Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

In this article we’ll cover how to create a schema in Flamelink, a headless CMS for Firebase. We’ll also cover how to edit your schema details and how to add, sort & customize your fields.
If this is the first time you’ve heard about Flamelink, check out our explainer.
You can also find out “How to get started with Flamelink” to learn how to hook Flamelink up to Firebase to help you manage content within your Firebase projects.
Alrighty, let’s jump straight into it. You can either watch the Tutorial video below, or follow along with the article (now with free screenshots included).
Setting up your Content Schemas
Flamelink’s Schema builder lets you structure your content or data in the most optimal way for your app, offering you complete freedom to choose the type of fields you need, the order in which you need them, and with the validation you require.
There are 3 types of schemas:
Remember: Flamelink is a content management tool that you can use for web AND mobile applications.
For this tutorial though, imagine you’re using Flamelink to build a website with a blog.
1. Collections
You’d use a collection to create Blog Posts so that individual posts will be stored under this schema and every post will have the same schema layout.
2. Single
This single content type has a unique content structure and differs from one structure to the next. So the ‘About’ page would have different data inputs compared to the ‘Contact us’ page, so they’ll each be regarded as a Single content type.
3. Form
This is a typical data capturing form like a “Contact” form to be filled in by a visitor to your site.
Schema Details
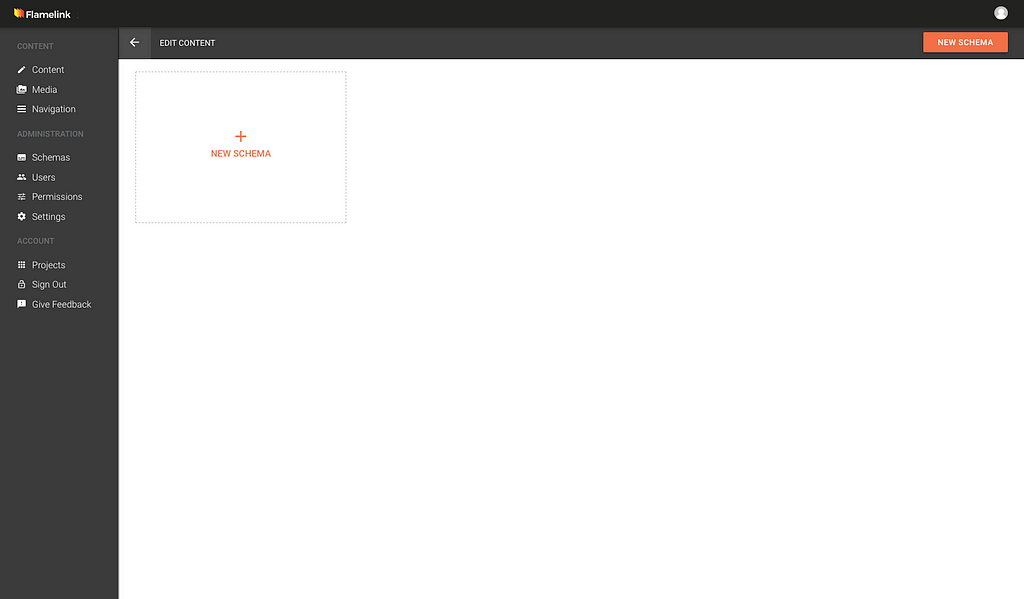
 There are two ways to create a new schema in your project.
There are two ways to create a new schema in your project.
Select the “New Schema” block in the project screen
Or, select the “New Schema” button in the top right corner of the Projects or Schema screens.
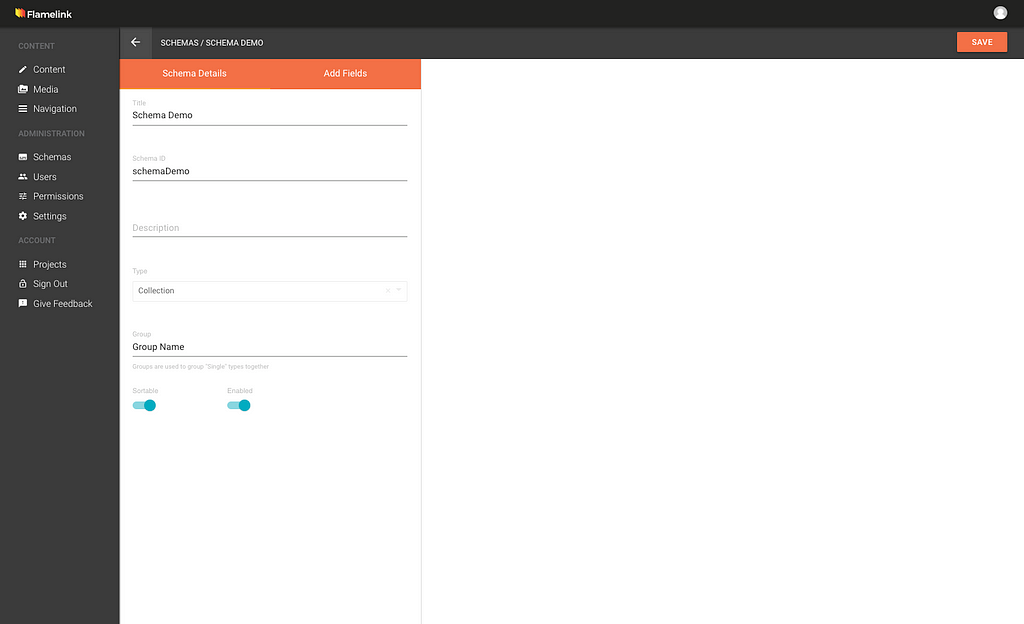
Now, let’s fill in our Schema’s main details.
You’ll need to complete the following:
- ‘Title’: The name you choose to refer to your content type as. Examples include ‘Home’ page, ‘Contact’ page and ‘About’ page.
- ‘Schema ID’: This is automatically generated and corresponds with your title. You can change this if you prefer to do so, but it should be unique for all your schemas. Please note: This schema key becomes non-editable after you’ve created your schema the first time. This key is used to reference your data from the relevant schema or content type in the Flamelink SDK.
- ‘Description’: A short description to explain what this content type or schema is - purely for your own reference.
- ‘Type’: These are the 3 types of schemas or content types we mentioned earlier - Single, Collection and Form.
- ‘Group Name’: You can group multiple single schemas together, but you cannot group collections. When typing in your group name, ensure it’s exactly the same as your current group name, if it already exists, as it’s spelling and case sensitive. If the group doesn’t already exist, a new one will be created automatically when you type the required group name in the field.
At the bottom of the details form, you also notice two toggles to sort/enable the schema:
Sortable Toggle: With the collection schema type, under the Content section, you’re able sort which entries should be positioned under which. So, sticking with our blog example, under “Blog Categories” you could have different categories like “Tech” with sub-categories like “Programming” and “Hardware”. Use this feature to sort and save your entries in the order you prefer.Enable Toggle: This will allow the schema to be visible or not be visible under the Content section.
Hit ‘Save’ in the top right of the screen, to confirm and save your changes.
Add Fields
We built Flamelink in such a way that you’ll have the complete freedom to choose the fields you need and order them as required, customized to your project’s specific needs - we’re just outchea giving the people what they want.
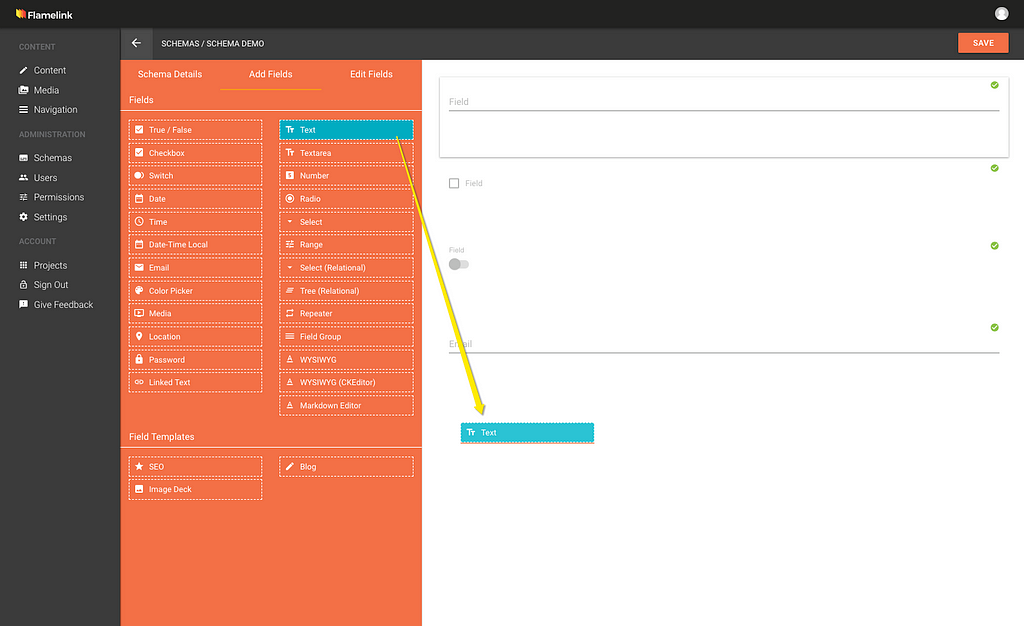
Select Add Fields positioned at the top of the screen next to Schema Details.All available fields that can be added to your schema, will be visible in a two-column grid.
 Let’s add some fields to our Schema.
Let’s add some fields to our Schema.
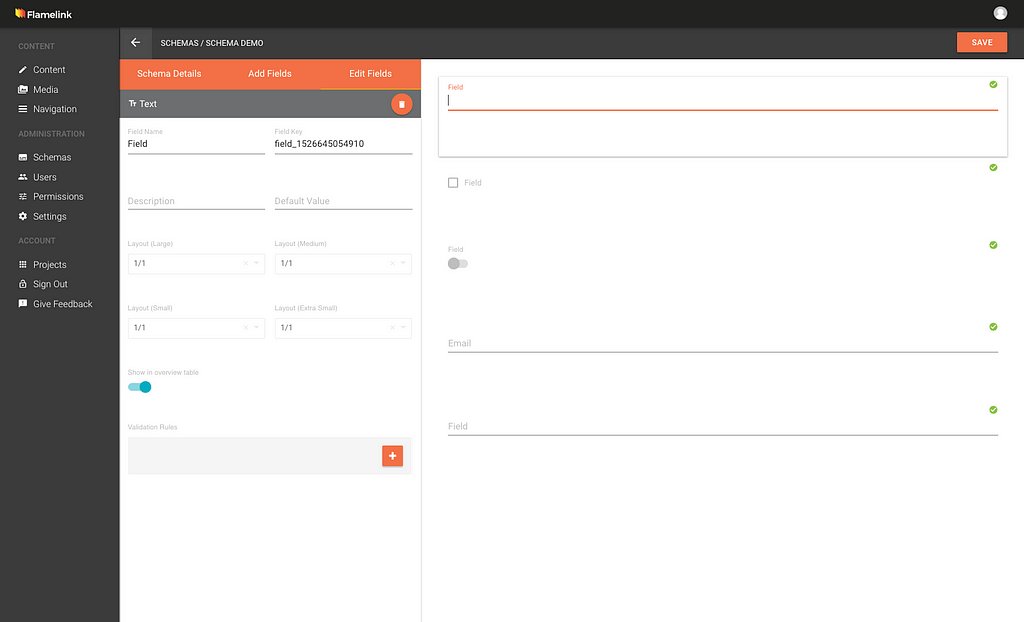
Drag and drop the required fields from the orange settings panel to the blank preview panel on the right.
Alternatively double click the field or template group in the orange settings panel on the left, to add it to the blank preview panel on the right side.
Once you’ve successfully added the field, a green check mark will be visible in the top right corner of the field. Select the Save button in the top right, to confirm and save your changes.
After adding the fields/template to your schema, select your first field to open the Edit Fields view.All the fields you added will still be visible on the right side of the page, however, the selected field will be highlighted and its details screen is now visible on the left in a two-column layout.
You can now Customize each field in your schema according to your needs and preferences.
Once you’re done adding the required validation to the relevant schema fields, select the ‘Save’ button to confirm and save your changes.
You can also toggle the “Show in overview table” switch to allow the user to define which fields they want to show in the table of entries when viewing your entries in the table view.
Ok, So Now You’re All Set
Hopefully, you’re equipped to set up your content schemas, edit your schema details, as well as add, sort and customize fields.
If you found this tutorial helpful, please remember to clap for it and share it with other Firebase users.
Get in Touch
For any technical support please join Flamelink’s Slack workspace. We’d love to help you out. You can also read our super helpful user docs while you wait for our next tutorial.
Please remember to Follow us on Twitter and subscribe to us on YouTube.
Till next time.
Cheers.
Creating your Schema in Flamelink.io, a Headless CMS for Firebase? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.