Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
The CSS overflow property specifies what to do in the case the content is too large to fit in the container box. It specifies if a scrollbar should appear, or if the content gets clipped.
The overflow property is a shorthand for overflow-x and overflow-y. The overflow-x property specifies handling the overflow in the horizontal direction, while overflow-y specifies handling the overflow in the vertical direction.
When learning about this, it is useful to know a little something more about positioning.
Values
The overflow property can have different values:
- Visible — content can be rendered outside of the box,
- Hidden — content gets clipped and no scrollbars are shown,
- Scroll — content gets clipped and necessary scrollbars are shown,
- Auto — the browser determines how it will handle the content, it can vary from browser to browser, but generally, scrollbars appear as required.
The overflow property applies only to the block, inline-block and table elements.
Syntax
The following syntax is used for defining the overflow property:
div { overflow: hidden; }Examples
Now, let’s back this theory up with some examples. When working with text, it should have a proper formatting.
HTML
<div> <p>Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.</p></div>
CSS
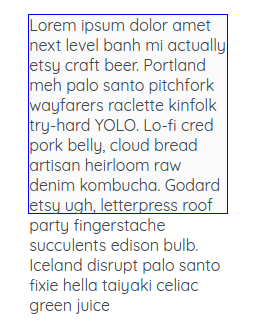
div { height: 200px; width: 200px; border: solid thin blue; background-color: #fafafa; overflow: visible;}In the example above, I have set the overflow to visible and the content spills outside of the containing box.
HTML
<div> <p>Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.</p></div>
CSS
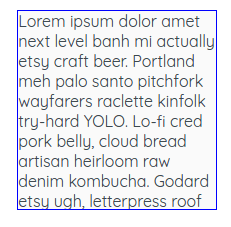
div { height: 200px; width: 200px; border: solid thin blue; background-color: #fafafa; overflow: hidden;}In the second example, I have set the overflow property to hidden. The content is clipped and no scrollbars are visible.
HTML
<div> <p>Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.</p></div>
CSS
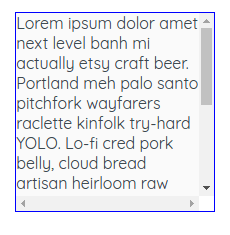
div { height: 200px; width: 200px; border: solid thin blue; background-color: #fafafa; overflow: scroll;}In the third example, I have set the overflow property to scroll. In this case, the content spills outside the container, and the scrollbars appear.
HTML
<div> <p>Lorem ipsum dolor amet next level banh mi actually etsy craft beer. Portland meh palo santo pitchfork wayfarers raclette kinfolk try-hard YOLO. Lo-fi cred pork belly, cloud bread artisan heirloom raw denim kombucha. Godard etsy ugh, letterpress roof party fingerstache succulents edison bulb. Iceland disrupt palo santo fixie hella taiyaki celiac green juice.</p></div>
CSS
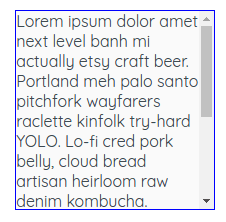
div { height: 200px; width: 200px; border: solid thin blue; background-color: #fafafa; overflow-y: scroll; overflow-x: hidden;}Finally, you can see the usage of the overflow-y property. You see only the vertical scrollbar is visible, while the horizontal scrollbar is hidden.
In this short tutorial, I have explained the overflow property. Hopefully, it will be of any help when you start your next project.
Thank you for reading!
Originally published at kolosek.com on May 7, 2018.
The Guide to CSS Overflow Property was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.