Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Get started with React Native in lightning speed.
Check out this FREE guide.
React Native is the future. This weekend at Zonder we are launching our mobile app for iOS and Android and I have been blown away at the speed of development to get there. That is due in no small part to our amazing team but also to this phenomenal framework. Today we’re going to walk through a very introductory course that shows how you can get your app up and running in an afternoon.
https://facebook.github.io/react-native/docs/getting-started.html
The react-native docs are the best place to get an overview of this process but I’ll be diving into more detail to make it even easier to get going.
// note I am using macOS and iOS as my environments, the project that we build will still be an Android project but it will require some extra work to get started outlined here
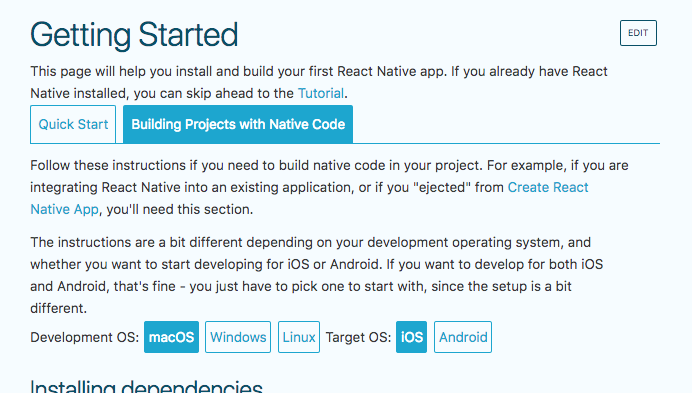
We will be following the “Building Projects with Native Code” tab as it is a better long term solution if you want to build your app on a device or upload it to the app store.
 Select building projects with native code tab
Select building projects with native code tab
You can still do this with create-react-native-app but you will need to run npm run eject at some point which is irreversible and a little tricky so this is a better road to go down IMHO.
Firstly you’ll need to install or upgrade node( if you’re running < V6) . To check your node version run:
node -v
If node is missing or less than v6.0.0 run:
brew install node
If you are getting an error to the tune of “brew not recognized” or something to the effect of homebrew being not installed then you have not installed homebrew, run this command to install it.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
And then install watchman too.
brew install watchman
The next step is to run:
npm install -g react-native-cli
which, surprise surprise, installs the react-native-cli, you will also need Xcode and the most recent version of the command line tools installed.
The fun bit
Now that we have all of our foundations laid it’s time to launch our app. To do this create a project in a suitable directory.
react-native init AwesomeProject
cd AwesomeProject
and
react-native run-ios
This will launch a pretty lengthy build process, but don’t worry you won’t have to go through this every time you start a new project. The other thing to be aware of is that a launch packager will launch in a new terminal window, at some point after you run the above command. If you ever run into issues where your app is stuck on the loading screen this is a great place to look for errors that may be causing this.
Your app should be up and running and ready to build on top of, which we’ll be looking into next week.
Thanks for your attention, it’s the most valuable thing you can give anyone. The hardest thing about writing these posts is often getting started, so any suggestions/requests for topics would be appreciated! I also welcome feedback on previous posts.
If you liked what you have read here and would like to hear more from me please feel free to sign up for my e-mail list on my personal site here, or at the very least…
 https://www.youtube.com/watch?v=DdCYMvaUcrAResources
https://www.youtube.com/watch?v=DdCYMvaUcrAResources
The 15 Saddest Moments of Jeb Bush's Presidential Campaign
Get started with React Native in lightning speed. was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
