Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
This article was initially published on alka-web.com
In this article, I am going to share with you guys some development practices we adopted while building our first complete Entreprise Software Web Application using Vue.js. We have been through a long nerdy journey crafting Feedier.
In a nutshell, Feedier lets you collect valuable Feedback from your customers. We challenge you to understand your customers and engage with them through our reward and engagement programs. Brand unique & enjoyable surveys. Value, engage, respect & reward your customers! 🚀
Feedier - Next generation feedback
Enough sales talk, let’s dive right in.
Consistency matters
One of Vue.js core features are the object’s lifecycle. These give you utter control over what you want to do or set off, and when you want to.While building our application, although we had our internal best practices, .vue files making up our app started to get longer, and we could have rapidly lost track. Developers tend to use these hooks differently, for different purposes and would lay them out differently.For instance, some developers are keen on using the mounted hook for most of their data/API related code, while others would do that in the created hook. So you end up with inconsistency between your files.That’s when it started to be dreadful for us.
Bottom line? Discuss and agree on how you want to structure your files and use your framework’s features beforehand.
Plan your features ahead
Is your application going to be translated? How are you going to handle the login and safety in your app? How would you design your database? These are question examples you should ask yourself before typing in any code. They are typically the kind of things we tend to implement later down the line, or tend to simply knock out, and by doing that, you increase your likeliness of breaking things. As a rule of thumb, don’t put these guys off and face them right from the inception!
And don’t trick yourself
If you get started on your first project, your team is most likely made of developers, or in other words, people eager to “build things”, and that would easily tend to forget about the main objectives: getting that application up on the market. It’s easy and attracting to implement stuff as soon as the idea comes in.But, would your target be interested in such feature? Is it expecting it in the beta version? And are your customers willing to pay for this supposedly ‘awesome’ feature? In other word, would that be a USP?The further you’re going away from your initial offer, the more you’re delaying your launch date.
One recommendation? Sure, get feedback, add features when everyone is convinced about their usefulness and requirement, but hold back from sinking your team in.We’ve dragged our development phased on — and it could have been cut way off.
Get yourself up to speed with your tools
When working on a team project, because you’re using one tool doesn’t necessarily mean that you get a grasp over it. Maybe it comes from a teammates, maybe you used to be comfortable with it but haven’t used it in a while, whatever is your the reason, you need to get yourself up to speed!Most of today’s modern tools are getting updated so often that we tend to miss important and stunning new features.The point is, read the doc again, be comfortable, it will save you time on the long run. Instead of rustling up a workaround, or looking for a solution in the doc, you will be confident from the beginning on.
Just to give you an example, at the beginning of our Feedier journey, we almost missed the Events Bus at the outset, so we were kinda coming up with our solution. And then we found out about that, so we changed everything. Worth doing it, but still, it could have saved us some hassles to do it from scratch.
Forget about console.log
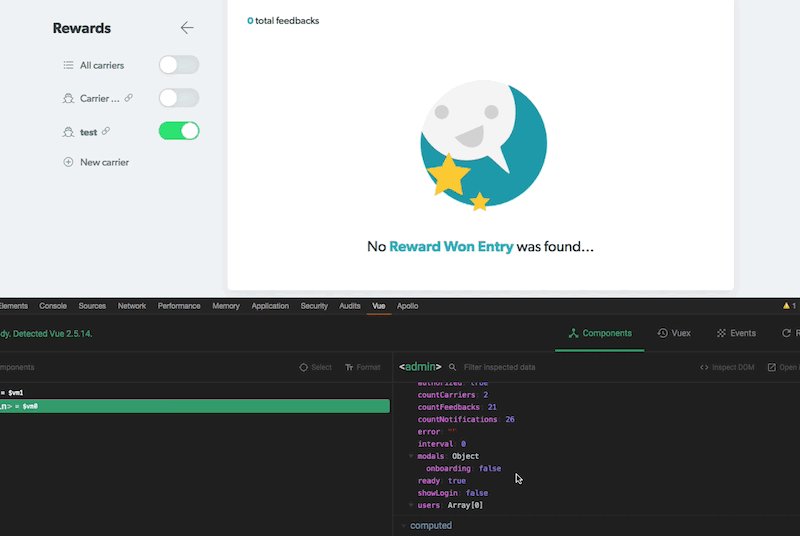
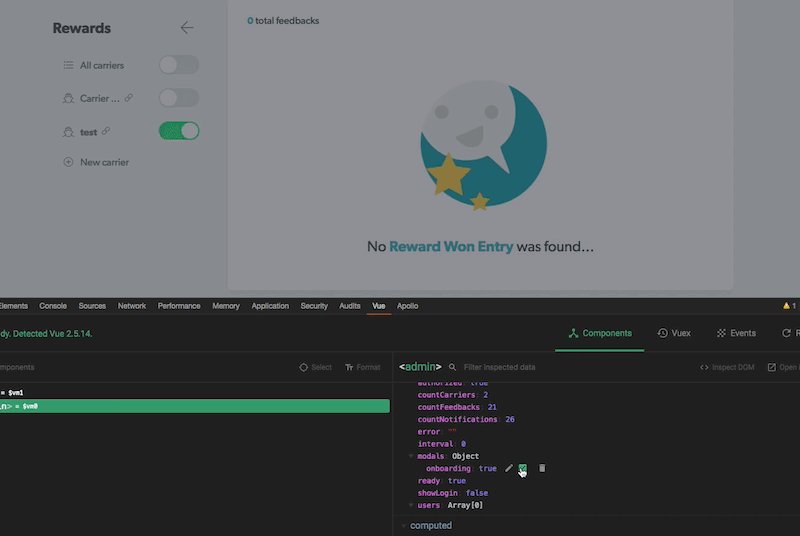
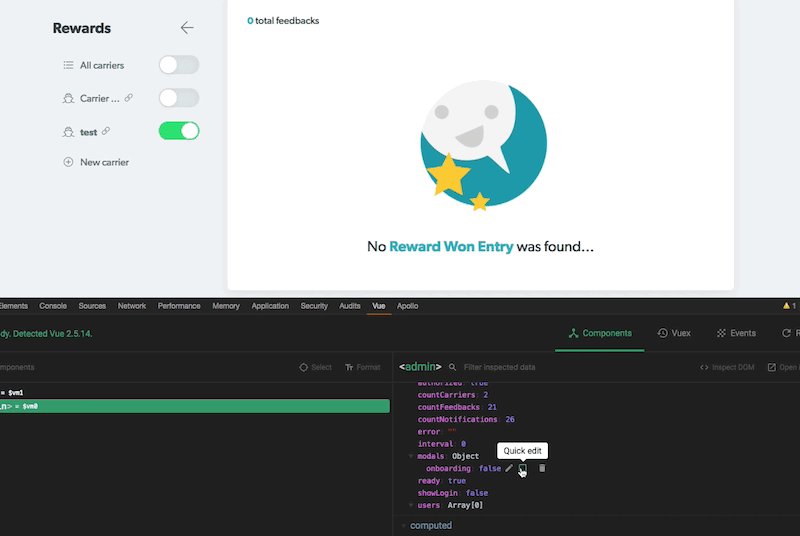
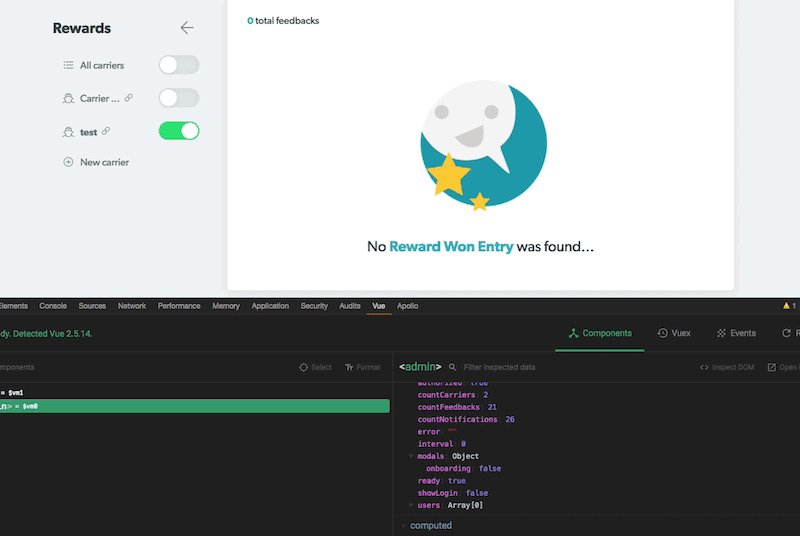
Just shedding some lights into the available alternatives and why you would ditch your favorite console.log trick.Again, Vue offers its stunning development tool — Vue.js devtools — available on Chrome and Firefox. This plugin gives you extreme flexibility and definitely cut the development time back! Among other, it gives you the ability to tweak data value, navigate straight to the Vue.js component from the DOM inspector, flick through the different Events, and, first and foremost, gives you the data and computed properties values.For instance, while building our onboarding widgets, instead of fiddling with our API to mock some data and make sure the onboarded attribute was always false, we simply had to change its value in the browser. Easy peasy!
Toggling a boolean or change a data relying on a bunch of conditions, events and some API calls becomes a no-brainer.
Besides this, Webpack is also great when it comes to debugging. By simply using the eval-source-map property in your dev config, you get all of your .vue components available in the Browser and the right line mentioned when there is an error cropping up. One click, and you jump to the line, even though everything is bundled and compiled under the hood. Gorgeous, isn’t it?
Suffice it to say, you have everything you need for a decent working environment. You “just” have to build.
Plan and lay out your code architecture
As most modern JS frameworks, Vue.js gives you have the ability to split your code into reusable components. This is brilliant, and that’s why before writing any code, you have to ask yourself:
- Is there any piece of my code that could be used anywhere else with other data?
- If so, how can I make it flexible, open to modification, extensive and reusable with ease?
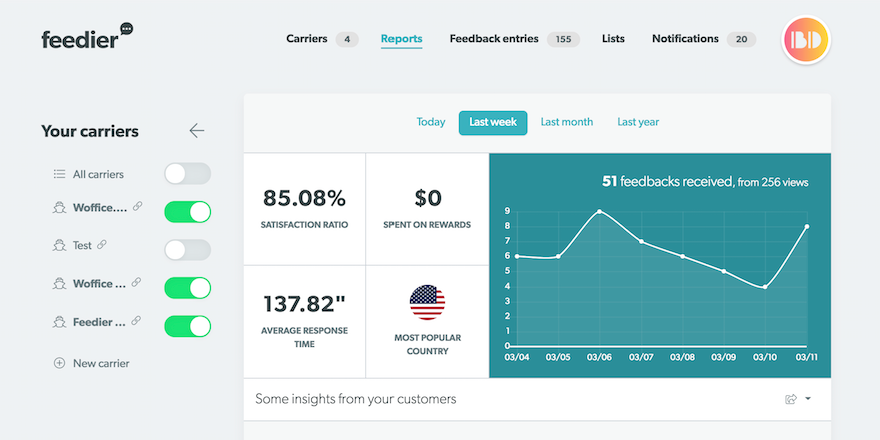
 Feedier dashboard preview — could you guess how many components do we have on this page?
Feedier dashboard preview — could you guess how many components do we have on this page?
Finding the right trade-off between too much props and not enough components is tough though. As a rule of thumb, avoid overrunning your components with props anyway!But that’s not all, you must also watch out for long clunky files that would make your experience as a developer worse and worse overtime. It was especially true with our JS helpers file. Every helper was just adding up, but the file became unusable. We had to break that up into a bunch of meaningful files, reaping the benefits of ES6 import/export features.Doing that from the outset would have saved us time, efforts and bugs.
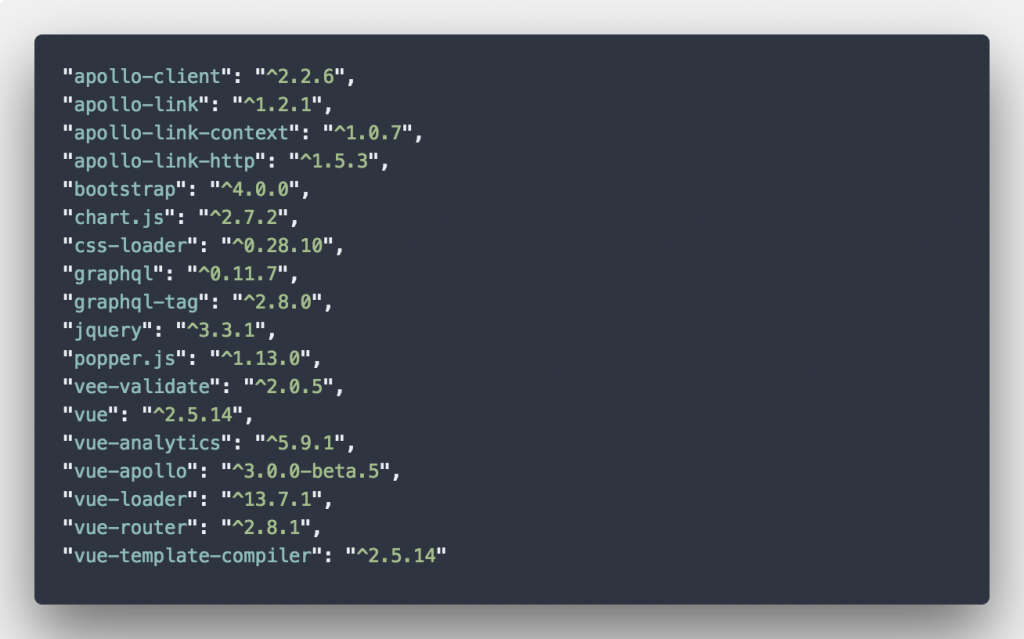
Hold back from using third-party packages
Make no mistake, Open Source is fantastic ! Building a complete web applications takes a sh*tload of time and resources, that’s why it’s very tempting to rely on a NPM package to do your job whenever there is one available.It’s also really enticing to install the latest package that got very popular on Github last week, or was mentioned in a bunch of articles on Medium and seems useful for your project.But …. you actually have to factor in the real benefits of using it over building a simple handmade script that would do the job just fine! Our motto would be: draw it up yourself whenever you can! And only fall to the package back if it substantially reduce the amount of work, or you have no way but to do it.
Restricting yourself to the foremost plugins also reduce your overall script size and contribute to your web-app speed. That said, picking the right tools and avoid swamping yourself with the tons of packages isn’t a breeze!
By the way, if you’re wondering what is Apollo and GraphQL about, check out this article, we explain the nitty-gritty details about GraphQL and why it matters. It’s definitely worth reading. Long story short? If you’re still wondering how on earth you’re going to structure your Rest API — stop thinking, and jump straight into a GraphQL server, which is nicely integrated with the Apollo client thanks to this vue-apollo plugin.
Up and running with GraphQL, Laravel and Vue.js
To conclude, if you have a great business idea for your next application, don’t shy away — and move forward! Validate your idea rallying your friends’ feedback, and creating your Business Model Canvas. Then, get your MVP out, with the most important features, and collect feedback from that. You just want your users to get to that AHA moment as soon as possible. You have all the tech advices you need, let’s go!
We hope this article has been helpful and will help anyone embracing the gorgeous Vue.js for his next venture!
Any question or feedback? Please leave a comment below, we will be delighted to chat up!
Don’t forget to clap our article and subscribe to get more amazing articles if you liked it👏. You can also find us on Twitter.
By the way, we are currently in beta mode, join our crew and make your customers feel valued now at feedier.com
Our first SaaS application using Vue.js was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.