Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Make a real-time dashboard for your office
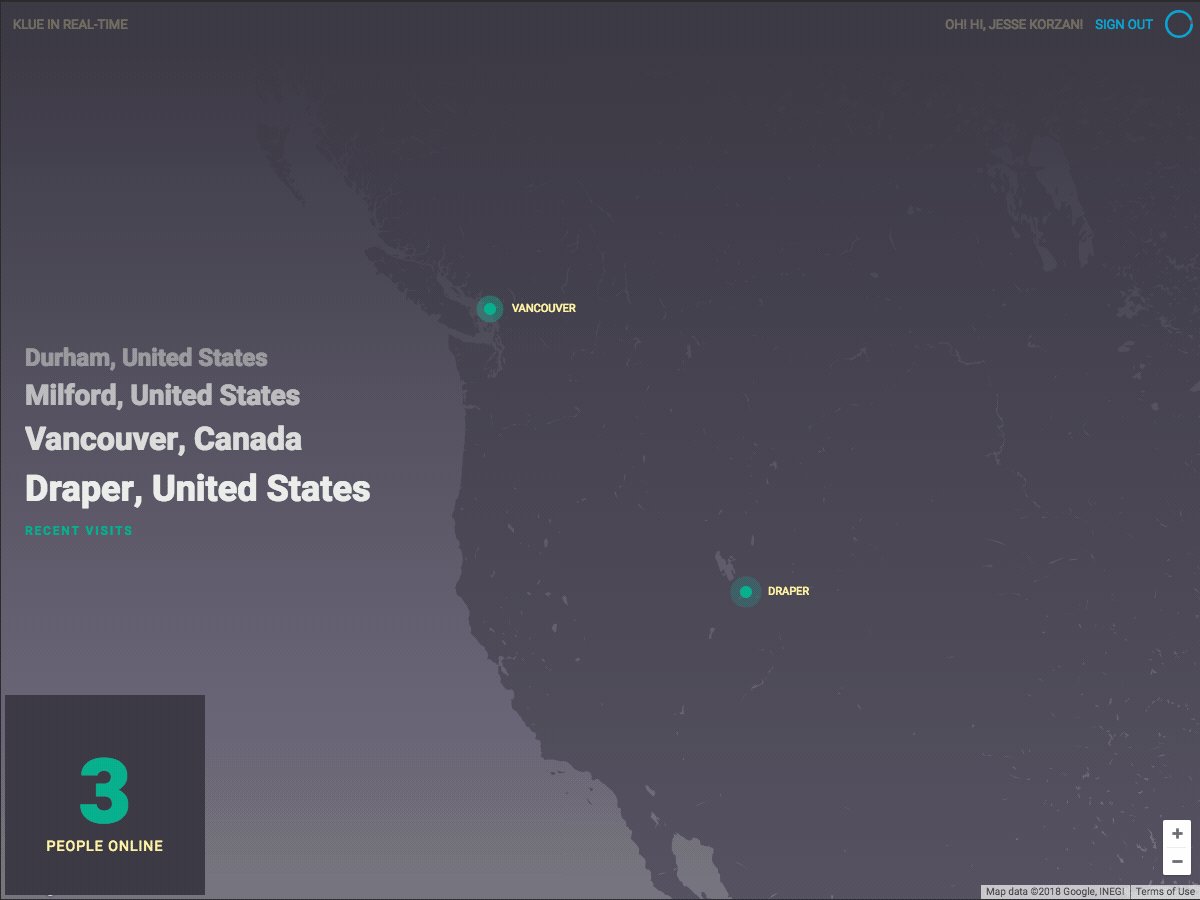
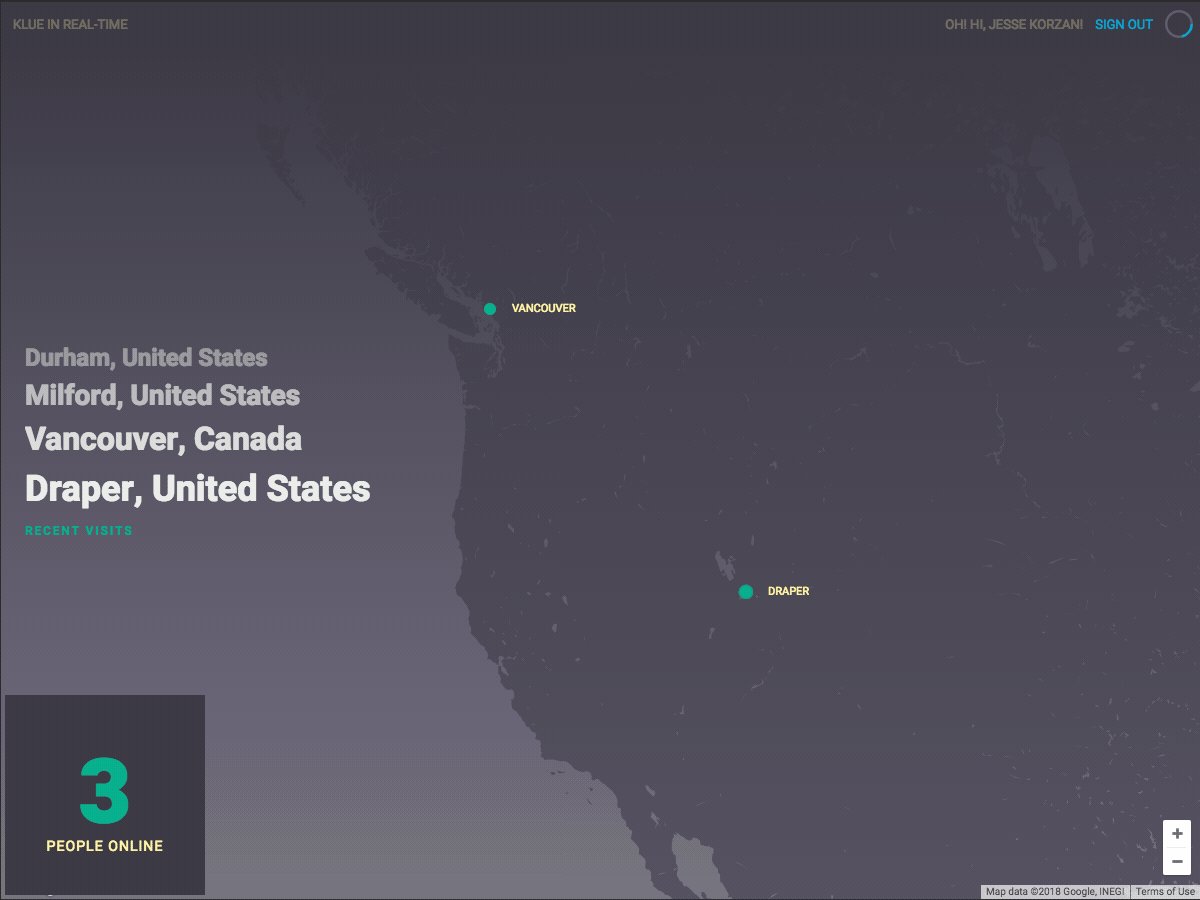
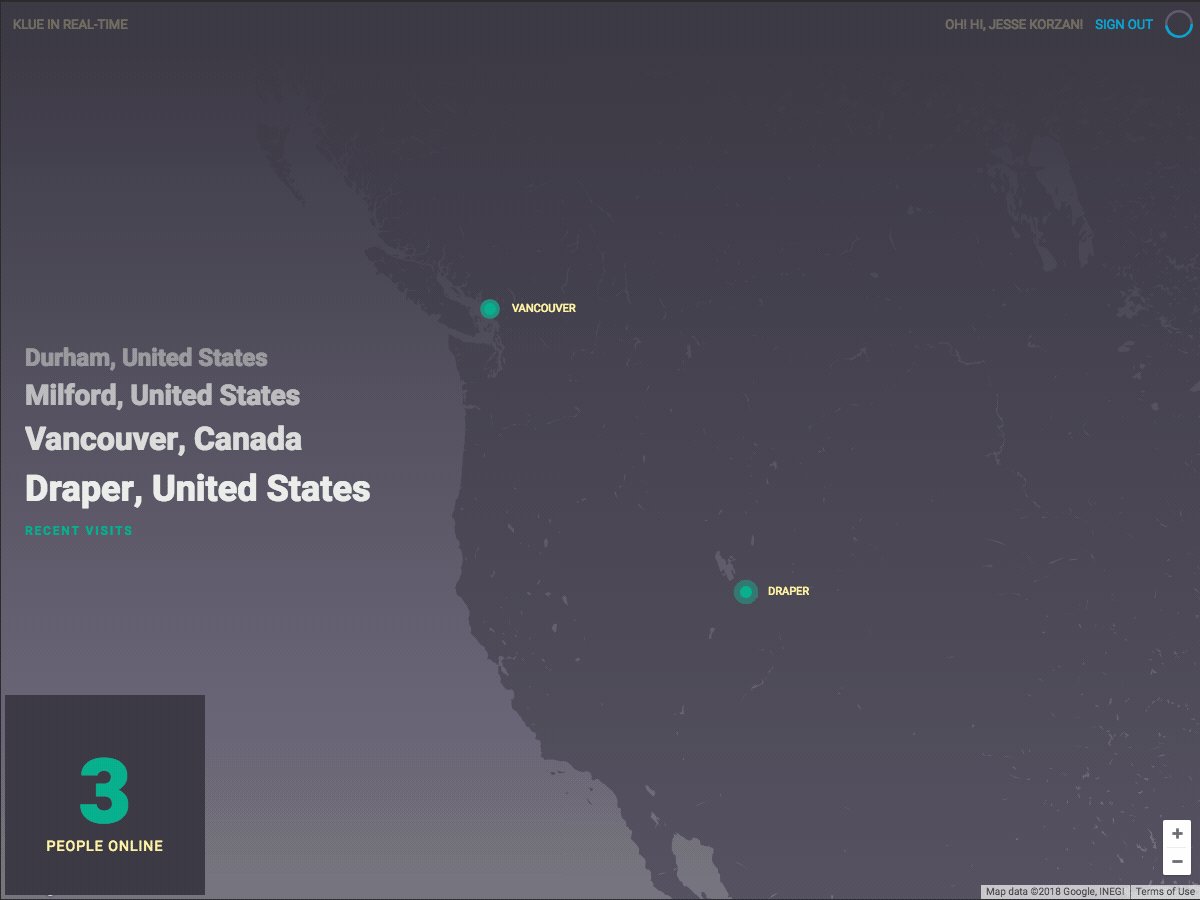
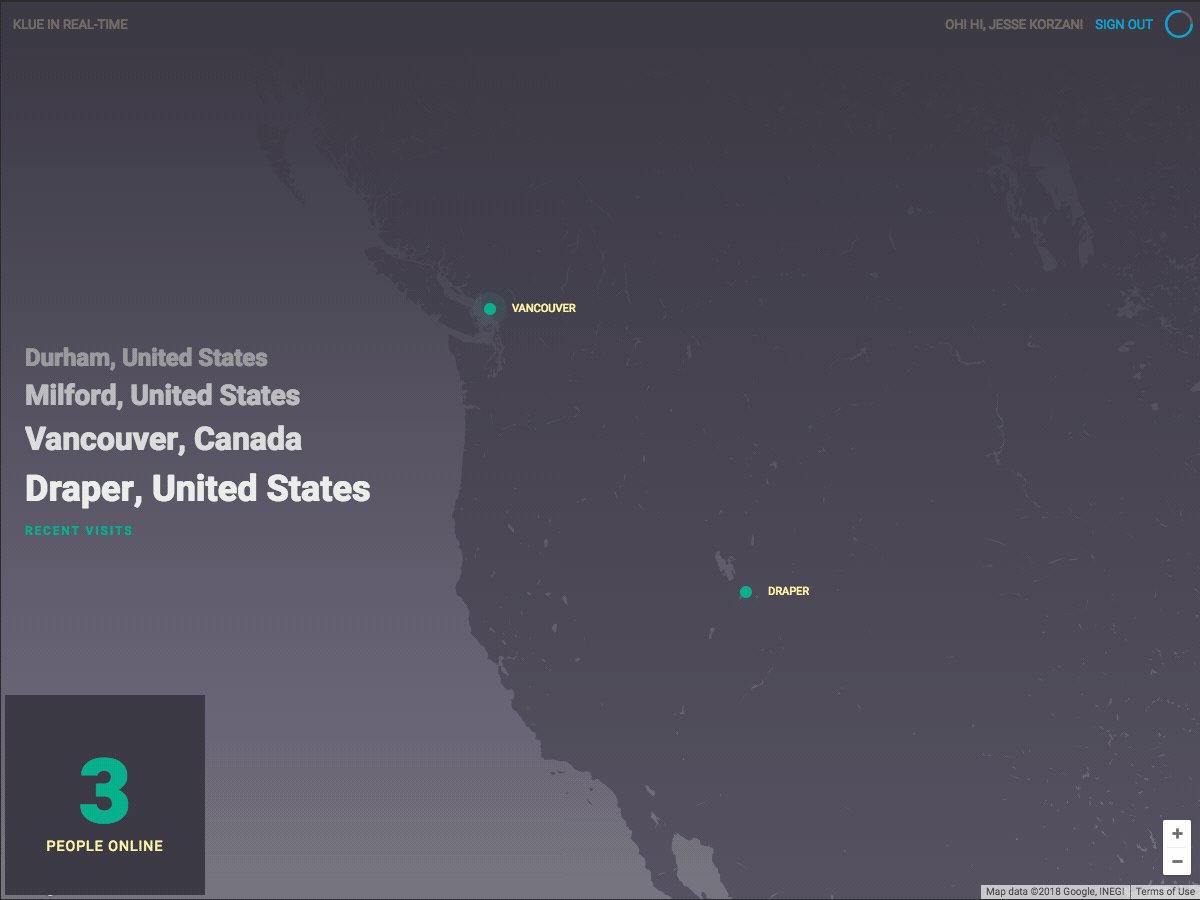
I love watching folks around the world pop into Klue over the course of the day. It’s a powerful reminder of the people that are using our software. It also creates a little excitement during the workday. It’s fun to see visits from all sorts of countries or big spikes in usage.
I wanted to share this excitement with my team, so I built a modest web-based dashboard to stream in our offices.
Code here: https://github.com/jessekorzan/real-time-dashboard
Working with the Google Real Time Reporting API is actually pretty easy. Anyone with rudamentry HTML/CSS and JS skills can build a sweet dashboard for themselves.
Information to do this wasn’t easily found online. I’ve detailed the key bits here and a link to my Github repo for code examples. Hopefully, this saves someone else a few hours of hair pulling.
Before you write any code that works… you’ll need three key pieces of information to include in your configuration:
- Google Analytics viewID
- an API key
- a ClientID
First things first… I assume you have a Google Account (email) and access to Google Analytics for your website or project.
Secondly… I assume you know a little bit about the Google developer console. Let’s go there now and login: https://console.cloud.google.com/
Configuration (before writing any code)
Step 1 — create a new project (try the upper-left corner pulldown menu)
Step 2 — create credentials for this new project: https://console.cloud.google.com/apis/
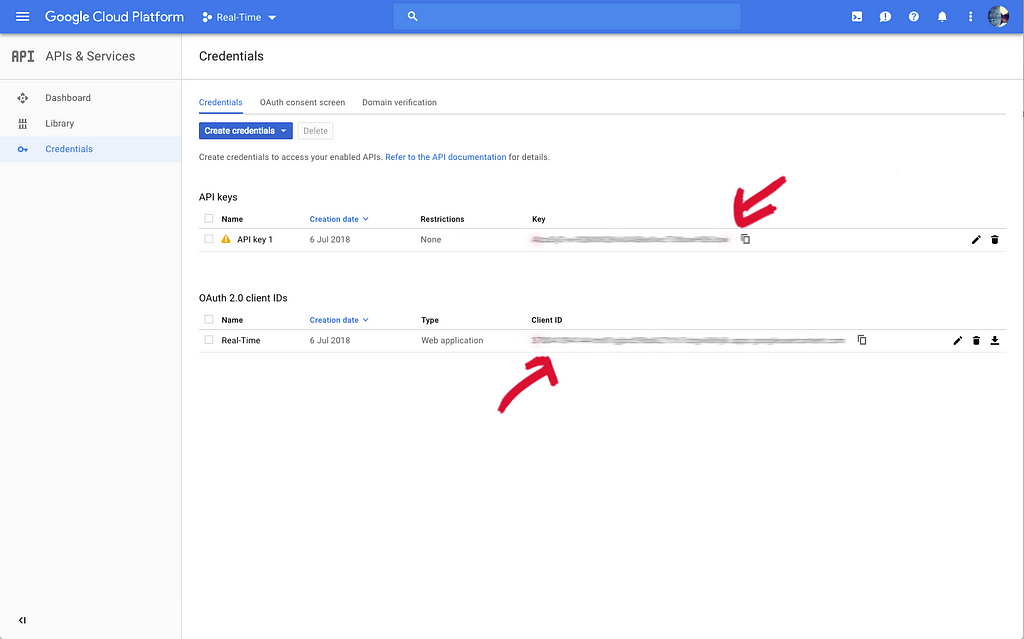
First … you need an API key, so hit the blue “create credentials” button and choose API key for
Secondly… you need a OAuth 2.0 client ID, so hit the blue “create credentials” button and create one for “web application”
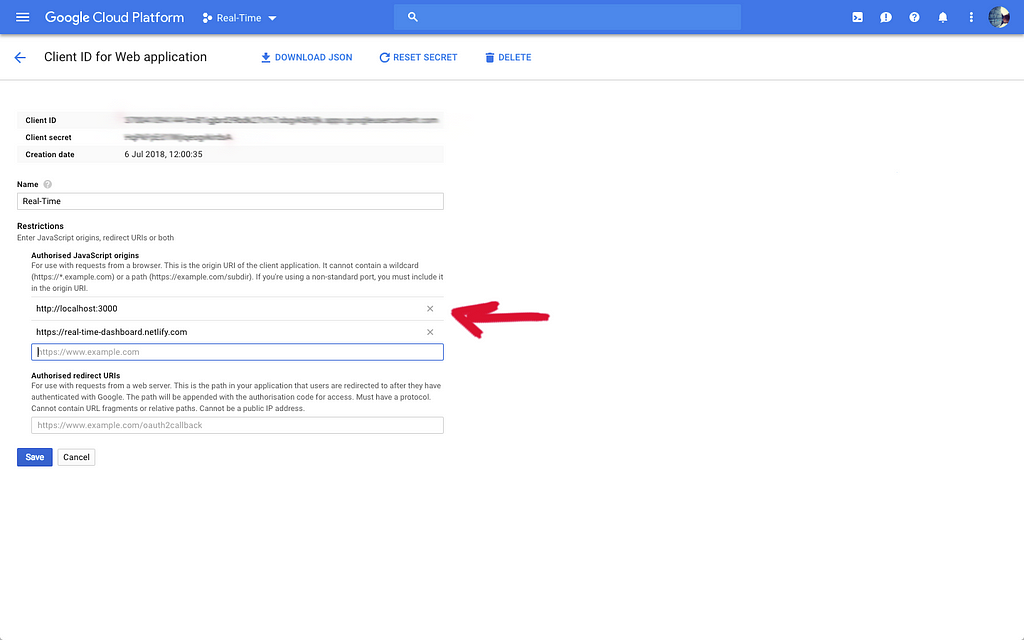
And lastly, we need to ensure your dev and LIVE domains can access this project. Under “Authorised JavaScript origins”, lets add your local dev and live domains (e.g. http://localhost, http://emptycan.com, etc).
 API key & clientID
API key & clientID Authorised JavaScript origins
Authorised JavaScript origins
Step 3 — Enable the right API’s for this project.
From the main API dashboard for your project… click “Enable APIS and Services”.
You need to “enable” two API’s; “Javascript Map API” and “Analytics API” (not the Google Analytics API… confusing, yes, but ignore that one).
Step 4 — because the Google Real Time Reporting API is in limited release, you need to register your project for access.
Complete this form: https://docs.google.com/forms/d/e/1FAIpQLSc9OpoDGB3tBD7oy1OG9fyum8KBIxs-2ihPCsHp13WTnM-SSQ/viewform
Note: pay special attention to the instructions for finding your Project ID
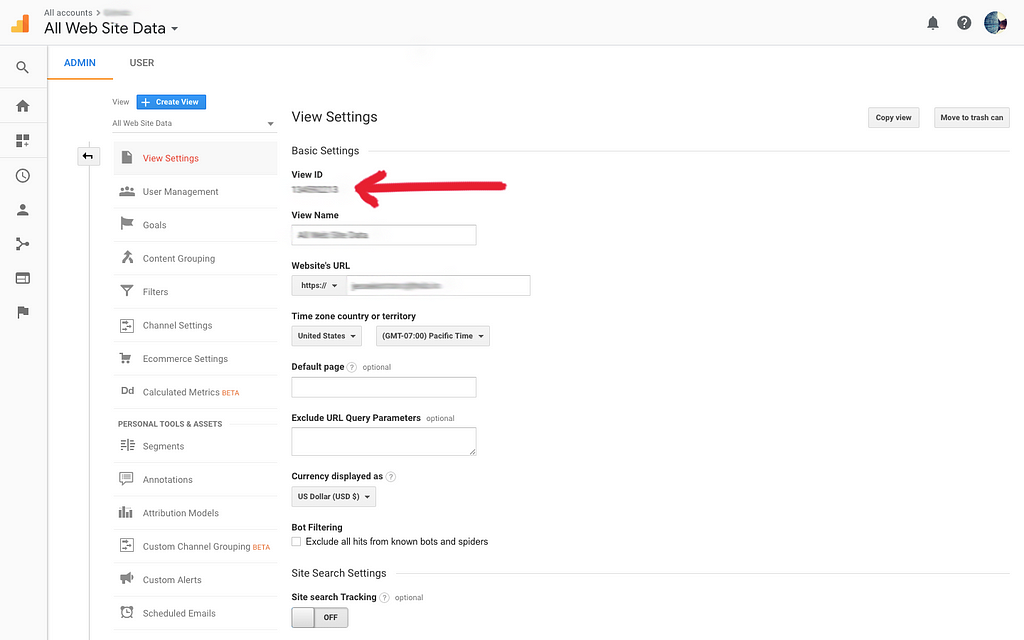
Step 5 — The Google Analytics viewID
This one is easy… sign into your Google Analytics account and go to the Admin area. Find the property that you’re interested in streaming real-time data (middle column). In the subsequent far-right column, title “View”… click on “View Settings”. At the top, you’ll see the view ID. Copy that somewhere for later inclusion in your code.
Code Sample
I wrote my mine in React, but you can take a lot away from it for other JS projects.
Code here: https://github.com/jessekorzan/real-time-dashboard
Summary
The app can work in three basic steps.
- login using Google Auth (the API request doesn’t work without authentication)
- hit the API endpoint with the access token from the previous step
- process the results and render your real-time view
PollingYou’ll have to use a technique to poll the API every so often for updated results. I use requestAnimationFrame (every 30 seconds). The rate limit on the Analytics API is 50K a day.
Google AuthWhatever method you employ for Google Auth, you must provide the right scope for “https://www.googleapis.com/auth/analytics". Otherwise, nothing will happen.
I used the excellent React component “react-google-oauth” https://github.com/CyrilSiman/react-google-oauth
It was easy to add the scope and get authentication working as I intended.
Fetch/AjaxAfter all that above… you are free to fetch or ajax (or whatever flavour you like) to ping the API and get some real-time results. In my example, you can see I dropped in a Google Map, but it’s not necessary.
Learning what the Google Real Time Reporting API can do!
It’s fun to mess around with the different dimensions and metrics.
A good place to start is here: https://developers.google.com/apis-explorer/#p/analytics/v3/analytics.data.realtime.get
After that… my code will make more sense.
Feel to reach out with your questions or if you need help.
Using the Google Real Time Reporting API was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.