Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
If you’ve ever used a Content Management System (CMS), you’ve likely used Wordpress or other traditional CMS (we’ll define “traditional” later). Wordpress — and its architecture — has been around for 15 years and is synonymous with CMS. How it works, and more importantly how you work with it and get it to do what you want, is an entrenched pattern that developers and marketers are used to.
This entrenched familiarity with WordPress can be a challenge for a modern CMS like ButterCMS. Butter is quite different from what you’re used to, at least from an architectural standpoint. It leads to many questions when you first discover us, questions that we’re going to cover in this series. The goal of this series is to examine how ButterCMS compares to a traditional CMS like Wordpress and clarify which scenarios may lead you to consider a headless CMS like Butter.
ButterCMS is an API-based or “headless” CMS. We allow you to do the same things as Wordpress in terms of enabling your clients, marketing team, and non-developers to use a friendly interface to create marketing pages, write blog posts, and manage content, but we enable it in a very different way.
How you work with us to get us to do what you want is almost an inverse approach of what you experience with Wordpress. It’s an approach we’ve built from the ground up to be the most developer-friendly experience possible.
What is a traditional CMS?
In a traditional CMS, everything is packaged together and the technical architecture tightly links the frontend (design and layout) to the backend (code and content database). When you download Wordpress, it comes with:
- A predefined Wordpress generic theme (HTML templates, CSS, Javascript). These are the front-end files that control how your site looks.
- A predefined database (Wordpress uses MySQL) + Wordpress content schema. Note that changing this schema means manually modifying the database.
- Wordpress PHP application code that powers the functionality of your site and connects the database to the theme. In other words, it pulls content (i.e. a blog post) from the database and pushes it into the generic theme layout.
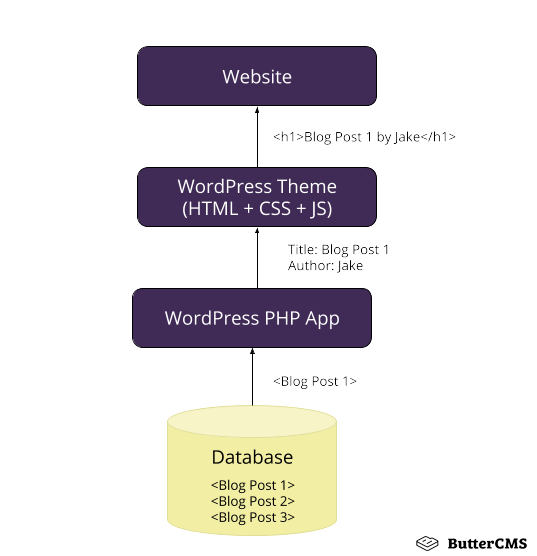
When you’re using Wordpress and a visitor views your blog post, this illustration shows what happens:
- The raw data for the blog post is pulled from the Wordpress MySql database by the Wordpress PHP application.
- The Wordpress PHP application passes that blog post content (title, author, body, published date, etc) into the Wordpress Theme
- The Wordpress Theme (comprised of HTML + CSS + Javascript) turns the raw content into fully formed HTML that contains both the content of the blog post as well as the design and layout of the entire page and sends that to the visitor’s browser for viewing
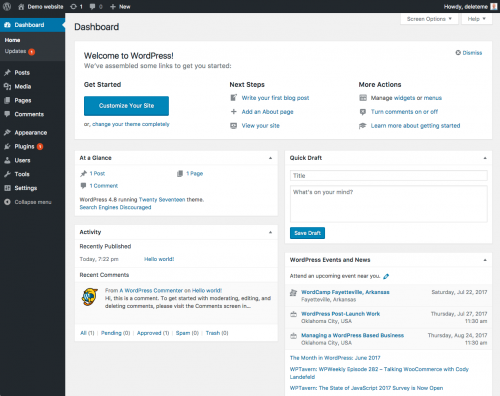
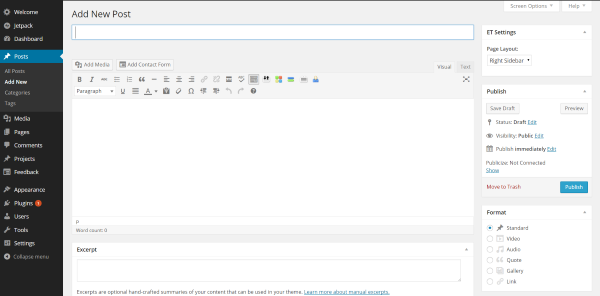
To manage the content (i.e. save a blog post to the database), traditional CMSs offer a dashboard that navigates users through how to add content or change the appearance of their site. Here’s an example of the WordPress dashboard:
By clicking the options on the left, you can do things like add a blog post or page to your website.
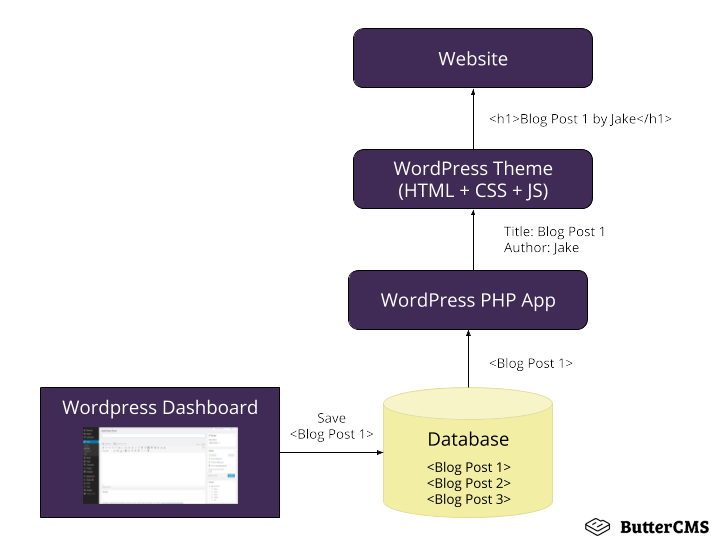
When you save your blog post in the Wordpress dashboard, it gets stored in the database for viewing later:
As mentioned earlier, traditional CMSs have been around for a long time. WordPress, one of the most popular traditional CMS options out there, has been around since 2003. As the way businesses and consumers use the internet has changed, changing demands for speed, versatility and agility led to the creation of headless CMSs.
What is a headless CMS?
To recap, a traditional CMS gives you:
- A way to store content
- A dashboard to edit content
- An application + theme to display the content
A headless CMS focuses on the first two and breaks apart the tight connection between the backend and front-end. A headless CMS stores content, provides you the content editing dashboard and then provides your developers with an API to pull that content into your own application’s front-end.
When you create content in a headless CMS, you create raw content (text values, images, etc), not the layout or design of the content. A headless CMS then takes advantage of the API to deliver that raw content anywhere: a website, mobile app, wearable — essentially anything connected to the internet.
This is a very different approach than something like WordPress which keeps you contained its system (remember that tightly coupled frontend and backend) where everything is in one place. Let’s take a closer look at how a headless CMS works by looking at ButterCMS.
Side note: what’s an API?
API stands for Application Programming Interface. This article contains a great explanation of what an API does, in plain English.
What is ButterCMS?
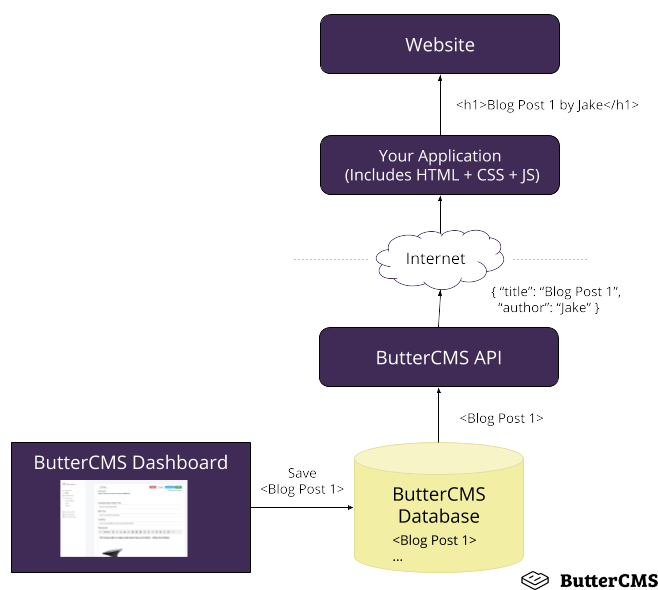
ButterCMS is this type of API-based headless CMS discussed above. Butter is SaaS (software as a service) that hosts and maintains the entire CMS platform which includes the CMS dashboard (where you manage your content) and the Content API. You query our API to pull content into your own app (using your tech stack of choice). You define your own custom content models within Butter to represent whatever it is that your marketing team needs to manage. Our customers use us to power their company blogs, SEO landing pages, customer case studies, company news and updates, events and webinar pages, education centers, location pages, and more.
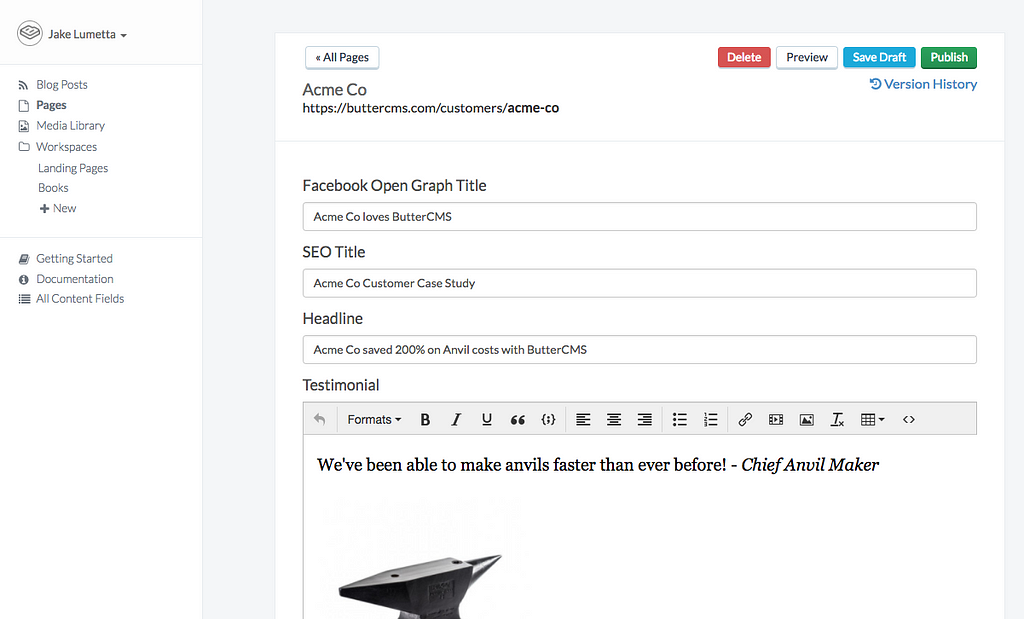
You can use ButterCMS for new projects as well as add it to existing codebases. ButterCMS provides the same user-friendly dashboard as Wordpress for managing your content:
Using this dashboard, you can create new content for pages on your website and preview the content before publishing it live to your site.
Since we’re SaaS, Butter is different from a traditional CMS like Wordpress in that we’re not a large piece of software you need to download, host, customize, and maintain. Instead we provide easy to consume, performant content APIs that you add to your application. You connect your app to our APIs and we handle the rest.
Butter was built to be a developer-friendly alternative to traditional CMSs, so we mean it when we say easy to consume. For example, if you wanted to enable a non-technical person to be able to add customer case study pages to your marketing site, you might create a Case Study Page Type in Butter to represent these pages. The non-technical person would be able to manage these pages from our dashboard (shown above) and the Content API would output your content like this:
{ "data": { "slug": "acme-co-case-study", "fields": { "seo_title": "Acme Co Customer Case Study", "seo_description": "Acme Co saved 200% on Anvil costs with ButterCMS", "title": "Acme Co loves ButterCMS", "body": "<p>We've been able to make anvils faster than ever before! - Chief Anvil Maker</p>" } }The content is formatted as JSON which is a universal standard for APIss and familiar to developers. This JSON can be consumed by your application to display this content in your own branded theme (layout + design).
Comparison: WordPress vs ButterCMS
Below is a comparison of a traditional CMS like WordPress against a headless CMS like Butter.
Setup
WordPress: Your website must be built “on top” of the CMS, meaning you will need to learn and (re)build your website based on CMS rules and processes
ButterCMS: Add CMS functionality where you need it in your existing tech stack — CMS is integrated rather than the foundation
Hosting
WordPress: Requires a database + specific server hosting
ButterCMS: Delivered as SaaS, nothing to host
Code Complexity
WordPress: Content, CMS code, and website code coexist and intertwine, creating interdependence and complexity
ButterCMS: Content exists separately and is rendered within your website’s codebase via simple API calls
Security
WordPress: Security upgrades and database backups required
ButterCMS: Delivered as SaaS, nothing to maintain
What will my site look like?
WordPress: Built-in themes and templates that you can choose and then customize
ButterCMS: Complete control over how and where your content appears
Flexibility
WordPress: Website must be built/re-built in a specific programming language or framework
ButterCMS: Integrates with any codebase
Choosing between traditional and headless CMS
When a traditional CMS may be a good fit for your team
A traditional CMS has the advantage of being familiar, and part of familiarity is comfort with use. A traditional CMS like WordPress is good if you want to use built-in themes and templates as a starting point and customize from there.
On the other hand, you are making some sacrifices by choosing a traditional CMS. Your content types and delivery channels are limited depending on which traditional CMS you choose. You are also limited to whatever tech stack that CMS uses (PHP in the case of Wordpress), so if your developer team prefers a different language, it adds to their workload.
Here are some situations where a traditional CMS might be the right fit:
- You don’t have an existing site or aren’t opinionated on the underlying technology of the website (fine with PHP + MySQL), etc.
- You have developers skilled in Wordpress and/or PHP working for you OR
- You can outsource all of the development to a Wordpress agency that you have a good relationship with (and can afford)
- The Wordpress site is going to be stand-alone basic marketing site and you don’t have any other tech stack or applications that need CMS capability (otherwise you’re heading down the integrate with Wordpress path)
When a headless CMS may be a good fit for your team
A headless CMS gives you complete control over how and where your content appears. Because it isn’t tied to an existing technology, your developers can use whatever languages and frameworks they are most comfortable with. Additionally, headless CMS is more “future-proof” because of how easily it integrates with new technologies and applications.
Headless doesn’t use out of the box templates, so you’ll need to build your own application that pulls content from Butter and implements the front-end design and layout. It’s important to note, however, that if you already have a website, you’ll simply be integrating our API into what you already have, so you should have a good sense of what it will look like.
Here are some situations where a headless CMS may be the best fit:
- You have an existing website or application built using a modern tech stack (Node.js, React, Ruby on Rails, Django, etc) and you want to easily add blogging and CMS capability
- You want to keep your developers focused on your tech stack instead of having them take the time and energy to marry your existing technology with the technology in an existing traditional CMS
- You want to ensure content loads quickly by avoiding heavy traditional CMS code bases
- Subdomain (blog.company.com) vs subdirectory (company.com/blog) for improved SEO results for your company’s blog and pages
- You don’t want to worry about hosting, maintaining, and scaling a CMS
- You want the maximum amount of control over how and where your content appears across multiple technologies (including phones, tablets, wearables, and anything connected to the Internet of Things)
It would be disingenuous to say that a headless CMS is right for everyone, just as it would be myopic to say that traditional CMS is the best bet for your company. Your decision should come down to what you need, what your developers feel most comfortable with, and the amount of versatility and control you want for your CMS.
In upcoming articles, we will explore what a typical project journey looks like with both a traditional CMS like WordPress and a headless CMS like Butter. From there, we’ll take you through what it’s like to use ButterCMS.
This article was originally published at buttercms.com.
If you’ve enjoyed this article, please help it spread by clapping below! For more content like this, follow us on Twitter and subscribe to our blog.
And if you want to add a blog or CMS to your website without messing around with Wordpress, you should try Butter CMS.
Headless CMS vs Traditional CMS: A Deep Dive was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.