Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

After more than a year in beta, I’m thrilled to announce dotNetify-React is finally released (v3.0) and ready to be used on web apps with back-ends targeting .NET Core 2.1.
DotNetify is a simple, lightweight, yet powerful way to build real-time web applications. It leverages the SignalR technology to enable WebSocket-based web development using reactive MVVM paradigm on the back-end. Originally created to work with KnockoutJS, it now can be used with both React and React Native.
My previous articles have touched the topics of reactive programming and back-end MVVM; why I think they’re ideal for development of web apps, especially complex ones that involve real-time data orchestration and visualization.
Let’s take a peek at what else is new since then.
Improved Reactive Programming
DotNetify adds first-class support for “functional reactive programming”, in the form of reactive view model properties. Created either statically or at run-time, they are observables that can be immediately hooked to Rx APIs from the System.Reactive.Linq namespace.
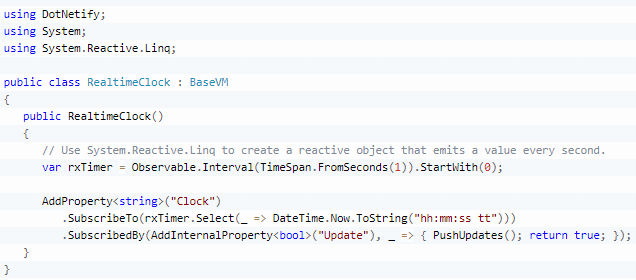
Two additional APIs are provided to simplify it even further: SubscribeTo and SubscribedBy. They take care the unsubscription for you on dispose, and make your code more fluent. For example, here’s a simple code to push server’s clock to the client browser in real-time:
The Clock property subscribes to an Rx observable that emits a value every second, and transforms it to the current time. In turn it’s being subscribed by the Update property, which pushes the Clock value to the client every time it updates.
This style of programming is highly expressive, concise, and with other benefits as well:
- separation is maintained between the data publishers (observables) and the subscribers (observers),
- no need to expose view model state as public properties,
- explicit subscriptions clearly show dependencies and side-effects, making things easy to reason about, and
- arguably its greatest benefit: the ability for an observer to subscribe to multiple asynchronous data streams and manipulate them declaratively through a powerful set of Rx LINQ functions that can transform, combine, filter and create derivative stream.
SignalR Client Management
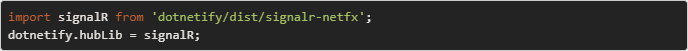
While the SignalR for .NET Core breaks compatibility with the older .NET Framework version, DotNetify supports both, and provides an easy way to switch between them. By default it’s configured to talk to a .NET Core back-end, but can be changed with these two lines of code:
There are more things you can configure, i.e. how many retry attempts on connection lost, interval between retries, connection state change callback, and cross-domain support.
Middleware/Filter Pipeline
DotNetify allows you to write custom middlewares and filters — the ability to intercept and transform WebSocket request payloads before coming to the view models, along with the outgoing responses.
Thrown exceptions can be intercepted too, and there’s a default behavior to send exception messages to the client, so you can see them on the browser’s console logs.
Token Based Authentication
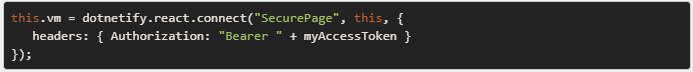
There’s an out-of-the-box support for JWT authentication. The client has this mechanism to pass the token on the initial connection:
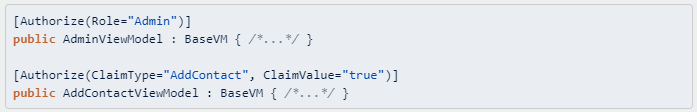
Once the back-end is configured through a built-in middleware to extract and authenticate the token, you can use view model attributes to restrict access based on claims or roles:
Dependency Injection
DotNetify integrates with ASP.NET Core DI service, which means you can use the built-in container, or your favorite IoC library to instantiate the view models and their dependencies. The default scoped lifetime only makes sense in the context of HTTP requests, so dotNetify overrides it by making the lifetime scoped to persistent WebSocket connection.
React SPA Template
Late last year I published a dotnet template to quickly create a React SPA ASP.NET Core + WebPack project, and wrote about it here. This template features real-time dashboard demo in Material UI theme, and has been updated to reflect this release.
What About Angular or Vue?
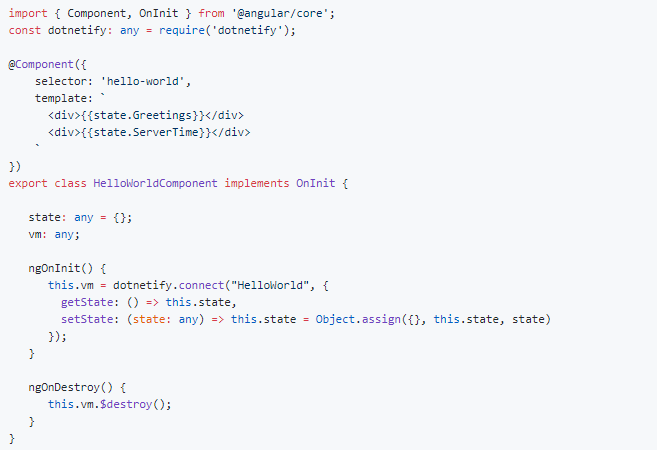
Although the current focus is on making dotNetify works well with React, it doesn’t take much to make dotNetify also works with Angular or Vue. Here’s a sample for Angular:
There are some community efforts for Vue as well; you can check it out in the Github issue forum here.
What To Expect Next
More exciting stuff is in the pipeline. In a few weeks, dotNetify-Elements will make its debut and hopefully you will find it immensely useful! It’s a set of back-end ready, customizable React components to let you build professional-looking web apps, even if you only have little front-end experience. Everything is done declaratively and with minimal Javascript. So, stay tuned!
DotNetify-React Released: Build Reactive MVVM Apps with React + SignalR .NET Core 2.1 was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.