Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 NPM is great at harnessing the power of open source collaboration. Image Credit: Unsplash
NPM is great at harnessing the power of open source collaboration. Image Credit: Unsplash
The size & scope of NPM’s module library is unprecedented, and it is without a doubt one of JavaScript’s biggest advantages compared with other programming languages. The better you become at taking advantage of npm modules, the faster and more productive you’ll be as a developer.
Towards that end, I wanted to share some useful tips that’ve made a huge difference in my workflow while developing Node and frontend JavaScript projects.
Searching NPM
There are several ways of searching the npm registry, but I’ve found Yarn’s search to consistently yield the most relevant and highest quality results.
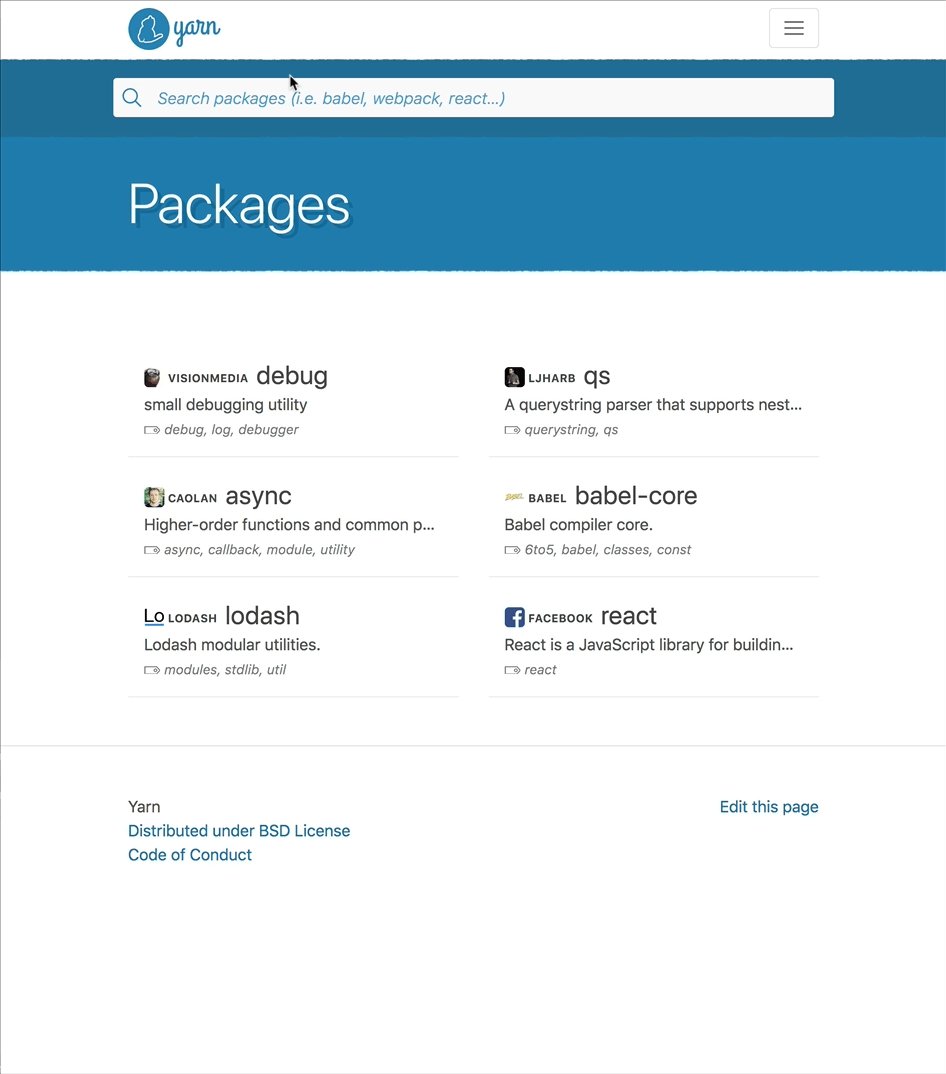
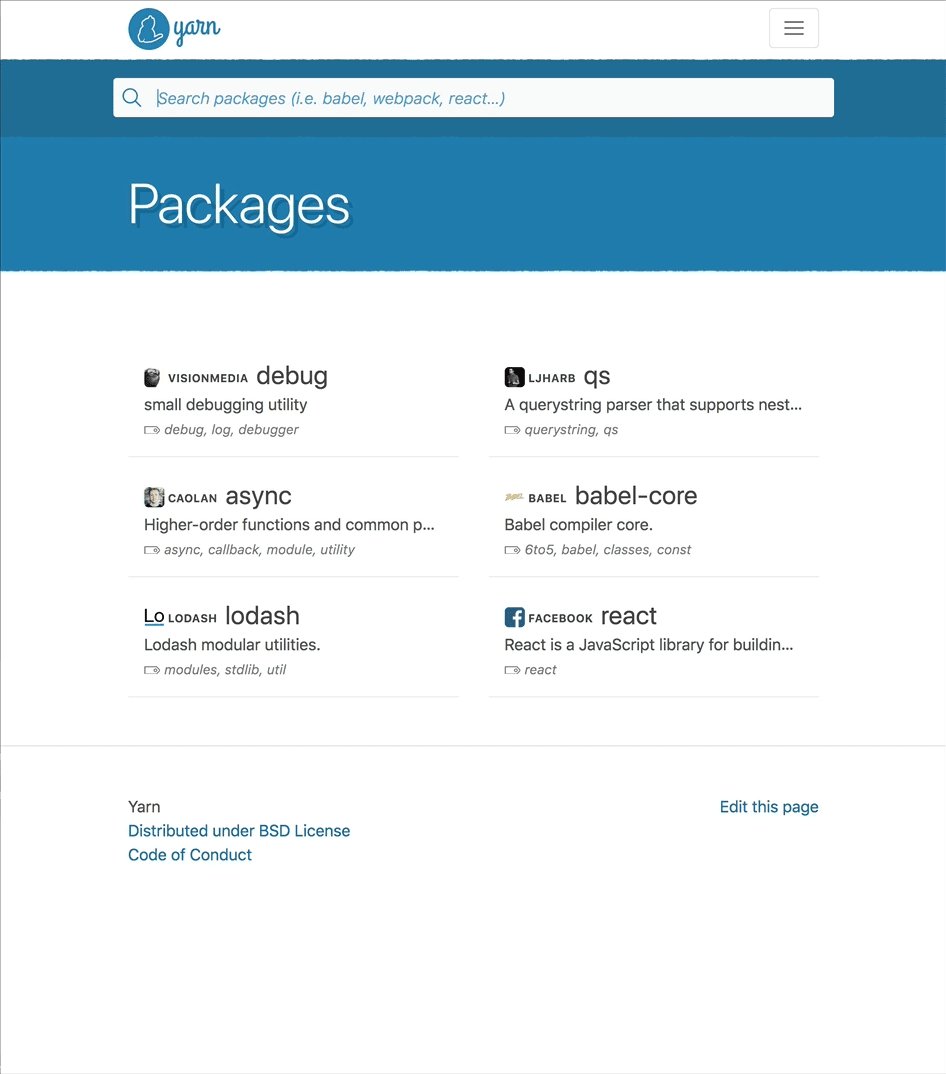
 Image Credit: Yarn
Image Credit: Yarn
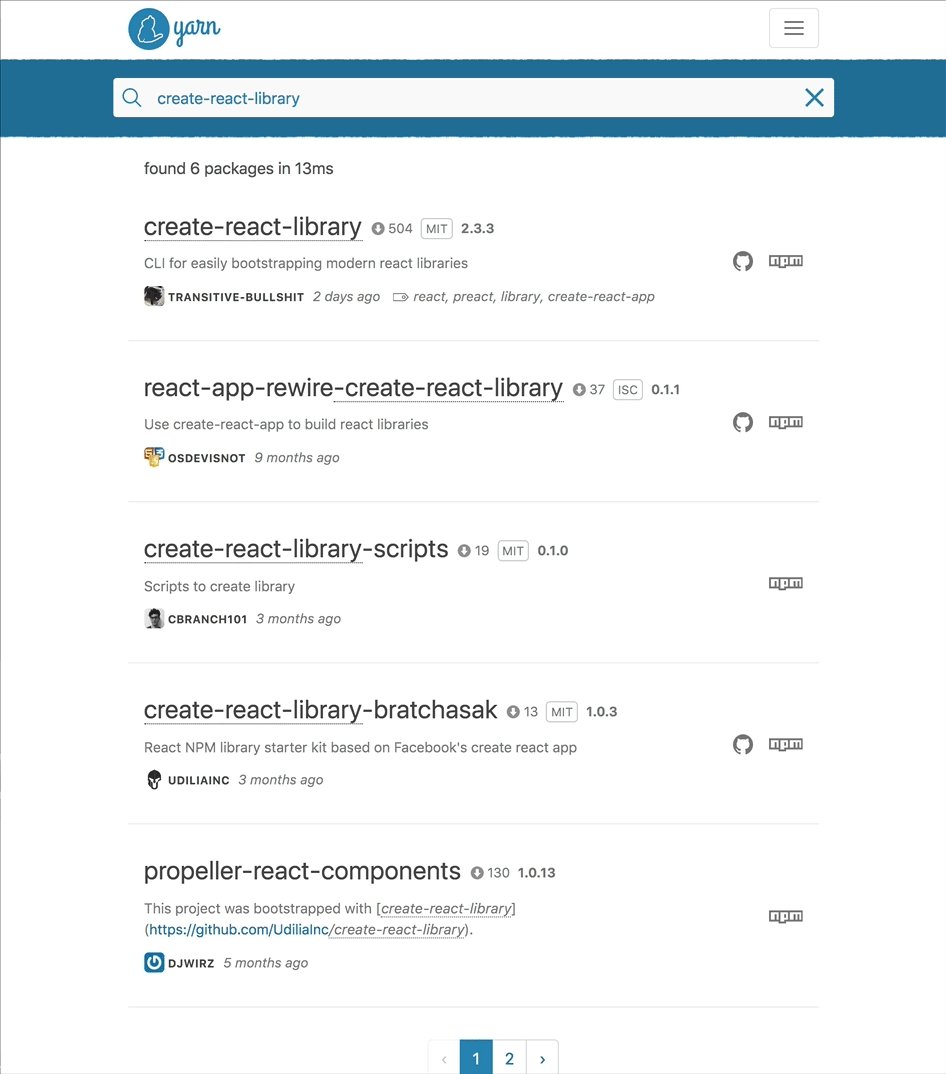
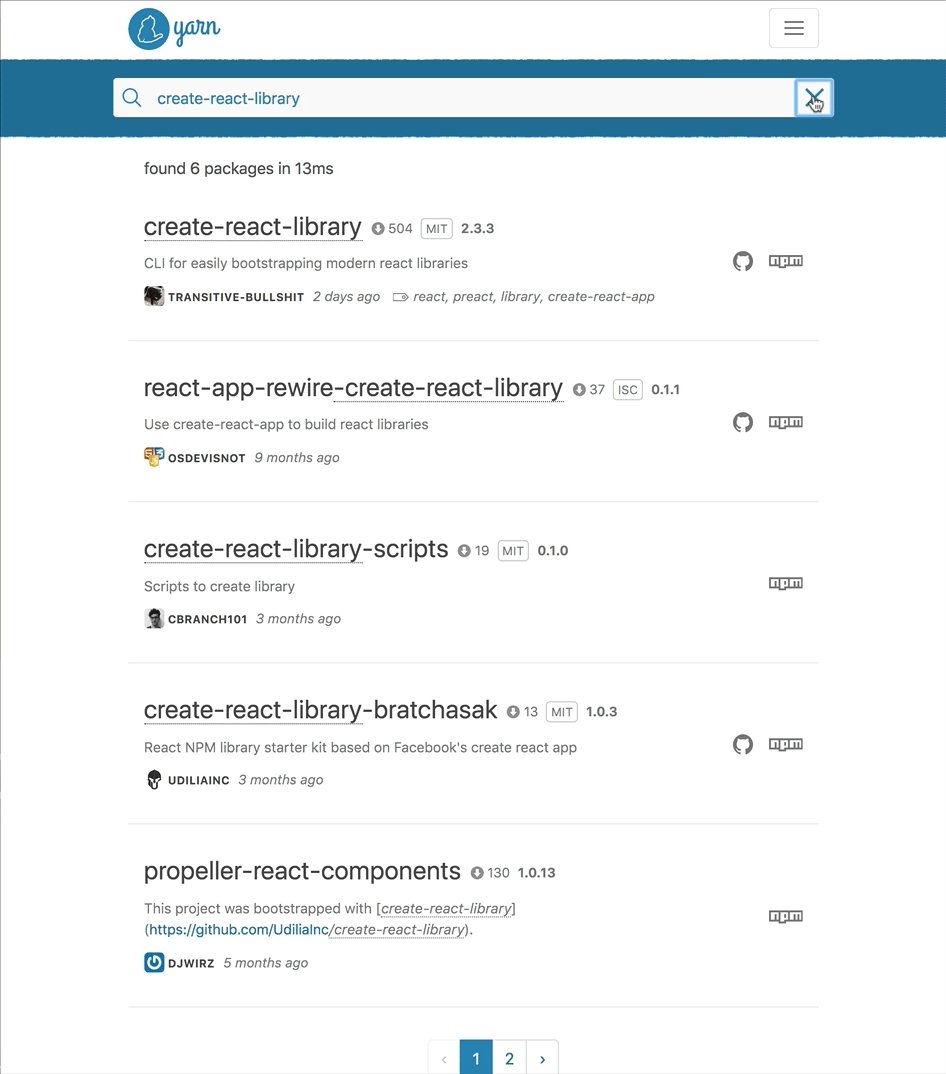
It turns out that Yarn’s search is powered by Algolia, an enterprise-grade hosted search solution used by many legit, tech-savvy companies such as Stripe, Twitch, and Medium. Here’s a quick preview of the search experience if you’ve never used the service before:
 Yarn search — blazing fast, relevant results, and clean UX.
Yarn search — blazing fast, relevant results, and clean UX.
Simply put, this is awesome. Algolia is providing best-in-class, hosted search for Yarn’s website for free, and the entire community of JavaScript developers gets to take advantage of it.
The only downside is that a lot of JS developers aren’t aware of just how much better Yarn’s search is over alternatives, such as the default npm search.
An interesting alternative search solution is npms.io, whose open source architecture is backed by CouchDB and Elasticsearch. It takes into account a variety of interesting and very ambitious metrics for each package. The search relevancy empirically feels roughly on par with Yarn’s Algolia-powered search, and the additional metrics don’t really make a noticeable difference.
The speed, consistency, and overall user experience of Yarn’s search is, however, where Algolia’s expertise really shines. It’s simply a pleasure to use yarnpkg.com’s search, and the UX for such a complicated and repetitive process as searching for npm modules is more important than you may think.
It’s also worth mentioning some other contenders:
- npmsearch - interesting project, although I can’t see any advantages over yarn’s search.
- npmjs.com - npm’s official registry search.
- node-modules - by the prolific Mathias Buus, but doesn’t seem up-to-date.
As a side note, I am in no way affiliated with Yarn or Algolia. I just love the JS community and want to get the word out about yarn’s search so more developers start taking advantage of it.
Curated Search
If I’m looking for a React or React Native solution, I generally start by searching the manually curated collection at JS.coach. Its authors have compiled a large, up-to-date list of quality, categorized modules for React, React Native, React VR, Webpack, Babel, and PostCSS.
If you’re a React developer and are interested in publishing your own React modules, JS.coach makes it easy to submit your own packages for inclusion. I’m not sure but would love to hear if anything analogous exists for Vue, Angular, and other popular frameworks.
 Image Credit: awesome
Image Credit: awesome
Another useful curated resource is awesomelists.top, which allows you to search over 400 Awesome GitHub lists with categories ranging from awesome node.js modules to awesome react modules and everything in-between. I tend to use awesome lists sparingly or as a starting point when researching a new topic, because while they are indeed awesome, they tend to be a bit overwhelming.
NPM Hub
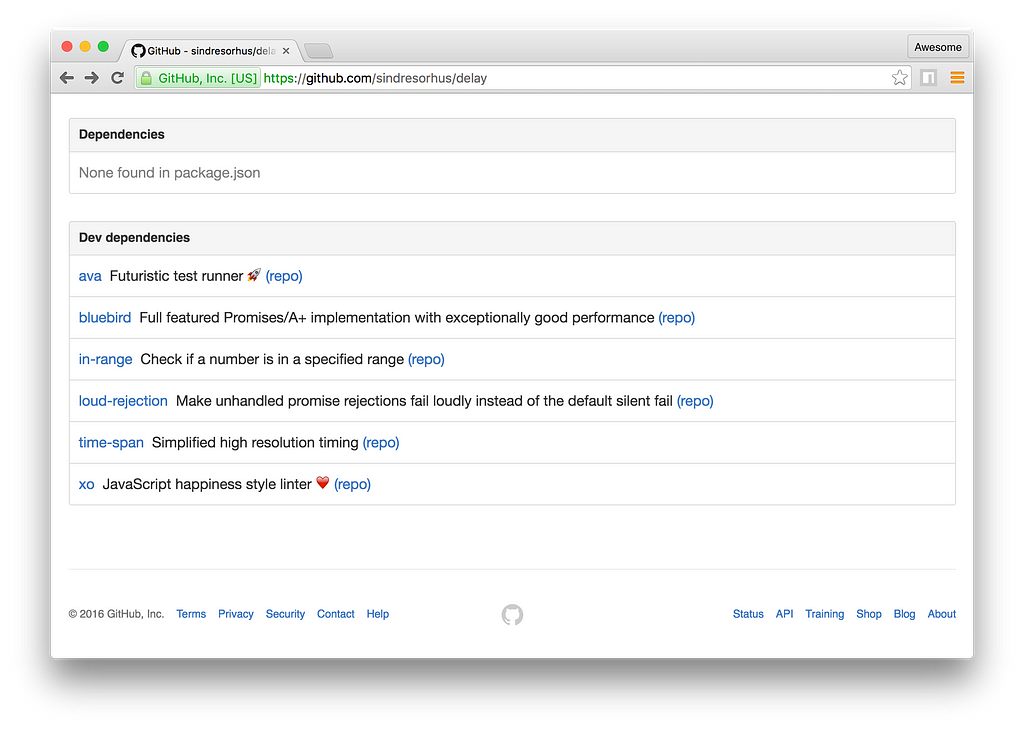
This browser extension lets you quickly explore npm dependencies on GitHub and GitLab repos by displaying links and descriptions for each dependency at the bottom of any repository containing a package.json file.
NPM Hub is an invaluable add-on to GitHub that I use constantly and really couldn’t live without.
 Breakdown of npm dependencies for the delay module on GitHub (image credit: npmhub).
Breakdown of npm dependencies for the delay module on GitHub (image credit: npmhub).
Anytime I find a module I really like or am considering adding as a dependency, I’ll take a look at its dependencies and dev-dependencies which npmhub shows prominently on its GitHub repo. This both gives me a good idea of the quality of the module and is also a great way of discovering interesting new modules that I may want to use in the future.
You can learn a lot from checking out the modules your favorite JavaScript authors are using, and npmhub just makes it super quick & simple to make this part of your normal workflow while working on GitHub.
Evaluating Packages
We’ve covered a few different ways of finding awesome npm modules. Now let’s discuss how to go about actually evaluating those modules as potential dependencies.
Evaluating an npm module for quality is an important vetting step before actually deciding to add it to your project as a dependency. This is really more of a gut feel that you develop over time after looking through and using hundreds or thousands of modules, but here are some of the most important things to consider when learning to evaluate npm modules quickly:
- How many stars does the module’s source repo have? Popular repos have a much better chance of being dependable, as they’ve already proved their worth to other developers.
- How many downloads does it have? E.g., are people actually using the module?
- How long ago was the module published? How long ago was it updated? You’ll find a lot of quality modules that are a few years old which may just work fine, but it’s
- How many open issues and PRs does the project have? E.g., is it well-maintained? A popular project with a ton of open issues all saying “X doesn’t work” would be a huge red flag that this module isn’t being actively maintained. If it’s a solid base and an important enough dependency, you may consider forking the repo and updating it yourself, as this is one of the easiest ways of getting into open source.
- Is the author someone you recognize / respect? This mental list will grow over time as you consume more npm modules.
- Does the module include unit tests and reasonable documentation?
- Does the module include a license that is compatible with your project? Use this handy reference to double-check the legal conditions before deciding to add a module as a dependency, especially if you’re working on a commercial project.
- What npm dependencies does the package have? Is this a really large, bloated dependency, or has thought & care been put into keeping it small & focused? This is one area where npmhub really helps.
- Does the module support your target JS environment? This is a newer and unfortunate consideration which deals with multiple JS module formats and language features that likely won’t be resolved anytime soon. Transpilers like babel and various toolchains like webpack can help with this, but you may run into issues trying to use newer ES6+ modules in non-ES6+ environments like older versions of node or browsers. This issue gives a pretty good meta breakdown around transpiling node_modules, for example, but for now just be aware that this compatibility issue exists across JavaScript versions.
This is just the tip of the iceberg when it comes to the art of evaluating npm modules, and over time these guidelines will turn into a blurry heuristic that you will use to choose better module dependencies at-a-glance. Please keep in mind that these are meant to be general guidelines, not concrete rules. There are a lot of modules out there that don’t have a lot of stars, for example, but are very well engineered and would make reliable dependencies. Every module starts out with zero stars 😉
 Image Credit: DevHumor
Image Credit: DevHumor
On a practical note, the sheer size of npm, which is one of JavaScript’s biggest strengths, can also easily become one of its biggest weaknesses. This can be attributed to an interesting theory, the Paradox of Choice, which roughly states that too many choices can lead to extreme indecision and inaction. Ever heard of JavaScript Fatigue? Well, it’s alive & well largely due to JavaScript’s explosion in popularity over the past few years. You have to remain vigilant when tumbling down the NPM rabbit-hole not to fall victim to its size.
Wrapping Up
I hope you’ve found this guide helpful, even if it’s just for one tip that you weren’t aware of before. Here’s a summary of some of the key points:
- Use yarn search for finding general npm modules.
- Use JS.coach for finding quality react & react native modules.
- Use npmhub for quickly exploring npm dependencies on GitHub.
- Evaluating an npm module for quality is an important vetting step before adding it to your project as a dependency.
If you’re interested in a breakdown of my personal favorite npm modules, check out 🔥JavaScript Modules Worth Using 🔥. I’ll be following up with another article soon with tips & best practices for contributing your own packages to NPM, which is an important next step towards getting the most out of the JavaScript ecosystem.
Have any tips & tricks that I left out? Let me know by sharing them in the comments! ❤️
Before you go…
If you liked this article, click the 👏 below, and share it with others so they can enjoy it as well.
Mastering the Art of NPM was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.
