Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 Thanks to Unsplash and Garrhet Sampson for the cover image.
Thanks to Unsplash and Garrhet Sampson for the cover image.
I am not used to hackathons. I like doing infrastructure and setting up tooling. I like being calculated about the things I would need to develop. I like planning the work I need to do, breaking up the task into chunks and flushing out the potential edge cases before starting to write any code. All this, plus one important thing: this was my first hackathon.
So when Mike, a friend I work along with in Freelancer, roped me in to join his team and work on a React Native app for the Crypto Finder Hackathon scheduled on the next day, I was met with anxiety that night. What if I hit a roadblock because I didn’t plan properly? How was I to make sure that no time was wasted when I hit a problem? Could I efficiently code on the day?
 The team. The logo. The equipment. The code. The stress before presenting your work at the end of the day.
The team. The logo. The equipment. The code. The stress before presenting your work at the end of the day.
Regardless, we ended up winning the hackathon with Mike on product and research, Samantha on the design execution, and Albert on the technical knowledge of the crypto space. The idea was heavily challenged by a number of people attending or participating in the beginning, but we pulled through by addressing the issues raised and presented a strong product that ticked all the judgement criteria boxes. Most importantly for me though, the work on the app was completed without a hitch. The plan worked.
In this article, I want to reflect back on the preparation I took and the mindset I entered the event with, and share what I learned with you. It wasn’t easy to switch gears from a normally calculated plan of attack to just “winging it”. Decisions had to be made fast, research short and valuable, fallback plans quick and effective. Anything done away from the code editor was unnecessary time wasted. Here are a couple of things I took away from this whole experience.
Stay in the familiarity
“I could use GraphQL here for the connection to the backend. Actually, could try out this new CSS-in-JS library I’ve heard around. Oh, maybe I’ll try this tool out for prototyping faster so I can communicate well with my designer!”
It was tempting. As an engineer, we have this tendency of wanting to use the latest and greatest libraries and frameworks we’ve heard of in newsletters. Much so if you’re picking up a side project, where there’s less pressure on it needing to work flawlessly compared to working on production-ready systems at work.
 This CommitStrip explains it well.
This CommitStrip explains it well.
On a hackathon though, speed is crucial. You want to go against using these new libraries and frameworks—not only because of how it might be brittle or not battle tested, but because learning to use it will take time. When you encounter any issues, small or large, debugging them will take time too.
Stick to the tools you know so you can minimise the time it takes for developing and debugging. Are you making an iOS app but you’ve never touched Swift or Objective-C before? Go with React Native, or switch to making a webapp with React. Never tried that too? Just go with jQuery or anything you’ve used before. The one thing that matters is how fast you can hack a feature in.
Make tooling your ally, not your enemy
I’m a front-end engineer, and you would’ve heard about the fuss about front-end development being a pain to work with. All these Webpack configs or these Babel plugins you have to find, then wiring them up before even writing any code. It can drive you mad when you find out there are missing configuration rules you have to write or dependencies to install in the middle of the hackathon—but you don’t know which one.
This prevents you from doing your work efficiently on the day, so make sure you address this before the hackathon begins. You can try writing this yourself, although I highly recommend against it. I find developing tooling one of those “tunnel vision” projects. For example, when you’ve finally configured Webpack with the loaders for each type of file you expect to import in the project, you might end up not focusing on the time it takes from you saving a change to the browser live reloading. Then you might forget about doing tree shaking, so you end up with a slow loading page. Oh, did I mention that you can’t write class properties because you forgot babel-plugin-transform-class-properties? There are so many things to think about on your tooling that you’re bound to forget to configure a feature when you need it.
Instead of this, find a boilerplate from the community. CLI tools like create-react-native-app, vue-cli, preact-cli or angular-cli abstract out the Webpack and Babel configs and serve to be a good plug-and-play tool for using the frameworks they pair with. If you need to make changes to Webpack or Babel you can always “eject”. This will make the CLI tools expose the preconfigured templates to you for full control.
When you pick one, make sure it meets your needs that you identify before the hackathon, and check the docs to see the features they offer. I used create-react-native-app for the hackathon and it met all of my needs during the hackathon. I was also pleasantly surprised when they also configured asset management and importing images, along with the integration with Expo, which allowed Mike to test out the app on his phone while I worked on it.
In addition, linters can be an amazing tool to avoid sneaky bugs—those that cause a runtime error because of a typo in a variable or syntax errors. You want to configure your linters so that they catch these kinds of bugs and that they’re easily fixable. I configured ESLint with the Airbnb Styleguide rules with some rules turned off. These are the ones that you can’t auto fix with --fix, or react/prefer-stateless-function and react/prop-types that will need code refactors when you want to add extra functionality. Code formatters are great for hackathons too. I added Prettier for the project and configured my code editor so that whenever I saved my changes, the formatter would apply the necessary formatting. I saved a lot of time going back and forth between code just to add spaces between braces.
 Write with a bunch of missing spaces, and get the linter and formatter to fix it by the press of Save.
Write with a bunch of missing spaces, and get the linter and formatter to fix it by the press of Save.
Make your tools help you speed up, not slow you down. By using a pre-made build tool you save yourself from the headaches of debugging anything else but your product. Use linters and set up lint rules that catch silly bugs and fix them for you; and use formatters to avoid stopping development just to realign your code or reorder your import statements.
Have a resources cheatsheet nearby
I use React often, but the hackathon was the first time I used React Native. A number of friends told me that they’re pretty much the same, but I know there are subtle differences in the native components and how to style them. I also needed plugins for pieces of UI that I can’t code by myself in a short amount of time. In times like this, a list of go-to resources can be useful.
The docs for React Native is your primary go-to for consulting APIs in case you forget, or you can use DevDocs for an easily searchable UI. With these, I can search for props of a native component when I need to use them.
What I found very useful though was those Awesome Lists that Sindre Sorhus pioneered. I pinned a tab for awesome-react-native the day before, and I ended up needing it to find a library for QR codes and dropdown inputs. I also used awesome-styled-components where I found some plugins for grid systems and simple spacing utilities.
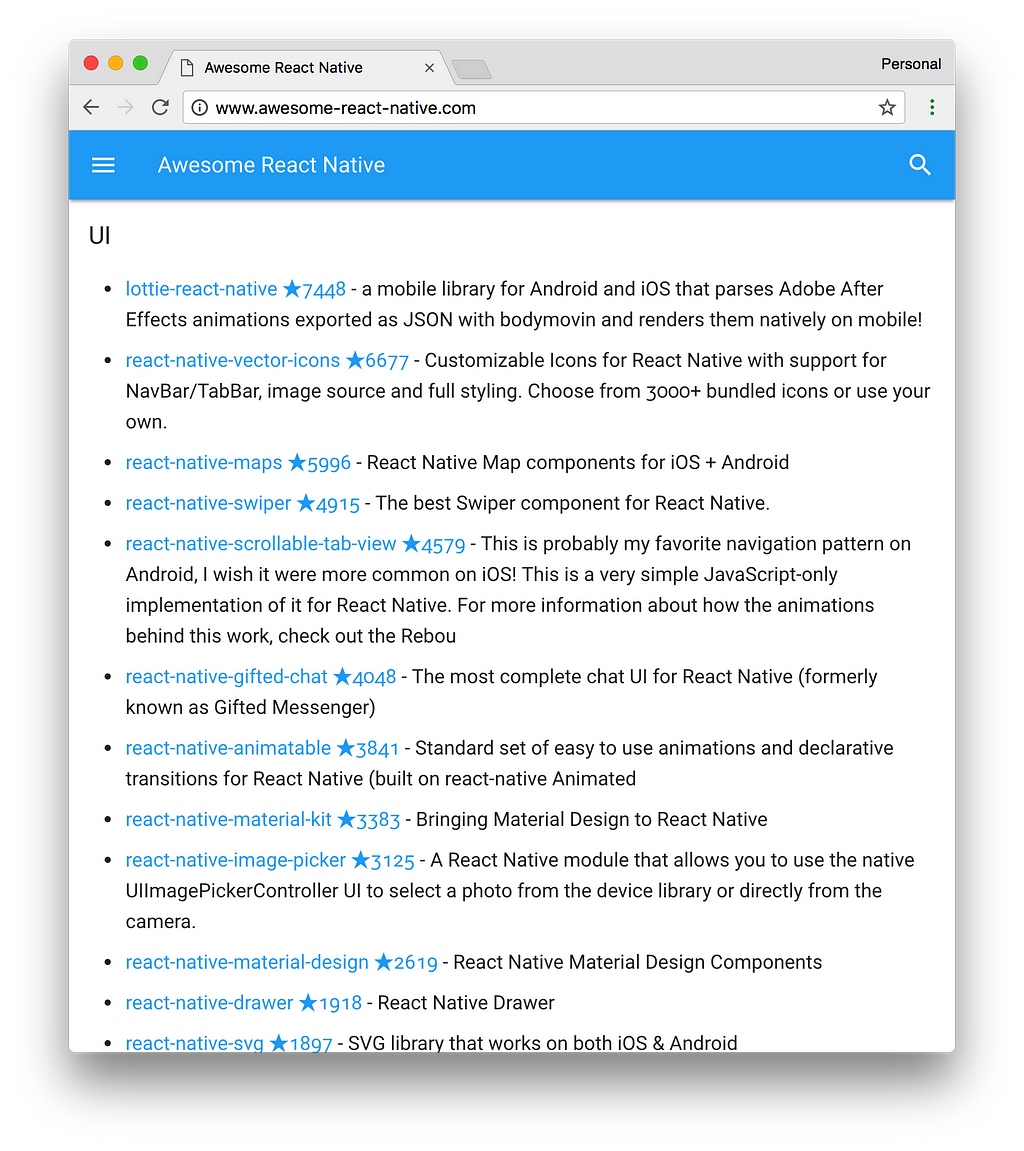
 Just look at all these components, listed on one page!
Just look at all these components, listed on one page!
I could not recommend awesome lists enough as a centralized place to find any libraries or articles that I would have needed on that day. These are the best cheatsheets you could possibly have. Find lists for your frameworks and tools of choice, and hang on to it during the hackathon.
Team communication is still important
When you work on a project yourself, you can go to town with it. When you work on a codebase with more than one person, however, things can get hairy. You get people working on the same part of the codebase causing merge conflicts, or you get a mismatch of what you implemented compared to what the design should be. Communication is crucial to the plan, especially in a rushed environment like a hackathon.
From the start, we know what each team member is doing. While Albert is busy figuring out which cryptocurrency to integrate with and how to do it, Sam and I worked closely on the design and implementation. We established some basic ideas about the design—the spacing scales, color schemes, and layout dos and don’ts. With Albert, we established the frameworks to use and where to put the code in. With Mike, the team knew he’d be spending his time researching the business model for the end presentation later.
This workflow kept us on our toes on what to do now and what to do next, as well as reducing the times we needed to ask each other questions. With the spacing scales, I didn’t need to ask Sam about the space between two UI elements. I could simply look at her screen, prototype them with the scale in mind, and adjust accordingly. Constantly notifying the team meant that no information went missing. Whenever I advised him that a feature was completed, Mike could pull the codebase and run it to get the latest version of the app for screenshots on his slide deck. Knowing what Albert was working on the wallet system, meant that I could start prioritizing on the wallet address QR code page design implementation. By the time he finished, the page would be ready for him to start integrating with the backend.
There were little distractions—only some light chatter on breaks and questions about the product to discuss. It went along smoothly because of the preparation we did on splitting up work and sorting out priorities. When everyone shares the same language, it’s easy to collaborate together.
What matters is a demo of the idea
You can’t work on a hackathon project forever (well, you can continue the project after the hackathon). At the end of the hackathon, you need to present your idea and help spark your audience’s imagination, by giving an insight into what the product would look like and its potential. The features and how they would work as if you’re using it then becomes your number one priority.
Start working on your main product usage. For us, it was topping up balance from one crypto wallet to the one designated for the app. We put most of our attention there to perfect the feeling of using that feature. Because we didn’t have the time to implement the design niceties that Sam made, we put our efforts into the finishing touches of that feature above anything else. In the end, it became the feature that we decided to live demo in front of the audience, and it gave the feel of a polished app even though it was just two days amount of work.
Another main usage of the product is to look at the balance and the transaction details. As we put most of our efforts in topping up, there was no backend implementation of a transaction system. As I finished the design implementation of the top-up feature, I worked on the transactions page and the process of going through adding a new transfer entry while Albert was busy making the top-up feature actually work.
Close to the end of the hackathon, we didn’t have time to implement that feature. So we ended up sprinkling the UI with fake data and a page for adding a new transfer with a form that actually did nothing. Even though it didn’t work, we were still able to demo the idea of adding a new transfer.
We did the same thing with the Apple Pay integration, which was only sparsely documented — we decided to not put any more effort into it from the middle of day one. All we did then was to add a button that integrated a debit card to Apple Pay and explain the idea while demonstrating the app. The audience understood the feature—so did the judges.
 It does nothing, but it conveys the purpose.
It does nothing, but it conveys the purpose.
Don’t be afraid to add fake data and interactions for your features. The interaction between pages or forms is enough to explain how to use the app when the audience only expect you to sell them the idea, not a fully working feature. Focus on the implementation of the feature that would make the most impact—in our case, it was the crypto integration to the app—and mock out the features you can get away with demonstrating the feature with fake data.
Hackathons are all about rapid development. In a hackathon, you’re forced to work fast, so you want to switch your thought patterns to take decisive actions as early as possible. Getting prepared before a hackathon is also an often underestimated step before a hackathon, and when you’re prepared, you save time not worrying about things worth worrying about.
The first hackathon I attended was the first lesson I had in rapid prototyping. By writing code for a hackathon, I learned a lesson about writing code to validate ideas as soon as possible. I understood how to stop worrying too much about how future proof the code I’ve written. I figured out how to rig up a system and build tool that product developers would enjoy working on when iterating on the product. Most importantly, I learned how to keep calm and keep focused on the important things when the clock is ticking fast.
Break out of your comfort zone often. This hackathon was that attempt for me, and I gained more experience than I expected at the end of the day.
Thanks for reading this article! If you enjoyed it, do share it so your friends would too. I’m also reachable via Twitter and LinkedIn and, of course, Medium for feedback or if you want to just chat about things ☕️.
Hacking fast in a Hackathon was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.