Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 And start building react apps
And start building react apps
ReactJS is an amazing piece of JavaScript library because of its flexible nature that allows you to build components the way you like it. But it’s dangerous at the same time because a lot of things could go wrong if you’re not careful.
Getting tired of hitting or reading the official docs by yourself? Here are the things you need to learn in React right now:
Get started with React quickly using starter kits/boilerplates
If you just want to get started and build an app using React, you need to download facebook’s boilerplate code in this page:
Building your own project from scratch takes time. If you just want to test the waters and build React projects quickly without wasting time in setups, I highly recommend the boilerplate to you.
You could also try this site that contains and filters all the list of existing React boilerplates/starter kits that you might be specifically looking for (such as using TypeScript ahead of time):
There are also some starter kits that were recommended by Facebook team, you should check this one out:
Lastly, if you really want to build React projects from scratch on your own, start learning these things first:
Babel
Babel · The compiler for next generation JavaScript
Babel is an amazing tool to transpile JavaScript files from latest versions of ECMAScript to previous version so that it maintains compatibility against older browser versions. So you won’t have a problem when you’re going to use latest ES versions of JavaScript such as using destructuring or rest, spread, or arrow function syntax.
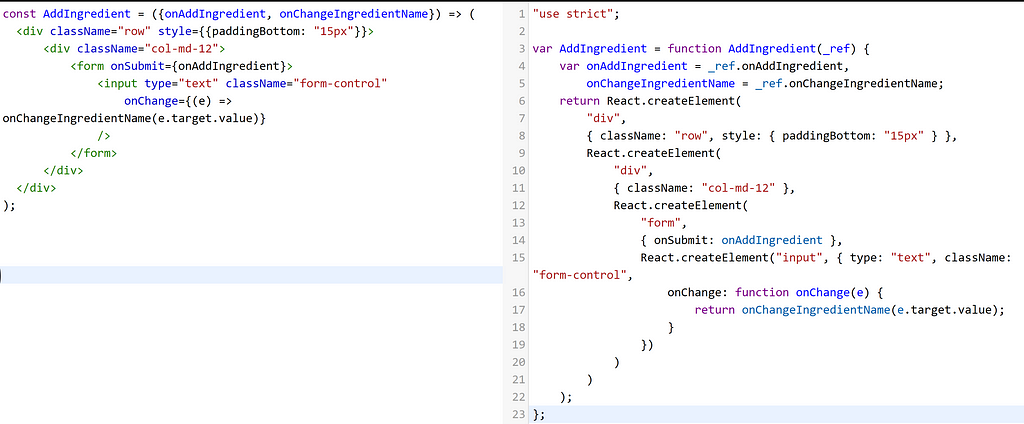
 JSX syntax (left) and Babel-transpiled as plain JavaScript (right)
JSX syntax (left) and Babel-transpiled as plain JavaScript (right)
By default, JSX syntax of ReactJS isn’t supported as an official syntax of JavaScript. So we need to make use of babel to transpile JSX syntax into plain JavaScript (sadly).
If you really wanna use React without any of these setups, you’re gonna code in its plain form just as you see in the right side of the image.
Webpack
At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles
As what the docs say, Webpack is a module bundler that bundles your JavaScript files into one or splitted into different parts to improve performance. Webpack works pretty well with Babel so transpiling JSX syntax into plain javascript and bundling it into your project seamlessly pretty easy.
Component-based, Events, State, Props — The essentials of React
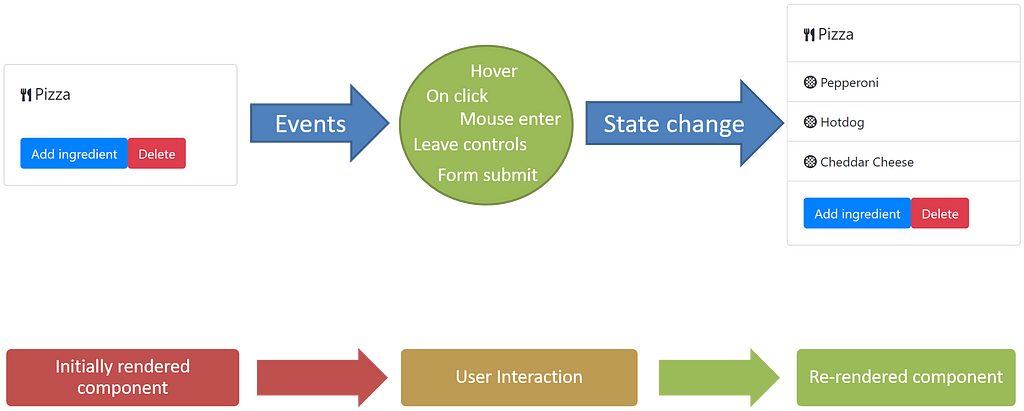
 Component, Events, State Change, Re-renderingEverything is a Component
Component, Events, State Change, Re-renderingEverything is a Component
Every React file is considered as a component. This is different than in the days that you were using jQuery where you update the DOM manually at the expense of code reusability and readability.
Events to let users interact with
At the beginning of your journey in React, the docs tell you that you probably have to use events as a way to handle user interactions. This is something that I really loved in the library, although it’s not obvious in some javascript libraries, I’m glad React focuses more on events and state.
Props that define the properties of your component
Props are a Component’s configuration, its options if you may. They are received from above and immutable. You could say they are the properties of your component just like how Object-Oriented Programming properties works.
State that holds and changes your component
You use the state to issue a change in your component behavior, data, and the way it looks. When it does, React issues a re-render to update your UI in the client-side. This is useful when you’re trying to manipulate objects, UIs that changes when user interacts with it. Or append an array of data and set its state.
State Management Libraries you will need
There are times that using vanilla React won’t be enough to build large-scale web apps. If this happens, there’s probably a need for you to use state Management libraries that fills in the gap and manage your state efficiently.
Why need them? Because using plain React will only allow you to manage states at a component level. So when two or more components need to use the same state, it will be harder to do so. State Management libraries does that for you. See it for yourself.
Redux
If you’re looking for one of the well-structured, well-defined State Management libraries you can find, I can recommend Redux to you. I’ve been using it for quite a while in my personal projects and I could say this gets the job done. It’s been used by lots of developers to develop complex apps.
Although its simplicity is debatable as you still need to know what are actions, action creators, reducers, connectors, mapStateToProps, and so on. The author himself doesn’t recommend the use of Redux unless your app gets complex which is true. You can read his article here:
So before using it, always ask yourself whether it’s worth your team effort and time and the use-case of your app. If it’s small, then this.SetState() is enough for your needs. ;)
Flux
Flux | Application Architecture for Building User Interfaces
Long before Redux was built, there is Flux which was developed by Facebook team to supplement React and manage the state in a separate library using unidirectional data flow.
Now, Redux is using the same design pattern as Flux, but Redux is an improved version of Flux. Although Flux has its own set of merits depending on your use-case. I know some people are still using Flux in their large projects, so depending on your requirements this is still worth considering.
MobX
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP). The philosophy behind MobX is very simple:Anything that can be derived from the application state, should be derived. Automatically.which includes the UI, data serialization, server communication, etc.
Lots of developers from React community seems to introduce this state management to me. I haven’t personally used this one as of the moment.
It seems that MobX ecosystem revolves around the use of observable state. So it might be worth considering.
Some state management contenders
Here are some of the contenders you wanna use:
I’ll update this list later when I get the chance to research more on existing state management libraries.
If you love my stories, follow me on Twitter or buy me a coffee for donations. :)
Quickstart with ReactJS: Everything you need to know in 5 minutes was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.