Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
With the advancement of swift and the changes it brings on by providing great power to extensions. Developers have started to put more focus on extension instead of subclassing for most of the cases.
This tutorial is not for discussing when to use extension or subclass or the pros/cons of any of these. This blog is more focussed on UIView extension and showing how it can help and make our life easy with different type of use case.
1. Add IBInspectable
If you are not familiar with `IBInspectable`, you can go through this WWDC video showing the use and power of this keyword https://developer.apple.com/videos/play/wwdc2015/407/
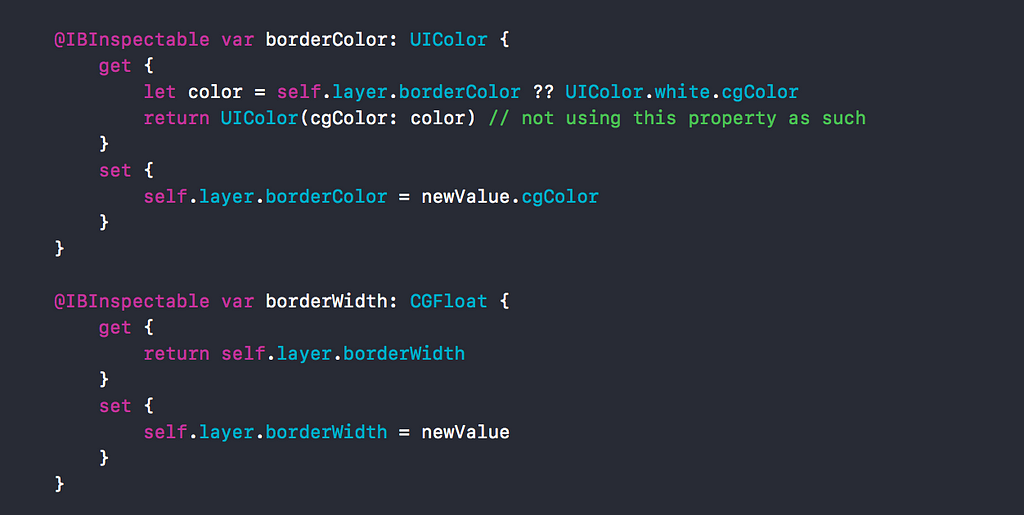
With that being said, now we know what IBInspectable is and how it can be used, but we are not gonna subclass any UIView and add this properties in there, rather we will see how this can be added in an extension to be able to use in any UIView subclass instance without any extra lines of code.
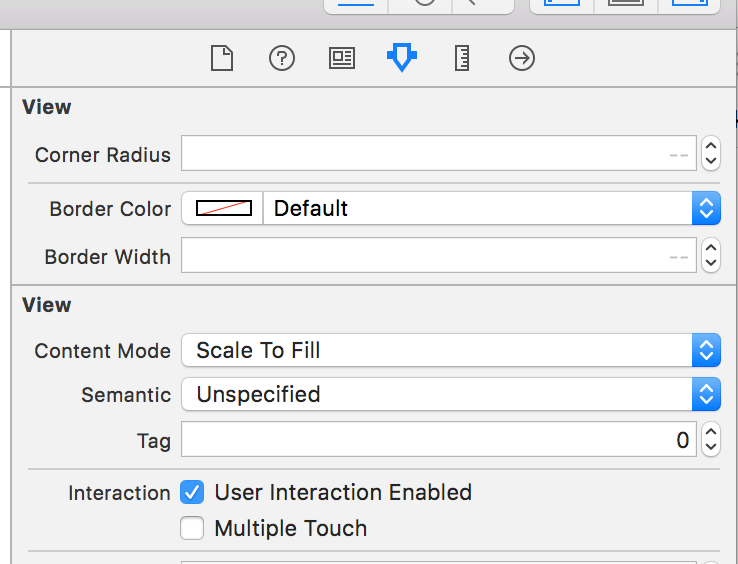
As you can see this code snippet shows changes we are doing on view’s layer properties by wrapping them in IBInspectable.
After adding this to our UIView Extensions, we can easily use them to any subclass of UIView from storyboard/Nib itself.
 This is how it will look in your storyboard/nib files.
This is how it will look in your storyboard/nib files.
So in short we add this to UIView extensions at one place and do not have to deal with layer interaction in code anymore.
2. Reusable UI Params
Nearly every app has some common ui styling to be used at most of places inside app there by ensuring same theme, familiarity to user.These changes could be corner radius, applying shadow, applying border and combination of all these.I had this type of requirement and do not want to copy/paste or make any subclass to deal with this situation, again this seems a good use of extension.
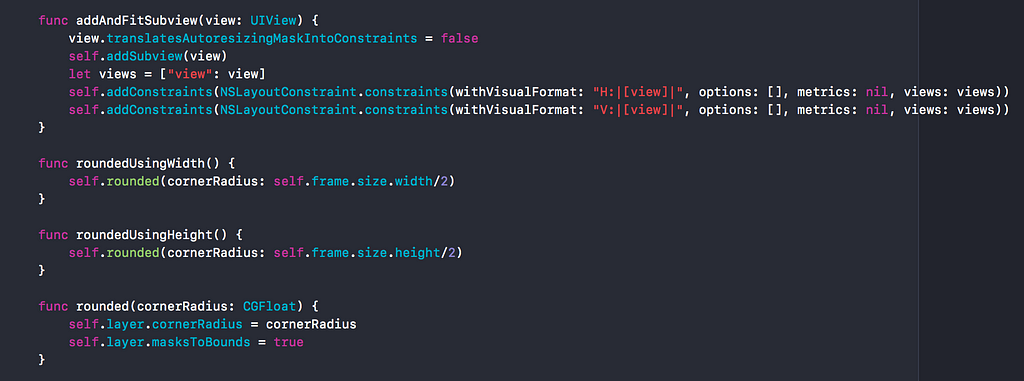
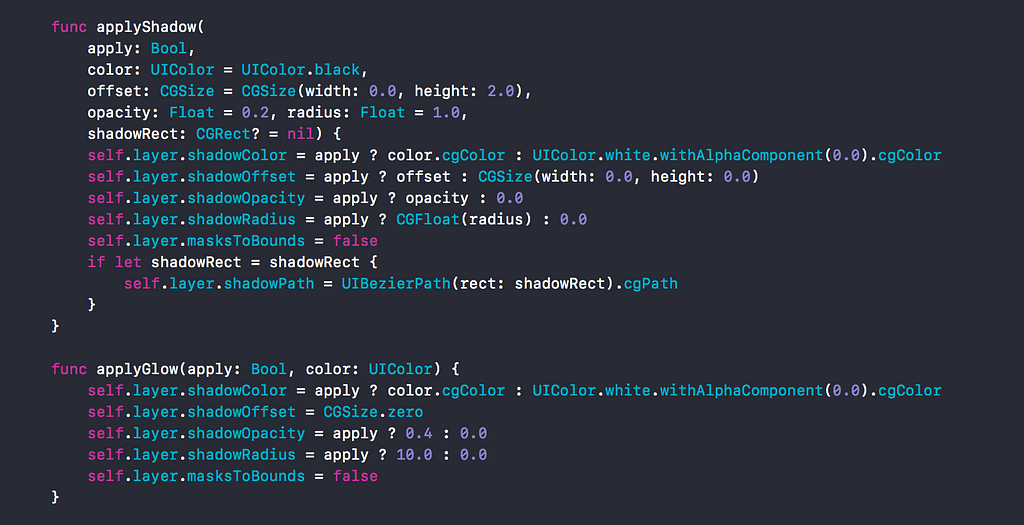
Following you can see some methods added in extension wrapping all those changes at one place, again in code we do not have to deal with layer level changes or add boiler plate code again and again.

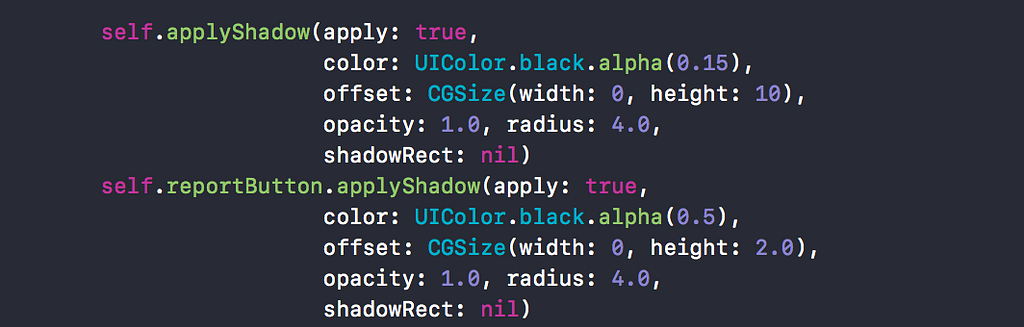
 Applying shadow function to UIButton and UIView instance.
Applying shadow function to UIButton and UIView instance.
As you can see above, now this can be used to any UIView instance easily and in a convenient way. (If you have all properties same for most of your views, you can further wrapped this in another helper methods, this is what applyGlow does above. Again this is as per use case)
3. Other helper methods
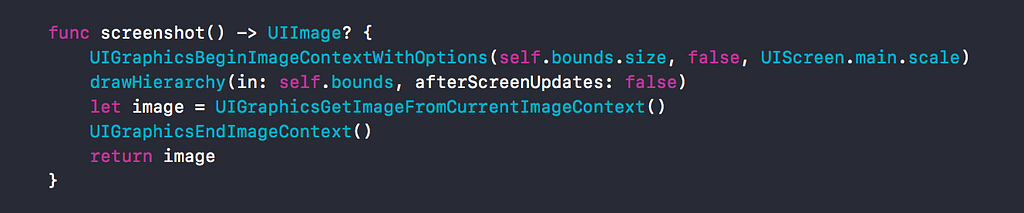
Other than methods to update/render View elements, extension can also handle utility methods like below:
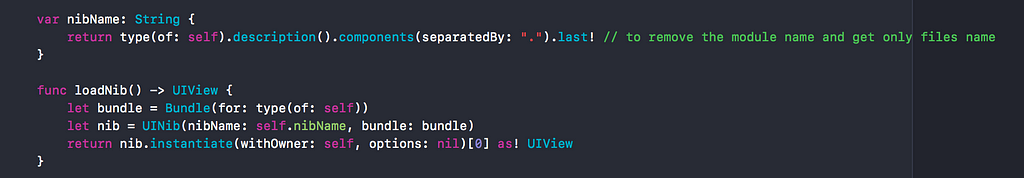
Standard way to have a custom view with separate xib is to have same name for both of them. This coupling can be utilise to extract the view easily. Below you can see custom method added to return the view for a particular UIView subclass.
Lets suppose we have a UIView subclass named InputView` with separate xib having first view with class as InputView. Now if we have above method added in extension we just have to use following code to get the required view.
let view = InputView().loadNib()
6. Saving State:
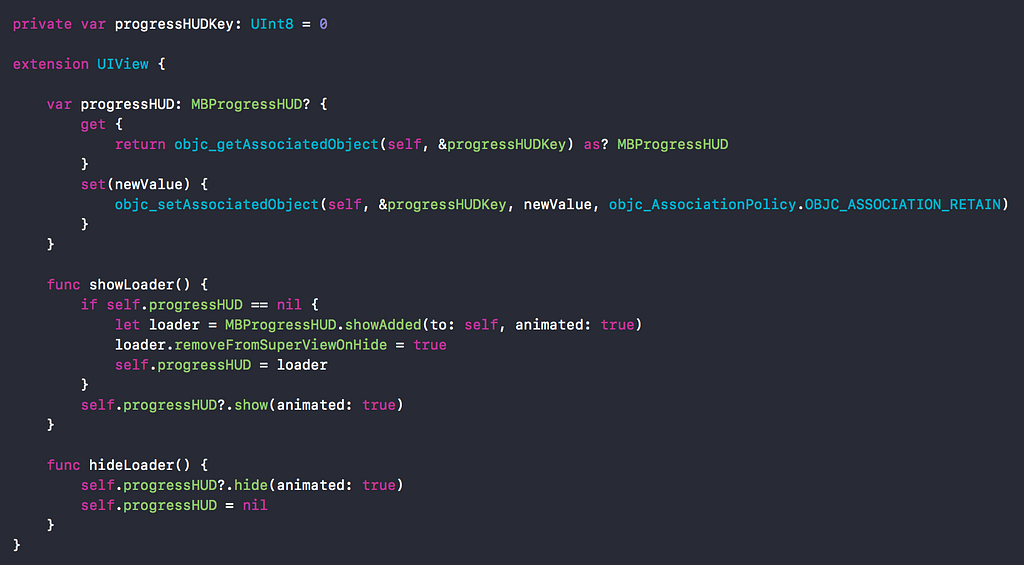
Lets see how saving some state in extension helps us in providing some great functionality.
Some may not agree with this implementation but just adding it so that you can check and provide me with your feedback (its working fine and being very useful to me till now). Following code can be used to toggle loader visibility on any subclass of UIView.
As you can see above, MBProgressHUD is being used for showing loader through out app. These two methods are added in UIView extension. One thing to notice in here is, we can not save properties in extension so `objc_getAssociatedObject` has been used in here.
Benefit of above approach is:
- Since loader handling is done at one place only, loader can be easily updated if need be.
- Methods present on all UIView Subclass to toggle loader whether it is UIButton, UIView, UILabel etc.
closeButton.showLoader()closeButton.hideLoader()
As mentioned in starting, this is to show different way UIView extension can be used and just giving some example as used by me. You can add more methods as per your requirement.
Gist of the above code can be found in here.
Let me know if you find any more use case and how it helps you in defining your UIView extensions :)
If you have any questions or want some additions/modifications in the code or you have any feedback, please mention in the comments below.
Thanks for reading!
UIView Extension was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.