the monthly downloads of the year 2017 was increased as 70~80K more compared with the monthly downloads from 2016.
Many companies adopted Node.js last year. For those who needed to provide new digital experiences to customers in short period of time, choosing Node.js is somehow looks very reasonable. Because with the Node.js, could take the beneficials from the fast dev process and the rich ecosystem.
The ‘company’ doesn’t mean just for small tech startups. The Node.js territory is expanding to those traditional big companies too.
 A list of companies using Node.js in a variety of industriesCheckout the adoption experiences shared by different industry companies.- Walmart: Migrating Large Enterprise to NodeJS- Lowe’s: Implemented Node.js to get digital experiences- Netflix: Containerized their edge service layer- NASA: Node.js Helps NASA Keep Astronauts Safe and Data Accessible
A list of companies using Node.js in a variety of industriesCheckout the adoption experiences shared by different industry companies.- Walmart: Migrating Large Enterprise to NodeJS- Lowe’s: Implemented Node.js to get digital experiences- Netflix: Containerized their edge service layer- NASA: Node.js Helps NASA Keep Astronauts Safe and Data Accessible
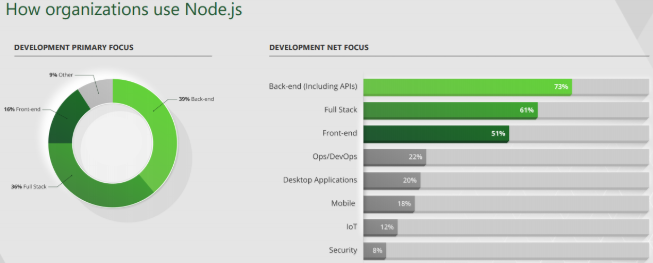
How Node.js used and evolved during 2017? You can take a compacted illustration from the survey result.
 One of the survey result: How organizations use Node.jsN-API
One of the survey result: How organizations use Node.jsN-API
N-API(Node.js API) is an API for building native Add-ons. It’s independent from the JavaScript runtime and is maintained as part of Node.js.
It was added on Node.js 8.0 as experimental feature, then removed the ‘experimental’ to becoming an official feature since v10.0.0 release.
It provides the ways of building add-ons using C/C++, even not having a deep knowledge about the runtime. It can define as an abstracted layer between the runtime and Node.js.
The new N-API improved a lot, compared with the old native abstraction API NAN(Native Abstraction for Node.js), providing the ABI(Application Binary Interface) compatibility. This makes add-ons to work in different Node.js version without the recompilation process.
- N-API and getting started with writing C addons for Node.js
- N-API: Next generation Node.js APIs for native modules (summary slide)
What are the other changes?
Since v7.6 release, native Async/Await supports were added. This allows to make standardized asynchronous codes. And from the v8.0, added WebAssembly support.
v10.0.0
The 7th major release v10.0.0 was held at Apr. 24th. With this release N-API became as an official feature. Also N-API was added to the experimental Chakra(MS’ runtime) based Node.js, the Node-ChakraCore.
On Node-ChakraCore 10.0.0 release, alse added Time-travel debugging extension for VSCode and the support of generator and async functions.- Node.js with ChakraCore (node-chakracore-v10.0.0)
From the V8 runtime engine update(v6.6), Node.js will also get lots of beneficial changes from it.
The efforts for the perfect ESM support is on undergoing, but still struggling solve some remain issues.
Even though the support of the native ESM is done on all modern browsers now, Node.js is still facing some difficulties on the integration with CJS(CommonJS) — the default module system used by Node.js — environment.
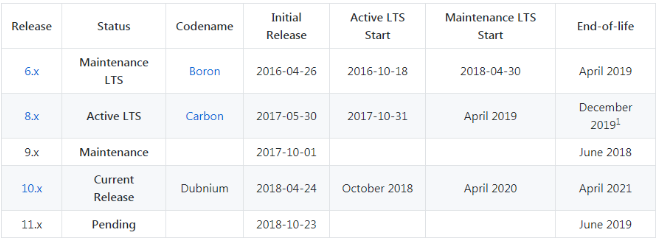
Future release schedule
According the LTS, v10.x will be entering to Active LTS stage at Oct. 2018.
All Node.js major releases will be maintained followed by the LTS plan.
Every major version will be actively maintained for a period of 18 months from the date of it enters to LTS coverage. And later it will be transitioning to “maintenance” mode in a period of 12 additional months.
Package Managers
What was the changes on 2017 for the two prominent, npm and Bower?
In a period of May 2017 to May 2018, approx. 200K new packages were registered on npm, consolidating the strong leading position.
Bower, is still providing continuous update releases and each week occurs 50K downloads. But the Bower team is officially recommending to use Yarn instead.
..psst! While Bower is maintained, we recommend yarn and webpack or parcel for new front-end projects! — a note from the Bower project readme
Based on the recommendation, there’s an uncertainty about the maintenance. As Bower team’s recommendation, it’s necessary not considering use Bower for new projects.
The Bower team is continuously recommending to not use.- How to migrate away from bower?- How to drop bower support?
npm
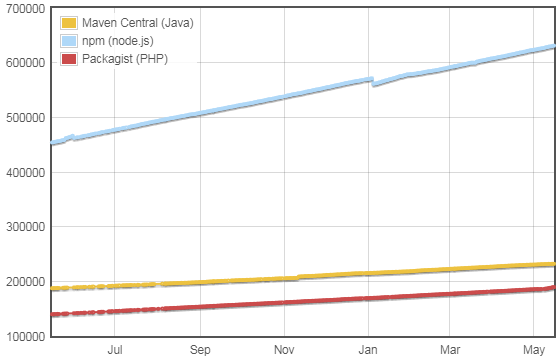
By the May of 2018, there’re 650K packages registered in total. This number is like having new 500 packages per day on a average.
 Number of modules registered by May 2018 (from Module Counts)
Number of modules registered by May 2018 (from Module Counts)
This growth is the top most regardless on the languages and environments. As you can see from the above chart, npm is positioned on the top followed by Maven(Java) — 230K and Packagist(PHP) 180K.
Remarkable features from the previous release
By the year of 2017 and 2018, there was one major release on each year respectively.
The lock file(package-lock.json) support(as like yarn) has been added at v5.0.0(May 2017). By the 5.7.0 update, npm could be facing a nightmare caused by the filesystem permission change issue. But they treated well fixing the issue.
The last major version update v6.0, was released on last April.
npx
The new tool called ‘npx’ has been introduced since the 5.2.0 release.
npx is a “pacakge runner”, letting to run packages without registering as dependency nor installing it. It’s adequate for those who needs ran package once.
# example of creating a new React project with 'create-react-app'$ npx creat-react-app myApp
For more details checkout: Introducing npx: an npm package runneraudit
Added since v6.0(including 5.10.0), which lets check the security vulnerability of the module used, giving recommendations on solving it.
$ npm audit# Run `npm install webpack-cli@2.1.3` to resolve 2 vulnerabilities low Cryptographically Weak PRNG Package randomatic Dependency of webpack-cli [dev] Path webpack-cli > jscodeshift > micromatch > braces > expand-range > fill-range > randomatic More info https://nodesecurity.io/advisories/157 ...
For more details checkout: `npm audit`: identify and fix insecure dependenciesProspectives
The next major v7.0, will be estimated to be released at the end of this year and will likely add alias support as one of the major features. Checkout the below link for more details.
yarn
Since its first appearance at 2016, it has been grown as a package manager with having 400K package downloads per week.
As of the decreasing influence of Bower, ‘npm vs yarn’ has been formed in this area.
By the May of 2018, approximately 450K GitHub projects are using yarn. And the number of 300M packages installation happens per day using yarn.
The v1.0 released at Sep. 2017, adding following features.
- workspaces
workspaces let manage packages more efficiently in a monorepo structured project. This makes not to installing duplicated packages and provides the methods on sharing and updates of the packages.
Checkout Lerna project for managing multi-package on a monorepo structure style. Lerna can be used with yarn.
- Selective version resolutions
With the new ‘resolution’ key added to package.json file, provides a way to manage versions of the sub packages.
npm vs yarn
As mentioned above, it has formed the “npm vs yarn” now. Unlike as the Bower, they’re using same registry. This characteristic makes the comparison of both to be targeted on the performance of the client.
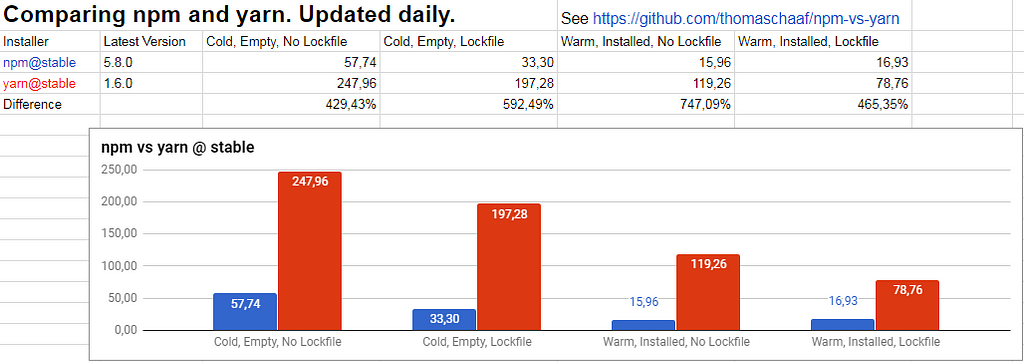
From the v6 release, npm announced 17x times faster than a year ago. And this announcement seems to be truth based on the daily updated benchmark.
 Daily updated comparison of npm and yarn
Daily updated comparison of npm and yarn
These results aren’t fixed and is flexible depending from the new updates and features. But this will reminds the yarn’s quotes on its first debut. It was saying yarn is more performant than npm.
Now this advantage seems blurring.
The other alternatives
Aside of npm and yarn, there’re many other alternatives to be considered. Among them, the well knowns are ‘jspm’ and ‘pnpm’.
jspm
The jspm, also used as the name of the package manager and also the name of the toolchain and its ecosystem.
1. The jspm registry
This is a “Native ES Modules CDN”. Letting load npm packages as native ESM.
<script type=module> import React from 'https://dev.jspm.io/react'; // or as dynamic import(chrome) import('https://dev.jspm.io/react') .then(({ default: React }) => console.log(React));</script>2. SystemJS
A module loader, which allows load modules regardless the different module formats.
<!-- Load SystemJS first --><script src="systemjs/dist/system.js"></script><script> // it doesn't matter what module format main.js is written SystemJS.import("/js/main.js");</script>pnpm
Announced at the year of 2016, having the similarity features like others. The most notable and differentiating feature is the ‘efficiency on disk space usage’.
Most package managers, installs the dependency packages and its dependents even though they’re duplicated. This could make an unefficiency of disk space usage.
pnpm manages to be installed one unique package(via hardlink or symlink) of the same version. This can be an attractive feature for those struggling on disk space management.
Prospectives
Package manager isn’t an area with frequent changes. The current status will continue, if nothing happens.
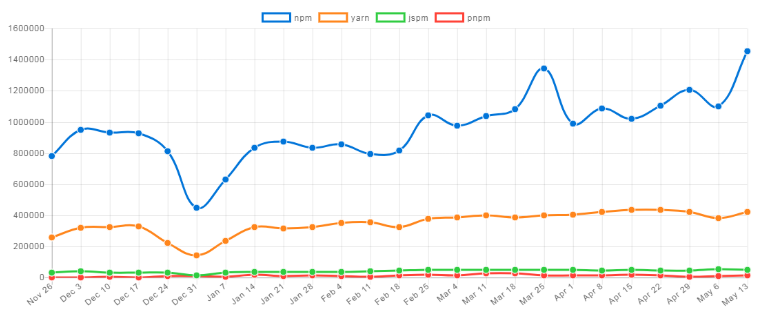
The npm(the outstanding, without substitutes) is surpassing other competitors. And this status will be continued for a while.
 Recent 6 months downloads comparison of npm, yarn, jspm and pnpm
Recent 6 months downloads comparison of npm, yarn, jspm and pnpm
The Bundler (Builder)
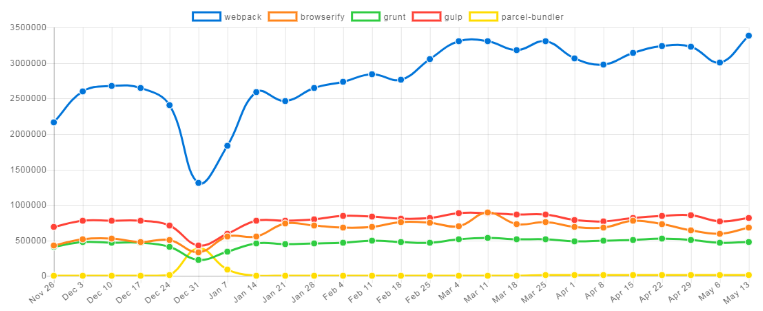
At this point, if you don’t have a specific reason, there’s no reason not using webpack.
As you can check from the below chart, the number of downloads of webpack occurs 3M per day, whereas others not reaching 1M.
 Recent 6 months downloads comparison of webpack, browserify, grunt, gulp and parcel
Recent 6 months downloads comparison of webpack, browserify, grunt, gulp and parcel
webpack
Last 20th Feb, released the major v4.0 with the below notable features.
- Performance: Making an impressive improvement about 60 ~ 98% on build time.
- webpack-cli: The CLI functionality, has been split as separate package. Need to be installed separately along with webpack.
1. The new CLI tool, 'webpack-command' was announced by 30th Apr. - Checkout: Differences With webpack-cli
2. The webpack-dev-server, went to in 'maintenance' mode. - Use webpack-serve instead
- ‘mode’ option: Required option to point exact bundle type. development and production(default)are the allowed values, which makes an adequate optimized bundling for each one.
1. When 'production' mode is set, all outputs are minified. If you're using minify plugin(like UglifyJS) as a separate task, you can disable this behavior by setting 'none' for mode option. This will make to remain same behavior as before.
2. Checkout webpack 4: mode and optimization for more details.
If you’re using webpack, may likely faced the struggle on handling with lots of webpack’s options. Additionally, if there’re plugins/loaders, this will increase the complexity and some headaches.
In a response to solve this issue, the terminology aiming ‘Zero Configuration JavaScript’(0CJS) came out. And the use of the new wepack’s mode option can mitigate this complexity.
By the v4.6, introduced the support of prefetch/preload resources. This will let apply ‘Resource Hint’ capabilities out of the box when the browser is in idle.
// Generate a chunk for On-Demand-Loading, when parent chunk load finishes.import(/* webpackPrefetch: true */ "SOME-MODULE-NAME");// Load the module with parent in parallelimport(/* webpackPreload: true */ "SOME-MODULE-NAME");
Some Caveats
By the June of 2018, the latest version is v4.12.1. It looks like webpack isn’t following a scheduled release plan. Bu the team is showing the efforts for the new releases in a very short term.
In most cases, the use of latest version is strongly recommended. But the last v4.0 major release, included a breaking changes for plugins/loaders, which brought an incompatibility issue for those plugins/loaders not being up-to-date with the webpack’s changes.
This issue seems quite natural. Due to the many of those plugins/loaders are maintained by third-party developers. But as having this nature, some strategical plan could be considered to not update major release right after their release.
Parcel
The new fresh bundling tool ‘Parcel’ debuted at Dec. 2017. Since its appearance, got an impact attention receiving 13K GitHub stars in its first month of the release(23K by the June 2018).
There’re several reasons for this reaction. One of the reason could be assumed by the ‘antipathy’ from the complexity of the configuration on webpack. If you ever experienced webpack, the Parcel’s configuration will be much simpler in contrast to webpack.Checkout also: If you’ve ever configured Webpack, Parcel will blow your mind!
Davon Govett, the creator, said Parcel was developed with the two main goals.
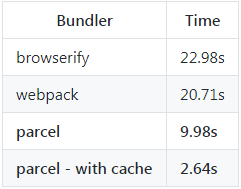
1. Performance
The parallel compilation via worker process and the use of cache(keeping the compile result in cache to be used for the next build), can boost the performance 10x times faster than the other bundlers.
 Benchmark based on a app, containing 1726 modules with 4 physical CPUs
Benchmark based on a app, containing 1726 modules with 4 physical CPUs
2. Make to improve on the configuration experience
- All assests(JS, HTML, CSS and images) automatically analyzed and are included to the output bundle file, without the necessity of separate plugins.
- Automatic transforms are supported. Automatically will use Babel, PostCSS and PostHTML when it finds its configuration file.
- Supporting on ‘code splitting’ out of the box. When it finds a dynamic import syntax, code will be split and will be loaded on demand.
- Built-in support of HMR(Hot Module Replacement)
Recent changes and prospective
With the v1.7 release, added 0CJS support for Vue.js. The v1.8(May 2018), added the support of multiple entry points and UMD(Universal Module Definition). With the v1.9, added tree-shaking, faster watch with lots of improvements.
Checkout for 1.9.0 changes: 📦 Parcel v1.9.0 — Tree Shaking, 2x faster watcher, and more! 🚀
For the future implementation, take a look on GitHub’s RFC labeled issues.
Is difficult to estimate exact schedules and the features to be implemented. But as having 23 releases from its first appearance, the enhancements will be implemented in a very fast way.
Mobile Application
The tools for mobile application development using JavaScript, has been narrowed down to React Native and NativeScript. This result is proportional as their based library popularity — React(React Native) / Angular(NativeScript).
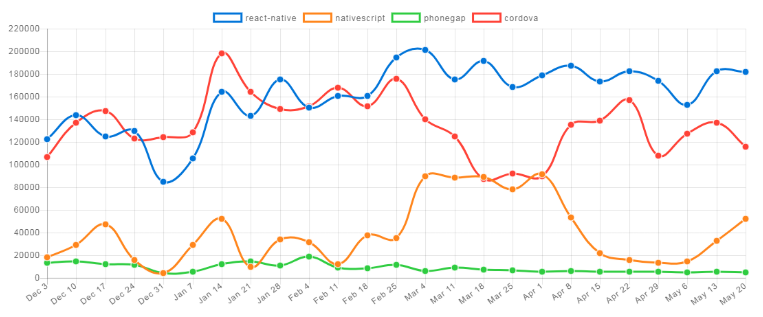
Will not be considering in this article, but the Fuse is one another tool having strengths on graphic process with simple UI development based on XML style code. On May of 2018, they announced to open-sourcing on all of their platform tools. But it seems difficult to give some impact on current status quo. Recent 6 months downloads comparison of Cordova, PhoneGap, ReactNative and NativeScript
Recent 6 months downloads comparison of Cordova, PhoneGap, ReactNative and NativeScript
NativeScript
The tool was announced in the year of 2015, for the development of cross-platform mobile application using JavaScript. Steadily updated and managed. The last major, v4.0.0 was released at last April.
Basically, the applications can be developed using plain JavaScript or TypeScript, but it will give more efficiency and integration with Angular.
For the convenience of development, NativeScript provides a variety of tools.
This is a set of different UI components, like Calendar, Chart, DataForm and AutoComplete. From the NativeScript developer day 2017, these components announced to be free. Each of them can be installed via npm separately.
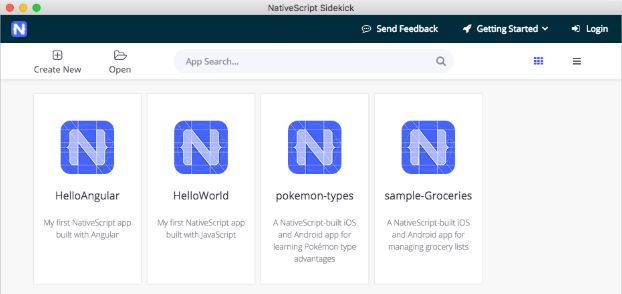
A desktop application with set of tools. Announced at July 2017, facilitating simple and tedious works(ex. scaffolding, build, etc.).
This desktop application was developed using Vue.js and Electron. Hierarchically positioned on the top of NativeScript CLI. This means all of the CLI functionalities are available within.
The expansion of ecosystem NativeScript-Vue
NativeScript-Vue
From the Vue.js Amsterdam conference event held on last February, announced the Vue.js support on NativeScript. Unlike as Angular support is done by the NativeScript dev team, Vue.js support is driven by community effort. The support on Vue.js, can expand the usability of the NativeScript in one more step further.
Aside of this, there’re a lot of different community-driven plugins. nativescript-ar for AR support, is one of the featured plugin. It uses Apple’s ARKit(iOS 11) and Google’s ARCore(Oreo) API for AR application development.
Prospectives
What will be the next moves for NativeScript? Taking a look on roadmap can give a rough idea on it.
Will strength support on multi-platforms. The current community-driven Vue.js support will be taken over, supporting it officially.
And will break the shell of being mobile application tool only, expanding its territory as being multi-platform development tool.
In prove on that, there’s already AndroidTV PoC plugin for TV apps development, and will likely add the support of Android Auto and Apple CarPlay also.
If you’re interested on NativeScript, checkout also:NativeScript MarketplaceYou’ll find a variety of plugins and templatesNativeScript playgroundExperience NativeScript development via online editorThe NativeScript bookFree 450 pages NativeScript development book.
React Native
Since its first appearance at March of 2015, it was proportionally grown in conjunction as the React popularity growth. React Native stands in the leading position of native mobile app development in these days.
Regularly delivering new release on every month. At this point(June 2018) the latest is v0.56.
From this release, updated many of dependents minimum requirements (Babel 7, Node 8, iOS9, Xcode 9). And also strengthened the type checking by Flow.
On similarity with the popular CLI create-react-app tool, announced create-react-native-app on March of 2017.
Ecosystem
Variety of plugins are developed by many third-parties. Among them, the representatives are coming from below repositories. The members of the group are from the official React team and the third-parties team.
The create-react-native-app mentioned above, is one of the project made in cooperation with Expo and React Team.
Expo is developing a variety of React Native open source toolchains. The most featured is Expo XDE(eXpo Development Environment), which provides an environment for developing and testing on desktop.
 Expo’s toolchainFor more about React Native development, also checkout:- Awesome React Native- Native Directory- How to Become a React Native Developer in 2018Prospectives
Expo’s toolchainFor more about React Native development, also checkout:- Awesome React Native- Native Directory- How to Become a React Native Developer in 2018Prospectives
Will likely continue its success. Difficult to predict what will be added or changed due to the lack on detailed roadmap and milestone.
But, a big change will to come. In a recent(June 14th) post from official blog, announced the rearchitecturing plan for React Native.
We’re working on a large-scale rearchitecture of React Native to make the framework more flexible and integrate better with native infrastructure in hybrid JavaScript/native apps. — State of React Native 2018
Isn’t reached a major version release yet. When the tool is matured enough, could possible take the same path on changing its major version as React(v0.14.7 went to v15.0.0).
Attempts on one codebase devs
These days tendency is not to use one type of language(JavaScript) for one platform only. There’re community ecosystem attempts to make use of same codebase for native-app and web-app.
The React Native for Web project is a good example, attempting React Native apps to be rendered on web.
For Angular, the Angular NativeScript Seed project provides a way to develop web-apps and NativeScript apps on one codebase via Angular CLI.
Enterprise companies will be welcoming on this, because they can save lots of costs with this methodology. But this is pretty new approach, requiring variety of success experiences for a broad adoption.
Desktop Application
This isn’t an area with frequent changes. Each project has their own direction and goals set, but it seems having a clear winner on this.
Maybe the recent acquisition of GitHub from MS could give some changes on this.Electron was started as Atom’s desktop shell. Electron based MS VSCode is in the same category as Atom. For the acquisition, MS now likely or not, possessing two similar products as well, and this could bring some future changes.
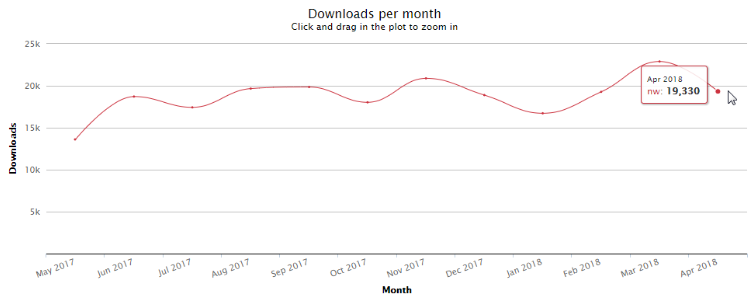
Electron
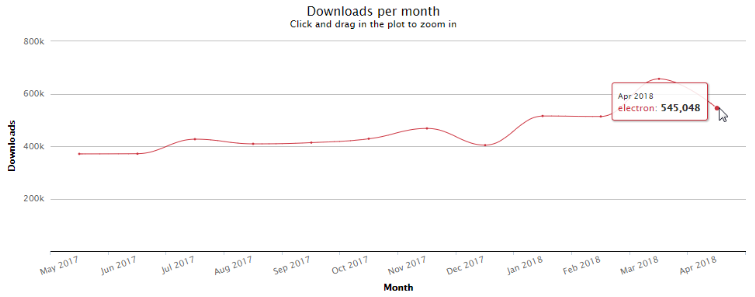
In the recent year showed a steady growth for Electron. On May of 2017, monthly downloads was 370K. By the April 2018 this numbers were increased approx. 47% than a year ago, reaching 540K downloads.
 Electron downloads: May 2017 to Apr 2018
Electron downloads: May 2017 to Apr 2018
From the v2.0 release at 2nd May of 2018, added support for Chrome 61, Node 8.9.3, V8 6.1.534.41 and Linux GTK+ 3.
Bunch of new APIs(file loading, locale setting, enable/disable window, etc.) and the support on in-app purchases for MacOS(for Windows stores is on the way also) were added.
In the beginning of May, announced the support of AutoUpdating for Open-Source Apps hosting service. The “auto update” feature, can be implemented very easily with the use of provided update-electron-app module.
Since the v1.6.9 added the inclusion of TypeScript definition file, which let facilitate write code more easily via code assists and it could reduce the possibilities on buggy code writing.
Prospectives
The new versioning strategy will be applied, giving more frequent updates than before.
This change means you’ll see the major version bump more often, and it will usually be a major update to Chromium. Patch releases will also be more stable, as they will now only contain bug fixes with no new features. — Electron 2.0 and Beyond — Semantic Versioning
NW.js
Since its creation by Roger Wang at the year of 2011, the NW.js(previously known as node-webkit) got a massive attention. Later then, establishing the birth of Electron.
The core member of Electron, Cheng Zhao has been participated on a internship program of the node-webkit project. From this experience brought the development of Electron, which was based on node-webkit v0.3.6.
Read more behind story from: From node-webkit to Electron 1.0
There’s no download statistics provided, making the difficulty of direct comparison with Electron. But indirectly, the comparison could be made with the nw package(a NW.js installer) download number.
By the April of 2018, there’s a huge difference gap - 540K/Electron, against 19K/NW.js. Electron has 25x more downloads(isn’t accurate, check the below note) than NW.js.
NOTE — Roger Wang, the author of NW.js, pointed as by commenting on this article:Regarding the download stats for NW.js, I have to say that the number of ‘nw’ packages downloaded from npmjs.org is far less than the numbers we see on ‘dl.nwjs.io’. Thus it’s not accurate to say that ‘Electron has 25x more downloads than NW.js’.I’m not authorized to publish the number of NW.js downloads, but I can say that it has been growing steady beyond our expectation. Download status of nw: May 2017 to Apr 2018
Download status of nw: May 2017 to Apr 2018
The v0.31.3, was released at June 2018, adding support of Node.js v10.5.0 with lots of bug fixes.
For this type of tools(also Electron), is common to have to adopt the base applications(like Chromium and Node.js) updates, correlating with their new releases. This makes forcing a constant releases in a very short period.
For more detailed NW.js, checkout: https://nwjs.io/blog/
PWA (Progressive Web Apps)
 The new community-driven PWA logo (We now have a community-approved Progressive Web Apps logo!)
The new community-driven PWA logo (We now have a community-approved Progressive Web Apps logo!)
PWA based on different web standard specs, was struggling for long time for a broad adoption. Especially Google put lots of efforts into.
The lack of broad supports by browsers(primarily Safari and Edge) was the primary obstacle.
The PWA’s core spec is ServiceWorker(offline caching). Safari announced the support, starting from Safari Technology Preview 46(Dec. 2017) and by the Safari 11.1(MacOS 10.13.4) release, adopted it officially.
 A tweet from Ricky Mondello, member of Safari dev team
A tweet from Ricky Mondello, member of Safari dev team
Unlikely with other vendors, WebKit has adopted different approach on caching policy. The unused caches will be deleted after a few weeks.
Service worker and Cache API stored information will grow as a user is browsing content. To keep only the stored information that is useful to the user, WebKit will remove unused service worker registrations after a period of a few weeks. Caches that do not get opened after a few weeks will also be removed. Web Applications must be resilient to any individual cache, cache entry or service worker being removed. — Workers at Your ServiceFor more technical issues, checkout: Progressive Web Apps on iOS are here
In case of Edge, the ServiceWorker support has been added from the Window Insider Build (Dec. 2017). Later then, ServiceWorkers and Push Notification were enabled by default from the EdgeHTML 17 release.
What is the meaning of these updates? It means, the basic support of PWA is done on all modern browsers and is ready to use!
PWA Ecosystem
The Google powered workbox, lets add offline capability to web-apps.
The SO PWA(StackOverflow PWA app) is an example app created using workbox.
The similar old tools, sw-toolbox and sw-precache, will be deprecated replaced by workbox.
HNPWA is the curated examples of PWA apps. These apps are implementing the popular well known Hacker News website, made with different frameworks.
HNPWA has the similarity with the famous TodoMVC, which was giving a reference examples for frameworks selection.
PWA Starter Kit
PWA Starter Kit consists with a sample project in a purpose of helping the development of PWA app, in a range of build configuration to page style structures, like responsible design layouts.
Checkout the Google I/O ’18 session:PWA starter kit: build fast, scalable, modern apps with Web Componentspwa-helpers
pwa-helpers are small set of helper utilities developed by Polymer’s team. These are router, network, metadata and media-query related utilities.
It also includes helpers for testing and the Redux.
Prospectives
The recent Google I/O ‘18(May 2018), included a variety of PWA’s sessions. This could give an active prediction on how Google will move for PWA.
Google I/O ’18 PWA releated sessions:- PWAs: building bridges to mobile, desktop, and native- PWA starter kit: build fast, scalable, modern apps with Web Components- Beyond single-page apps: alternative architectures for your PWA- Build e-commerce sites for the modern web with AMP, PWA, and more
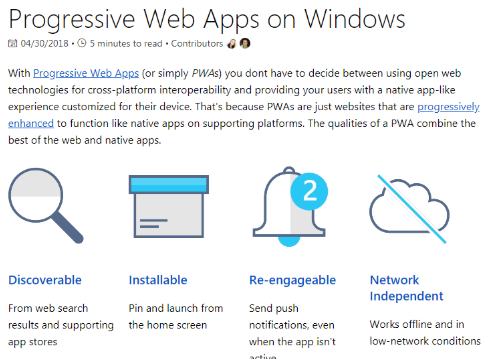
Microsoft by adding the support on Edge, will likely put more investment on PWA.
 Progressive Web Apps on Windows
Progressive Web Apps on Windows
They are posting related tech documents on their web site, like the document about how to deploy PWA apps on MS Store(Progressive Web Apps in the Microsoft Store).
The PWA got an attention as an alternative option of native mobile apps, for possessing the capability of being installed and used like native mobile app.
Checkout for different options for mobile app development:Choosing Between Progressive Web Apps, React Native & NativeScript in 2018
Now the adoption environment has been matured. Will PWA occupying some significant position on app development? This will be really an interest point to see.
Augmented Reality & Virtual Reality
AR/VR are promising future techs with lots of attentions. But unlike the attentions, the usage undergoes than the expectation. There’s no clear leading tool in this area, staying several years on transition period.
But the usage will be increasing likely or not. And this will prompt lots of competitions battle to take the leading position.
WebVR API
WebVR API, announced at March of 2016, is the standard spec to bring Virtual Reality on the web. The latest WebVR 1.1 released at April of 2017.
During the year of 2017, the support of WebVR was broadly adopted and appeared lots of related tools and libraries.
Broad browsers adoption
- Firefox 55.0 (Aug. 2017)
- Microsoft Edge (Apr. 2017)
- Samsung GearVR (Dec. 2016)
Variety of tools and libraries
- Mozilla’s A-Frame
- React 360: 360 viewing and VR contents on React
- PlayCanvas(a web game engine), Vizor(making and sharing VR contents), Ottifox(tool for AR/VR), Sketchfab’s VR Editor, AR.js, etc.
Aside of these interests growth, it has been arisen the necessity of the new API design, due to the insufficiency of application development support by the WebVR API.
Based on feedback received from web developers, hardware manufacturers, and other implementers the WebVR API has been undergoing a significant refactoring — We’re the Chrome team, here to answer questions about building a better web. Ask us Anything (on 9/14)!
The new WebXR Device API
Oct of 2017, the new WebXR Device API has been proposed, in a replacement of the existing WebVR API to overcome its limitation.
The new proposal, includes the AR(Augmented Reality) support in addition with the coexisted VR(Virtual Reality). It’s advocating the “Immersive Web” terminology also.
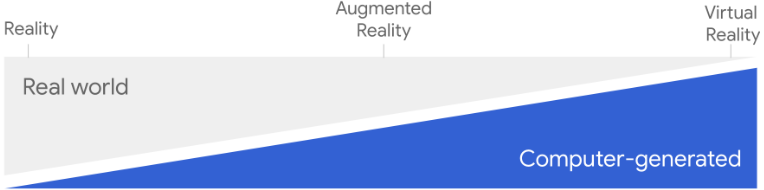
What is the ‘Immersive Web’?The immersive web is defined as a collection of new and upcoming technologies that prepares the web for the full spectrum of immersive computing.The immersive web means virtual world experiences hosted through the browser. This covers entire virtual reality (VR) experiences surfaced in the browser or in VR enabled headsets. Welcome to the immersive web: Staged spectrum from Reality to Virtual Reality
Welcome to the immersive web: Staged spectrum from Reality to Virtual Reality
The ‘WebXR Device API’ standard is lead by Immersive Web Community Group constituted with the developers from Google, Microsoft and Mozilla. This standard is also a substitution for the WebVR 2.0.
For now, it can be ran only on Chrome 67(only VR support for now. AR will be on 68) with the chrome://flags/#webxr flag setting.
The supported environments are:
- Headsets (Daydream VR, Cardboard)
- Desktop VR System (HTC Vive/Oculus Rift)
- Via the ‘Magic Window’, for those devices without having VR support
The “Magic Window” is a technique of viewing the ‘immersive web’ contents on mobile devices possessing orientation sensor, based on the single view app renderer.
For more detailed informations:1) Magic Window:- The future of the web is immersive (Google I/O ‘18)2) WebXR Device API:- The future of the web is immersive - Best practices to design AR applicationsProspectives
Seeing the evolving path flows from the WebVR API to WebXR Device API, and the support of related APIs on major OS(Apple’s ARKit API and Google’s ARCore API), is an obvious to predict the appearance of the new related AR/VR services and apps.
The new WebXR Device API is opening the new possibility to make AR/VR experiences on the web. Prior of this, the usual way was by native mobile apps development.
For not being matured enough, in terms of standardization, many will be approaching the use of this tech just for PoC purposes. But the majority will be agreeing these are the ‘next cutting edge tech’.
If the standardization process continues well as expected, we’ll probably seeing the broad adoption on the web in near future.
Here are useful tools and samples, you might check.- WebXR Polyfill: The WebXR Device API polyfill - three.ar.js: A Three.js helper library to implement AR- WebXR Viewer: Mozilla’s WebXR viewer for iOS - WebXR-samples: Variety of WebXR API samples- Mozilla VR: Mozilla’s VR website
Closing
From its birth of JavaScript at Dec 4th of 1995, nobody couldn’t be imagining what it is like as today.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.