Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Using Cosmic JS’s Webhooks, we can sync Algolia with Cosmic JS to provide fast and powerful search functionality to our projects.
TL;DR
Intro
If you’ve ever tried to implement search yourself, then you know it can be difficult. Thankfully, Algolia has created a product that makes it easy. In this article we’re going to go over how you can connect Algolia to your Cosmic JS backend and add it to your Apps. The demo App was built with React.js and an Express.js server. If you’re using something different, you can still follow this pattern. Just modify it for your use-case.
There are four main steps:
- Create an Algolia App
- Create Cosmic JS Webhooks
- Create API endpoints to receive the Cosmic JS Webhook POST requests
- Add search widgets to our App
Part 1 — Create an Algolia App
Navigate to https://www.algolia.com. Log in or sign up for a (free) account.
Once you’ve logged in, navigate to the Dashboard.
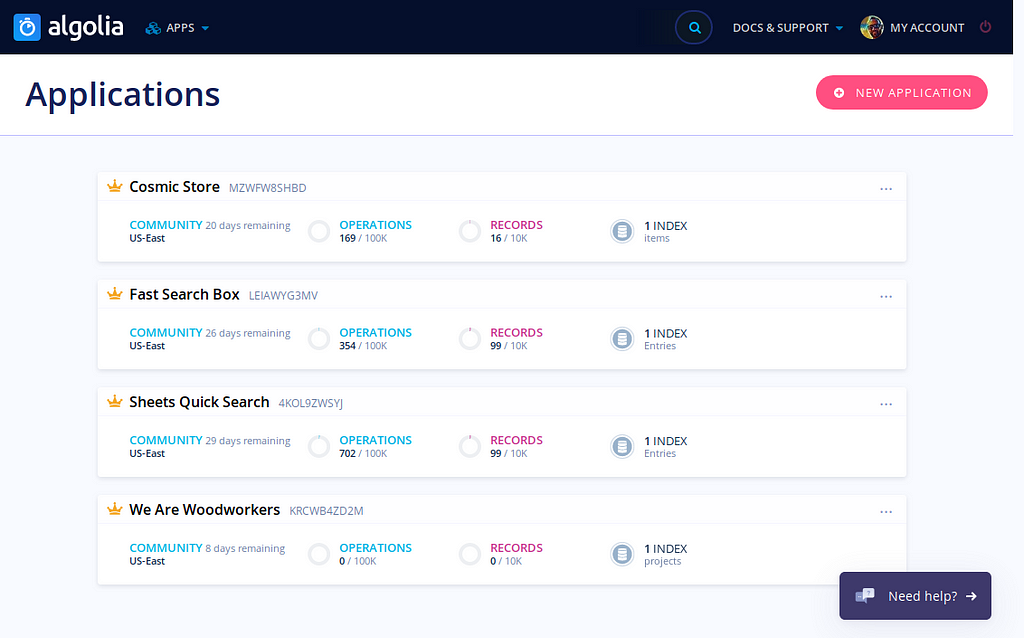
In the Dashboard, click ‘NEW APPLICATION’.
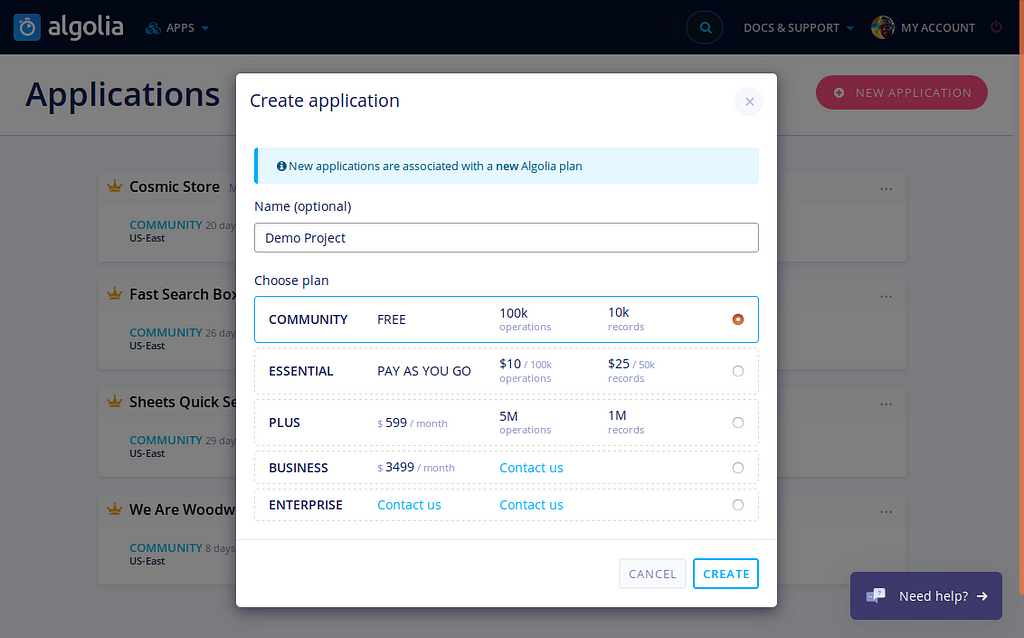
Give your App a name and click ‘CREATE’.
The next page will ask you to choose a region. Pick the closest one. Then click ‘Continue’.
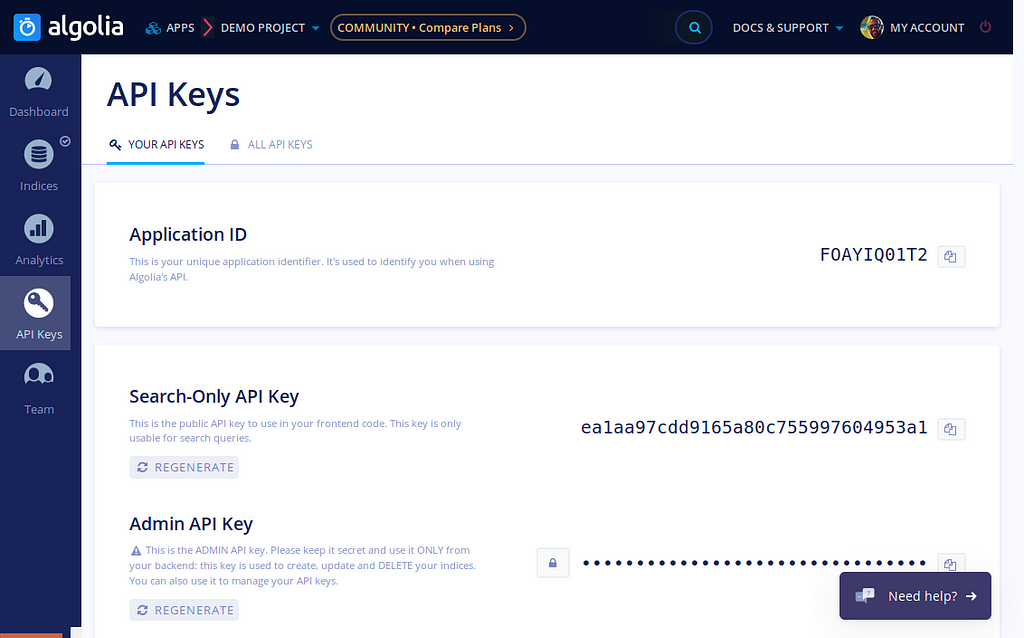
You should now see the Dashboard for your newly created App. Click ‘API Keys’ on the left side of the screen. This is a list of API Keys that you will need for later steps.
Part 2 — Create Cosmic JS Webhooks
Log in to your Cosmic JS account and go to your Bucket.
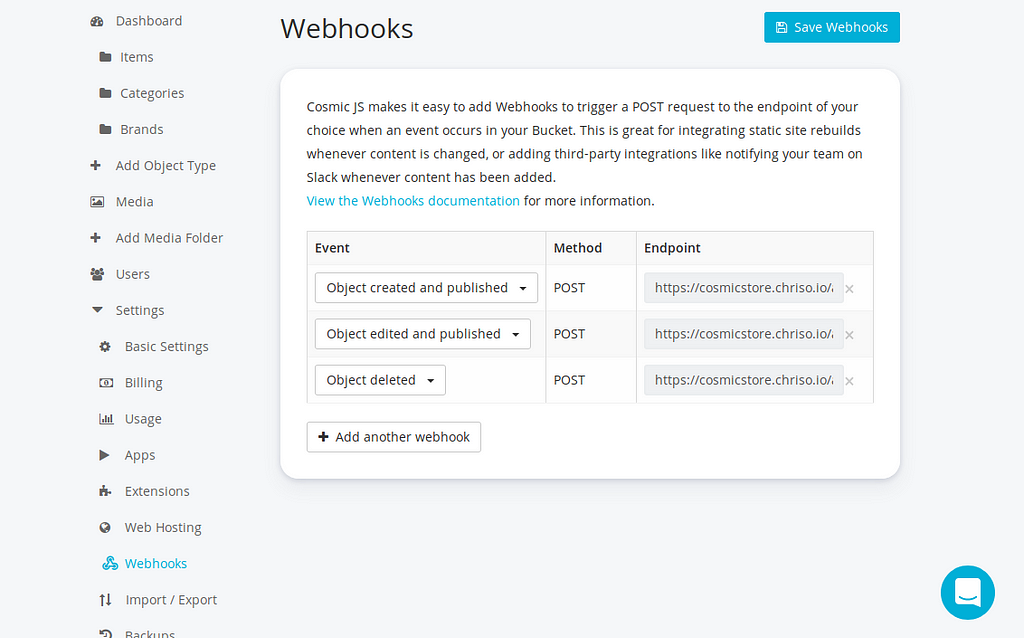
Select ‘Settings’, then ‘Webhooks’ in the Dashboard menu.
You should connect three different Webhooks. Replace the endpoints with whatever you’d like them to be for your project
- Event: Object created and published; Endpoint — https://<__YOUR_DOMAIN__>/api/algolia/create
- Object edited and published; Endpoint — https://<__YOUR_DOMAIN__>/api/algolia/edit
- Object deleted; Endpoint — https://<__YOUR_DOMAIN__>/api/algolia/delete
Click ‘Save Webhooks’. Now your server will receive POST requests whenever an Object is created, edited, or deleted. The next step is setting up your server to receive those requests and use them to keep Algolia synced.
Part 3 — Create API endpoints to receive the Cosmic JS Webhook POST requests
The demo App uses a Node.js Express server. Here’s the code:
First, an algoliasearch client is created. It uses the Algolia Application ID and Admin API Key (which can be found in your Algolia App Dashboard).
Then endpoints are created for each Webhook that we’d like to receive from Cosmic JS. The Webhook POST requests include the Object their it’s body. A custom ‘convertDataToAlgoliaObject’ utility function is used to convert that Cosmic JS Object into an object formatted for Algolia. Here’s the code for ‘convertDataToAlgoliaObject’:
This function will be different for each project. You basically just want to extract the information that will be ‘searchable’.
Now, Algolia’s algoliaseasrch library can be used to upload, edit, or delete the corresponding entry in Algolia.
The backend setup is complete! You should note, however, that no syncing will take place until you deploy your App. The custom API endpoints you created don’t exist yet, so the Algolia Webhook POST requests won’t be intercepted.
Part 4 — Add search widgets to our App
Not only does Algolia provide awesome search functionality, they also provide many libraries that can be used to display your data. I used their React Instant Search library for the demo project. It provides React components that are essentially plug-and-play. You can customize their styling with your own CSS. The documentation is very well-written, so there’s no need to repeat it here.
Conclusion
Hopefully, you found this article helpful. If something isn’t clear, check out the Cosmic JS or Algolia documentation. They’re both great!
This article originally appears on the Cosmic JS website.
Connecting Algolia to Cosmic JS for awesome search functionality! was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.