Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
One of the basic and the most important properties every web designer should learn is the float property. It is most commonly used for floating text around the image or creating the two column layout. The float property can cause a lot of frustration and confusion if it’s not fully understood, so let’s make those confusions disappear with this short but thorough explanation.
The definition
The CSS float property specifies, as the name says, how the element should float. With the usage of the float property, the element is placed along the left or right side of its container.
The float property has the possible values:
- Left — the element floats to the left side of its containing block.
- Right — the element floats to the right side of its containing block.
- None — the element must not float.
When an element has float set to it, it is shifted to the right or left side until it touches the edge of the container element or another floated element.
Support
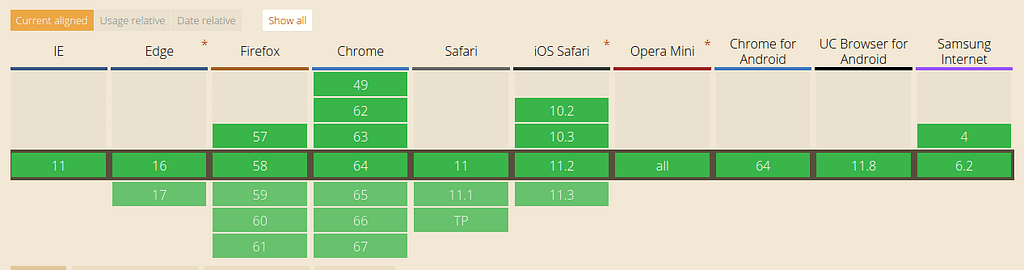
The best place to check how well is the CSS property supported is the Can I Use service. Here, we see that the float property has an extremely high support, with over 97%.
Examples
Now, let’s support the float theory with examples to make things understandable. The examples will show you how to float text around a div.
HTML
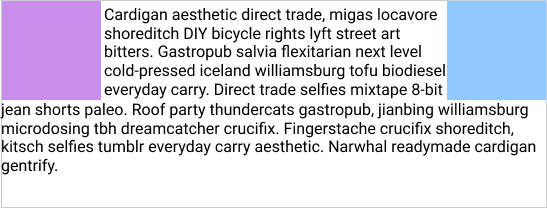
<div class=”container”> <div class=”left-segment”></div> <div class="right-segment”></div> <p class=”segment_text”>Cardigan aesthetic direct trade, migas locavore shoreditch DIY bicycle rights lyft street art bitters. Gastropub salvia flexitarian next level cold-pressed iceland williamsburg tofu biodiesel everyday carry. Direct trade selfies mixtape 8-bit jean shorts paleo. Roof party thundercats gastropub, jianbing williamsburg microdosing tbh dreamcatcher crucifix. Fingerstache crucifix shoreditch, kitsch selfies tumblr everyday carry aesthetic. Narwhal readymade cardigan gentrify.</p> </div>
CSS
.container { border: solid thin #ccc; } .left-segment { height: 200px; width: 200px; background-color: #C98EED; float: left; } .right-segment { height: 200px; width: 200px; background-color: #8FC9FF; float: right; }In this example, we can see the two divs floated to the right and left the side of the container. The text is flowing around the divs and continuing below it.
Afterwards, we can give the elements some styling and the text some formatting.
HTML
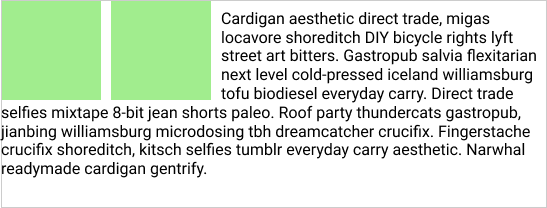
<div class=”container”> <div class=”left_segment”></div> <div class=”left_segment”></div> <p class=”segment_text”>Cardigan aesthetic direct trade, migas locavore shoreditch DIY bicycle rights lyft street art bitters. Gastropub salvia flexitarian next level cold-pressed iceland williamsburg tofu biodiesel everyday carry. Direct trade selfies mixtape 8-bit jean shorts paleo. Roof party thundercats gastropub, jianbing williamsburg microdosing tbh dreamcatcher crucifix. Fingerstache crucifix shoreditch, kitsch selfies tumblr everyday carry aesthetic. Narwhal readymade cardigan gentrify.</p> </div>
CSS
.container { border: solid thin #ccc; } .left-segment { Height: 200px; Width: 200px; Margin-right: 10px; Background-color: #A1ED8E; Float: left; }The second example shows how two divs are floated to the left side of the container using the float:left property and how the text flows around those divs and continues below them.
Hopefully, this article will be useful when working with the float property.
Stay tuned for the article that will further explain the clear property, another extremely important property that is in tight relations with the float property.
Other important properties, other than float, include the line height and the position property.
Until next time!
Originally published at kolosek.com on March 15, 2018.
CSS Basics: The Float Property was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.