Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Think twice, cut once.
A paradigm that has guided software engineers and developers over the years. Planning and thinking things out before beginning to code helps make development a lot easier and helps with developing more accurate software at the end of the construction process.
However not everything is dealt with, as some bugs still get to pass through the firewall. Getting to correct errors after development is a lot more difficult, this is why I have decided to write an article to tackle this issue.
There are lots of tools out there to help make development easy, increase productivity and increase the robustness of our software. But we are going to take a look at a couple of testing and debugging tools. Each one of them very powerful in their rights when used to their strengths.
The tools include:
- Jest
- Mocha
- Cypress.io
- Chrome Dev Tools
- Redux Dev Tools
Lets‘s take a look at these beautiful testing and debugging tools.
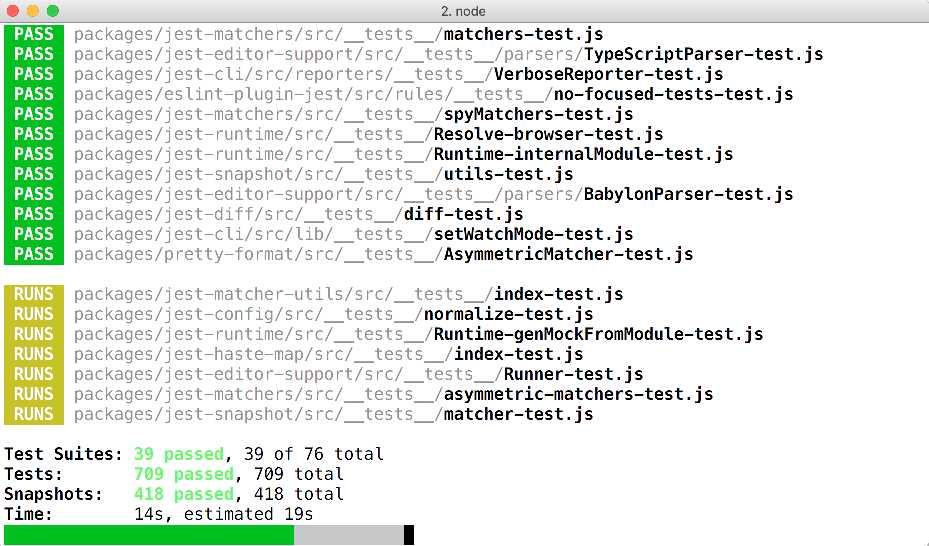
Jest
Version 22.4.1 / 16 883 GitHub ★ / 2 Dependencies
Jest is a popular testing tool maintained by Facebook and used majorly in the testing of React applications.
It is a very simple and easy to use framework, as all it does it to checkout and test the required files and displays the results of the test.
As with almost everything handled by Facebook, Jest comes with tons of features to make testing easier for every developer.
Jest supports asynchronous testing which means more can be done in less time as tests are run as parallel processes.
Jest also allows for the mocking of objects in testfiles with such as function and timer mocking features.
You can also get to carryout snapshot tests when working with Jest on React applications, so you can very easily know the change that caused a failure.
Those are some of the lovely features of this amazing framework. Others include code coverage support, ability to integrate completely with other libraries, test isolation and so much more.
Jest is easily installed and setup thanks to the npm tool:
You can install locally using:
npm install --save-dev jest
You can also install globally using:
npm install -g jest
To learn more about this framework maintained by Facebook, kindly check out the github repository.
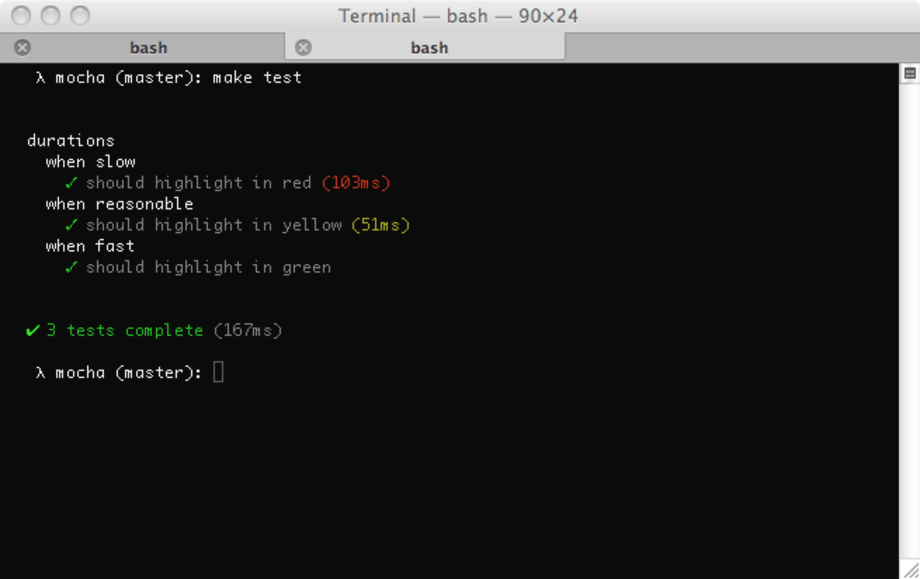
Mocha
Version 5.1.0 / 15 138 GitHub ★ / 11 Dependencies
Here is another popular framework for carrying out unit and integration tests. Mocha is a Node.js dependent test framework with lots of incredible features.
Mocha is lightweight and also simple to use.
With features such as browser support, test coverage support, asynchronous testing, timeout support and a lot of other features. Mocha has become the choice of a lot of developers, considering the fact that it is lightweight and doesn‘t make insane demands of computer resources.
Installing Mocha is pretty simple with npm.
A local installation can be done with:
npm install --save-dev mocha
It can also be done globally with:
npm install --global mocha
To know more about Mocha, you can visit the Github page.
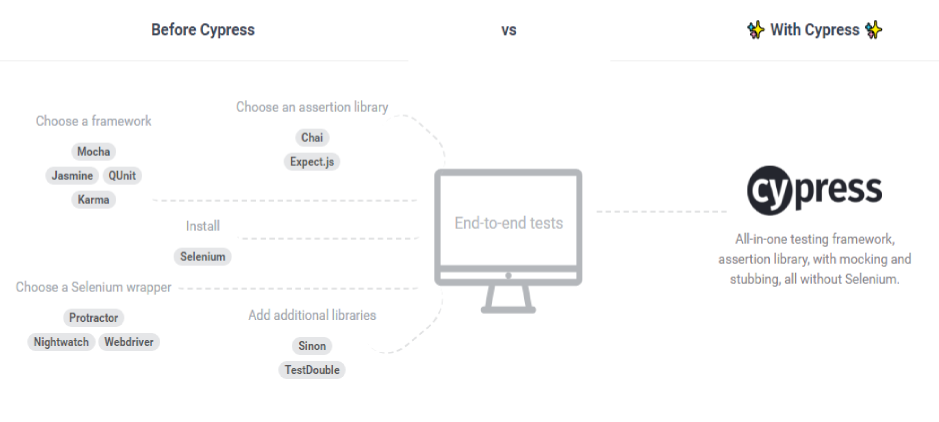
Cypress.io
Version 2.1.0 / 4 735 GitHub ★ / 38 Dependencies
Are you a front-end developer or have anyone around you? Call them over. Cypress.io is a very powerful open source front-end testing tool that aids and improves the web development process.
Cypress.io is one of the simplest tools to use that you would ever find, everything is very easy to do including the setting up of tests, writing of tests, running of tests and the debugging of tests.
With Cypress.io you can write all sort of tests from end to end tests to integration tests to unit tests, due to this functionality it has earned the comparison to Selenium by Quality Assurance testers. However, developers who have used both would admit that Cypress.io is much more functional.
Cypress.io comes with amazing features such as snapshot tests which they refer to as “Time Travel“, the automatic waiting feature, ability to control the behaviour of functions and server responses and integrates effectively with debugging tools such as Chrome DevTools which would be looked at later in this article.
You can install Cypress.io using the npm command as well.
A local installation can be done with:
npm install cypress --save-dev
Cypress.io is very easy to use and properly documented as well. To know more about this wonderful framework, check out its documentation.
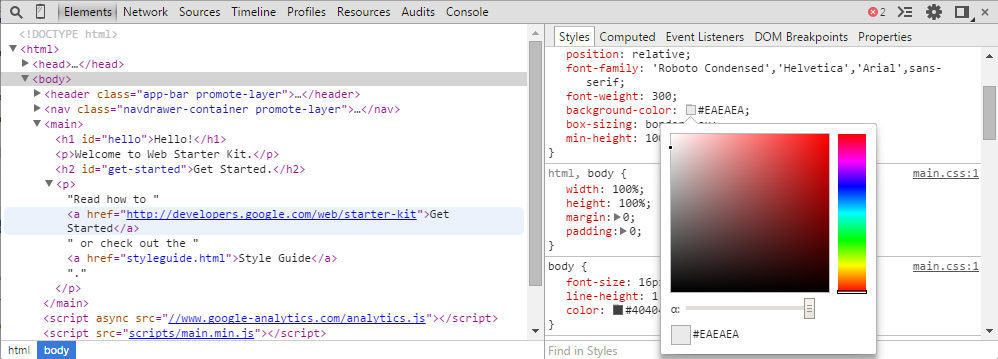
Chrome DevTools
Version 1.0.548690 / 693 GitHub ★ / 0 Dependencies
Google is out to make life easy for software developers, and that is clear for everyone to see.
Google Chrome DevTools are a set of debugging, web authoring and profiling tools that can be used to debug JavaScript code right from the Chrome browser as they are inbuilt. You can get to interact with HTML, CSS and JavaScript all from the browser simply by clicking the inspect element button.
Chrome DevTools come with different panels:
- The timeline panel for improving the rendering performance of webpages.
- The profiles panel for better JavaScript and CSS performance.
- The resources panel for inspecting the the storage of webpages such as the HTML5 database, cookies, local storage etc.
Asides these, the DevTools come with abilities to do quick file switching, search within the source code, select JavaScript elements in code, change device mode (so you can check what a webpage would look like on mobile devices without having to switch devices), pick colors to get their hex codes and much more.
You may have been using Chrome all these years without knowing that it has a debugging tool with so much power.
There are lot of tutorials on how to make best of Chrome DevTools on the internet, as you can do a whole lot with this tool to increase productivity.
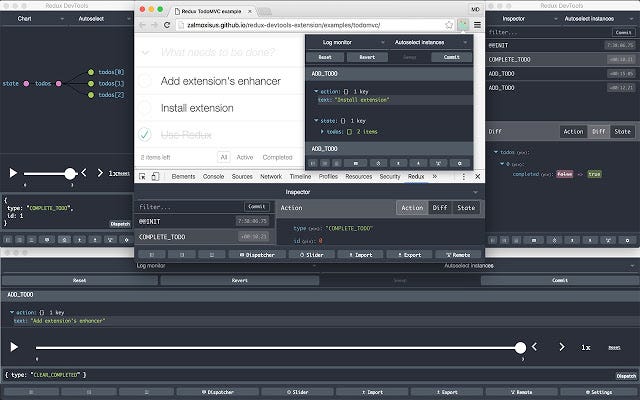
Redux DevTools
Version 3.4.1 / 39 897 GitHub ★ / 3 Dependencies
Here is another tool just as powerful as the Chrome DevTools, however this is used to debug Redux applications only.
Redux DevTools is great for debugging code in its application state, it is very easy to use and install with very beautiful user interface which can be customized to your taste.
It comes with features such as allowing you inspect every payload, snapshotting versions of your code which means you can restore previous versions of code, you can also persist debug sessions when a webpage reloads.
You can integrate Redux DevTools into your project simply by cloning the project:
git clone https://github.com/gaearon/redux-devtools.git cdredux-devtools
Then you can the run the following in the root folder:
npm install
You can finally proceed to the your application folder and then run the npm install command again.
Then you can run the development server:
npm startopen http://localhost:3000
If you do not want to go through the “troubles“ of installing the tool, you can easily make use of the browser extension.
You can check out the github page for more information on this tool, also an extension also exists for use on browsers.
CONCLUSION
All the JavaScript testing and debugging tools discussed in this article have their strongest and weakest point.
In as much as the testing tools can be used to test any type of JavaScript code, we have to take the following notes:
- Jest is best for testing React apps.
- Mocha is best for testing Node apps.
- Cypress is best for testing front-end code.
On the other hand, we discussed one general debugging tool and then a specialized tool.
While Google Chrome DevTools is very great for debugging front-end code and can easily be integrated with testing tools such as Cypress, Redux DevTools is used specifically for debugging Redux apps and also have a browser extension, and can be used on browsers such as Chrome and Mozilla Firefox.
JavaScript Testing and Debugging Tools was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.