Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Digital Ocean, a hosting provider beloved by developers, provides a highly intuitive interface for deploying and managing application infrastructure. In this tutorial I’m going to show you how to install and deploy a Cosmic-powered Nuxt.js app on Digital Ocean. In just a few commands, and a few minutes, you’ll be up and running with a Cosmic-powered app on a scalable Digital Ocean Droplet, ready for team collaboration.
Getting Started
To get started, let’s go over what we will be installing on our Digital Ocean Droplet. We will be installing:
1. Node.js2. The Cosmic CLI3. Nuxt.js Website Boilerplate4. Nginx
Creating the Droplet
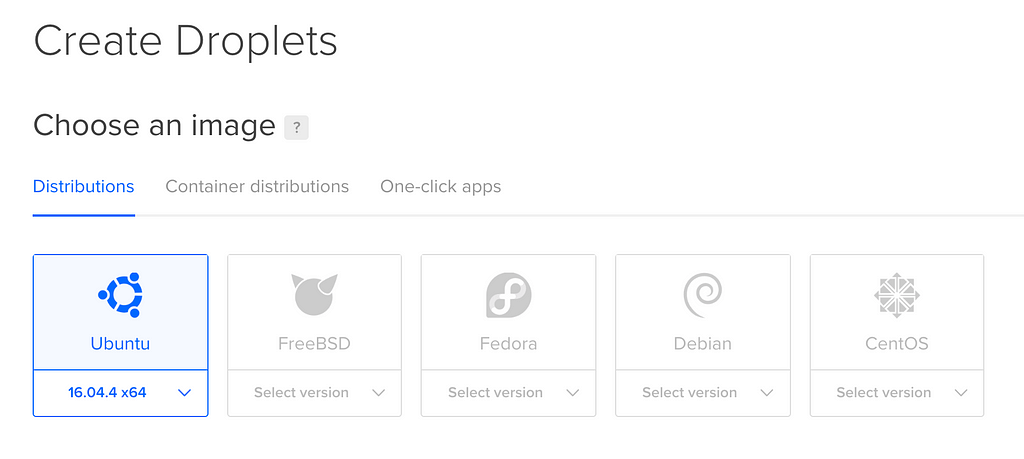
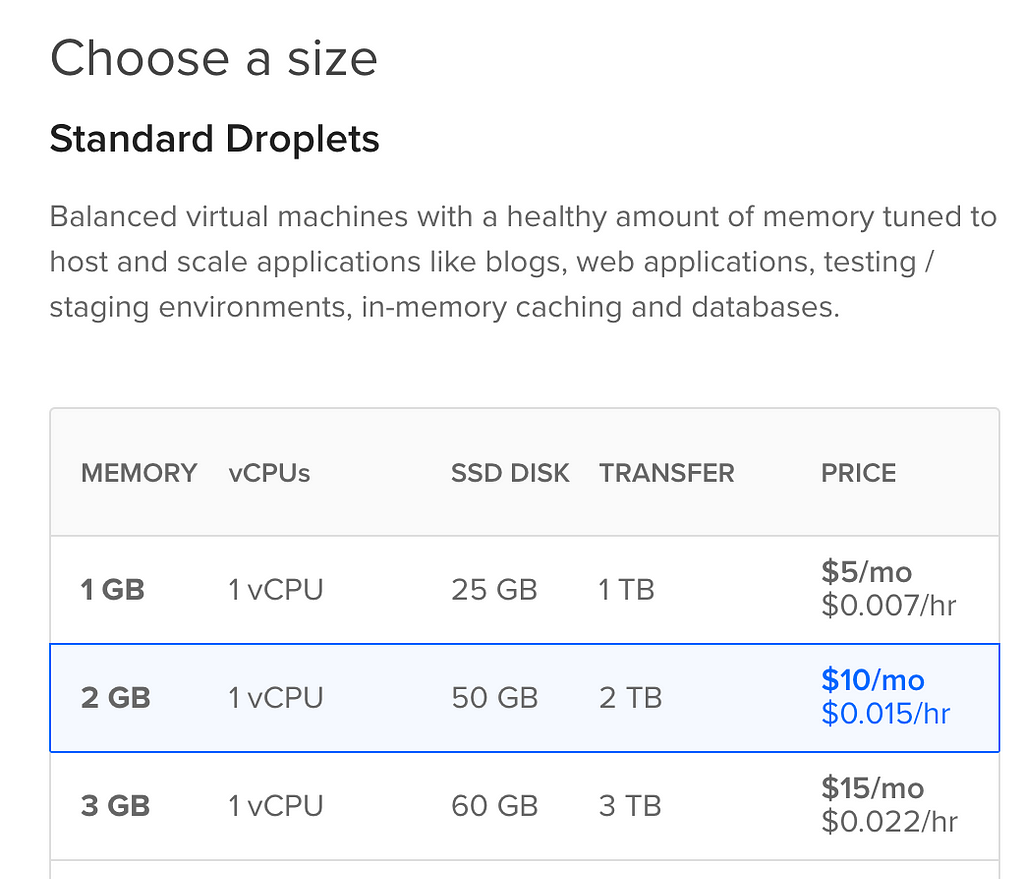
Go to https://www.digitalocean.com to login / signup. After logging in, create a new droplet. I recommend the Ubuntu with 2GB Memory. Then click “Create”.
Set up your Droplet
After creating your Droplet, you should have received an email with your SSH login and password instructions.
SSH into your DropletLogin to your server using your command line tool of choice with the information that was sent to you.
ssh root@your-droplet-ipEnter your password: the-password-they-emailed-to-you
Install Node.jsNow that you’re logged in to your Droplet, start by installing Node.js version 10 with the following commands:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -sudo apt-get install -y nodejs
Check that Node.js is installed:
nodejs -v # this should output v10.x.x
Install the Cosmic CLIIf you haven’t already, create your free Cosmic JS account.
Now you can install the Cosmic CLI, which is a powerful tool to help you scaffold new projects and execute actions in your Cosmic JS account.
npm i -g cosmic-cli
Login and install the AppNext, we’ll need to login to Cosmic JS via the CLI. Enter your email and password after logging in with the following command:
cosmic login
If you go to the Nuxt.js Website Boilerplate App page, you’ll notice there is a single command to install this application. Run this command:
cosmic install-app nuxtjs-website-boilerplate
You will then be prompted to create a new Bucket or select an existing Bucket. Select “Create New Bucket” and add a Title for your Bucket. At this point, a couple things will happen: Example content will be imported to your newly created Bucket and the Nuxt.js app code will be downloaded to your Digital Ocean Droplet. Then you’ll see the status of the install:
Success!App code located at /root/nuxtjs-website-boilerplate
Run this command to start the app:
cosmic start-app
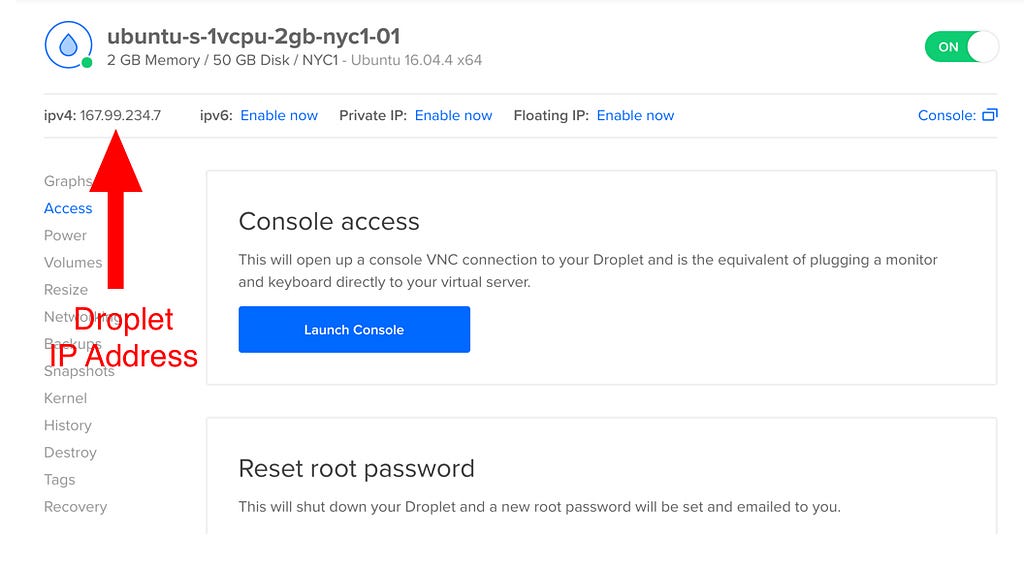
Once you see the status “OPEN http://localhost:3000", your app is built and you can go to your Droplet IP on port 3000 to view your app. (See screenshot below to find your Droplet IP address).
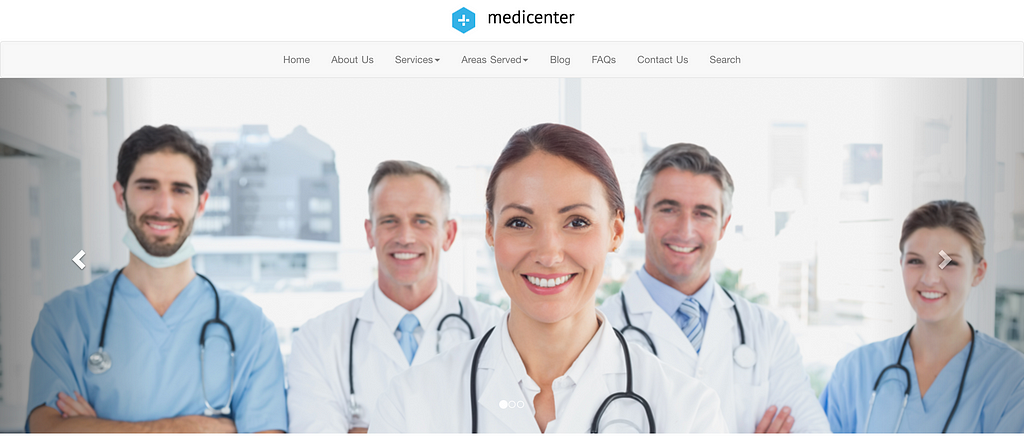
So looking at the above screenshot, I’ll go to http://167.99.234.7:3000 and I’ll see the app:
Install NginxNow that we have our app installed, let’s install Nginx. Nginx will make it possible to run our app on port 80 (which is the port assigned to websites running on a domain on http). This will allow us to view the app on just the IP address (no port) and point a domain to the IP.
Stop your running app (Control+C) and run the following command to install Nginx:
sudo apt-get install -y nginx
Next, let’s configure Nginx to run a proxy from port 80 to port 3000:
sudo rm /etc/nginx/sites-enabled/defaultsudo vim /etc/nginx/sites-available/cosmicjs
And edit this file to look exactly like this:
server { listen 80; server_name example.com; location / { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass "http://127.0.0.1:3000"; }}Notice we set the proxy_pass to port 3000, this allows Nginx to act as a reverse proxy by forwarding all incoming requests on port 80 to your Node.js app on port 3000.
Next, we need to symlink our configuration to sites-enabled for it to be used by Nginx, since it's currently in sites-available:
sudo ln -s /etc/nginx/sites-available/cosmicjs /etc/nginx/sites-enabled/cosmicjs
Restart Nginx
Now we need to restart Nginx to apply the changes:
sudo service nginx restart
Now run the start command again:
cosmic start-app
Once the app starts, go to your IP address (without the port number) and you should see your application running cleanly without the port number in the URL.
At this point, you may want to run this process in the background. For this, PM2 is a great solution.
Add your DomainWhen you’re ready to add a domain to your website, you’ll need to do two things:
1. Go to your Domain Registrar and add the IP address to your A Name Records.2. Add your domain to your Nginx config from above (server_name), then restart Nginx, and your website is LIVE!
Invite Team MembersTo invite team members to help manage content, login to Cosmic JS and go to Your Bucket > Users. OR run the following command to invite team members via the Cosmic CLI!
cosmic add-user --email someone@myteam.com --role editor
Conclusion
Digital Ocean is an intuitive application hosting service provider that makes spinning up servers fast and easy. With the tools that come with Cosmic JS, you can have a website connected to a CMS, launched on Digital Ocean, ready to share with your team members in a matter of minutes. If you have any questions about Cosmic-powered apps, join the conversation on Slack and reach out to us on Twitter. Looking forward to seeing what you build!
This article originally appears on the Cosmic JS website.
Install a Cosmic-powered Nuxt.js App on Digital Ocean in 5 minutes was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.