Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Have you ever wondered if Flash needs more than 5 minutes to learn React?
Have you ever wondered if Flash needs more than 5 minutes to learn React?
There is a trend in software development that I am starting to despise from the deepest corners of my liver — portraying complicated stuff as if it were a piece o’ cake. React is probably one of the most famous ones out there in terms of JavaScript frameworks and libraries. From the absolute ludicrous “Learn React in 5 Minutes” (note, that’s for a 6 minute read article) published by no other than the highly acclaimed FreeCodeCamp, “Learn React in 7 Minutes” published on Egghead, “Learn React in 8 Minutes” (coincidentally written by the same author as the one who boasts you can do it in 5 minutes; so is it 5 or 8 minutes now?!?), “Learn the Basics of React in 10 minutes” posted on LinkedIn by some other overly optimistic dude, to less aggressive ones like “Learn React in 1 Hour” published on Udemy and Learn React in an Afternoon or Two — this last one nearly getting it right. To top it all off, statements such as the one below are thrown around willy-nilly:
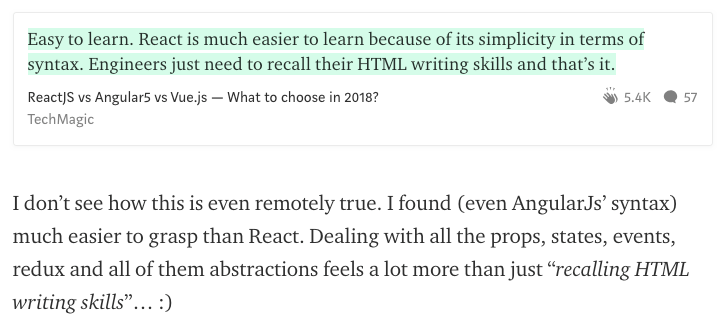
 The biggest bullshit that has ever been said about React
The biggest bullshit that has ever been said about React
Needless to say the comment underneath the highlighted quote is mine, and it’s partly what made me consider writing this piece, as I have been getting a lot of applause for it.
And of course I did. Putting aside the fact that the article is comparing an MVW framework to a view library, no sane person should ever claim you can learn something in 5 minutes. Heck, I doubt there is anything under the Sun one is able to learn in 5 minutes, so let’s just all accept that we’re all dumb enough to struggle learning virtually anything in just 5 minutes. Holding a spoon you say? Right. Have a kid, and see how many weeks you’ll have to clean stuff off the floor, walls, your hair, clothes, eyes, etc. If you have a truly creative child, you’ll find yourself scrubbing porridge off the ceiling too! 5 minutes, my ass (this is an anatomically correct word)… It took my mum 2 hours to learn how to use a computer mouse. I come from a dumb family you say? Think again. That same mother of mine speaks 5 languages fluently, none of which she learnt in 5 or 10 minutes. Mum, if you finally manage to get that mouse on that link and get to read this, just know you’re awesome!
The truth of the matter is, for some perverted reason, learning-curves of programming languages and frameworks have been very aggressively and misguidedly downplayed by people who are either trying to sell it as the second coming of Jesus Christ, are completely clueless about the language/framework or simply cannot comprehend what learning actually means and how it cannot be universally time-constrained.
 50 shades of grey. Sort of… :))
50 shades of grey. Sort of… :))
But let’s not make this about me being right, and many React evangelists being wrong. Let’s look at the facts, because facts just like code can be quite black and white. No fifty shades of grey. Not here! Not now! I really need to stop dropping “Fifty Shades of Grey” into the mix every time black and white comes up. Really sends the wrong message…
Anyhow… Right off the bat, I’ll tell you, learning React is about as easy as teaching a parrot to talk. Which isn’t. It takes time and a whole lotta swearing. Funnily enough, what the parrot will learn is the swearing, and you the stuff you learn while swearing because when you start swearing that’s when YOU know you’re really learning something. ;)
Setup
Flip… Where do I even start? Opening a text editor and writing a few lines of HTML, saving it and running it with any browser and staring at all the anticlimactic things a <h1>Hello World</h1> will do to your browser’s window, is still a lot more instantly gratifying to most people than this song and dance:
- install Node.js
- install a half-decent text-editor like Sublime or Visual Studio Code
- install yarn: brew install yarn
- run yarn create react-app hello-world
- run yarn start
After all this you get a folder chuck-full of stuff that if you haven’t a clue about, you’ll very quickly feel intimidated, possibly scared. Some might even soil themselves — I mean hey, from a single HTML file to all of that funky stuff like Babel, test files, build scripts, package.json, source folder, public folder, everything javascript, not a single HTML file in sight (there is one after the first build), man, that can feel intimidating for the uninitiated. Suddenly asking out the hottie you dared not even look at for the last 5 years, feels like a piece of cake compared to that huge pile of whatever the hell that is!
Now, I am terrible when it comes to empathy, and I still can understand the reluctance of people who need to jump through a lot of hoops to get from coding a website to coding a web app, from starting a project with a simple HTML and CSS file with some jQuery under the footer tag, to getting started with a React application (or Angular for that matter). You need to gain at least some understanding of what each line in package.json does and what its point is. One needs to know how to set up their text editor or IDE to work well with React, what the public and source folder do, and why you get a test file with your new project.
 They were “Born this Way”… :))
They were “Born this Way”… :))
Don’t get me wrong, these are all great tools, they genuinely help getting an application out there quicker and in a more robust form, I’ve learnt this over the years of working with Angular and Ionic, but no engineer is born with any of this information. Only Lady Gaga and this Chinese crested dog were “born this way”, OK? Everyone else, just normal people with normal abilities. Being normal is fine. Nothing wrong with it, especially if being special looks like THAT!
Syntax
You know what? This is the easy part. If you know programming, if you’re familiar with JavaScript beyond writing one-liners copy-pasted from W3Schools, you have a decent grasp of object oriented programming, syntax will look and feel funny, but won’t become a blocker of any kind. But… But... I will say this. No way in feckin’ hell — and yes I get to say “feckin’” because I live in Ireland where this is a perfectly acceptable word that looks like a swear-word but isn’t — it resembles plain ole HTML!
 How dare you call JSX, HTML?!?
How dare you call JSX, HTML?!?
Even Mrs. Brown’s face doesn’t express the shock and horror of hearing and reading that JSX is called basically the same thing as HTML! JSX has just as much in common with HTML in terms of syntax as these two here thinking they have the best hairdo ever, except they don’t and please God tell me why would anyone pose for a picture looking like THAT! It’s an absolute mess! :)
And speaking of mess, while in all fairness there is some element of truth in people bringing up HTML in the discussions about JSX, JSX is far more powerful but far messier. For those of us who got accustomed to angular and its amazing templating language, writing JSX feels like a heap of mess you don’t wanna touch. Ever. Having said that, I’ve gotten over my initial discomfort as it allows me to tightly couple my UI with its logic in a single file called a component, which is then reusable across the application, or even another application; but it does look messy, it just does…
<div className="inventory"> <h2>Inventory</h2> {logout} {Object.keys(this.props.fishes).map(key => <EditFishForm key={key} index={key} fish={this.props.fishes[key]} updateFish={this.props.updateFish} deleteFish={this.props.deleteFish} /> )} <AddFishForm addFish={this.props.addFish}/> <button onClick={this.props.loadSampleFishes}>Load Sample Fishes</button></div>The React Way
You see, for a long time people were mocking us Angular developers that we were occasionally downright anal about doing everything “the Angular way”. And that is true. It took me a while to understand and feel the benefits of not mixing jQuery for instance with Angular, and just stick to doing things the way the framework expects. Now, of course, React being React and thus more libertarian in its nature — if for no other reason than that it’s really just a library, and by no means a framework as many evangelists and “this versus that” article authors like to portray it — it does allow for a wee bit more wiggle-room.
Having said that, there are plenty of things that are highly encouraged to be done in the “React way”, one of the biggest ones is not ever touching the DOM as one would with jQuery $('header').addClass('mySuperSpecialClass'); or even vanilla JavaScript element.ClassList.add('mySuperSpecialClass'); If you dare do it, you’re shunned, you’re going to React hell, and yes there is such a thing, and yes I have seen the face of the devil, it ain’t pretty. Trust me, you’ll wish it looked like Lucifer Morningstar’s mug on a bad day…
Another “Why God, why?!?” moment is when you’ll realise your usual $.ajax() and get() calls are gone with the wind, all your hopes and dreams of doing at least one thing the way you were so used to are shattered to pieces and reality hits: you’ve gotten slightly too used to jQuery and vanilla JavaScript sounds like a bedtime story from back in the days when you were three years old.
In React your first option is to refer back to ES6’s documentation and use what’s known as fetch(). It’s not at all difficult to use, you just need to be aware that it’s there for the taking. Of course there’s third-party options out there as well, such as “axios”, the npm module that makes fetch a tiny bit more versatile/flexible. If however fetch does what you need it for, then stick to it. I always say, use the right tool for the right job.
States and Props
The Jekyll and Hyde of the React saga… and it really is. I’ve done three courses of React, developing two apps as we speak, and I still find that my brain goes a bit wonky every time I try to make myself understand this weird relationship. My golden rule is to stick to “states change, props don’t and don’t declare a state if it’s never gonna change” — probably overly simplified, but I still think that’s the gist of it. It helps to remind yourself — if you’re at all familiar with Angular or data driven development (not DDD) — how you’re not dealing with DOM elements any more, but the data that drives them, in this case, the various states.
 If you bought a yellow car, you deserve it!
If you bought a yellow car, you deserve it!
Think of it this way. If you have a yellow car — which you probably shouldn’t have, it’s a terrible idea, and one day you will wake up with a swarm of bees inside — and you want to paint it blue or any other sensible colour than yellow, you’re not going to replace the actual body parts, but the colour — aka the colour property of the body part. So, it’s not really rocket-science, but so is not buying a yellow car, yet people still do it!
Component Lifecycle
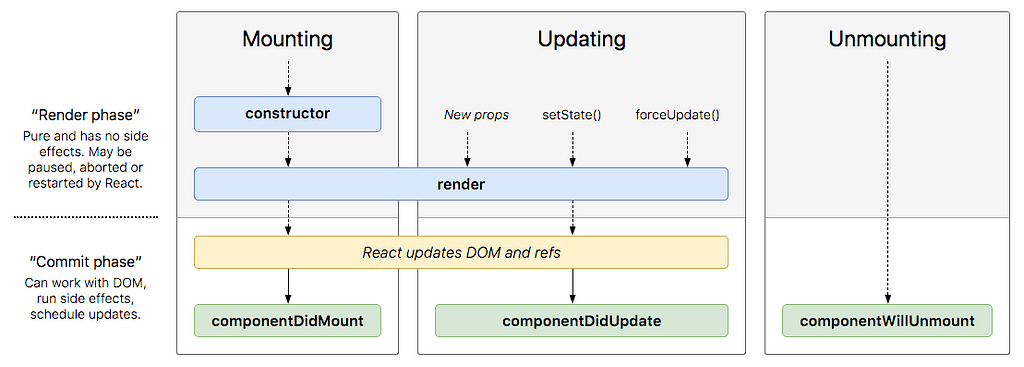
I am pretty sure you’ve not heard of this one when they were teaching you HTML at the University. That was sarcasm and this is component lifecycles. It’s basically life. OMG! As I am writing this I realise how similar real life is to React component lifecycles. Here’s how it works and the very-very gist of it. It’s basically three stages: being born, living, then dying. In react terms mounting, updating, unmounting. Very simple, innit? Here’s a graph because a picture’s worth a 1000 words (if only I could have handed in a picture instead of an essay in school…) I did not create this myself, it’s from the actual React documentation.
 http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
ES6
Say what?!? Yeah, so it turns out you can’t exactly write a React application if you don’t know ES6. OK, you can if you’re for some reason a masochistic nomad, who enjoys the pain of writing thousands of extra lines and reinventing the wheel in every function, so yes, technically ES5 is doable, but a terrible idea. Sort of like lighting a fire cracker then sitting on it. It’s gonna do some damage alright!
So why ES6 and what the heck is ES6? Well, long story short, dumbed down, and made painfully obvious as to why you’d want to use it — it’s basically a newer version of JavaScript that allows you to write better code faster, makes your application more robust and easier to test. If that’s not enough — and you guessed it, it’s not — read this book (ES6 and Beyond) or do this course (ES6 for Everyone) and you’ll become just as enlightened as I became. Wait what? I need to learn some more you say? But … wasn’t React supposed to be just HTML type stuff?
Well, someone someone may have altered the truth slightly. Or maybe not so slightly. OK, you know what? You’ve been lied to. By your parents feeding you mushy peas, by your teacher telling you you’re special while you probably were just as average a kid as everyone else, by your first love telling you they’d never ever leave you, by Teresa May promising some utopian Brexit, by Trump telling you he’d build a wall for you to climb on the weekends, by your waiter telling you the salmon is fresh and overzealous coders and not so coders who like React.
But you know what? I can’t blame them entirely. It’s hard to sell a library or a framework by telling people it takes at least a good couple of months to get comfortable in it. To make use of the amazing benefits of modern frameworks like React, Angular or Vue, you need to need to know how to program, you need to have a serious dedicated go at it. It’s not something you learn overnight, and there are plenty of dependencies that these build on in terms of expertise and programming experience.
So no, you won’t learn React in 5, 8 or 10 minutes. Not by a long-shot. It takes a weekend just to familiarise yourself with the main concepts of the library. Then you’ll have a go at it and build something on your own peeking back at code you wrote during a tutorial or course. You’ll quickly realise your needs have gone beyond what the course taught, so you’ll google, you’ll read the docs and you’ll make mistakes. You’ll swear, and you’ll learn. In time. Every day a little bit more, and maybe, just maybe a couple years down the line you’ll be confident to say “yeah, I really know this stuff”.
I tried to be fair in this article just like you should be to yourself. There is no point thinking you’re some Flash type untouchable superhero and trust me, even he would need more than 5 minutes to learn React. OK, maybe he doesn’t, but he’s also not real, so there’s that… ;)
Attila Vago — writer of codes, blogs and things that live on the web. Programming polyglot, pragmatic doer, member of the “taking care of business” crowd, with a no nonsense attitude. An easily inspired inspirational individual with a strong predilection towards most things nerdy, good, carnivorous food, and Lego. Uses a Mac. Exercises at 6 a.m.
HackerNoon and Quora author.
How Fast Can You Learn React? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.