Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
This article is the third part of a series of posts about our journey on WebAssembly. If you’re starting out with this article, you might want to start there.
In the last article, we presented how JavaScript evolved over the years and how Just in Time Compilers (JIT) works in this language, making the JS execution faster. This explanation gives us a base to helps us to compare the performance of JavaScript with WebAssembly. But what is WebAssembly?
What is WebAssembly?
WebAssembly or WASM is a Compiler Target (code generated by compilers) with a binary format, which allows us to execute C, C++, and Rust on the browsers with a performance close to native code.
An exciting aspect of WebAssembly is that it wasn’t made to be a substitute for JavaScript but to work alongside it. At the same time, this combination can provide the performance of typed/compiled languages and the flexibility of JavaScript. Using the WebAssembly API on JavaScript, you can load modules WASM on JS application and share functionalities between them.
In the last article, after understood how JavaScript is fast, we wondered which technology could help us to have the same jump of performance JIT brought in 2008. WebAssembly is this technology. But to understand how a WASM code can be faster than JavaScript, we need to analyze how Javascript engine conceptually treats both.
- Loading Time: The download of Javascript code slower than WebAssembly code. It is slower because the .wasm format is binary, and because of that, more compact than the .js similar code.
- Parser: There is no need for parsing a .wasm code. Instead, browsers decode the WASM file which takes less time to do then parsing a JavaScript code, since wasm code is already closer to machine code. It’s known that parsing 1MB of JavaScript code could potentially take 1 second; the binary AST proposal can mitigate this slow parse time on JavaScript, but this is subject for another article.
- Compiling/Optimization: The .wasm code is optimized when it’s binary code is generated which removes the need to spend this time on execution time. It doesn’t happen with JavaScript, where browsers optimize the program while the JiT compiler executes it. The compilation time is still faster on WASM because of these prior optimizations is done on the WebAssembly source code. Aside from that, browsers are implementing streamed WASM compilers that will make the compilation time faster than download time.
- Execution: As explained in the previous article, the execution phase is not only related to the code execution. It includes all speculative optimizations made by JIT compilers as well This happens because of the unpredictable nature of JavaScript code. On the contrary, a .wasm code does not need these optimizations since it is generated from statically typed code. It also makes the browser spend less memory since the Profiler does not need to maintain a table with code execution statistics to optimize it.
- GC: We Assembly does not have a garbage collector yet.
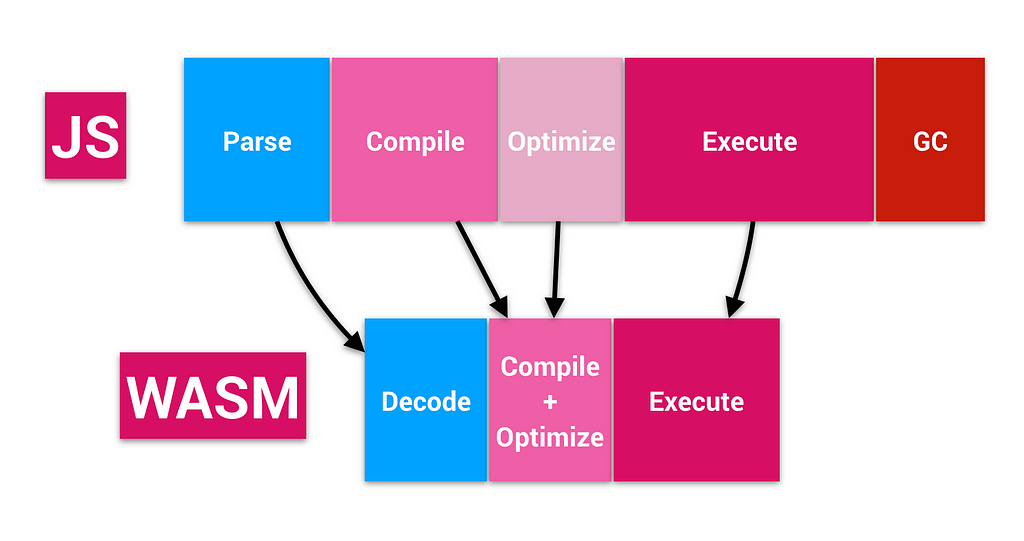
For the sake of visualization, the life cycle comparison between JavaScript and WebAssembly code could theoretically be taken as the following image:
 Theoretically comparison between JavaScript and WASM code life cycle.The Common misconceptions regarding WebAssembly
Theoretically comparison between JavaScript and WASM code life cycle.The Common misconceptions regarding WebAssembly
These are the most common misconceptions I’ve seen when people are discussing about this topic:
- WASM is a JavaScript killer: WebAssembly wasn’t made to take JavaScript place. It was created to complete it where performance is critical on a web application.
- WASM is a new programming language: It worths remember WASM is an intermediate format, binary, which works as a compiler target for other languages like C, C++, and Rust. Although a text representation exists for wasm, it’s not expected to see people programming on it as it's not expected people to code in Assembly.
- Only C or Rust programmers can write WASM code: The support to other languages will come as soon as new functionalities were added to WebAssembly, like Garbage Collector. Moreover, there are projects for onboarding new languages and even sub/superset of JavaScriot to compile to WASM.
As we saw above and on previous articles, WASM is theoretically faster than JavaScript, but how does it seem in practice? This is what we are going to find out in the next article.
Links
- What is WebAssembly: https://developer.mozilla.org/en-US/docs/WebAssembly/Concepts
- Binary AST, JS proposal explanation: https://github.com/binast/ecmascript-binary-ast
- Javascript startup performance: https://medium.com/reloading/javascript-start-up-performance-69200f43b201
- Turbo script — A Javascript superset which compiles to WASM: https://github.com/01alchemist/TurboScript
- Walt — JavaScript syntax like for WebAssembly: https://github.com/ballercat/walt
WebAssembly, the Journey — What is WASM? was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.