Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
So yes. I know. It’s been a while (my last blog was on April 17). And I’m not happy about it.
People are asking me, “have you stopped blogging?” “No! I’ve just been working on different things.” I tell them.
But now, more than ever, is a good time to reflect. So, let’s do this. Let me share with you what I have worked on at IBM in the past few months.
So I won’t bore you with the boring day-to-day details, but the most exciting project I have worked on is a code pattern that has recently been published here.
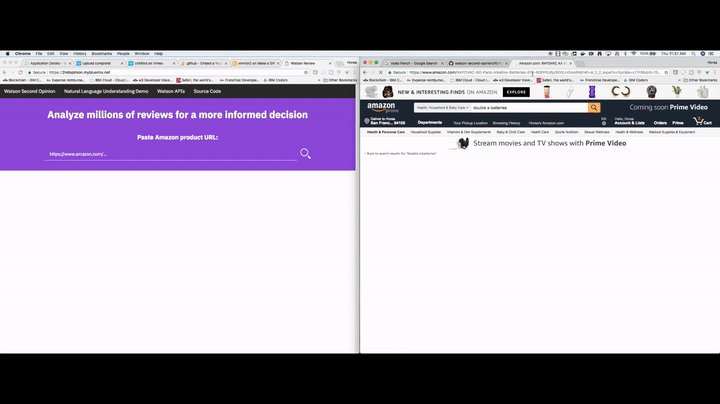
 A quick demo of my code pattern. Try it out yourself here.
A quick demo of my code pattern. Try it out yourself here.
Code Pattern?
Hmm, so code pattern? What is that? Well, let me break it down for you. IBM is a big tech company (6th largest private employer in the US, just to put it in perspective). And IBM has a very large catalog of products. I did a little research and just the IBM Cloud catalog has 170+ products. And that’s not even counting our hardware (storage/mainframes). So if I had 11 words to describe what code patterns are, they would be:
A guide to solve a complex programming problem, leveraging IBM technology.
And you may be thinking, ok, what if I don’t want to use IBM technology? Well, that’s fine too! There are plenty of code patterns that don’t necessarily focus on IBM technology, but simply use IBM Cloud as a means of deployment. This one focuses on MapKit from iOS. Ok, so now that you know what a code pattern is, why should you care?
Why Code Patterns?
Code patterns are useful when learning a new technology or when looking for inspiration for an app idea. There are already so many great solutions out there, so just looking for your favorite tech area, and then looking for some existing solutions and trying out the app is a great way to learn a bit more about a specific technology. Not only that, but you can find the Github repo to the code, make contributions, talk to the developer, etc.
Watson 2nd Opinion
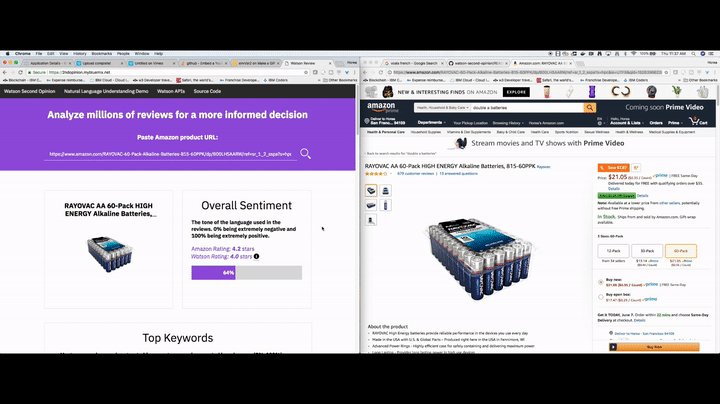
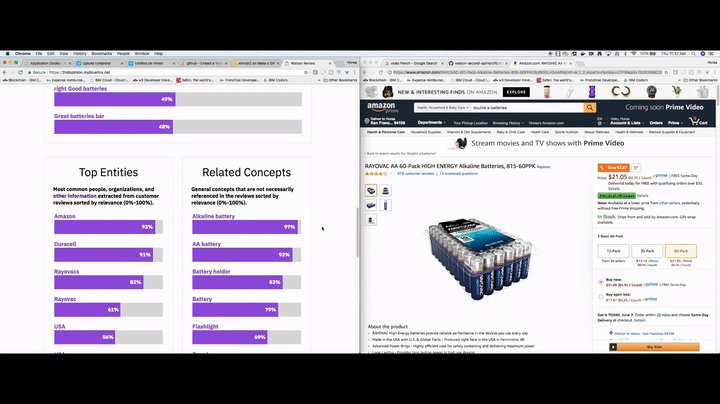
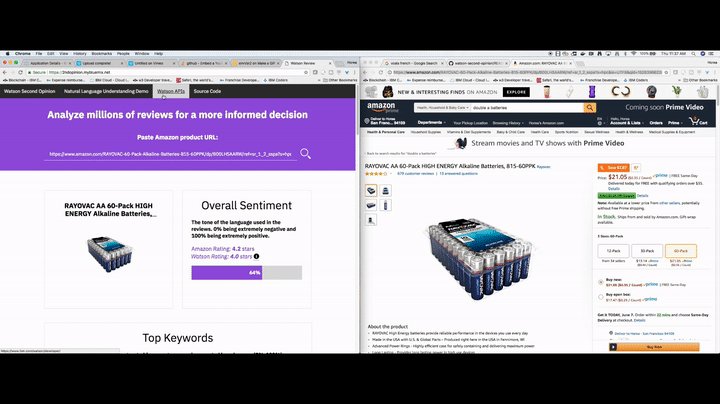
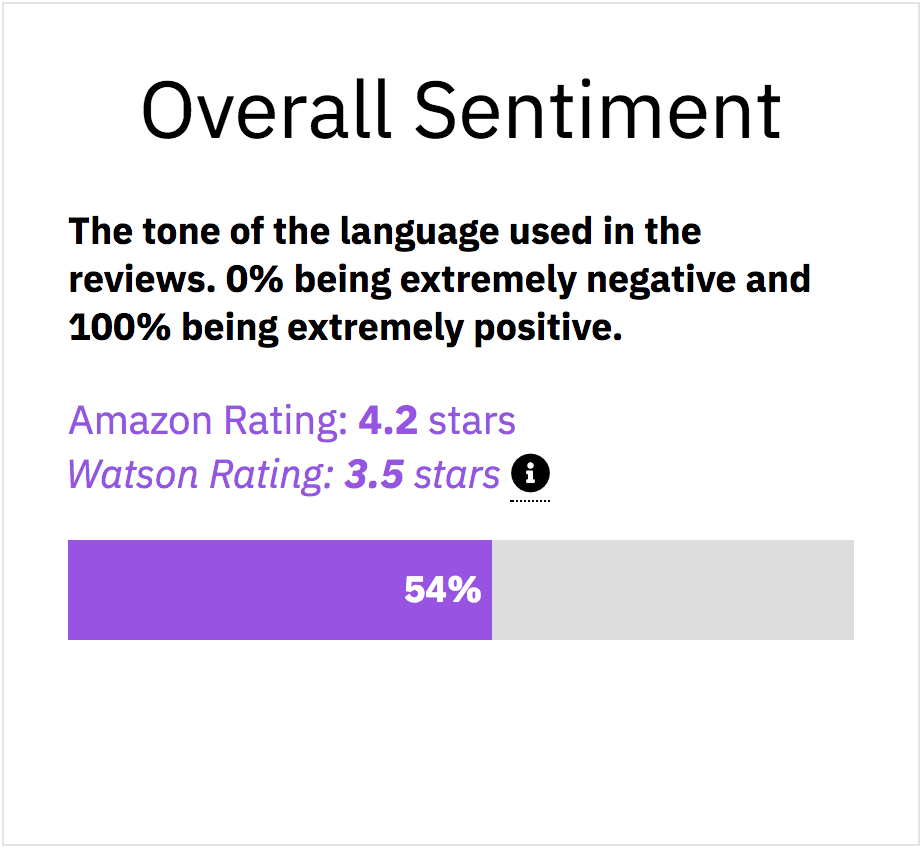
So for example, my app https://2ndopinion.mybluemix.net/ leverages Watson Natural Language Understanding to give the user a better understanding of the reviews of a certain product on Amazon. The app builds on the idea that many of us shopping online use reviews as a way to decide which product to buy. What if the reviews are fake or inaccurate? 2nd Opinion tries to improve on the user-selected 1–5 star rating system by using A.I. to uncover the nuances of the language used in the reviews. For example, if the user gives the product 5-stars, but actually complains about some parts of the product after giving the 5-star review, Watson can understand that, and give it a rating lower than 5-stars. Watson simply ingests the text from the reviews, and processes it. It does not care about the star rating the user gives the product. After that, it outputs a rating from (negative one to positive one)-1–1 (called the sentiment score). The app then maps the -1–1 score to a percentage, -1 being 0%, and 1 being 100%. This is the purple bar graph you see below. Finally, the app maps the percentage to a 1–5 scale. This is the Watson rating you see below. Ultimately, 2nd Opinion gives the user a way to compare the A.I. score side-by-side with the 5-star scale that Amazon uses.
 In this instance, you can see that the Overall Sentiment is 54%, (slightly positive), which maps to 3.5 stars. This means that although the reviewers selected high star ratings, the language they used in their reviews was more negative than the amount of stars they picked.
In this instance, you can see that the Overall Sentiment is 54%, (slightly positive), which maps to 3.5 stars. This means that although the reviewers selected high star ratings, the language they used in their reviews was more negative than the amount of stars they picked.
What I learned from my first project to go into (semi)production
I’ve never worked on code that has gone into production yet, and the code pattern is really the closest I have gotten to pushing code to production. And while I wouldn’t really consider the code pattern ‘production’ per-say, it’s on the right track. With more manpower & hours, it could definitely go into production. Let me outline the key takeaways that I learned from this project.
 Too much complexity results in anxiety and frustration.
Too much complexity results in anxiety and frustration.
- Keep the requirements simple. Somehow, this lesson took me over a year to learn — for example, while working on a different code pattern a few weeks ago, during meetings I was extremely excited to take on more and more complexity. All the while, we didn’t even have an API that could really perform all the required functionality efficiently. AND, the timeline for our project was extremely tight. We only had around a month to go from idea to production-ready code. I love the minimum-viable-product paradigm to explain this. Work on the one feature that will provide 80% of the functionality of the app, and keep simplifying until you have something that works. Initially, in my Watson 2nd Opinion app, we took all reviews of the product (some products had 10,000+ reviews) and fed them into Watson NLU. That just plain old took way too much time. Sure, the results were a bit more accurate, but the extra compute time that left the user staring at a spinner for 10+ seconds wasn’t worth it. Now, I simply take a sample of the reviews (just 200). Sure, maybe we don’t get as accurate results, but the performance and lack of bugs is really worth it. Furthermore, since the scope of the code pattern is to provide a path to a solution, not to solve the problem completely, this idea made sense for the scope of this project.
- DevOps is hard. Setting up CI/CD and deployment pipelines take time. I ran into security issues with some of the packages that my app depended on which took days to solve — I posted my solution on StackOverflow, and have been able to help out other developers with this problem, but I would have never thought that some package that I didn’t even install would introduce a bug that took days to solve. Just getting the app to work as intended, locally, is really only a small part of the battle.
- Do not be afraid to start over. Multiple times during the project, the code got so complex, that we were side-stepping the real problem we set out to solve — how to use A.I. to augment a user’s shopping decisions on Amazon. Not only that, but the new code broke the old code. And it wasn’t solving the problem. What I ended up doing was scratching all of the backend logic, starting again, and writing only about 30% of the code that was used in the first pass of the project. The project was more manageable, fun, and had less bugs.
4. Reflect after you are done. Figure out what worked, and what didn’t. I started working on another code pattern right after finishing the 2nd Opinion pattern, and I was not ready to move on. A great way to learn and understand the process needed to improve your coding ability is to reflect on your projects. And simply thinking about what worked and what did not is not the same as writing or blogging key takeaways. Just like thinking about doing something is not the same as telling people that you are doing something, the same goes for writing things down. Blogging keeps you accountable. With that in mind, I feel ready to start my next code pattern.
Thanks for reading. I know my blogging is rusty. But there’s only one way to get things done — and that is to do things. So here I am, writing my thoughts down, and opening them up to the world. Getting back on track if you will. If you enjoyed this, hold down that 👏🏼 button, and if you didn’t, comment and tell me it sucked, I wanna know either way! Horea Starbucks out.
Lessons learned from my first (semi)production application was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.

