Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Ah, another beautiful spring morning in Helsinki. The birds are singing, the drunks are leaving the bars, and I have given myself 30 minutes to write an appallingly ugly hack to get fenced code tabs working in mkdocs material.
I made this hack because there seem to be several people that really need the feature and yet no one has stepped up to do anything about it. The hack is provisional — I’m sure there are 100s of cleaner ways to do it, but this gets the job done!
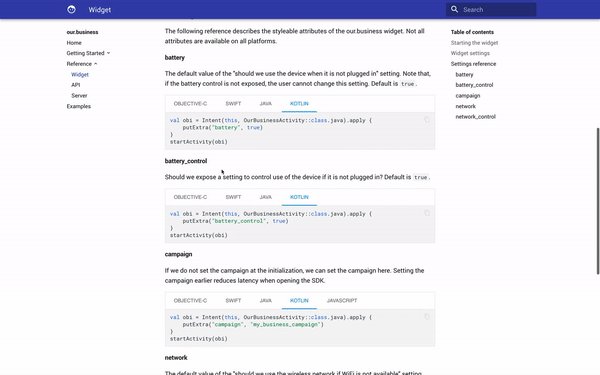
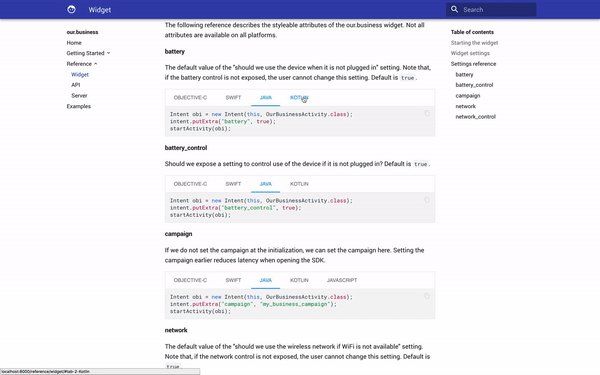
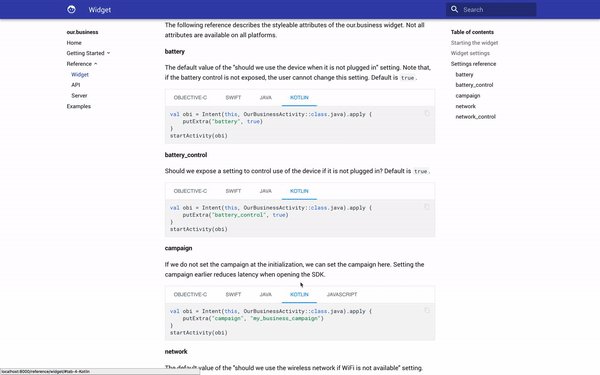
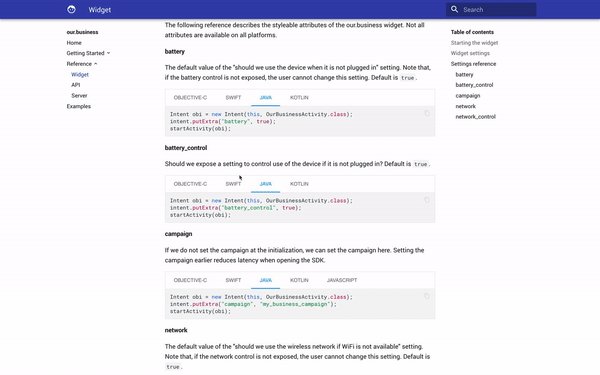
First, I grabbed markdown-fenced-code-tabs, which more or less works in several mkdocs themes but fails in mkdocs material.
Scouring the internet for how to fix this, I found a promising lead on this GitHub issue. So the CSS styling works, but when one clicks on the tabs, nothing happens. Digging into the HTML, I realized that all of the aria stuff doesn’t work for reasons beyond my understanding.
Nothing that a quick JavaScript hack can’t fix…
First, in your mkdocs.yml, add:
extra_javascript: - javascript/tabhack.js
Then, swallow your pride and include:
And there you go!
Fun times, fun times…
Fenced code tabs in mkdocs material was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.