Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
Realtime technology and data are making applications more useful and practical. The whole realtime world is so fascinating and every bit of it’s exploration only makes one more awestruck!
This tutorial is a follow up of a talk I did in March 2018 at the ngVikings Conference held at Helsinki, Finland! The presentation can be viewed on my profile on speakerdeck.
What will be build?
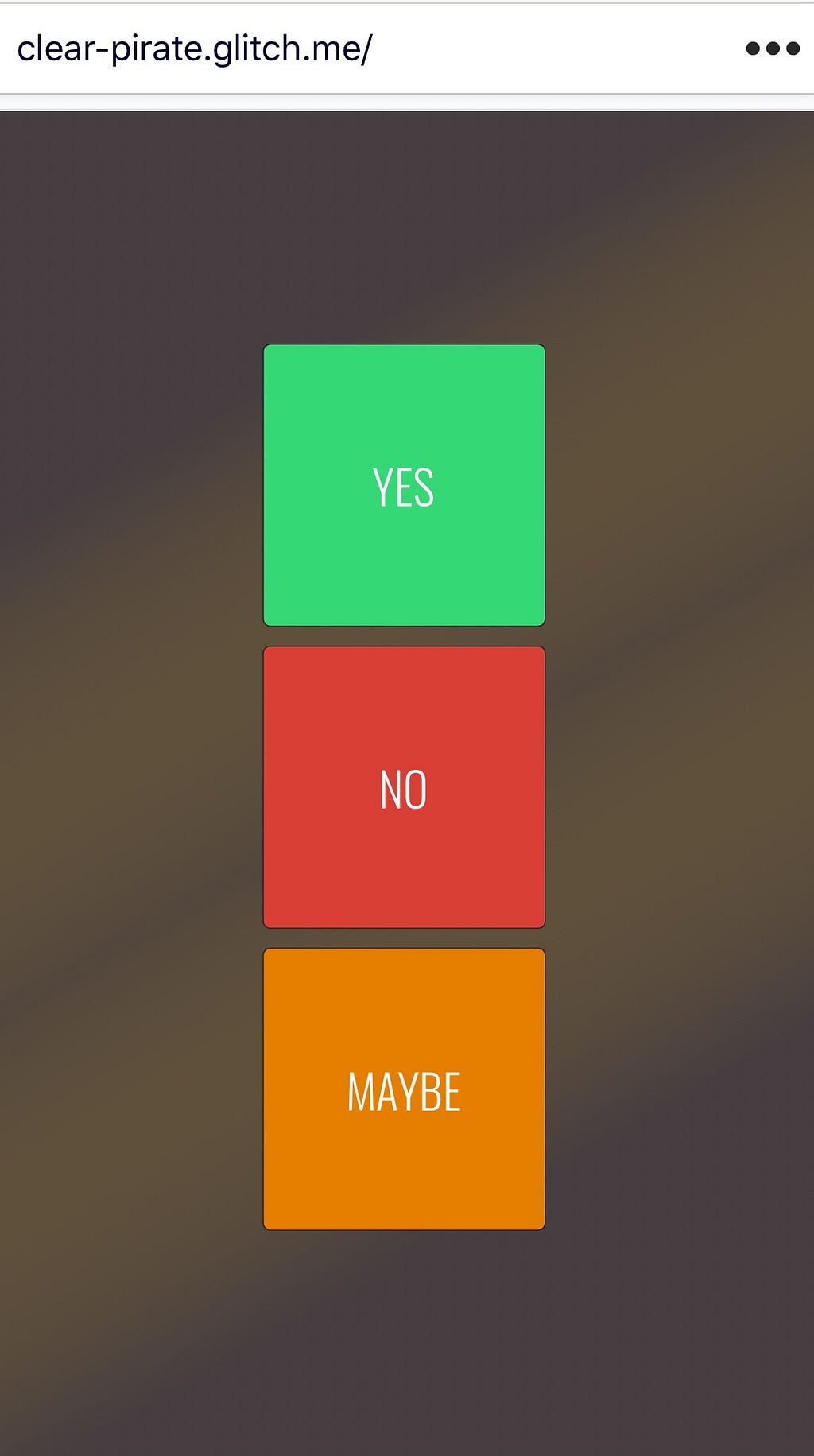
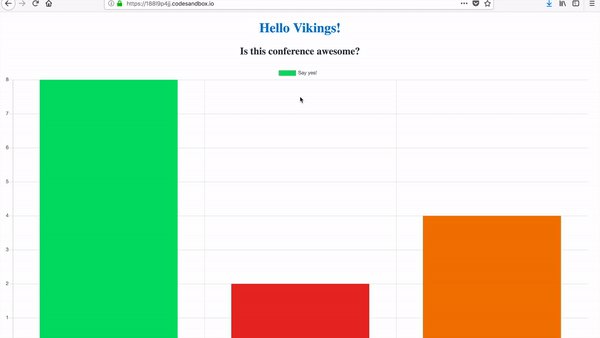
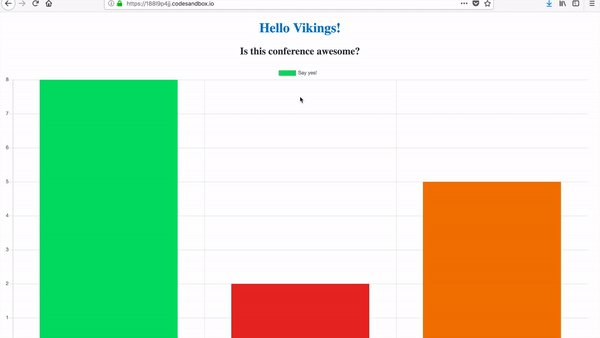
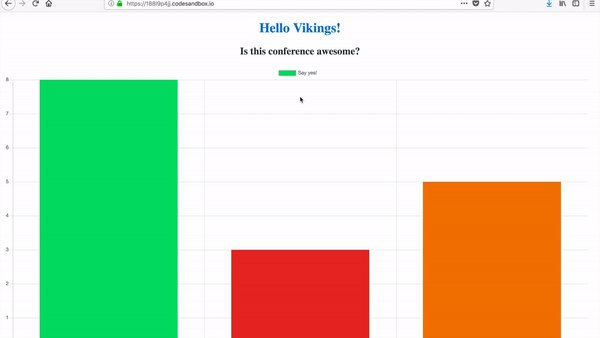
 A quick preview of how the outcome would look
A quick preview of how the outcome would look
We will build a simple voting app that allows the conference attendees to vote their feedback about the conference in realtime as shown above!
The attendees will use another application that consists of three simple buttons, one for each type of vote. Once, a user has voted, all the buttons are disabled so they do not vote repeatedly. However, this application is not fool proof as it doesn’t require user login and hence, a single user can cast multiple votes by repeatedly refreshing the page. Hence, this is just for a realtime demo :)
Demo
If you just wish to try out the final outcome, fire up a browser and open up the angular app hosted, here. Now from a mobile or another browser window/tab, open up the vote casting app hosted, here.
The complete source code is hosted on my GitHub repo.
What will we use?
We’ll use a few JavaScript frameworks and Libraries that would make our work easy and more presentatble.
1. Ably for realtime functionality Ably Realtime
Ably Realtime
Ably is an excellent realtime messaging platform that makes it easy to add realtime functionality to our applications. It comes with both realtime and REST libraries to be used in accordance with the use case. For our app, we’ll use Ably’s realtime library which lets us connect to the platform over WebSockets. For this, you’ll first need to create a new account (you can get one for free) here, and obtain an APP URL from the dashboard.
2. Chart.js for building beautiful charts Chart.js is library for implementing various types of charts
Chart.js is library for implementing various types of charts
Chart.js is a library that let’s us to easily include beautiful graphs that represent either static or dynamically changing data. We’ll use Chart.js to show the votes casted by our users.
3. Angular 4 CLI as a frontend framework Angular Command Line Interface
Angular Command Line Interface
We build the voting app using Angular 4. Why? Because Angular is an a really good JavaScript framework for building frontend web apps. Moving forward, Angular has the potential to beautifully present the data obtained in realtime using a platform such as Ably. If you don’t already have this installed on your system, follow these simple steps from the website.
Getting started
We’ll have a detailed look at the angular app that shows the graph with vote numbers in realtime. However, we’ll only skim through the client app with three buttons that let’s users cast these votes since it’s super simple!
Note: This tutorial is a high level overview of how the app is built, if you wish to copy the code, please visit the GitHub repo.
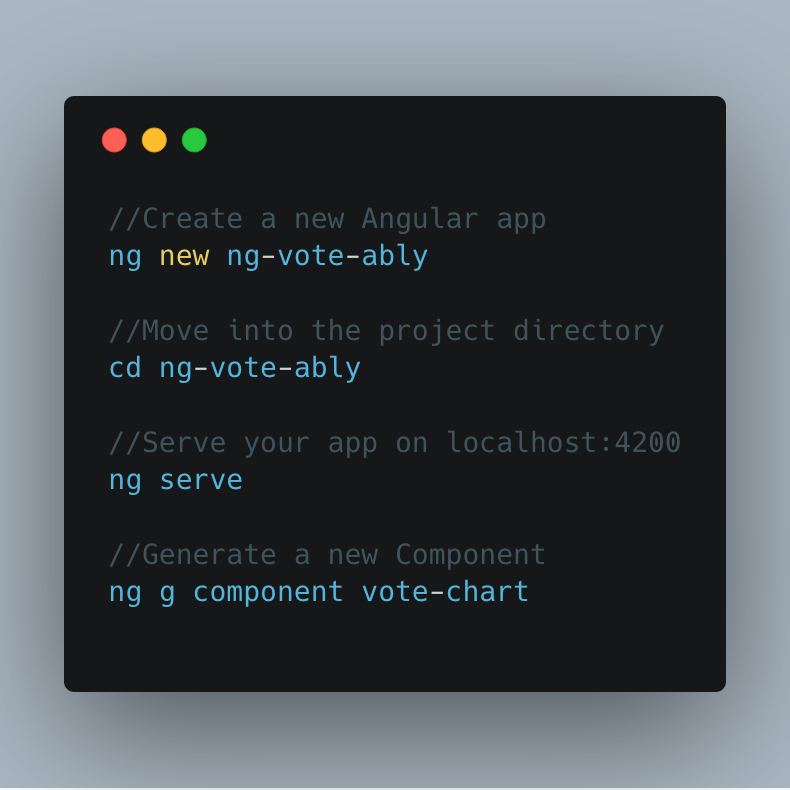
Creating a new Angular4 application via CLI on MacOS terminal
Before we get started, make sure that the Node Package Manager(npm)and Angular CLI are installed on your computer.
Start by creating a new Angular app. I’ve named it ng-vote-ably, feel free modify this.
Next, move into the new project folder and serve this app locally on your browser to ensure that there were no problems in the initial setup.
If everything so far works, we shall start with creating a new component that will hold our chart. I’ve named the component vote-chart, feel free to modify this.
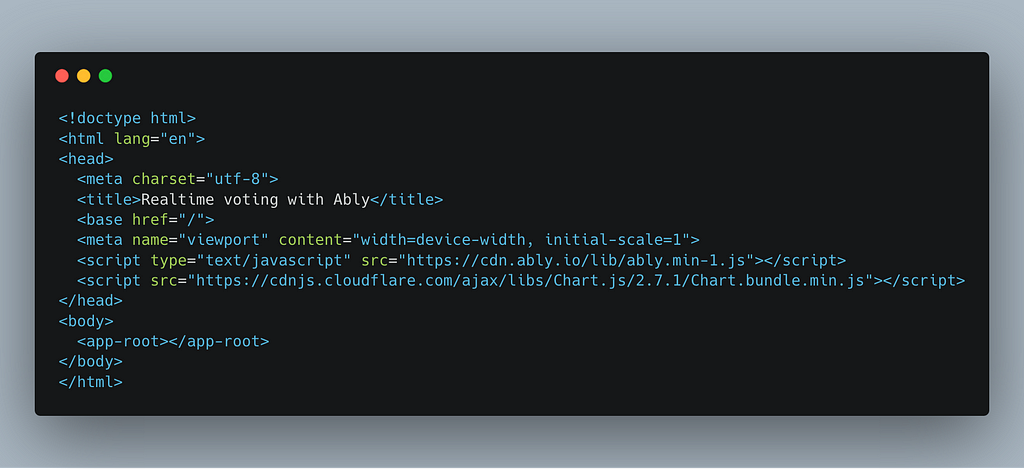
Now within the index.html file inside src folder, add two scripts each for Ably and Chart.js, as shown below:
Next, navigate to src->app->app.component.ts and modify it to contain the follows:
Note that a new tag ‘app-vote-chart’ is also added which will hold the content from the new component that we created earlier.
The ‘title’ variable is declared in src->app->app.component.ts. Modify it’s contents to ‘Vikings’ so that when interpolated in the HTML file, it would make some sense.
vote-chart component
Let us now write some real code!
In the HTML file for the component, add a new div that will contain the canvas for our graph as shown below:
Now in the component’s TS file, we’ll connect to Ably’s realtime library using:
this.ably = new Ably.Realtime(‘<YOUR-APP-URL>’);
Attach to the channel on which votes will be published by the users as follows:
this.receiveChannel = this.ably.channels.get(‘vote-channel’);
Next, subscribe to updates on this channel so that a callback function is triggered whenever any data (new votes) is published on this channel as follows:
this.receiveChannel.subscribe(“update”, function(message: any) {}
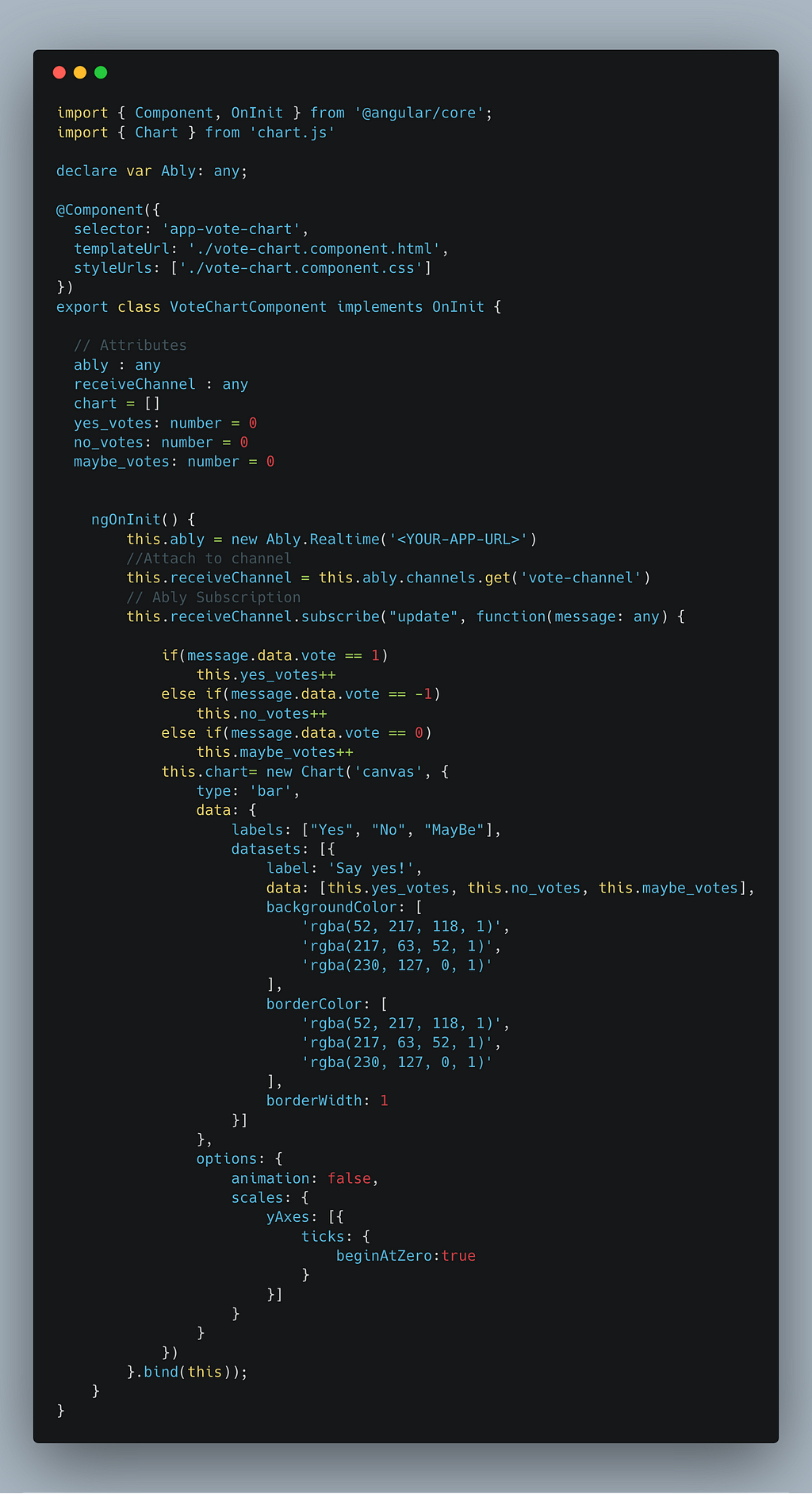
But before doing this, make sure to import chart.js and declare the Ably varible. Our goal is to update the graph every time a user publishes any votes on the channel called ‘vote-channel’, this is shown below. Your vote-chart.component.ts file should contain the following:
As seen above, we create a new chart and set the labels and the actual data which comes from the vote publishers. Further, each type of vote has a different background colour. For every vote published, we increment a simple counter and update the chart to reflect this new data.
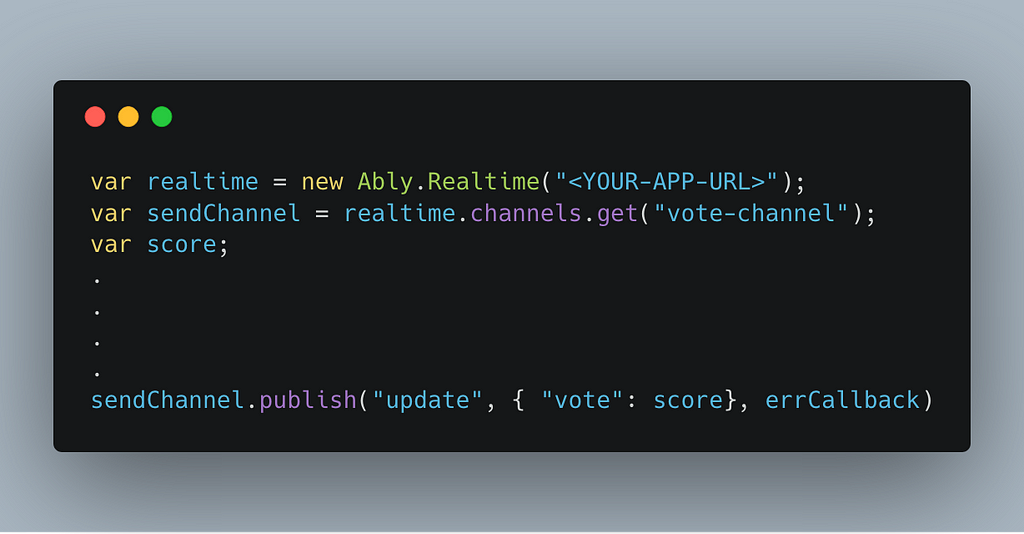
Publishing votes
The complete code for the app containing the buttons which can be used to cast the votes can be found here. It’s a simple JavaScript application that publishes votes on the channel ‘vote-channel’ when a button is clicked, as show here:
That’s it!
Your realtime voting app is now ready. If you have any difficulties in implementing this app or if you have questions about anything, feel free to reach out to me by commenting on this post or via Twitter.
If you wish to stay updated about what’s happening in the realtime tech world, subscribe to Ably’s Newsletter!
Claps and share if you found this tutorial helpful :)
Build a realtime voting app in less than 10 min was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.