Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
It’s the second part of article — React app from scratch. I’ll show you how to create a CD process to make your app better from scratch.
Before we start I’ll put useful links.
First part of article:
Other my article — how to start using Docker:
Making right things using Docker
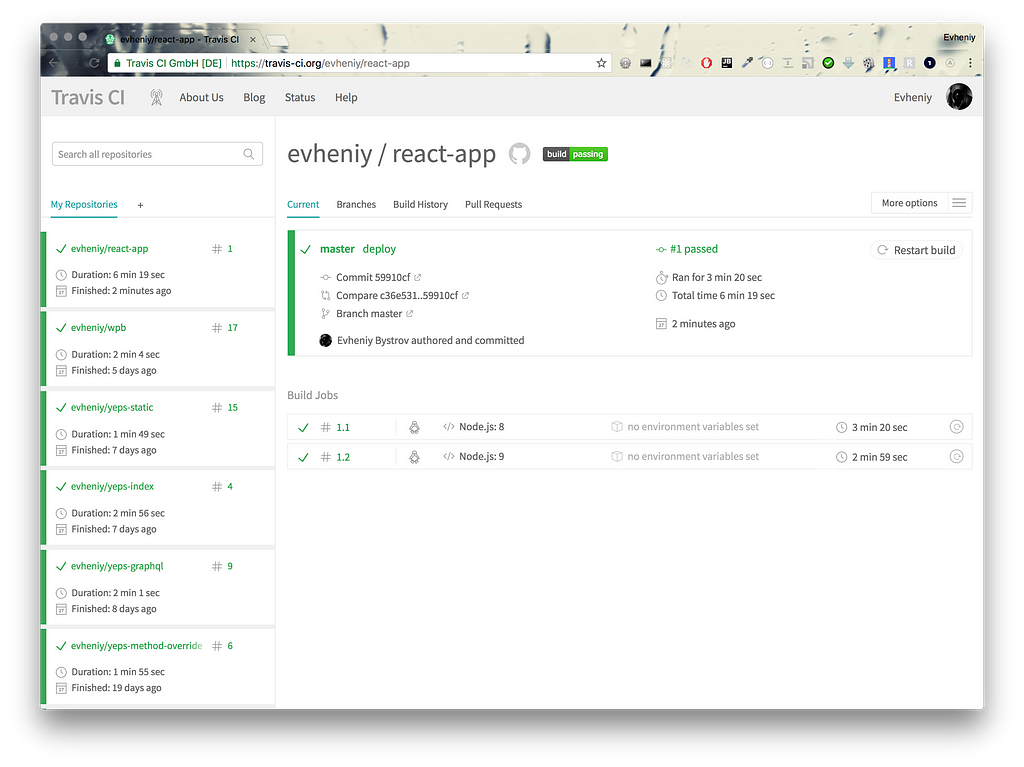
If your project is open source — you can use Travis CI. You just need to create .travis.yml like this:
language: node_jsnode_js: - "8" - "9"script: - npm test
And see result:
But I want to show you how to create CI/CD environment from scratch.
We will use Jenkins with Docker. Jenkins has official image on docker hub.
All configs you can find on github: https://github.com/evheniy/react-app/tree/master/jenkins
Jenkins
To run Jenkins using official image from docker hub we need to run next command:
docker run --name jenkins -p 8080:8080 jenkins
But we need to store our data if we need to update image or restart container. So we need to map volume to host machine:
docker run -p 8080:8080 -v $PWD/jenkins:/var/jenkins_home jenkins
We will use docker not only for running Jenkins. With docker we can run docker registry and we can test and create images for our react app.
Registry
To run docker registry using docker image on docker hub run:
docker run -d -p 5000:5000 --restart always --name registry registry
To push a new image to registry use next commands:
docker pull ubuntudocker tag ubuntu localhost:5000/ubuntudocker push localhost:5000/ubuntu
Docker compose
To run registry with Jenkins I’ll use docker-compose.
But before I’ll create Dockerfile for Jenkins. We need it for running docker inside docker.
touch Dockerfile
And put:
FROM jenkins/jenkins:ltsUSER root
Here I use latest image of Jenkins and run it as root.
Now we are ready to use docker-compose.
Let’s create docker-compose file for running Jenkins and docker repository in one command:
touch docker-compose.yml
And one more. As we need to run docker inside docker we need to add more volumes. But first run command:
which docker
And put next code:
version: '3'services: jenkins: build: .container_name: jenkinsprivileged: truerestart: alwaysports:- 8080:8080volumes:- ./jenkins_home:/var/jenkins_home - /var/run/docker.sock:/var/run/docker.sock - /usr/local/bin/docker:/usr/bin/dockerregistry: image: registrycontainer_name: registryrestart: alwaysports:- 5000:5000
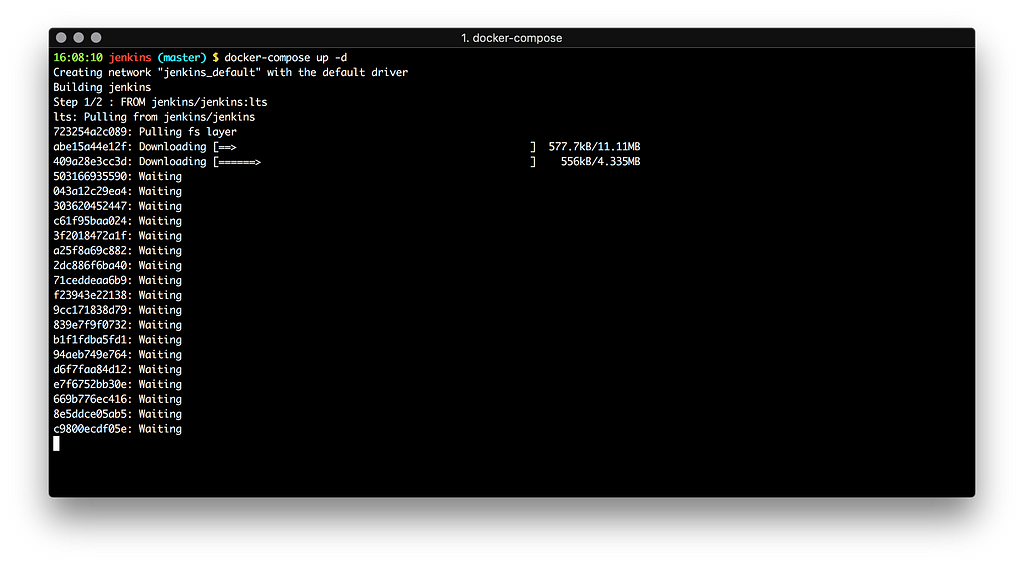
To run it use
docker-compose up -d
And to stop:
docker-compose stop
To bring everything down (with volumes):
docker-compose down --volumes
Or if you want to remove docker images:
docker-compose down --rmi all
So let’s run it and configure Jenkins to use pipeline.
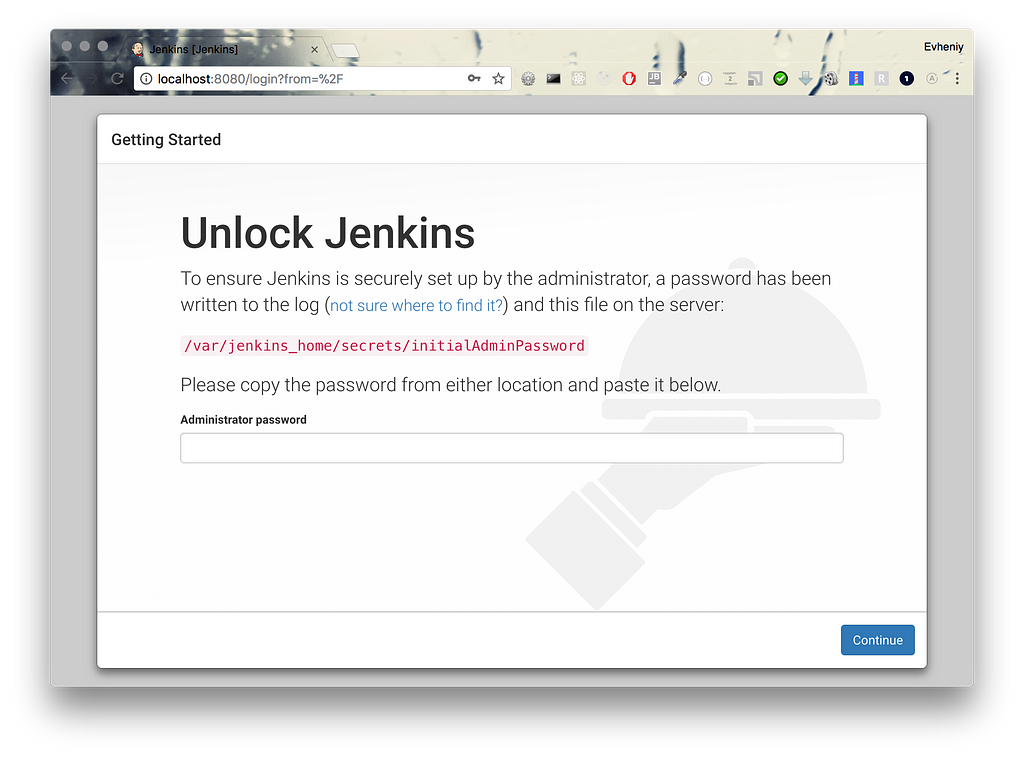
Open http://localhost:8000/:
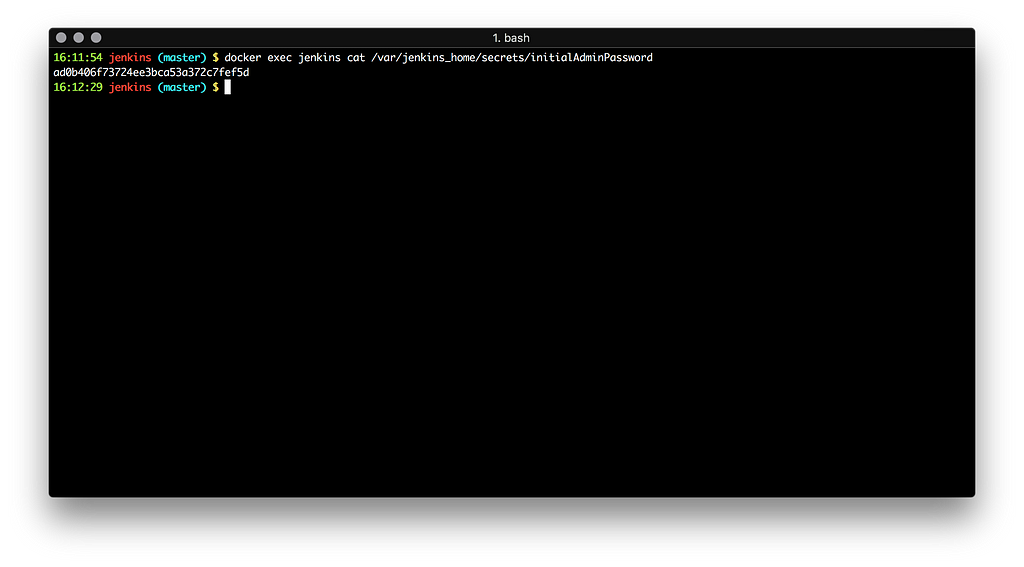
To see the password just run (we need it only once):
docker exec jenkins cat /var/jenkins_home/secrets/initialAdminPassword
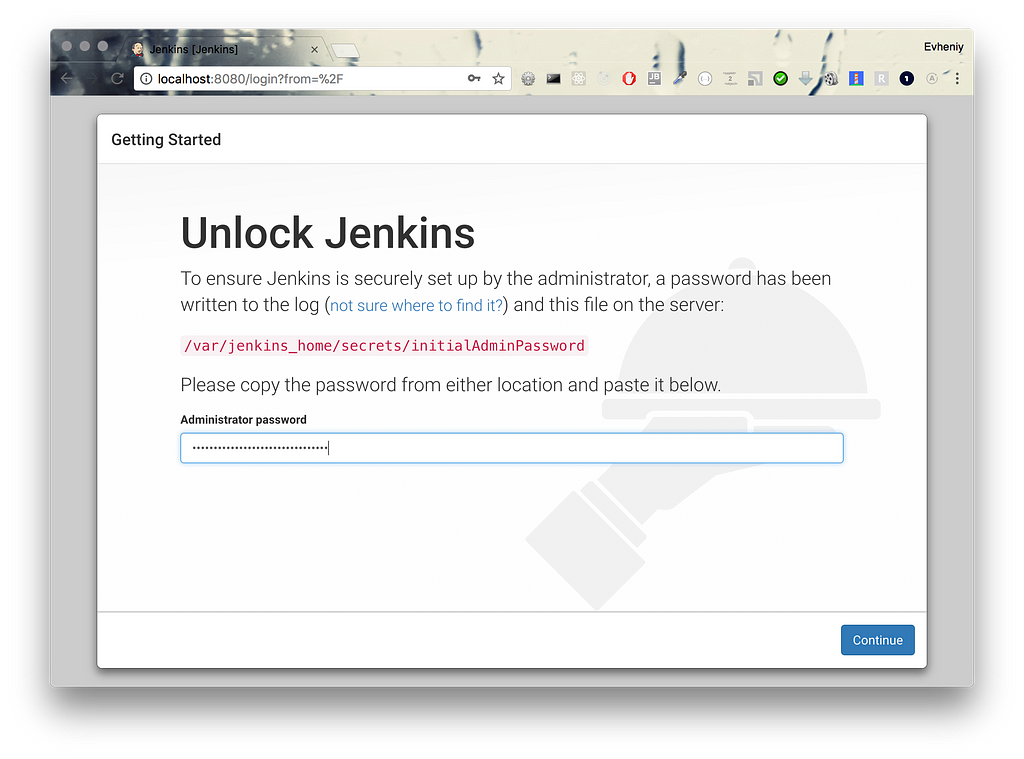
And enter it on page:
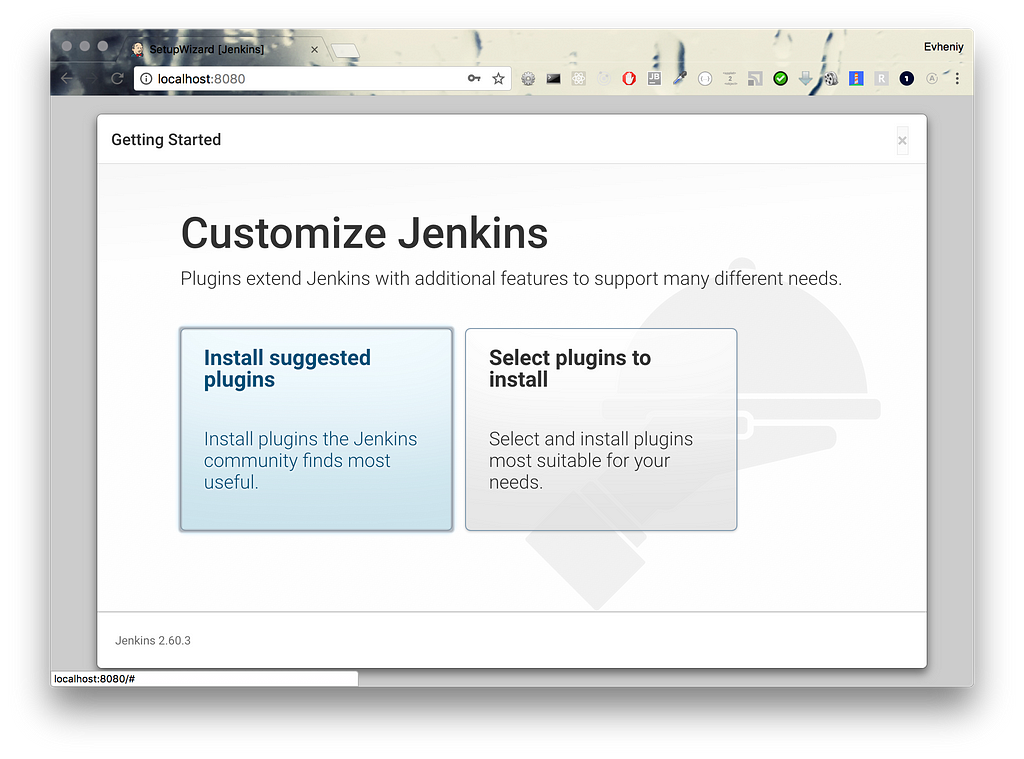
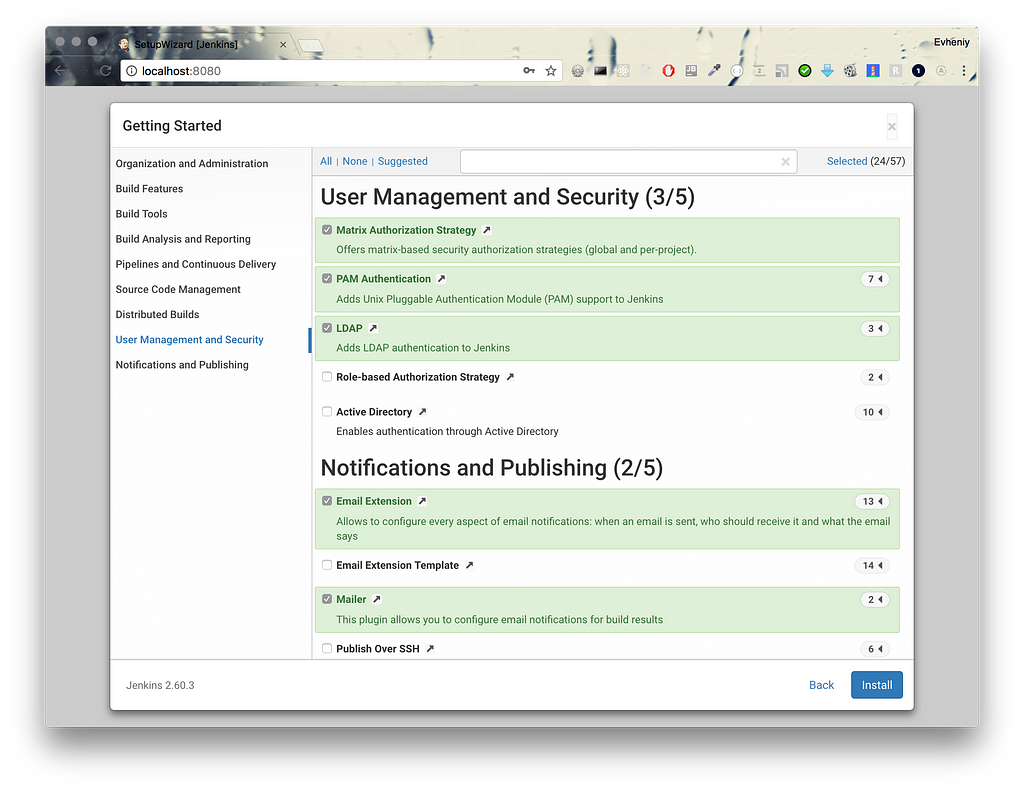
And as it’s our first run we see configuration page:
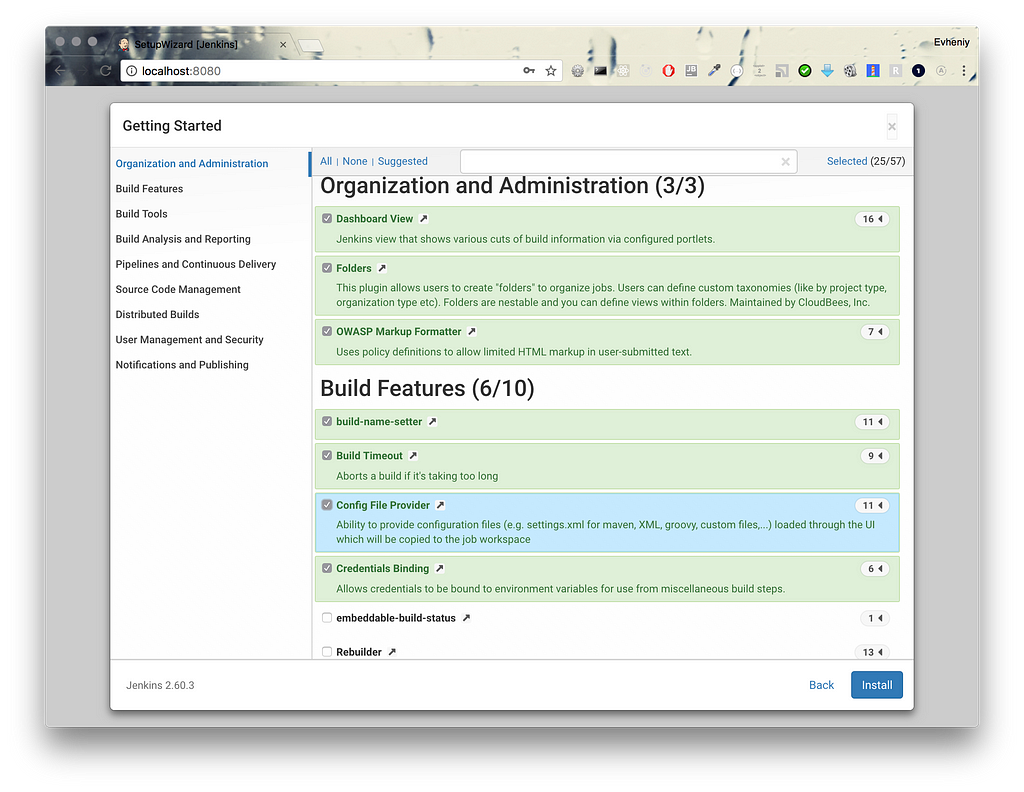
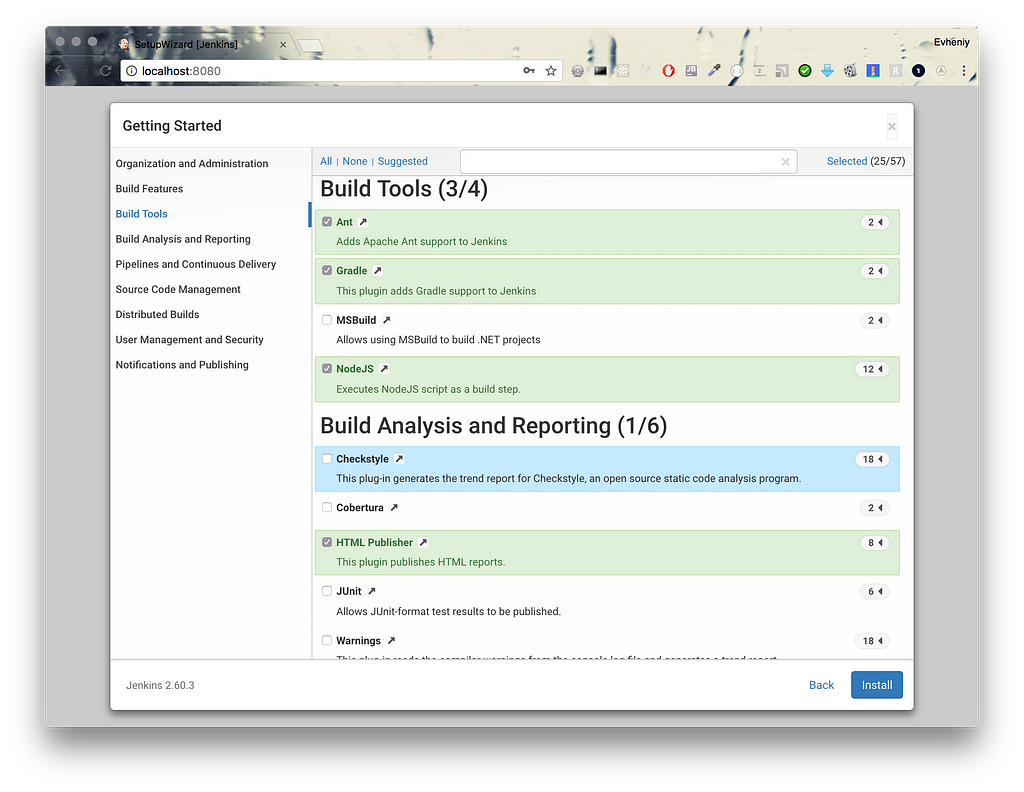
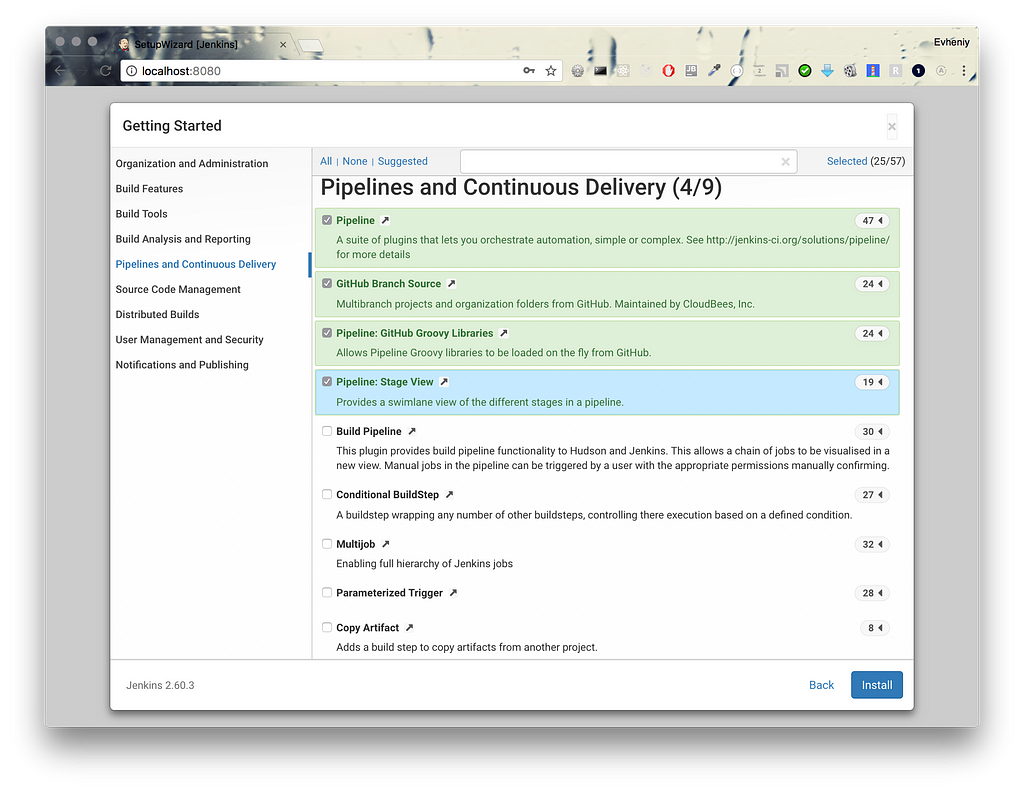
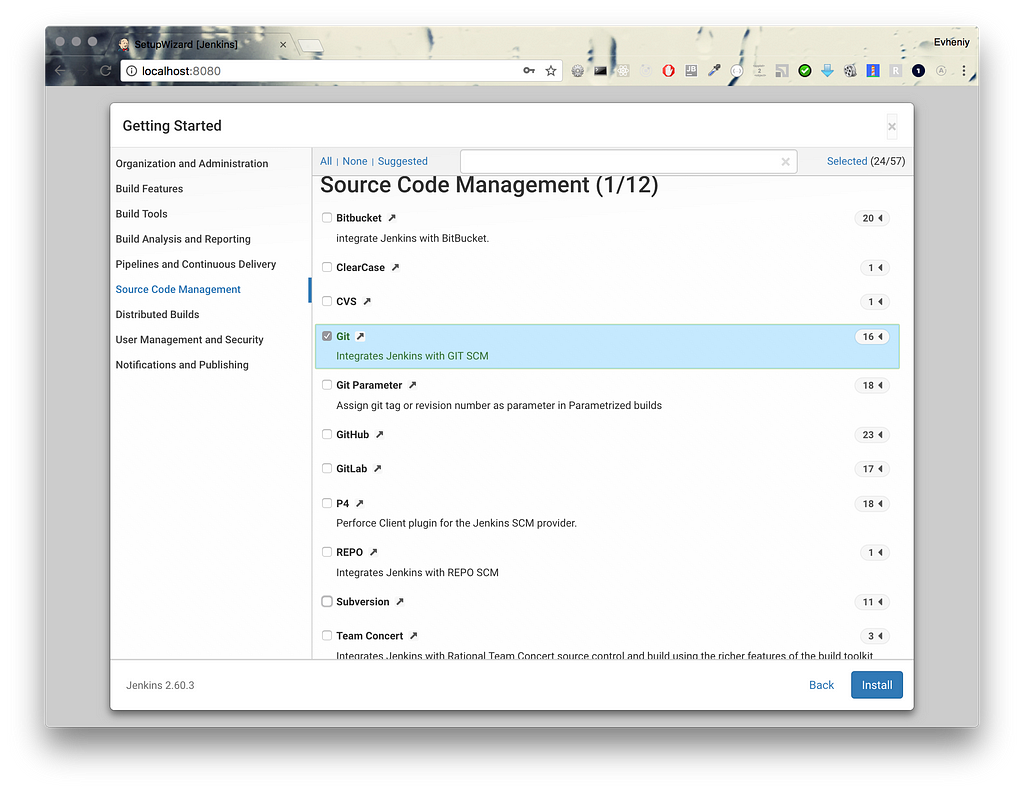
I choose the second point and check next plugins:
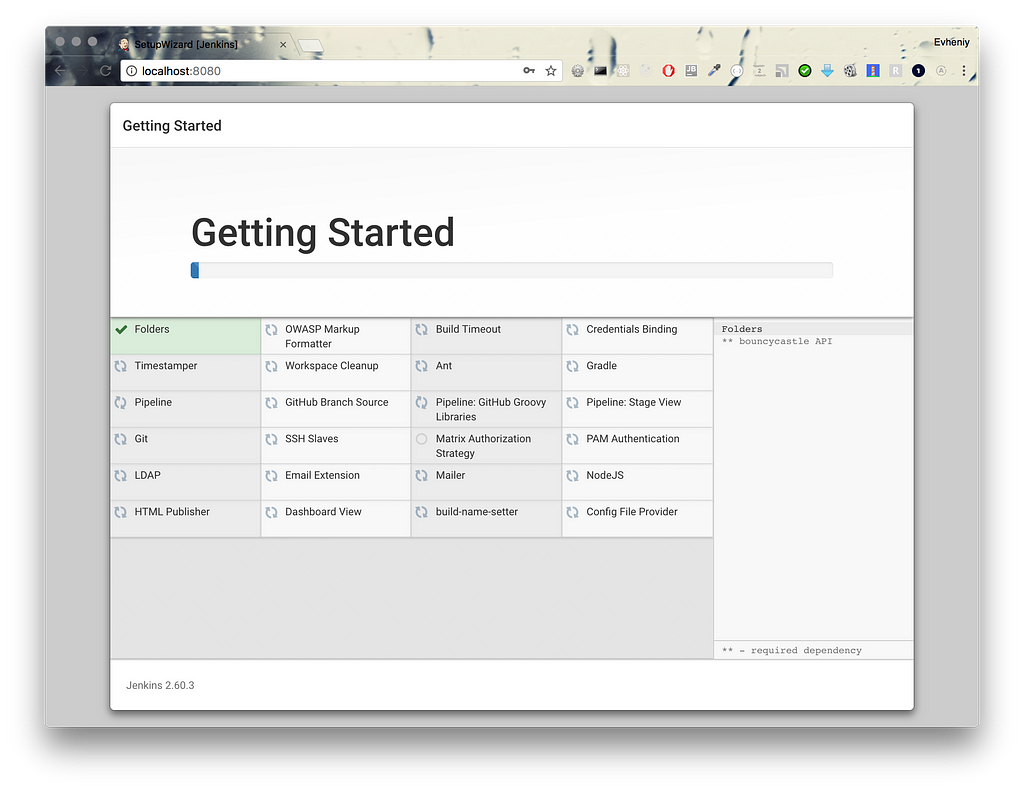
Click install and wait:
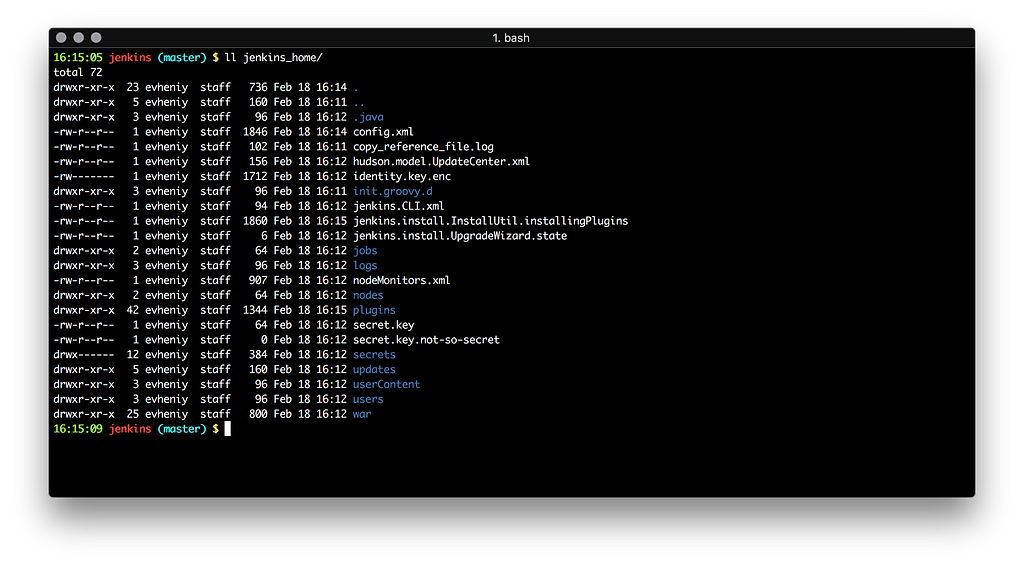
If you check directory we have a lot of Jenkins files:
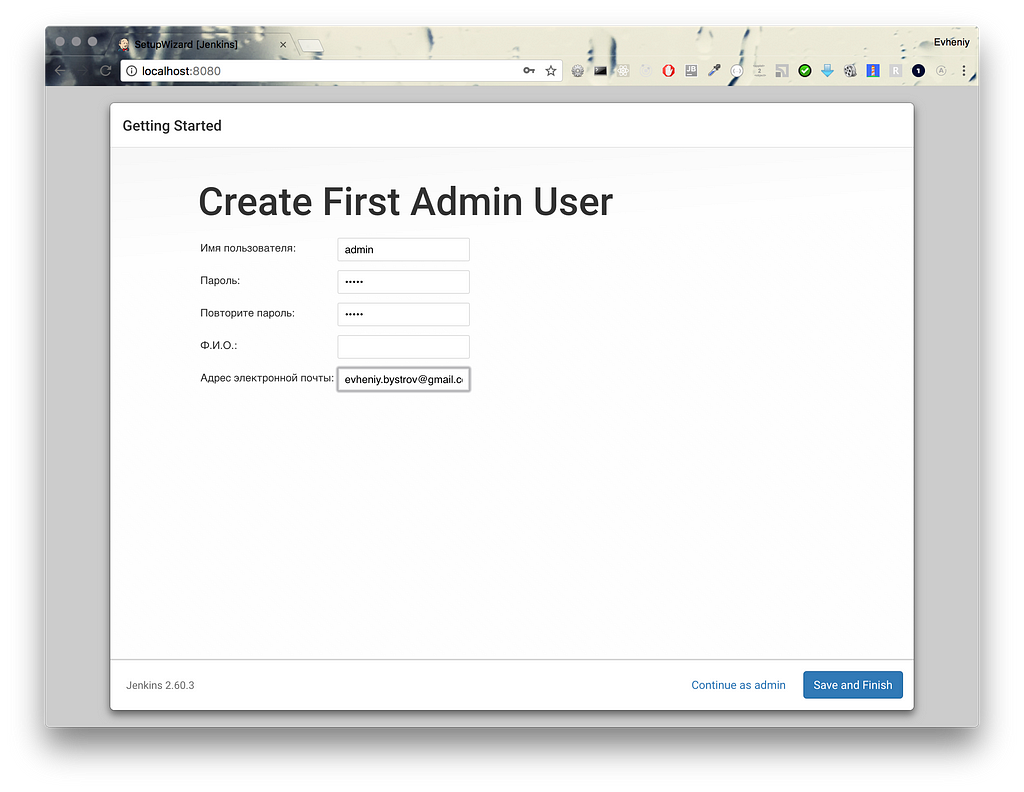
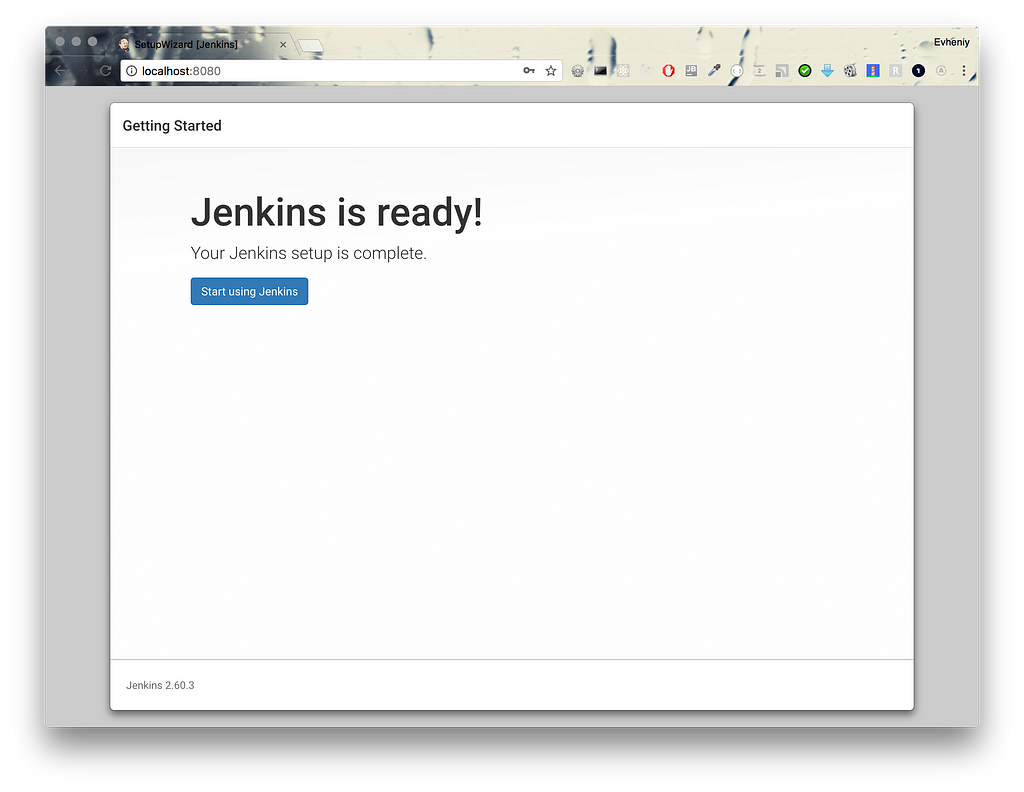
After you need to create a new user:
And that’s all. Jenkins is ready.
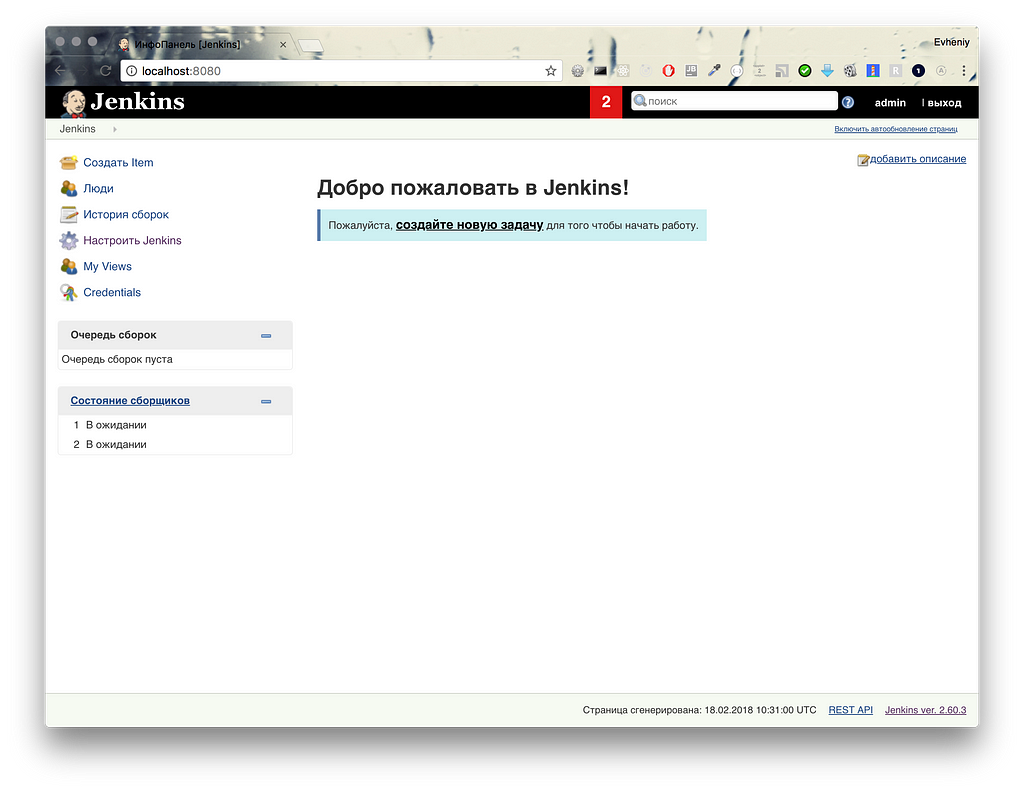
Next we need to create a new build. You can make it from start page:
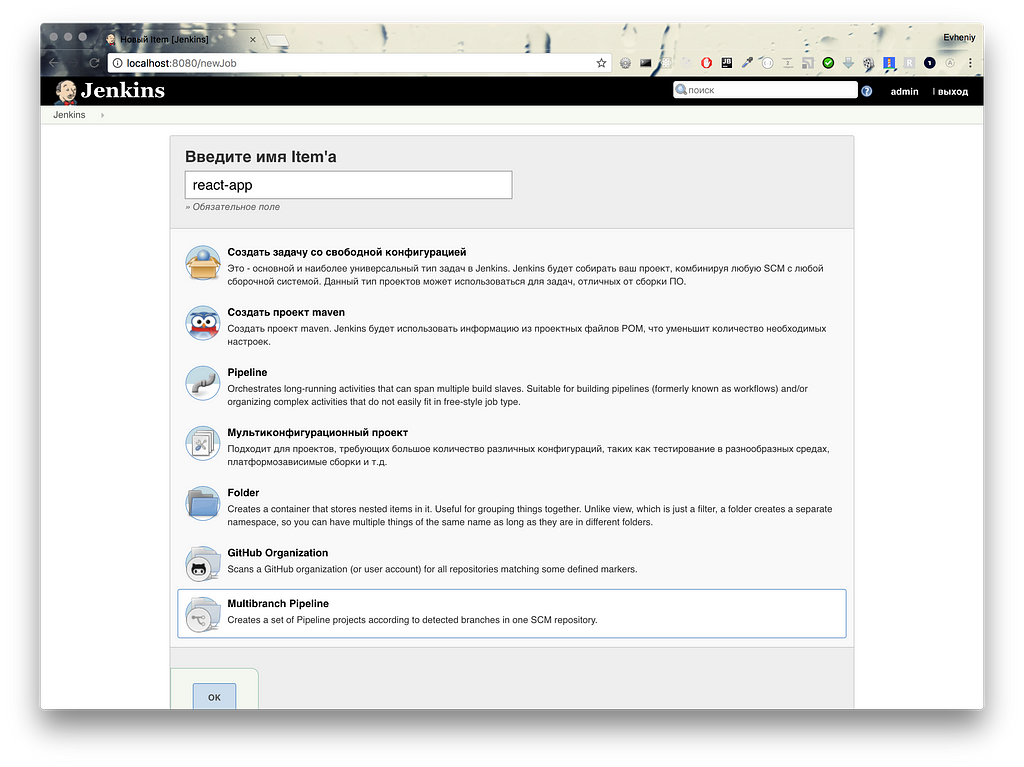
On first step we need to enter name and choose type of our build configurations:
I use multibranch pipeline configuration.
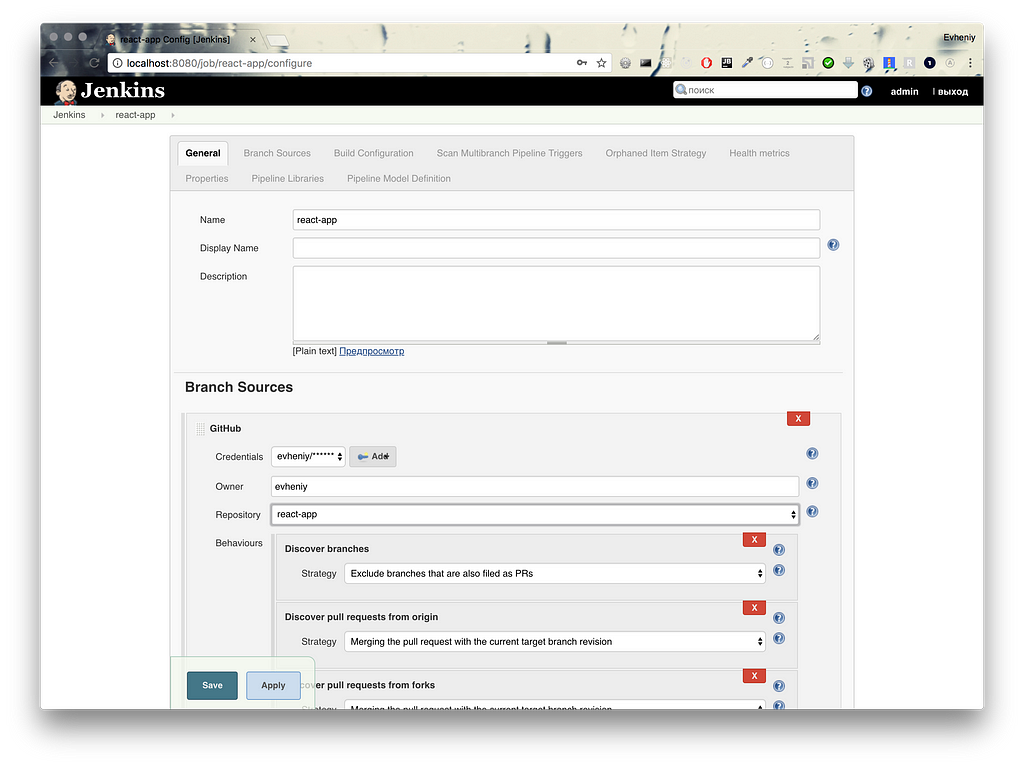
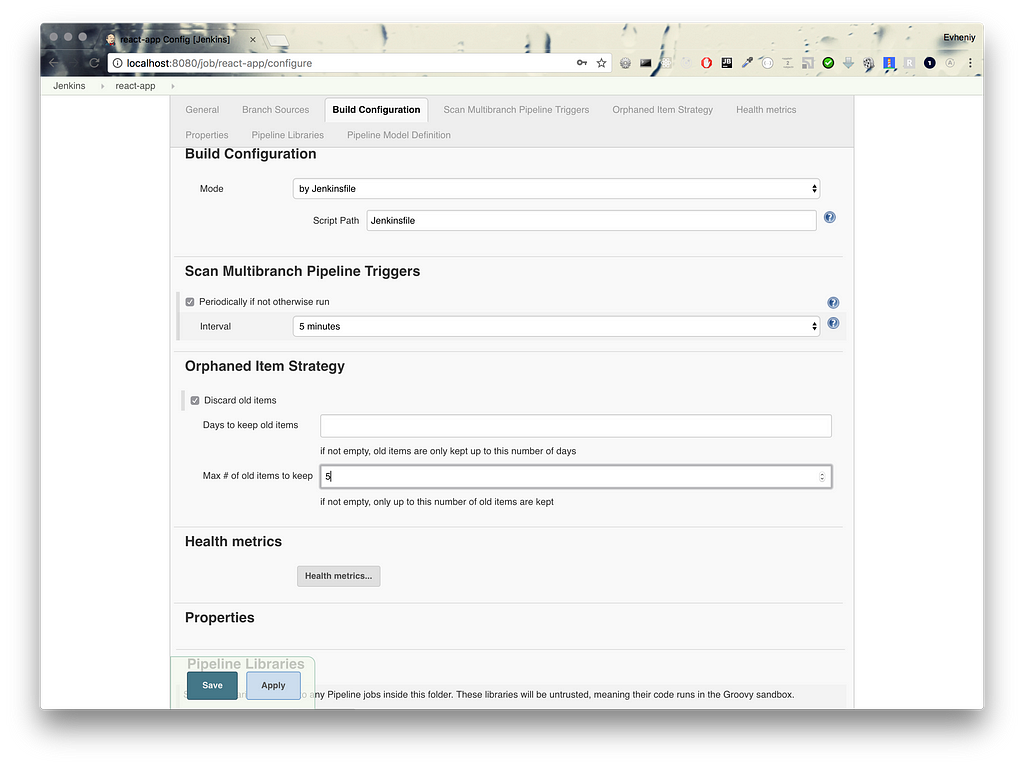
Next we need to configure our build (name, access to github)
And some other configs like cleaning and scanning time.
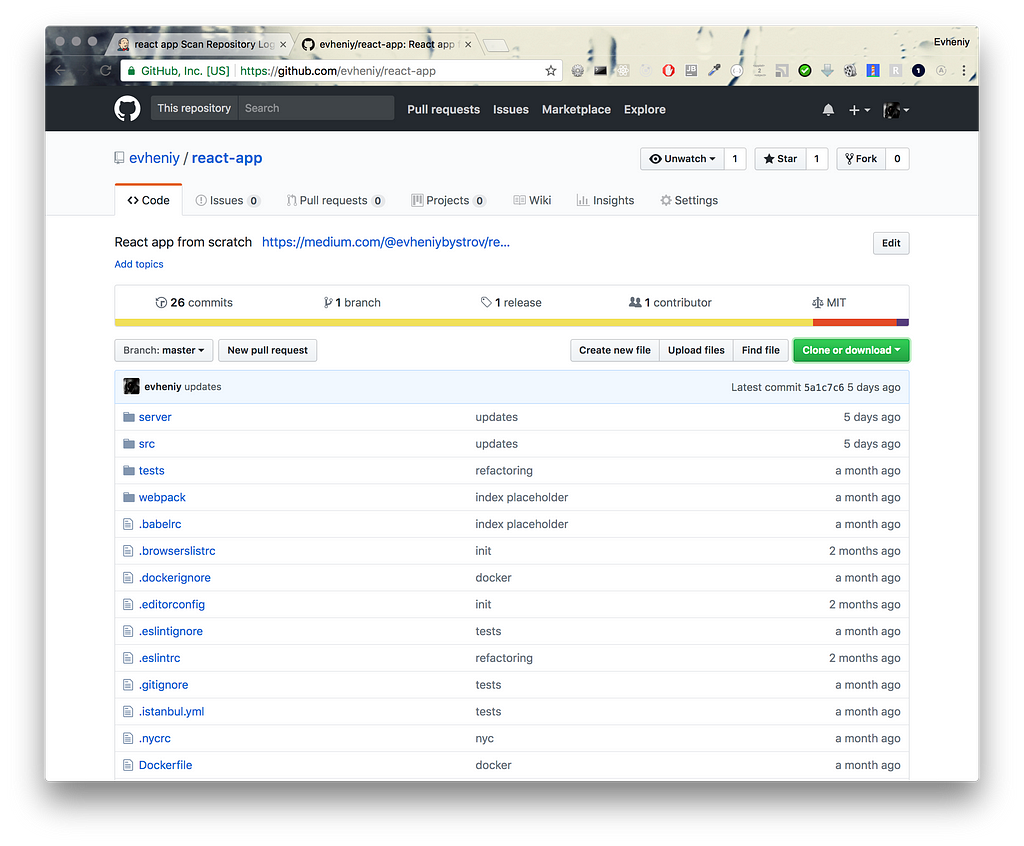
As I made it for react-app I use the same github repo (https://github.com/evheniy/react-app)
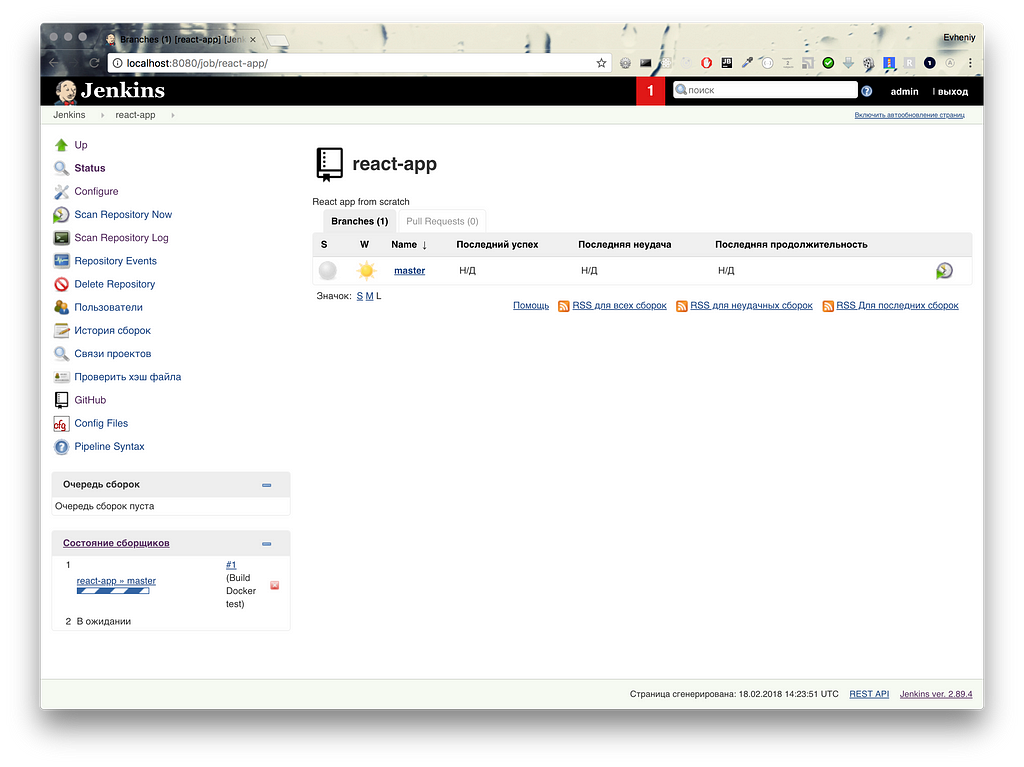
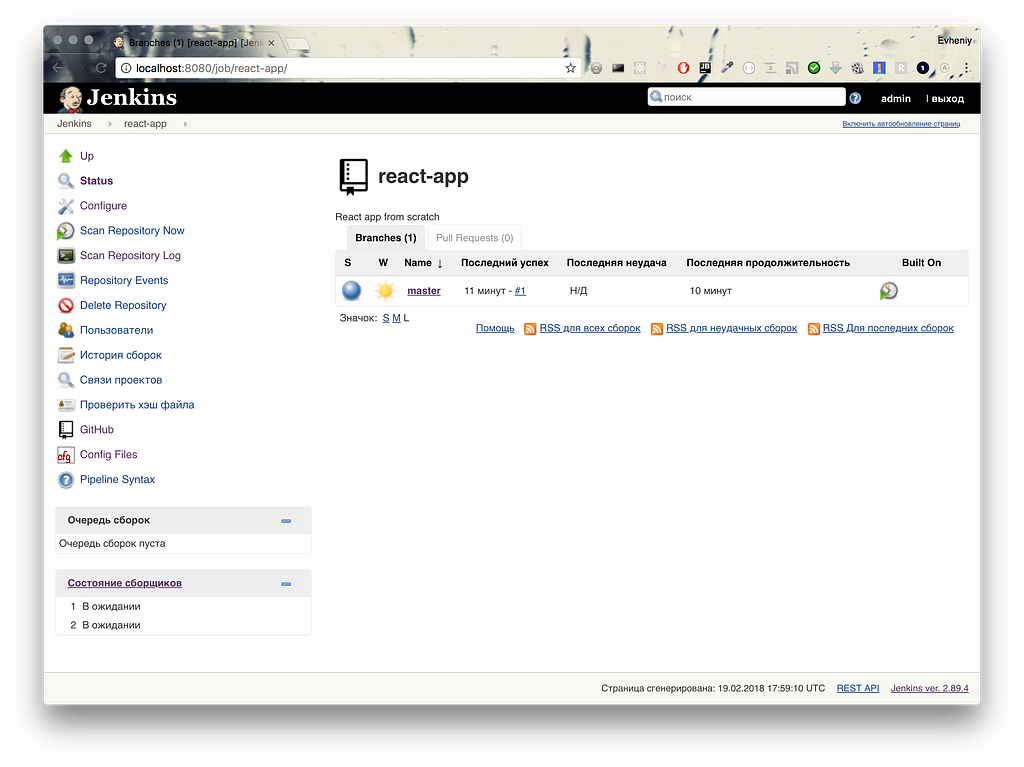
And after Jenkins scans it
Next step is creating Jenkinsfile, Dockerfile, Dockerfile.test and save it on github:
node { try { stage('Checkout') { checkout scm } stage('Environment') { sh 'git --version' echo "Branch: ${env.BRANCH_NAME}" sh 'docker -v' sh 'printenv' } stage('Build Docker test'){ sh 'docker build -t react-test -f Dockerfile.test --no-cache .' } stage('Docker test'){ sh 'docker run --rm react-test' } stage('Clean Docker test'){ sh 'docker rmi react-test' } stage('Deploy'){ if(env.BRANCH_NAME == 'master'){ sh 'docker build -t react-app --no-cache .' sh 'docker tag react-app localhost:5000/react-app' sh 'docker push localhost:5000/react-app' sh 'docker rmi -f react-app localhost:5000/react-app' } } } catch (err) { throw err }}Dockerfile
# Extending imageFROM node:carbonRUN apt-get updateRUN apt-get upgrade -yRUN apt-get -y install autoconf automake libtool nasm make pkg-config git apt-utils# Create app directoryRUN mkdir -p /usr/src/appWORKDIR /usr/src/app# VersionsRUN npm -vRUN node -v# Install app dependenciesCOPY package.json /usr/src/app/COPY package-lock.json /usr/src/app/RUN npm install# Bundle app sourceCOPY . /usr/src/app# Port to listenerEXPOSE 3000# Environment variablesENV NODE_ENV productionENV PORT 3000ENV PUBLIC_PATH "/"RUN npm run start:build# Main commandCMD [ "npm", "run", "start:server" ]
Dockerfile.test
# Extending imageFROM node:carbonRUN apt-get updateRUN apt-get upgrade -yRUN apt-get -y install autoconf automake libtool nasm make pkg-config git apt-utils# Create app directoryRUN mkdir -p /usr/src/appWORKDIR /usr/src/app# VersionsRUN npm -vRUN node -v# Install app dependenciesCOPY package.json /usr/src/app/COPY package-lock.json /usr/src/app/RUN npm install# Bundle app sourceCOPY . /usr/src/app# Environment variablesENV NODE_ENV test# Main commandCMD [ "npm", "test" ]
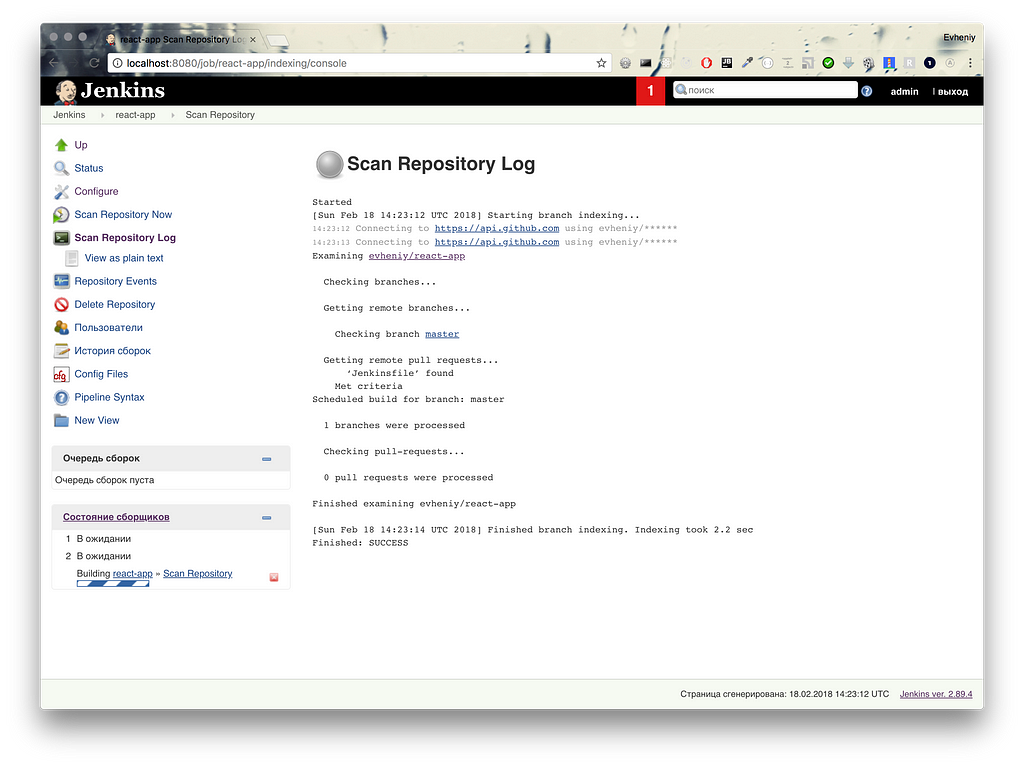
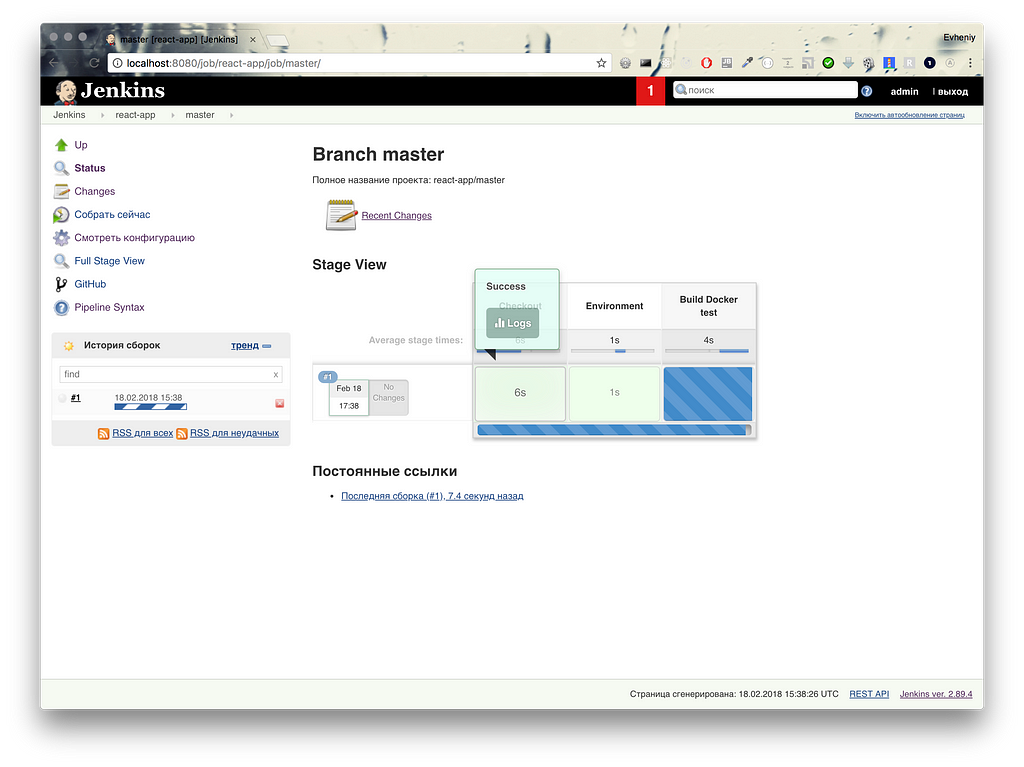
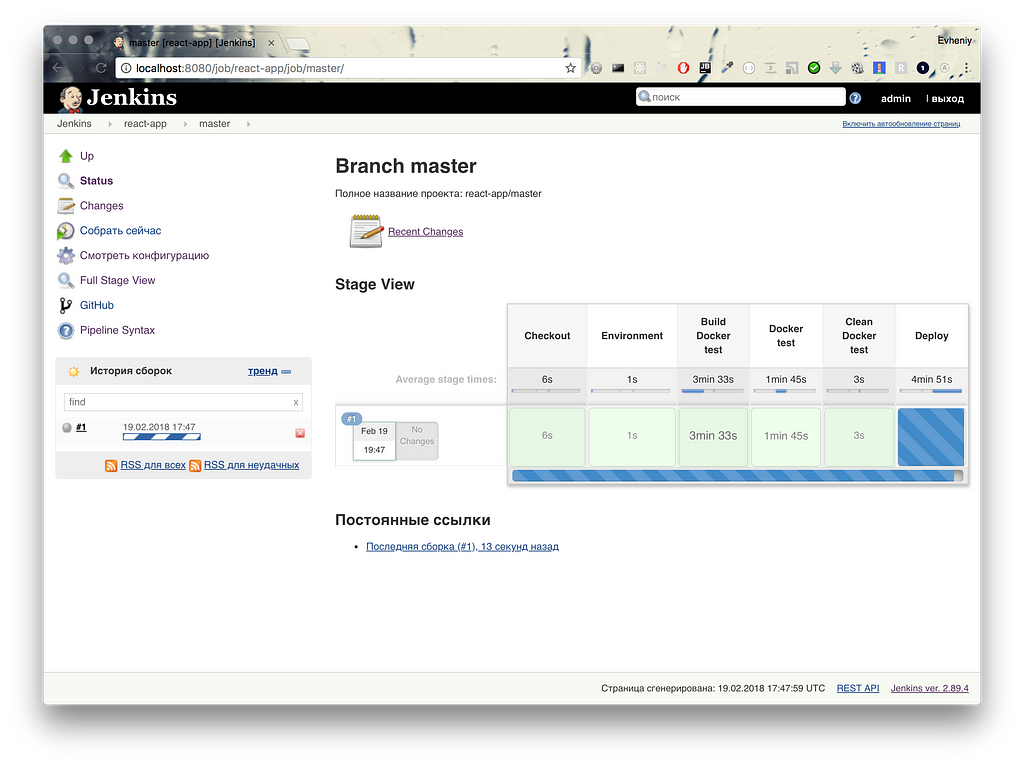
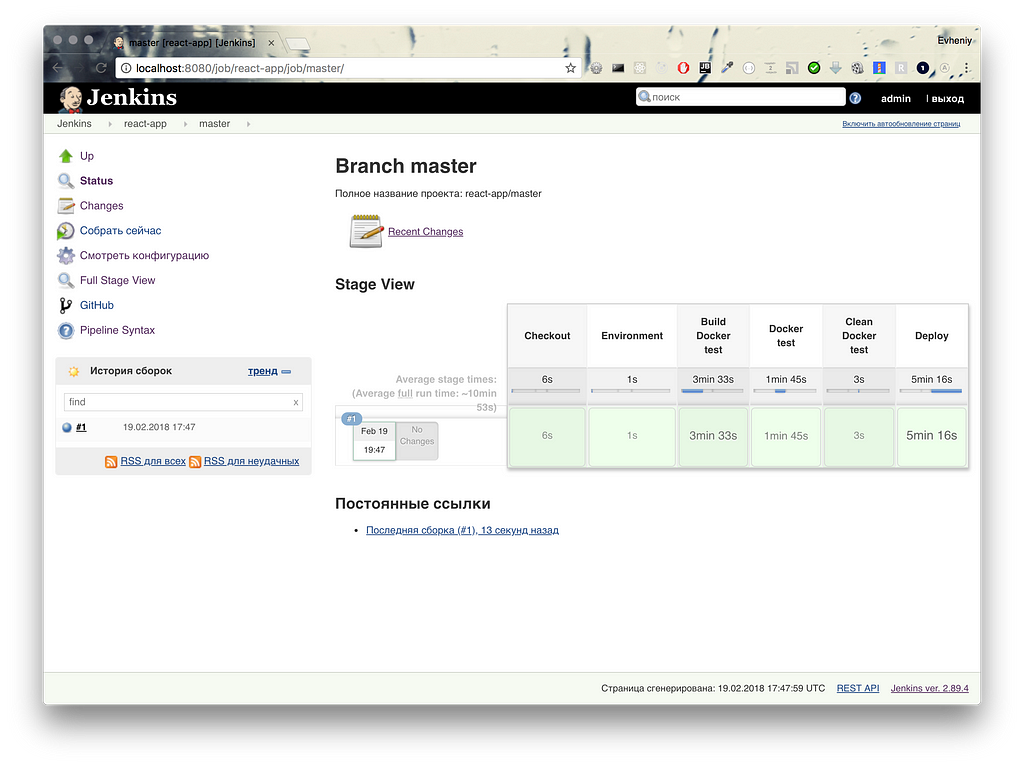
And after rescanning Jenkins checks it:
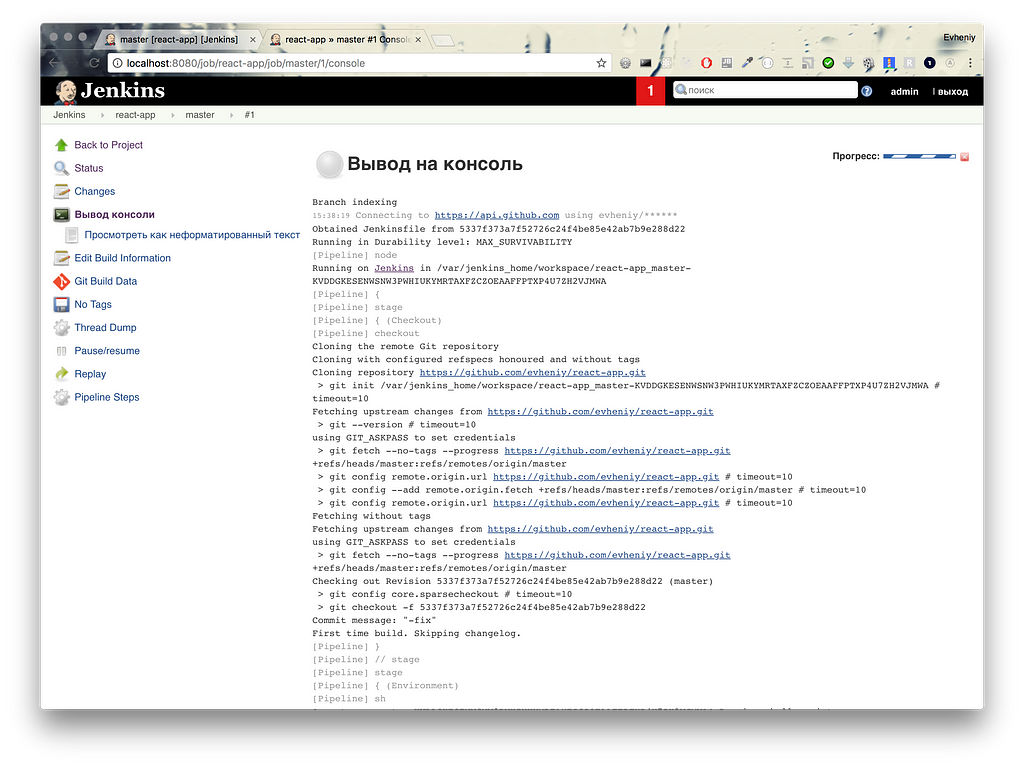
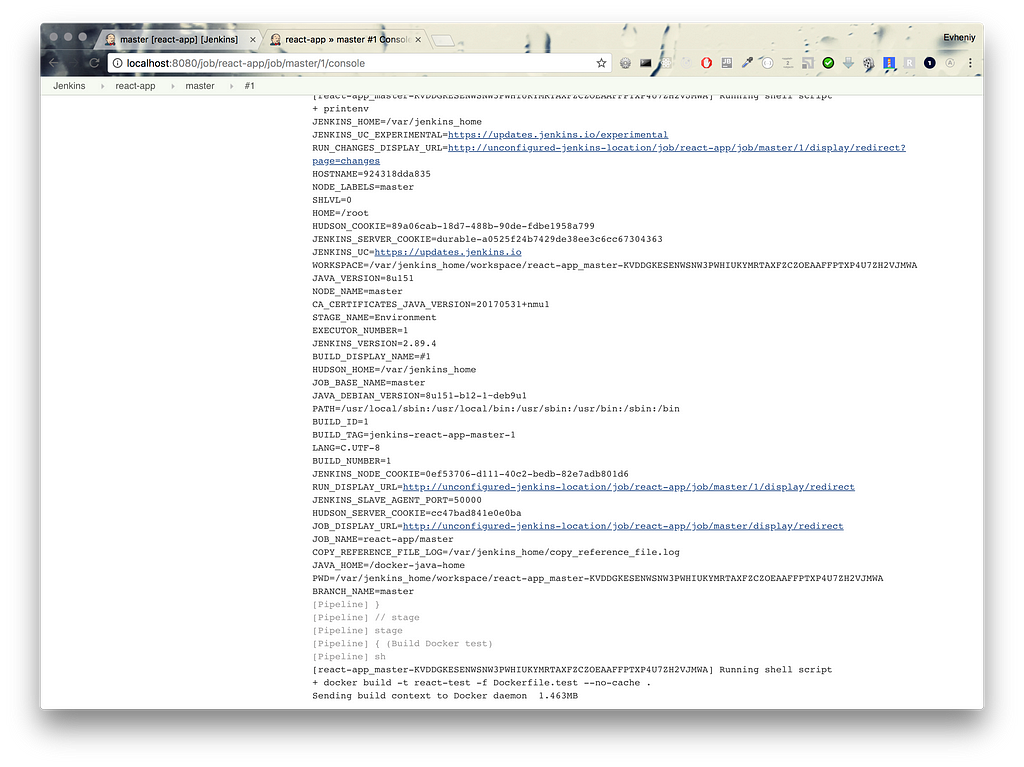
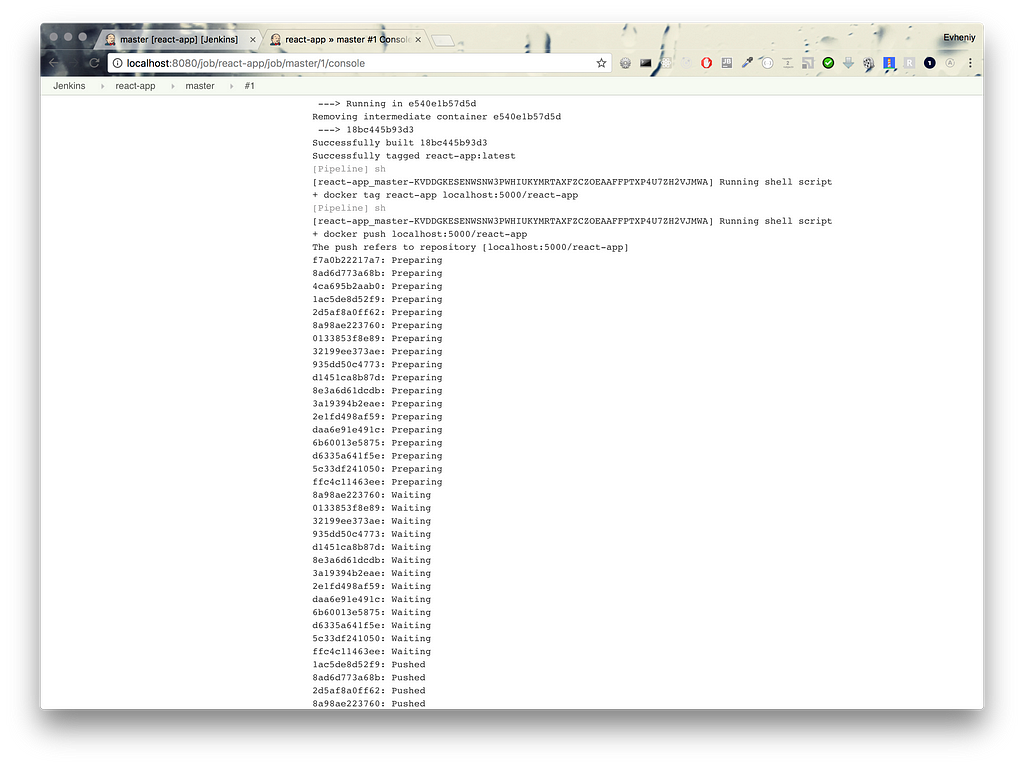
And logs:
We see a lot of interesting information.
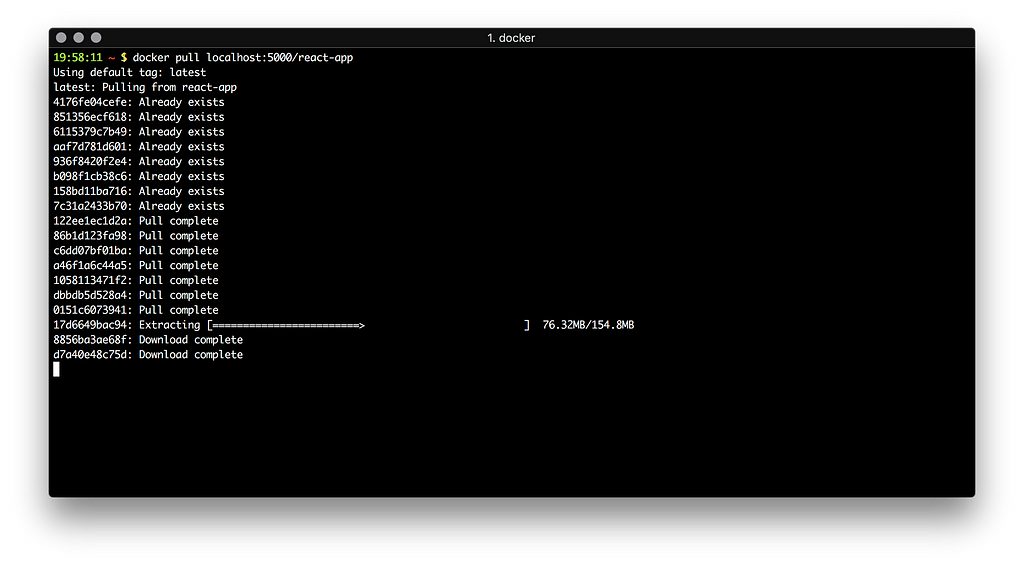
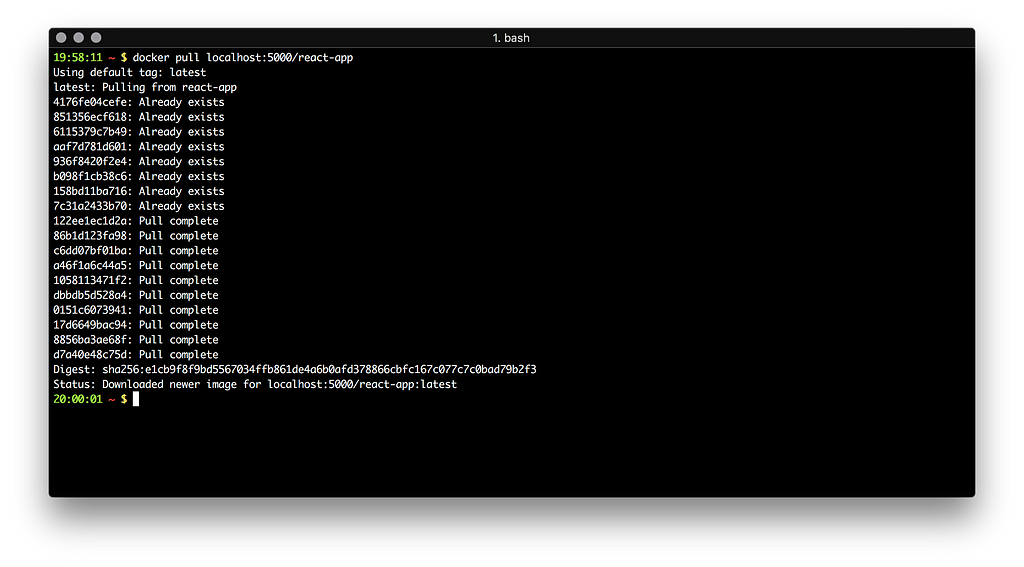
Now we can check that our image stored in our registry. Run command:
docker pull localhost:5000/react-app
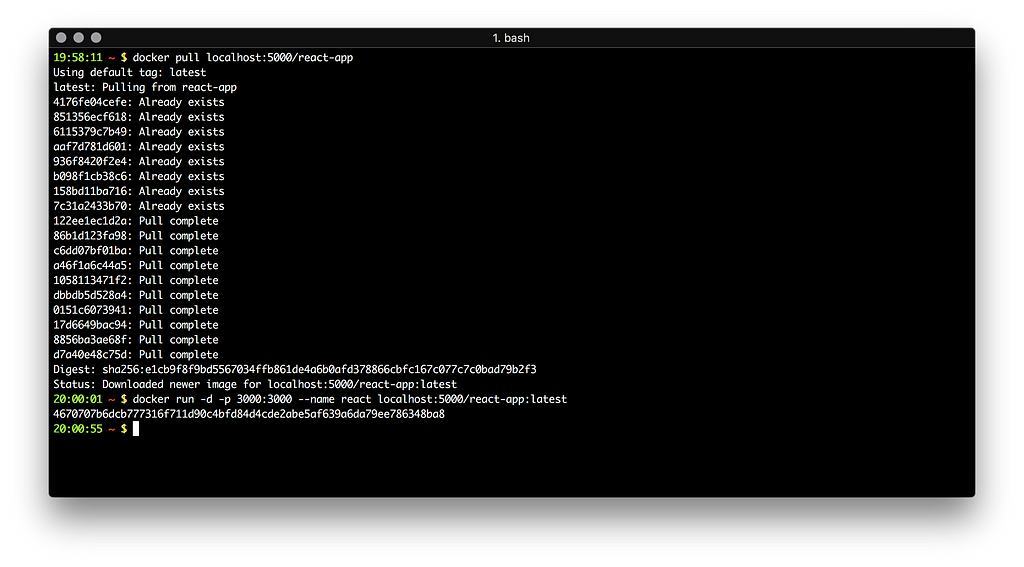
Now you can run this image on production server.
In this article I created docker compose file for running Jenkins and Docker registry. I created Jenkinsfile and Dockerfile for testing and releasing our app.
In next articles I’ll show how to use SSR, modular structure, webpack optimization, chaos monkey, testing and code coverage…
Continuous delivery of react app with Jenkins and Docker was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.