Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Are you a fan of making lots and lots of lists? Neither am I. But, here I am not talking about chore or shopping lists. I am talking about ordered and unordered lists that are inevitable when making modern websites and apps.
As mentioned, when creating lists in HTML and CSS, there are two types: ordered and unordered.
In the case of ordered lists numeration is present. On the other hand, in case of unordered lists, no numeration is present, that is why a common name for this type of lists is bulleted lists.
When using lists, it is important to format the text properly.
The focus of this article will be on unordered lists, and the types and properties of bullets.
The unordered list uses the <ul></ul> tag. Let’s see a simple example.
HTML
<ul> <li>First item</li> <li>Second item</li> <li>Third item</li><ul>
The Type Attribute
The type attribute can be used to determine which type of bullet will be used on the list. This attribute can consist of three different values:
Bullet type can be set on either the <ul></ul> or <li></li> element, which means you can set the style on the overall list, or style each list item individually.
A good thing to know is which font size to use when making lists.
Bullet Style
For changing the bullet style, two properties can be used. The list-style-type property or the list-style. The difference is by using the second one, you can change multiple properties at the same time. But I’ll get to that later.
CSS
.ul { list-style-type: square;}Here you can see the list style set to square.
Using a Custom Image
With the power of CSS, it is possible to use a custom image as a bullet. Usually, it is a simple small icon. For this purpose, I am going to use list-style-image.
CSS
ul { list-style-image: url(‘images/sample-bullet.png’);}Bullet Position
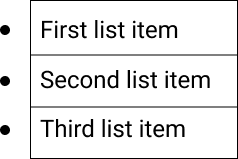
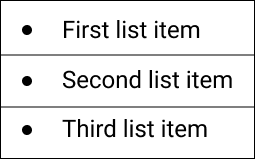
You can also set the position of the bullets by using the list-style-position property. It can have two values: outside and inside.
CSS
ul { list-style-position: outside;}CSS
ul { list-style-position: inside;}The first image shows the value set to outside, and the second one has the value set to inside.
When setting the value to outside it means the bullet will be outside the list item. And, when setting the value to inside, the bullet will be inside the list item.
Don’t forget to give the lists some styling.
If this type of styling isn’t enough, you can change the color of the bullets.
Combining the Properties
As I’ve mentioned before, you can combine multiple properties by setting list-style.
CSS
ul { list-style: square inside url("element.gif");}With this shorthand you are simultaneously setting list-style-type, list-style-position and list-style-image.
Lists are used very often when developing websites and apps, so you should always know how to style them. I hope this brief explanation will help in your projects.
Thank you for reading!
Originally published at kolosek.com on April 19, 2018.
Let’s Talk About Bullets: CSS Bullet Style was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.