Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
This is a continuation of this post, which contains some awesome quick shortcuts for using you mac and the terminal. In this second part we’re gonna be looking at using the Chrome browser and Atom.
CHROME
There are a lot of other great web browsers out there, but Chrome seems to be the most popular because of its user friendliness and the dev tools that it allows developers to use.
Moar Tabs, Less Tabs, Tabs Galore! — One of the most common behaviours of the 2010+ user is that we love to have loooots of tabs open. I used to open loads of tabs too, mainly with the intention of ‘saving them’ for later to read but found that in the end it was just wishful thinking and that would just almost always never happen.
 Saving our 100 tabs for “later”
Saving our 100 tabs for “later”
Anyways, open a new tab up with Apple + T, and close one with Apple + W. Didn’t mean to close that one? Save your mistake with Apple + Shift + T! Alternatively, you can Apple + Y to go to a new tab with your history on it and find a page you previously went to.
Back and Forth — One of the things I like about using keyboard shortcuts is the fact that you get an actual physical response of the key being pressed as confirmation. With the mouse clicking on the GUI buttons, you just don’t get that confirmation, like sometimes I’ll try and click back or forward and nothing would happen, and I would question whether I clicked the location properly or not, especially is there is lag or a delayed response. Press Apple + [ or Apple + Left Arrow to back to previous page, and conversely Apple + ] or Apple + Right Arrow to go forward.
 Quick navigation with opening and closing and switching tabs
Quick navigation with opening and closing and switching tabs
Quick flick to a tab by using Apple + [number]. This will make you go to that tab, as long as its between 1 and the 9th tab. I’m not sure how to shortcut more tabs then that. You can move forward between tabs with Control + Tab and back with Control + Shift+ Tab but with Macs I think this rarely used as all three buttons are on the left side making it very awkward to press together.
For the Developers! — Did you know that you have a Javascript ‘terminal’ in every Chrome browser? Just hit Apple + Alt + J to bring it up. You can var hello = "hello world"; hello; => "hello world" to your heart's content. I've used this console so much especially when looking something up I can try it out straight away.
 Open the Javascript console for a quick and easy sandbox right there in your web browser!
Open the Javascript console for a quick and easy sandbox right there in your web browser!
Use Apple + Alt + I to bring up the elements console. This is every front end developer’s dream! Here, it allows you to play around with the HTML on the page, as well as the css styling. When your in this mode you can hit Apple + Shift + C to go into inspect mode to allow you to point to any element on the page to inspect it.
Reload with Apple + R and hard reload with Apple + Shift + R to see your work in action.
ATOM
Atom is by far the most popular IDE text editor for developers to use. Atom has a lot of helpful shortcuts to speed up your efficiency in your projects. One of the coolest things about Atom is that you can download packages to it which will have different features to help you. I’ll start out with some packages that I find are must haves for me when programming;
INSTALLING PACKAGES
To install a package go to Atom/preferences (or Apple + ,) and click on the install tab. Then write down the name of the package into the search box, and then click the install button.
Atom Prettier (‘atom-prettier’) — This is to help you with your linting errors. Linting is to do with how your code format is written, making sure all your whitespaces are correct and brackets are matching.
Bracket Highlighting ‘(atom-bracket-highlight’) — This package helps highlight the matching bracket to your code, making it easier to see which ones are matching to which. You can press Control + M to toggle your curser to the matching bracket.
 Puts boxes around matching brackets, use Control + M to toggle the curser between them
Puts boxes around matching brackets, use Control + M to toggle the curser between them
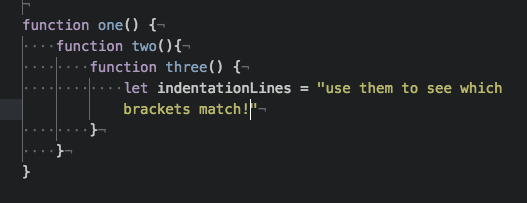
It also a good idea to show the indent line which will help you see matching brackets. Go to Atom/preferences or Apple + , the editor tab, then scroll down and click the ‘show indent guide’ option to turn it on.
 Indent guides help you see which brackets are matching
Indent guides help you see which brackets are matching
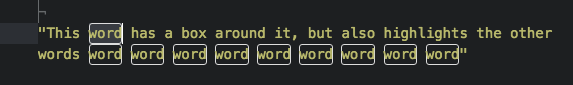
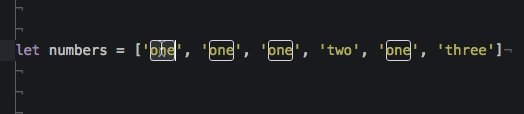
Hightlight Selected (‘highlight-selected’) — Puts a nice square around the word that you have highlighted, as well as highlights all the other words that are the same.
 Highlights a word, and all other matching ones automatically
Highlights a word, and all other matching ones automatically
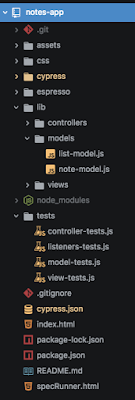
File Icons (‘file-icons’) — Adds nice icons for your file types in the directory tree.
 Awesome automatic recognition of icons for easy reading!
Awesome automatic recognition of icons for easy reading!
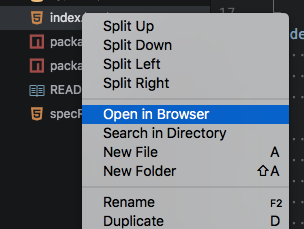
Open in Browser (‘open-in-browser’) — Adds an option to be able to open your HTML files in your browser when right clicking your file in the tree directory. For some reason this feature isn’t in Atom for some strange reason, as it seems to be something that would be really useful. However, such is the open source way of Atom, people can just create packages for these things so it becomes a thing!
 Why is this feature not part of Atom by default?
Why is this feature not part of Atom by default?
THE ATOM SHORTCUTS
Some of these shortcuts I found are so useful, that I was just crazy annoyed that I didn’t know about them because I’m sure they would have saved tons of time, especially when copy and pasting stuff repetitively!
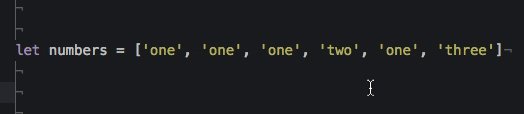
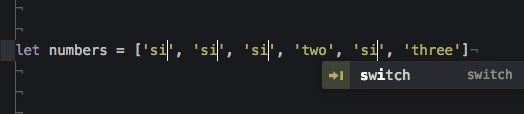
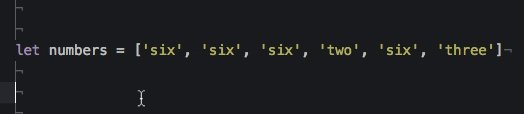
Multiple Curser Editing [Apple + D] — Double click a word to highlight it, then press Apple + D to highlight the next instance of that same word below it, repeat to highlight more words below. Then delete it or edit as needed. This creates multiple instances of cursers in those locations so that you can edit multiple places at the same time. Clicking Apple + Click will let you add cursers to where you click.
 Apple + D creates new cursors at the matching word highlighted
Apple + D creates new cursors at the matching word highlighted
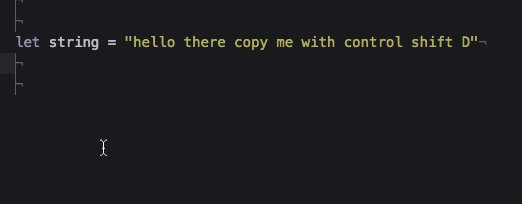
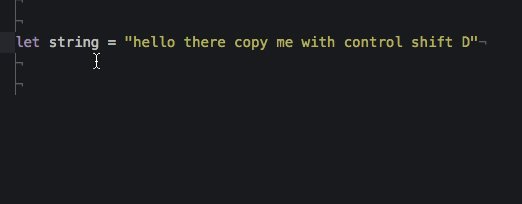
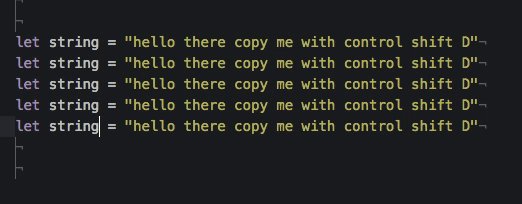
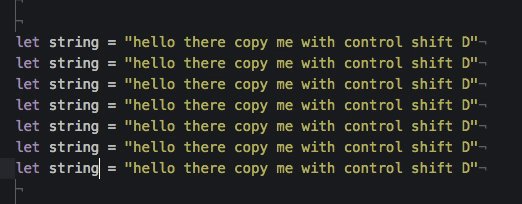
Copy It All! [Apple + Shift + D] — Highlight what you wanna copy, and hit Apple + Shift + D and it’ll copy and paste it below it! It will also copy the line/paragraph where the curser is, without any highlighting needed at all.
 Apple + Shift + D copies and pastes a line underneath it
Apple + Shift + D copies and pastes a line underneath it
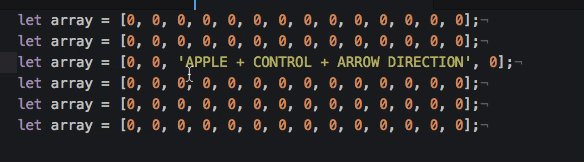
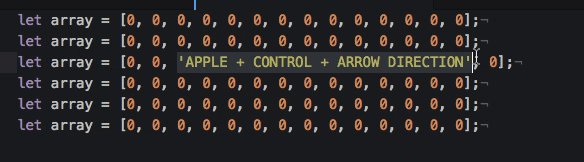
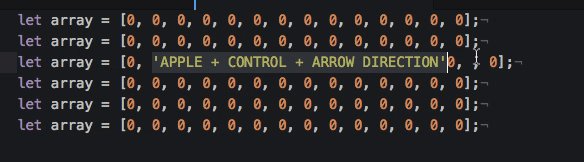
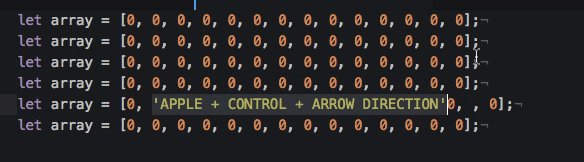
Move It! [Apple + Control + Arrow Direction] — Did you know you can move stuff up/down/left/right without needing to cut and copy? This is crazy useful when moving code around, and can help with debugging to understand what is happening.
 Apple + Control + Arrow Direction moves the highlighted text in that direction
Apple + Control + Arrow Direction moves the highlighted text in that direction
Find It All! [Apple + Shift + F] — Most people know that Apple + F can help you find things on the page, but sometimes you may want to find something over multiple pages. That’s what [Apple + Shift + F] is great for. This makes renaming all your variables/functions or simply finding them over multiple files easier.
Hide/View File Tree [Apple + ] — You can hide the file tree on the side using this shortcut for more coding space.
CUSTOM SHORTCUTS
Two shortcuts I wanted to create was for making one for the ‘open-in-browser’ package above, and another for toggling the markdown preview to see what my .md files would look like.
To do this, go to Atom/Preferences or Apple + ., then the keyBindings tab. I typed in open-in-browser, copied the icon into the keymap file as suggested. When you paste it in, it looks like this. Restart Atom and it should be done.
I set mine to Apple + Shift + O for open in browser because its easy to remember. Your curser has to be in the HTML file for it to work tho.
Similarly I set the markdown preview toggle to be Apple + Shift + M.
 My own custom created shortcut that toggles the Markdown preview
My own custom created shortcut that toggles the Markdown preview
Ok, I think I’m shortcutted out! There’s probably more that I’ve forgotten. If you guys have any good ones add it in the comments below! I hope this will make you a more efficient developer!
Become The Shortcut Master — Chrome and Atom (Part 2) was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
