Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
GraphQL and its ecosystem are awesome and Apollo makes using it a pleasure. If you are writing a javascript application today I can’t stress enough how much simpler these two technologies will make that process.
Apollo has recently moved away from Redux and released there own mechanism to help you store local state in their cache. I’m really excited about this move and believe that this will further simplify the process of frontend development. However it does add complexity in the fact that there not many resources or third party library support out there for apollo-link-state yet. This tutorial aims to help change that. 😀
By the end of this tutorial you will have:
- Setup a React project using create-react-app
- Used apollo-link-state to store and query for information
- Written some stateless components with help from recompose
Special thanks to Peggy Rayzis and the Apollo team for all the awesome work and communication that has been going out around this product.See her Future of State Management post to see what initially brought we over to this technology
Getting Setup
Before you start
Please make sure you have the following installed and/or ready to go:
- Node
- Npm
- Yarn
Initialize the project
First before we can dive into Apollo we need a React App to use it with so lets create a React project called link_state_demo using create-react-app.
# Download Create React Appyarn global add create-react-app
# Use it to create a React Projectcreate-react-app link_state_demo
# Navigate to the projectcd link_state_demo
Add Additional Dependencies
Next we want to add apollo, apollo-link-state, recompose and lodash among other supporting libraries.
yarn add apollo-boost apollo-client-preset apollo-link-state react-apollo graphql-tag graphql lodash recompose
Kick it off!
It’s that simple now we can just start our dev server and go!
yarn start
You should now be able to navigate to localhost:3000 and see your application running.
 create-react-app running out of the box
create-react-app running out of the box
Modify App.js to be Stateless
Optional!
I prefer to write my components using React’s stateless components because I believe It helps to simplify my code by:
- Reducing boilerplate
- Increasing Readability
- Discouraging lifecycle methods
- Encouraging a health separation between UI and Application Logic
Though these are opinions and not required for using this demo!
To change over to using stateless components is as easy as copying the code below to your app.js file:
Setup the Apollo Client
To begin we will have to set up our Apollo client. This is fairly simple and will involve the modification of one existing file and the creation on another.
Setup the ApolloProvider
Open index.js and wrap <App/> in Apollo’s ApolloProvider.
Setup the ApolloClient
Create a new file named Client.js and initialize the cache and the ApolloClient
Setup State logic that will support a To-Do List
(A To-Do List Demo! How Original!)
Now that we have the Apollo Client setup it’s time to begin adding the methods, queries and components that will allow us store and modify local state in the Apollo Cache.
Add apollo-link-state to Client.js
Below you’ll find an updated Client.js which fully implements all the necessary tools to use apollo-link-state to handle Todo list state. However before you dive into it you should understand what the sections do:
Defaults
The default values that our local cache falls back to when the application loads.
GraphQL
This section houses the GraphQL queries which are used in the following ways:
- Finding data from the cache
- Finding where to insert data into the cache
There are a few differences to pay attention to:
The @client decorator
This is what tells Apollo that these queries target the local cache.
Query vs Mutation
The query keyword in the @client context does exactly what you expect, it looks for the data in the cache and returns it.
However the mutation keyword tells us that it needs to modify something in the cache. To do this the mutation looks for an identically named function in the resolvers object we pass into CreateClientStore which we define further down.
Cache Mutations
These are the functions that are called by our mutation queries. They are given the parameters sent to the query and an instance of the cache with the intention that we use these to update the state held inside.
Store
This is where we tie together our cache, client state, defaults, resolvers and the Apollo Client to give the ApolloProvider the ability to store state using apollo-link-state.
Helpers
Here we’ve created a Higher Order Component to help give a child component access to the functions needed to interact with the state mechanism we’ve just setup.
What this all looks like
Setup the TodoList Component
Next we need to actually use the queries we defined above. To do this we are going to create a basic To Do List that lets us add items to a list and clear the list.
Create TodoList.js
Add TodoList to our App
We then just need to add the TodoList to our App container and it should be good to go.
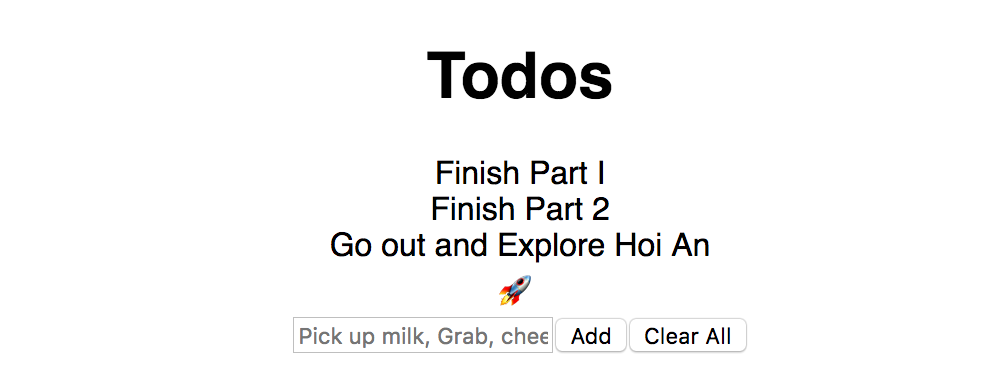
What it should look like
Navigating back to localhost:3000 you should see:
And thats it! You’re now storing state locally using apollo-link-state
Wrap up
Simple solutions and simple architectures lead to a better and more stable systems in the long run. While GraphQL has helped to simplify query logic the Apollo Team has been doing an equal amount of work to simplify the rest. Because of this I’m happy to include these two technologies where ever I can.
In this specific case apollo-link-state has proved to be a valid alternative to Redux and has saved me from:
- Adding another technology and paradigm
- Splitting my state into multiple locations
- Adding more that one method to get application state.
The only caveat so far is that Link State lacks some tooling and third party library support that the Redux community enjoys, but I believe that is a very small and very temporary issue.
Coming up next
We dive into how to set up apollo-link-state for success when handling Nadditional stores.
Setting up apollo-link-state for Multiple Stores
🧞 This demo is open source! you can find it here on github:
Storing Local State in React with apollo-link-state was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.