Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Angular is front-end framework that’s focused on declarative templating, dependency injection and integrates some of the best practices to make web development less challenging. Angular’s architecture is structured around components that are reusable and is built in a way that helps developers write code for the web, mobile and the desktop.
In this tutorial, we are going to have at our options for quickly deploying an Angular application and some of the challenges that you might come across.
Let’s have a look at Angular CLI first
Angular CLI is the official command-line tool that lets you generate, build, debug and serve Angular applications them and run tests and deploy them.
This is an essential tool that you can use to create recommended boilerplates for your Angular application. To install Angular CLI, you can use the following npm command:
npm install -g @angular/cli
To create a new Angular application, all you need to do is run this command:
To serve your application on your localhost, you can use this command:
cd demoFirebaseAppng serve
Next up, you need to create a Firebase Account.
Setting up a Firebase Account
You will need to create a Firebase account to be able to deploy your application and make it publicly available.
Why Firebase? We’re choosing Firebase over other alternatives because it’s easy to set up and you can have your Angular application up and running under a couple of minutes.
Apart from Firebase, there’s Amazon S3 which is also ideal for file storage. For actual production builds, you can also use AWS toolkit to automate the build process.
With AWS, you can set up redundant S3 buckets or use third-party backup tools for AWS so that there is no disruption while uploading new production builds.
This helps you push your releases faster and goes well with the principle, “Automate everything”.
Moving on, here are the steps that you need to follow to set up your Firebase account.
- Create a firebase account if you haven’t already. Click the Add Project button to create a new project.
- Give your project a good name. We’re going to name it “Demo Firebase App”. You can also choose the subdomain for your app. Your app will be hosted at subdomain.firebase-app.com.
That’s it!
Installing the Firebase Tools
To deploy your Firebase project, you’d need to install firebase-tools which is a toolbelt that comprises of Firebase authentication and deployment.
To install Firebase tools, you can use npm.
npm install -g firebase-tools
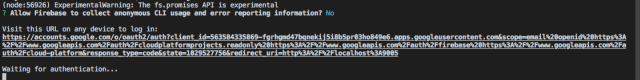
Once you have the tools, you can use the firebase command to login to your firebase account. Run firebase login and you should see something like this:
Open the link, log in to your Google account the way that you usually do and if everything goes well, you will see the login success page.
Using Firebase In Our Angular App
In this step, we’re going to use the firebase CLI too initialize a firebase repository inside our project and then use it to push the build version into the Firebase storage.
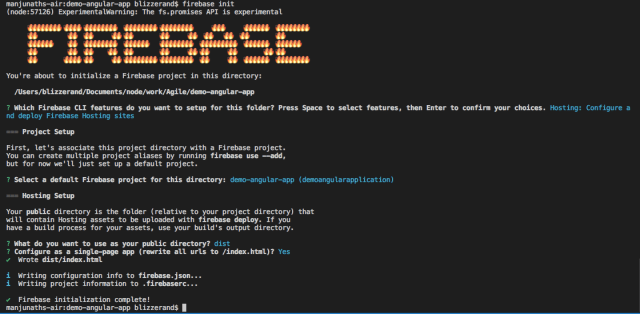
When you run the initialization script, you will be asked a few questions.
> Which Firebase CLI features do you want to set up for this folder? (Press Space to select features, then Enter to confirm your choices) Hosting: Configure and deploy Firebase Hosting sites
> Select a default Firebase project for this directory: demo-angular-app (demoangularapplication)
> What do you want to use as your public directory? dist
> Configure as a single-page app (rewrite all urls to /index.html)? Yes
The default firebase project corresponds to the project that we created earlier. For the third question, make sure that the name of the public directory is dist. This is important because Angular places the builds in the dist directory.
The details entered here are configurable. Firebase creates two files .firebaserc and firebase.json. Feel free to open the files to see the contents.
Deploy Your Application
To deploy your Angular application, you can use the CLI tool to generate a build and then use the firebase toolkit to deploy into the cloud. Generating a build is easy with Angular CLI.
Angular generates a /dist directory where all the build artifacts are kept. If you open the directory, you will find the following content and their respective file sizes.
vendor.bundle.js 2.2 MB polyfills.bundle.js 163 KB main.bundle.js 13 KB inline.bundle.js 6 KBstyles.bundle.js 10 KB
A 2.2 MB bundle is bad for production. It might take a couple of minutes to load the bundle page. For production builds, you can run the below command.
The prod flag tells the ng script to generate a build file for production. Angular will use industry standard techniques to reduce the output size and minify the JavaScript bundle so that the production build will load fast on your server.
If you’re curious to know the exact difference in sizes, here’s the file sizes now.
vendor.bundle.js 352 KB // Reduced from 2.2 MB polyfills.bundle.js 57 KB // Reduced from 163 KB main.bundle.js 12 KB // Reduced from 13 KB inline.bundle.js 2 KB // Reduced from 6 KBstyles.bundle.js 0 KB // Reduced from 10 KB
That’s nearly about 80% of the decrease in file size and the size is usually okay for a webpage.
The actual deployment is just a command away now.
If everything goes okay, you should see something like this:
=== Deploying to ‘demoangularapplication’… i deploying hosting i hosting: preparing dist directory for upload… ✔ hosting: 8 files uploaded successfully ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/demoangularapplication/overview
Hosting URL: https://demoangularapplication.firebaseapp.com
The hosting URL is the actual URL of the website. To enhance and automate this further, you can add a small script to package.json that looks like this:
“scripts”: { …“deploy”: “ng build — prod && firebase deploy”
},
You can now execute npm run deploy to create a build and then deploy it into firebase.
Summary
In this post, we’ve covered everything that you need to know about deploying Angular on Firebase. You can then connect Firebase to your domain by going to the console.
With Firebase, you can experiment for free and the basic plan is sufficient for almost all development purposes. We hoped you enjoyed reading this. If you have any thoughts, please share them in the comments.
Originally published at codeforgeek.com on July 4, 2018.
How to Set Up an Angular Application on Firebase was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.