Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Click the image to go to the project’s repository.
Click the image to go to the project’s repository.
The shift from desktop to web applications, along with the rapid growth of browser-based applications has made a lot of fresh developers pick JavaScript as their programming language of choice. While JavaScript has a library, module or framework for pretty much everything, it can easily create a situation where one gets overwhelmed by the sheer amount of information being thrown their way.
Apart from that, no developer can claim they have mastered a programming language and start creating something complex and beautiful without an understanding of the fundamentals. While resources like MDN are great for looking up the specifics of methods and APIs, they are oftentimes difficult to navigate and don’t show off that many interesting ways to apply the knowledge they provide.
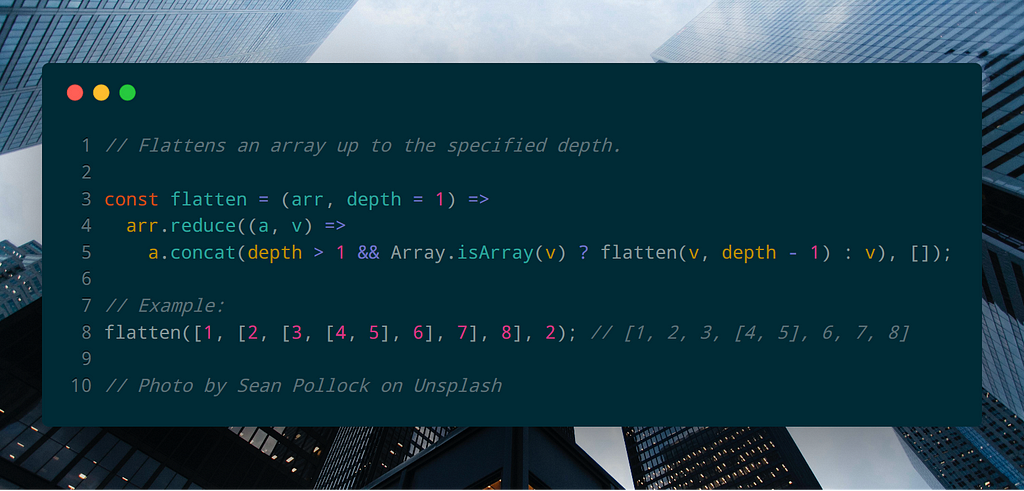
 One of the most popular snippets on 30 seconds of code.
One of the most popular snippets on 30 seconds of code.
Developers can be left struggling between reference material and pre-built libraries with their own methods, APIs and quirks, without really learning a whole lot in the process. The best way to remedy this issue is to create and share quality learning resources and engage the community in their development. I started a project around this idea a few months back and it has been a wonderful learning experience even for someone with intermediate experience like me.
The premise
When I started 30 seconds of code, I wanted to create a place where I could keep a handful of snippets I found myself writing over and over again. The idea was to document the code in a short, user-friendly format and keep everything organized, so that I could then find code I needed often and share snippets with friends.
Fast forward 5 months and what started out as a tiny collection of about 30 snippets now has over 300 snippets for all sorts of web applications. The community and the team that was born from it has worked hard to deliver quality content that can be of use to anyone no matter their skill level and environment.
The structure
The repository was inspired by the Awesome List movement and that’s quite obvious in the design of the README. There’s an extensive menu at the top with categories and links to each snippet and then there’s a list of all the snippets that the community has produced.
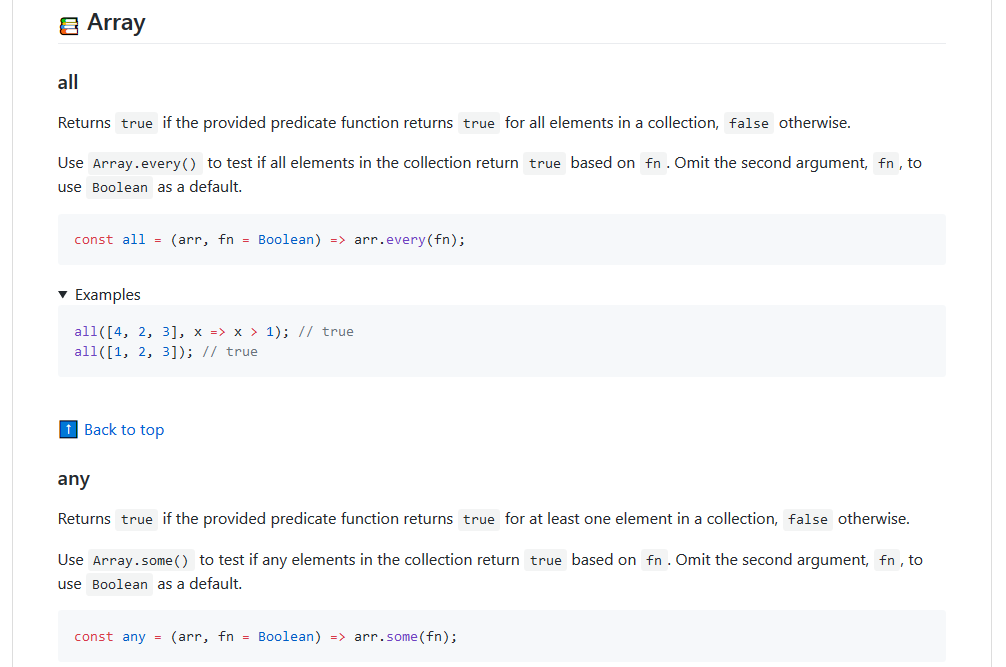
 README is built around simplicity and allows for quick browsing.
README is built around simplicity and allows for quick browsing.
Snippet structure is rather simple consisting of a title and short description of what the code does, followed by an explanation of the code, the code itself and some examples, which are conveniently collapsed to let you scroll faster if you are just browsing.
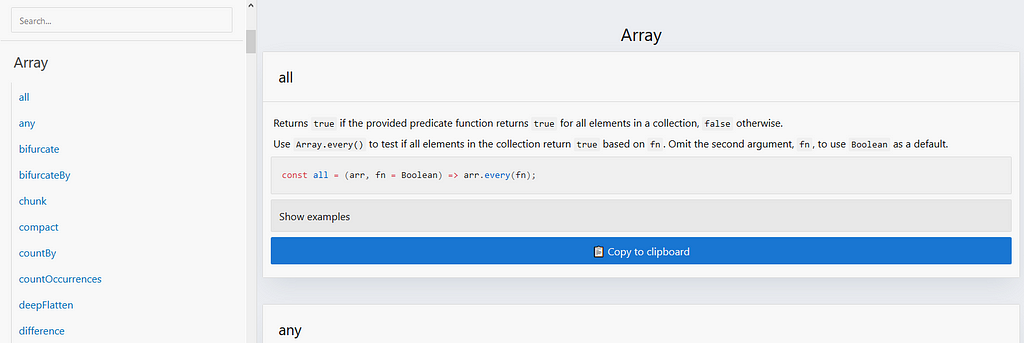
So far so good, but there’s a lot more to the project and most of those features are only available on the project’s website. Snippets of the day are picked daily by an automated process, there’s a page especially for beginners, an archive of more niche snippets and, most importantly, a tag-based search system that allows you to find the snippets you want a lot faster than looking for them on the repository. If you want to quickly grab some code and be on your merry way, it also supports one-click copying to clipboard.
 Website is packed with features that enhance your learning and browsing experience.Learning in a community environment
Website is packed with features that enhance your learning and browsing experience.Learning in a community environment
30 seconds of code has grown a lot more than I ever expected it to and the community built around it is phenomenal. Not only do they contribute consistently and extend the codebase by adding useful snippets, but they also help newcomers learn and understand why things are implemented the way they are and engage in meaningful discussion of the issues that arise.
In my opinion, it’s a really worthwhile place for a fresh web developer to start, as there are always new things to learn, questions to ask and snippets to add in an effort to provide a truly complete developer’s guide that goes in-depth without tiring the casual reader.
If all of this sounds interesting to you, I suggest you visit the repository and start learning (maybe give it a star, too) or head over to the website for an enhanced learning experience. Be sure to like and follow our Facebook page for snippets shared daily or join us on Gitter if you want to engage in the conversation. Thanks for reading!
Learn some useful JavaScript tricks with 30 seconds of code was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.