Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Realtime chat is virtually any online communication that provides a realtime or live transmission of text messages from sender to receiver. This tutorial will show you how to build a realtime terminal chat using Python and Pusher Channels.
It’s lightweight to use the terminal for our chat, as there is no opening of the browser, loading of JS libraries or any frontend code. Also, it allows us to quickly test our ideas without worrying about what the user interface would look like.
Python in this tutorial refers to Python 3.x
Prerequisites
A basic understanding of Python is needed to follow this tutorial. You also need to have Python 3 and pip installed and configured on your machine.
Set up an app on Pusher
Pusher is a hosted service that makes it super-easy to add realtime data and functionality to web and mobile applications.
Pusher acts as a realtime layer between your servers and clients. Pusher maintains persistent connections to the clients — over Web-socket if possible and falling back to HTTP-based connectivity — so that as soon as your servers have new data they want to push to the clients they can do, via Pusher.
If you do not already have one, head over to Pusher and create a free account. We will register a new app on the dashboard. The only compulsory options are the app name and cluster. A cluster represents the physical location of the Pusher server that will handle your app’s requests. Also, copy out your App ID, Key, and Secret from the App Keys section, as we will need them later on.
Creating our application
Initial steps
First, we need to install a package called virtualenv. Virtualenv helps to manage environments in Python. This is so we do not end up with conflicting libraries due to install operations from project to project. To install Virtualenv, we run:
For Windows users, open Powershell as admin, and run:
Once the install is completed, we can verify by running:
Next, let us create a new environment with Virtualenv:
Once the environment is done creating, we move into the new directory created and we activate the environment:
For Windows users, you can activate by running:
We need to install libraries, which we will use during this project. To install them, run:
What are these packages we have installed? And what do they do? I’ll explain.
- termcolor: ANSII Color formatting for output in the terminal. This package will format the color of the output to the terminal. Note that the colors won't display in Powershell or Windows Command Prompt.
- pusher: the official Python library for interacting with the Pusher HTTP API.
- pysher: Python module for handling pusher WebSockets. This will handle event subscriptions using Pusher
- python-dotenv: Python module that reads the key, value pair from .env file and adds them to the environment variable.
Creating the entry point
Let us create a new .env file which will hold our environment variables, which will be used in connecting to Pusher. Create a new file called .env and add your pusher app id, key, secret and cluster respectively:
Next, create a file called terminalChat.py and add:
What is going on in the code above?
We import the colored module which will give colors to our console output and the load_env module to load environment variables from our .env file. We then called the load_env function.
The terminalChat class is then defined, with some properties:
- pusher : this property will hold the Pusher server instance once it is available.
- channel: this property will hold the Pusher instance of the channel subscribed to.
- chatroom: this property will hold the name of the channel the user wants to chat in.
- clientPusher: this property will hold the Pusher client instance once it is available.
- user: this property will hold the details of the currently logged in user.
- users: this property holds a static list of users who can log in, with their values as the password. In a real-world application, this would usually be gotten from some database
- chatrooms: this property holds a list of all available chat-rooms one can join.
Understanding the defined functions
We have four functions defined, which I will explain how they work respectively:
main: this is the entry point into our application. Here, we call the function to log in, and the function to select a chat room. After this, we have a while loop that calls the getInput function. This while loop means the getInput function will always be running. This is to enable us always have an input to type in new messages to the terminal.
login: the login function is as simple as the name implies. It is used to manage login into the app. In the function, we ask for both the username and password of the user. Next, we check if the username exists in our user’s dictionary. Also, we check if the password correlates with the user’s password. If all is well, we assign the user variable to the value of the user input.
Note: for the sake of this tutorial, we have a pre-defined dictionary of users. In your application, you may need to verify that the user exists in your database.
selectChatroom: as the name implies, this function enables the user to select a chat-room. First, it informs the user of the available chat-rooms, before proceeding to ask us to select a chat-room. Once a valid chat-room has been selected, we assign the chat-room variable to the selected room, and we call a method called initPusher (which we will create soon), which initializes and sets up Pusher to send and receive messages.
getInput: this function is simple. It shows an input with the logged in user’s name in front, waiting for the user to enter a message and send. For now, it does nothing to the message, we will revisit this function once Pusher has been set up correctly.
Connecting the Pusher server and client to our app
If we remember, in the previous section above, we discussed the initPusher method which initializes and sets up Pusher to send and receive messages. Here is where we implement that function. First, we need to add the following imports to the top of our file:
Next, let’s go ahead and defined initPusher and some other functions within our terminalChat class:
In the init function, we initialize a new Pusher instance to the pusher variable, passing in our APP_ID, APP_KEY, APP_SECRET and APP_CLUSTER respectively. Next, we initialize a new Pysher client for Pusher, passing in our APP_KEY. We then bind to the connection, the pusher:connection_established event, and pass the connectHandler function as it’s callback. The reason we do this is to ensure that the client has been connected before we try to subscribe to a channel. After this is done, we call connect on the clientPusher.
You might have been wondering why we are using Pysher as the client library for Pusher here. It is because the default Pusher library only allows for triggering of events and not subscribing to them. Pysher is a community library which allows us to subscribe for events using Python on the server.
In the connectHandler function, we receive an argument called data. This comprises connection data that comes from the established connection between the Pusher WebSockets. We subscribe to the channel, which has been chosen with Pusher, then bind to an event called newmessage, passing in the pusherCallback function as it’s callback.
In the pusherCallback method, we receive an argument called message, which returns the object of the new message received from Pusher. Here, we convert the message to a readable JSON format for Python, then check if the message isn't for the currently logged in user before printing the message to the screen alongside the sender’s name. We also print the logged in user’s name to the screen, with a colon in its front, so the user knows he can still type.
Updating the getInput function
Let’s update our getInput function, so we can trigger the message to Pusher once it is received:
Here, after receiving the message, we trigger a newmesage event to the current chat-room, passing the current user and the message sent.
Bringing it all together as one piece
Here is what our terminalChat.py looks like:
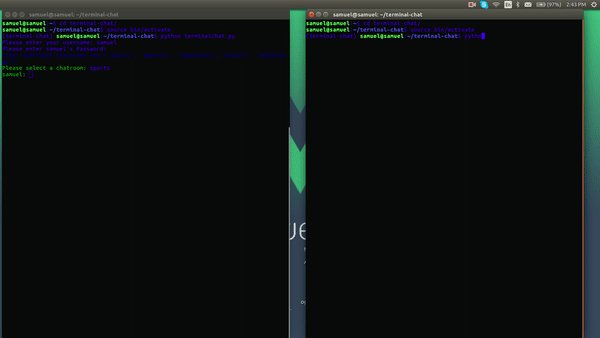
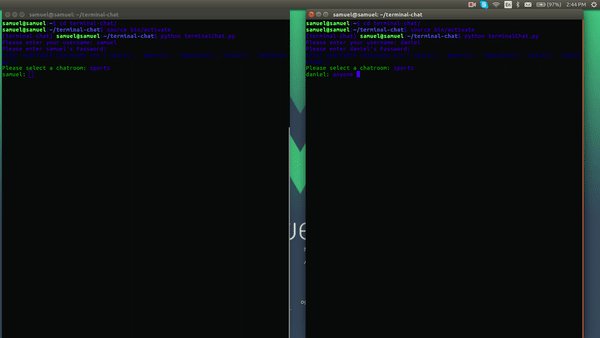
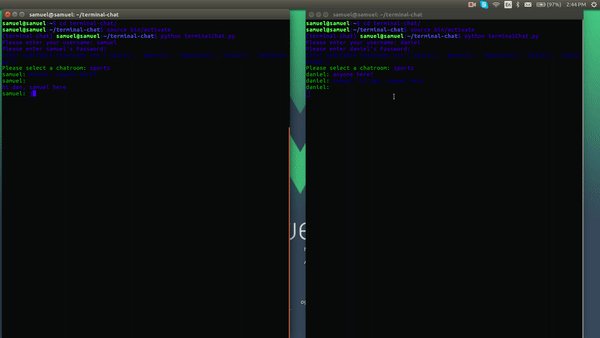
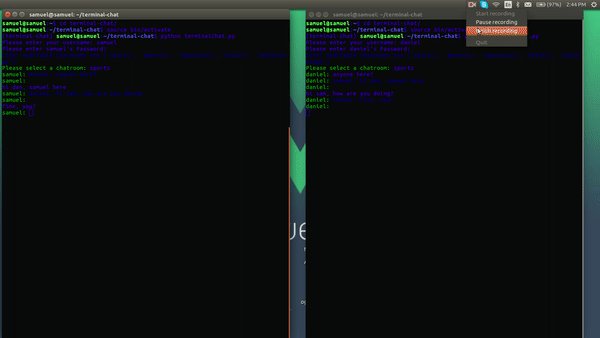
Here is what our chat looks like if we run python terminalChat.py:
Conclusion
We’ve seen how straightforward it is to add realtime chats to our terminal, thanks to Pusher Channels. Our demo app is a simple example. The same functionality could be used in many real world scenarios. You can check out the source code of the completed application on GitHub, and dive deeper into Pusher services here.
Pusher, our weekly sponsor, makes communication and collaboration APIs that power apps all over the world, supported by easy to integrate SDKs for web, mobile, as well as most popular backend stacks. Get started.
Build a chat app in the terminal using Python was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.