Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
In a previous tutorial we covered How to create a public anonymous iOS chat application. We were able to create the application using Swift and Pusher so the application won’t save state.
In this article, we are going to expand that application and add a typing indicator to the application. If you have not read the previous article, I suggest you do so, but if you do not want to then you can grab the source code to the article here and follow along.
What we will be building
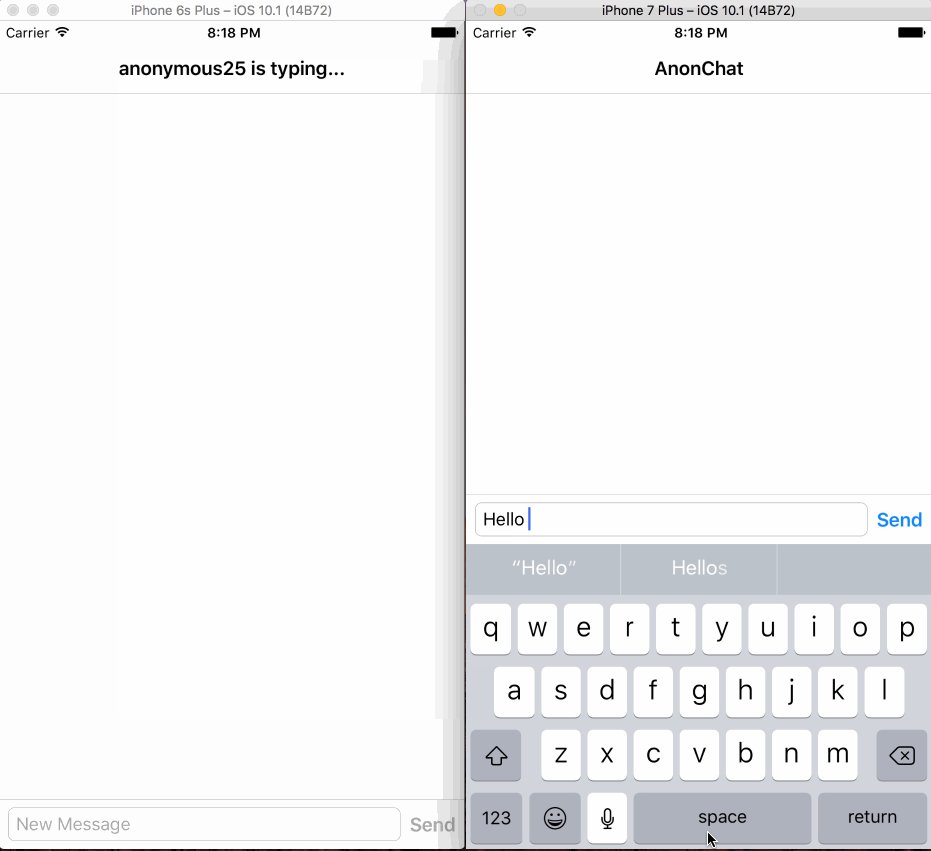
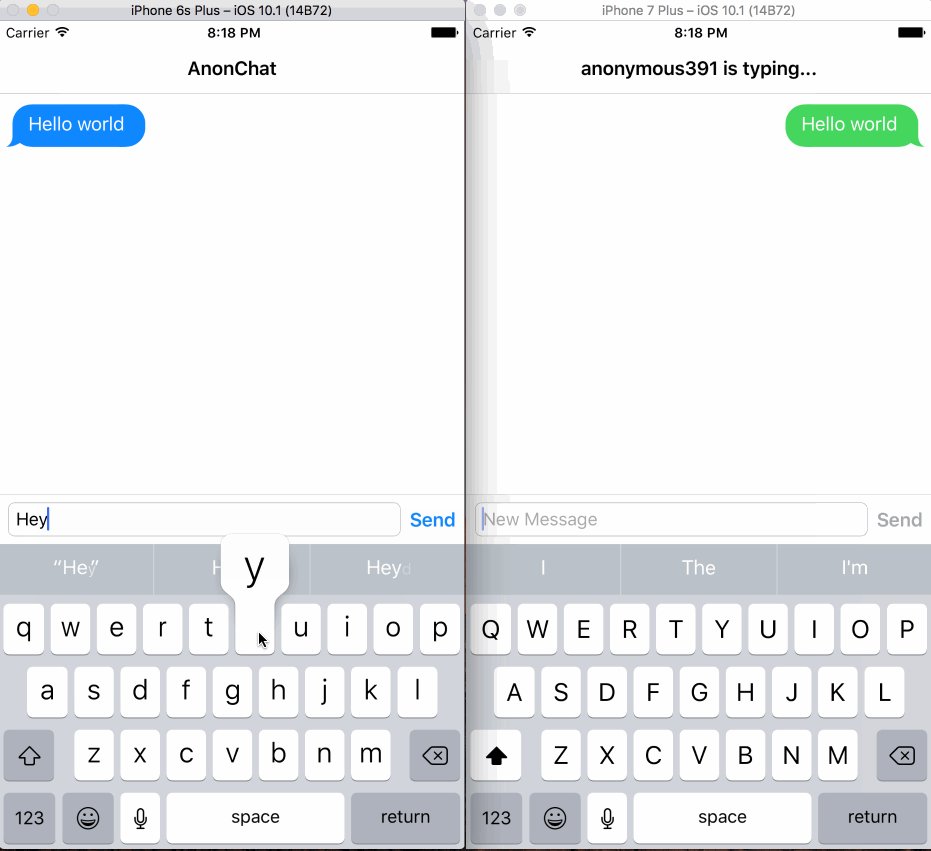
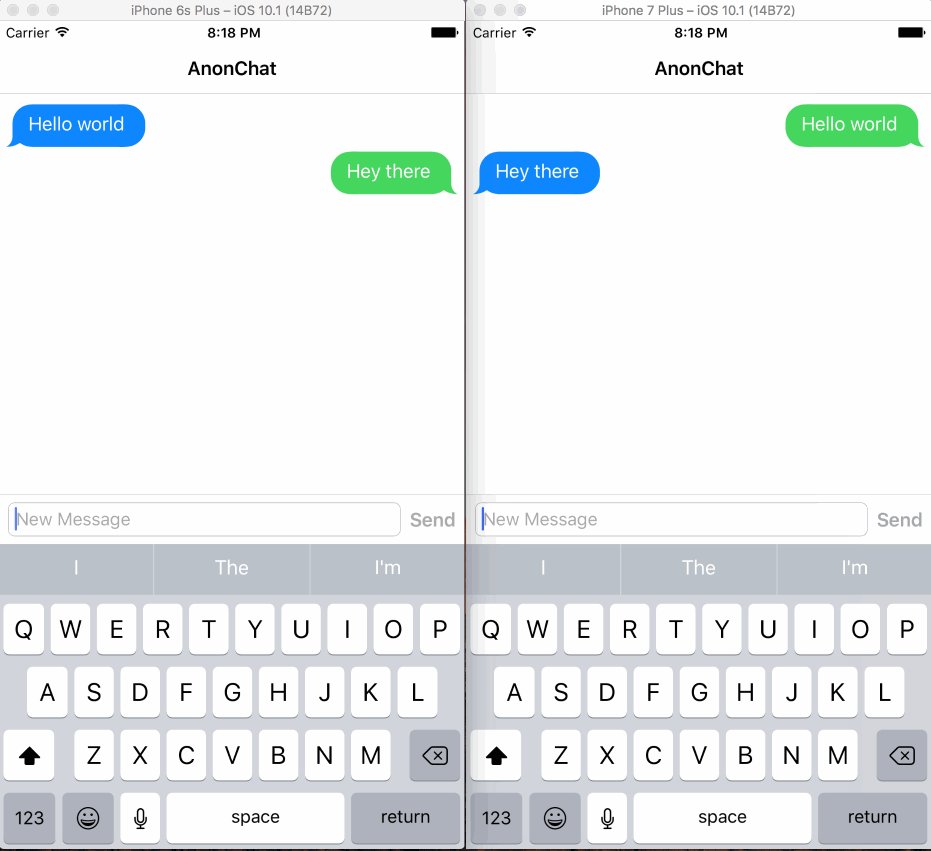
As mentioned earlier, we will be adding a typing indicator to our application. This feature indicates that someone is typing a message on the other end — just like WhatsApp, WeChat or instant messaging clients do.
Setting up the application
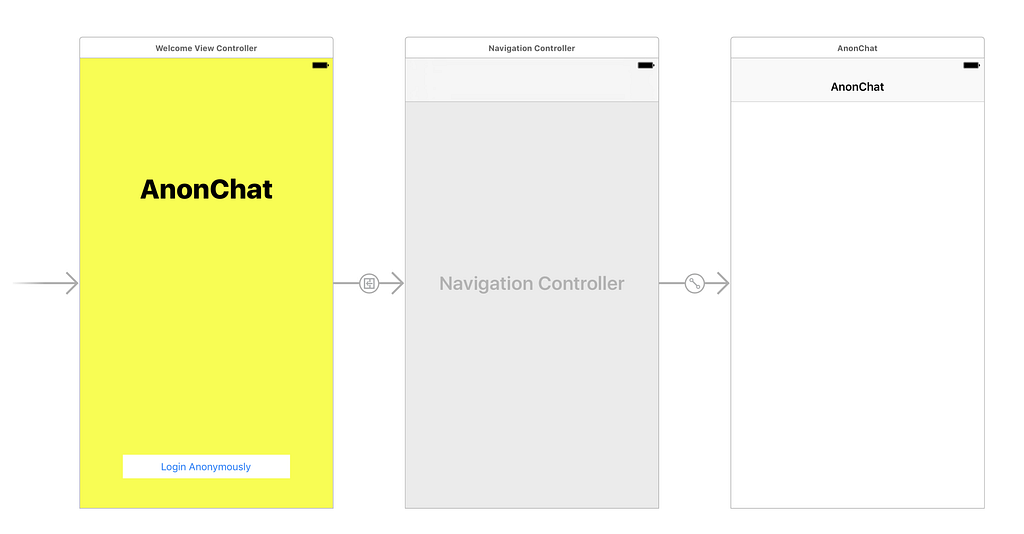
Open the root directory of the source code you downloaded above, then open the .xcworkspace file included in the directory; this should launch XCode. Now we already have a storyboard. In the story board we have an entry controller, and this has a button to login anonymously. Clicking the button leads to the navigation controller which in turn loads the ChatViewController.
 Note: To test the application you might need to customize the Pusher application credentials in the ChatViewController and the index.js file in the web app directory. You will also need to run node index.js in the webapp directory to start a local web server.
Note: To test the application you might need to customize the Pusher application credentials in the ChatViewController and the index.js file in the web app directory. You will also need to run node index.js in the webapp directory to start a local web server.
What we need to do
To make this application do what we need it to do we need to do some new things. First, we will add a new endpoint to the web server application that will trigger Pusher once someone starts typing. We will add a new listener in the application that listens in for when someone is typing and finally we will trigger the new endpoint when someone is entering text into the ‘New message’ field.
Adding the endpoint on the web server
Now we want to add an endpoint on the web server that will trigger Pusher events every time someone is typing. Open the index.js in the webapp directory on your editor of choice. You can now add the /typing endpoint to the code as shown below:
app.post('/typing', function (req, res) { var message = { sender: req.body.sender, text: req.body.sender + " is typing..." }; pusher.trigger('chatroom', 'user_typing', message); res.json({success: 200})})So now, every time we hit the /typing endpoint, it should trigger Pusher with the message senderId is typing…. Great.
Triggering Pusher from the application when typing
The next thing to do would be to trigger Pusher every time the current user is typing on the application. This would basically hit the /typing endpoint we just created with the username as the sender parameter.
To make sure we keep our code DRY, we have refactored the code a little. We have abstracted the part that hits our endpoint into one method called hitEndpoint and we use that now whenever we want to hit the endpoint.
var isBusySendingEvent : Bool = false
private func postMessage(name: String, message: String) { let params: Parameters = ["sender": name, "text": message] hitEndpoint(url: ChatViewController.API_ENDPOINT + "/messages", parameters: params)}private func sendIsTypingEvent(forUser: String) { if isBusySendingEvent == false { isBusySendingEvent = true let params: Parameters = ["sender": forUser] hitEndpoint(url: ChatViewController.API_ENDPOINT + "/typing", parameters: params) } else { print("Still sending something") }}private func hitEndpoint(url: String, parameters: Parameters) { Alamofire.request(url, method: .post, parameters: parameters).validate().responseJSON { response in switch response.result { case .success: self.isBusySendingEvent = false // Succeeded, do something print("Succeeded") case .failure(let error): self.isBusySendingEvent = false // Failed, do something print(error) } }}override func textViewDidChange(_ textView: UITextView) { super.textViewDidChange(textView) sendIsTypingEvent(forUser: senderId)}In the sendIsTypingEvent we have a quick flag that we use to stop the application from sending too many requests, especially if the last one has not been fulfilled. Because we trigger this method every time someone changes something on the text field this check is necessary.
Adding a listener to pick up when others are typing
The last piece of the puzzle is adding a listener that picks up when someone else is typing and changes the view controller’s title bar to someone is typing…. To do this, we would use the subscribe method on the PusherChannel object.
override func viewDidLoad() { super.viewDidLoad()let n = Int(arc4random_uniform(1000))
senderId = "anonymous" + String(n) senderDisplayName = senderId
inputToolbar.contentView.leftBarButtonItem = nil
incomingBubble = JSQMessagesBubbleImageFactory().incomingMessagesBubbleImage(with: UIColor.jsq_messageBubbleBlue()) outgoingBubble = JSQMessagesBubbleImageFactory().outgoingMessagesBubbleImage(with: UIColor.jsq_messageBubbleGreen())
collectionView!.collectionViewLayout.incomingAvatarViewSize = CGSize.zero collectionView!.collectionViewLayout.outgoingAvatarViewSize = CGSize.zero
automaticallyScrollsToMostRecentMessage = true
collectionView?.reloadData() collectionView?.layoutIfNeeded()
listenForNewMessages()
isTypingEventLifetime = Timer.scheduledTimer(timeInterval: 2.0, target: self, selector: #selector(isTypingEventExpireAction), userInfo: nil, repeats: true)
}
private func listenForNewMessages() { let options = PusherClientOptions( host: .cluster("PUSHER_CLUSTER") )pusher = Pusher(key: "PUSHER_ID", options: options)
let channel = pusher.subscribe("chatroom") channel.bind(eventName: "new_message", callback: { (data: Any?) -> Void in if let data = data as? [String: AnyObject] { let author = data["sender"] as! String if author != self.senderId { let text = data["text"] as! String self.addMessage(senderId: author, name: author, text: text) self.finishReceivingMessage(animated: true) } } }) channel.bind(eventName: "user_typing", callback: { (data: Any?) -> Void in if let data = data as? [String: AnyObject] { let author = data["sender"] as! String if author != self.senderId { let text = data["text"] as! String self.navigationItem.title = text } } })pusher.connect()}
public func isTypingEventExpireAction() { navigationItem.title = "AnonChat"}Above we made some changes. In the listenForNewMessages we added a new subscription to the user_typing event, and in the viewDidLoad method, we added a timer that just runs on intervals and resets the title of the application. So basically, the subscriber picks up the changes in the event from Pusher, updates the navigation title, then the timer resets the title every x seconds.
With this we have completed our task and we should have the typing indicator feature working.
Conclusion
There are many improvements you can obviously add to make the experience a little more seamless, but this demonstrates how the feature can be implemented easily into your iOS application.
This post was first published to Pusher.
Build a typing indicator in Swift was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.