Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
During Kolosek’s work on multiple projects there was often a confusion about how to use CSS properly. This document helped us and provided clarification so I wanted to share it with you.
The SASS 3 preprocessor introduces a new syntax known as SCSS which is used in our projects.
One of the most important things to learn is nesting in Sass.
The two most frequently used guide systems are RSCSS and BEM. I’ll go through the basics of both systems in order to ensure they will be used properly in any current and future projects.
General Rules
First, let’s take a look at some general CSS rules that should be followed.
- When writing CSS, classes should be used, while IDs should be avoided.
- Use the SCSS syntax, never the SASS syntax.
- Use two spaces for indentation.
- When using multiple selectors in the rule declaration, give each selector its own line.
- When a margin or padding helper class needs to be used, first see if it could be incorporated into the elements CSS rules, to avoid having too many classes added to a single element.
- Do not nest selectors more than 2 levels deep.
RSCSS
Components
When working with RSCSS you should think in components. Each piece of UI should be thought as an individual component.
Classes of components should be named with two words, with a dash in the middle.
Some of the naming examples include:
- search-form,
- photo-container,
- primary-button.
Elements
Each component contains elements. Classes should have only one word.
If an element contains multiple words, they should be joined together to make one word.
For example:
- userimg,
- smalltext,
- navlink.
Using tag names and ids while writing your CSS should be avoided.
Variants
Variants can be used for both component and element names. Class names for variants are prefixed with a dash.
For example:
- class=”button-primary -large”,
- class=”avatar -round”,
- class=”input-form -wide”.
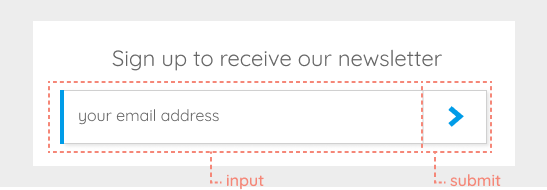
In the example below, I broke down the components into elements and showed a real life usage of RSCSS.
The image shows a simple input field with a button and placeholder text. First, let’s identify the component and break it down to elements.
The component includes the input field and submit button.
Now, it is time to write the CSS classes. Let’s name the component, element, and variable.
.signup-form { .inputfield { ... } .submitbtn { ... &.-inverted { .. } }}For naming the elements, you should connect the two words (don’t use a dash or underscore). As you can see, a variable was used for defining the style of the button. Therefore, both submitbtn and -inverted of the classes should be used on the button element.
BEM
BEM is a methodology that based on the Block — Element — Modifier system. Only class name selectors are used, ids are to be avoided.
Blocks
Blocks can be nested, or can interact with each other. They are similar to components in RSCSS, and are semantically equal.
Bloks usually have a class name with one word, or two words separated by a dash. Block names may consist of Latin letters, digits, and dashes.
Elements
Elements are a part of the block.
Element names may consist of Latin letters, digits, dashes and underscores. The class name is formed with the name of the block plus two underscores and the element name. For example: “ forminput”.
Modifiers
Modifiers are used on elements to show a change in appearance, behavior or state. An elements design is changed by adding or removing a modifier.
Modifier names may consist of Latin letters, digits, dashes and underscores. A modifier class name is formed by taking the name of the element class and adding two dashes plus a name of the modifier. When an element has a modifier, it must have both the element class and modifier class.
For example: “blockinput blockinput — dashed”.
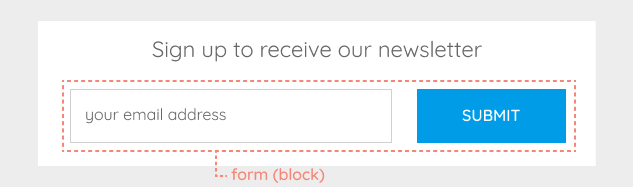
In the next example, I’ll show in a practical example of the BEM methodology.
The above image shows a block which has the class “form”. It consists of an input field and a submit button.
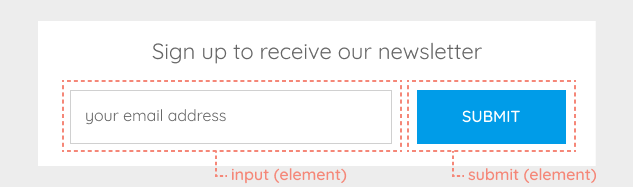
Next, you have identified the elements within the block. Those elements are “input” and “submit”. The “submit” element has an appearance modifier which makes the button wider.
According to all of this information, your stylesheet will be written as:
.form { }.form__input { }.form__submit { }.form__submit--wide { }The HTML file will look like this:
<form class="form"> <input class="form__input" placeholder="your email address" / <input type="submit" class="form__submit form__submit--wide" /> </form>
I hope this article helped you understand the basics of RSCSS and BEM, as well as the class naming conventions.
Check out other detailed articles related to CSS properties such as this one: CSS Positions, SASS and LESS Nesting, CSS Columns.
Originally published at kolosek.com on May 24, 2018.
Basic Rules of RSCSS and BEM Systems was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.