Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

Six months is a lot of time in Javascript framework land, so my previous article needs an update. I advise you to check it out before this one, as we go deeper in the philosophies behind Weex and NativeScript-Vue.
So… what's new?
Both frameworks are being furiously developed, particularly by improving the limitations pointed out six months ago.
Weex has a new website with better documentation. The CLI tools (weex-toolkit) were refined and should provide a smoother development experience. The Weex core team is very invested in showing the framework to the world. Also, now we have the UI lib weex-ui and a solid set of plugins named 'natjs' to access native capabilities.
NativeScript-Vue reached version 1.0! Igor Randjelovic did a great job with the new project website at nativescript-vue.org. The community grew exponentially after v1.0 was released, with several contributions including a new Vue-CLI template by Pascal Martineau. The NativeScript team provides great support for NativeScript-Vue by giving several incentives to community members and adjusting their tooling to specific needs of NativeScript-Vue. For example, you can now use Vue.js directly from the NativeScript Playground, and the Sidekick team is also working on a Vue.js template.
Different approaches
Weex and NativeScript-Vue are not the same thing. The right framework will vary depending on your app and target platforms.
Weex
With Weex, we write html(-ish) and css flexbox that will render into native and web components. This is actually quite hard to do because native UI APIs are very different from flexbox, which makes the UI development somewhat fragile and error prone. You may end up with lots of difficult edge cases.
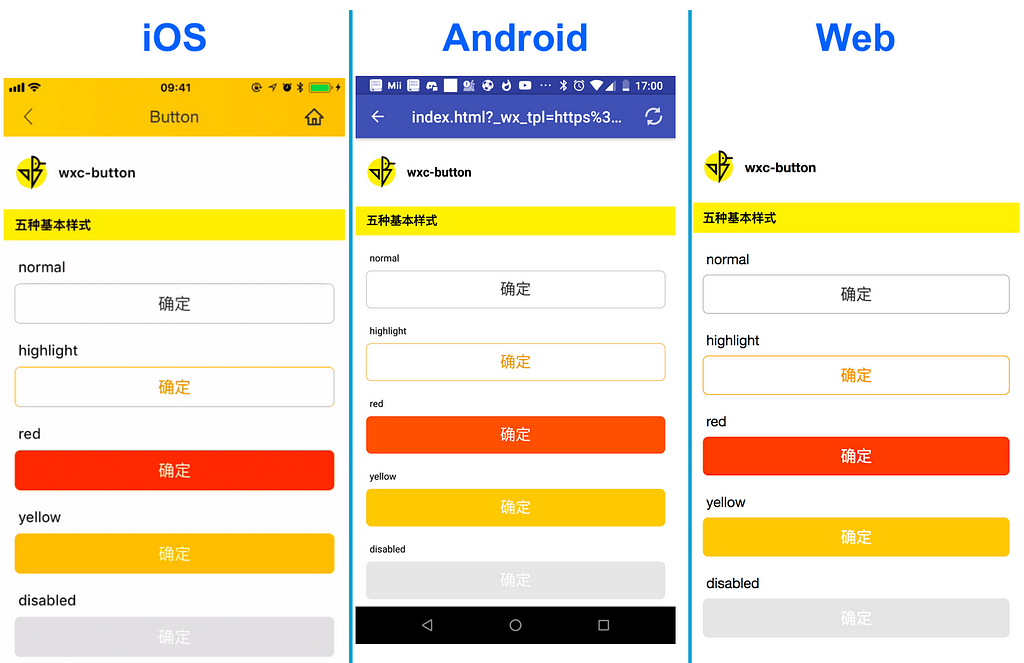
 Weex buttons on iOS/Android/Web
Weex buttons on iOS/Android/Web
Also, Weex does very little to respect the native UI. For instance, buttons look exactly the same in iOS, Android and Web (see image above). This can be a good thing if your app is heavily styled, but generally it is a good idea to use native UI components to show a familiar look-and-feel to the user. Sure, Weex builds for the web, but in practice the web build is a second class citizen. Depending on your app size and complexity, you should expect to write at least some amount of platform-specific code.
NativeScript-Vue
On the other hand, NativeScript embraces the native platform. You build the UI with layout elements similar to those you find on native APIs, so the result is more predictable. Consequently, it is easier to build apps that look and feel more native on Android and iOS. As a downside, it cannot build for the web. It is possible, however, to set up your project in a way that allows you to share as much code as possible between Web and native platforms. Using this technique you only have to duplicate the view layer of the app (templates, css and some UI code).
So… which one should I choose?
As with most things in development… It Depends™. If you want an app with distinct looks and absolutely need a web build too, then maybe Weex is for you. Just beware of possible edge cases... something may come back to bite you in the future and it is difficult to get support from the community. If you want better native support and look-and-feel, then Nativecript is a solid bet. If you run into trouble, there are lots of people willing to help in NativeScript Slack's #vue channel.
As for me, I am still betting on NativeScript-Vue! It feels more predictable and community supported.
PREVIOUS:<<<< Go to chapter I.
Native apps with Vue.js: Weex or NativeScript? — chapter II was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.