Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 The Project that Could Land me a Great Job!
The Project that Could Land me a Great Job!
I’m coming towards the end of 6 months of travelling and climbing around South East Asia. That means that I need to re-enter the real world and find a job. I’ve applied to a lot of companies and have made progress with a few of them.
One such company is AND Digital. They’re a digital consultancy based around providing guidance to companies, building software and teaching individuals and teams. This is the company that gave me this task.
This project is also a great way for me to build out a larger solo project. A lot of the projects I’ve done have either been smaller website with minimal functionality or as part of a team. This will let me experience everything that comes with working on a larger project: planning, management and eventually deployment and maintenance.
The Task
The summary of the brief was that I had to design and prototype solutions that AND could provide to help a UK shoe store.
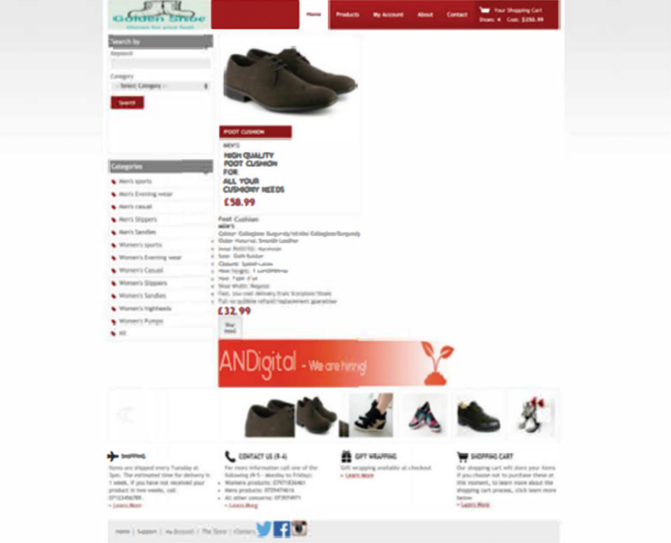
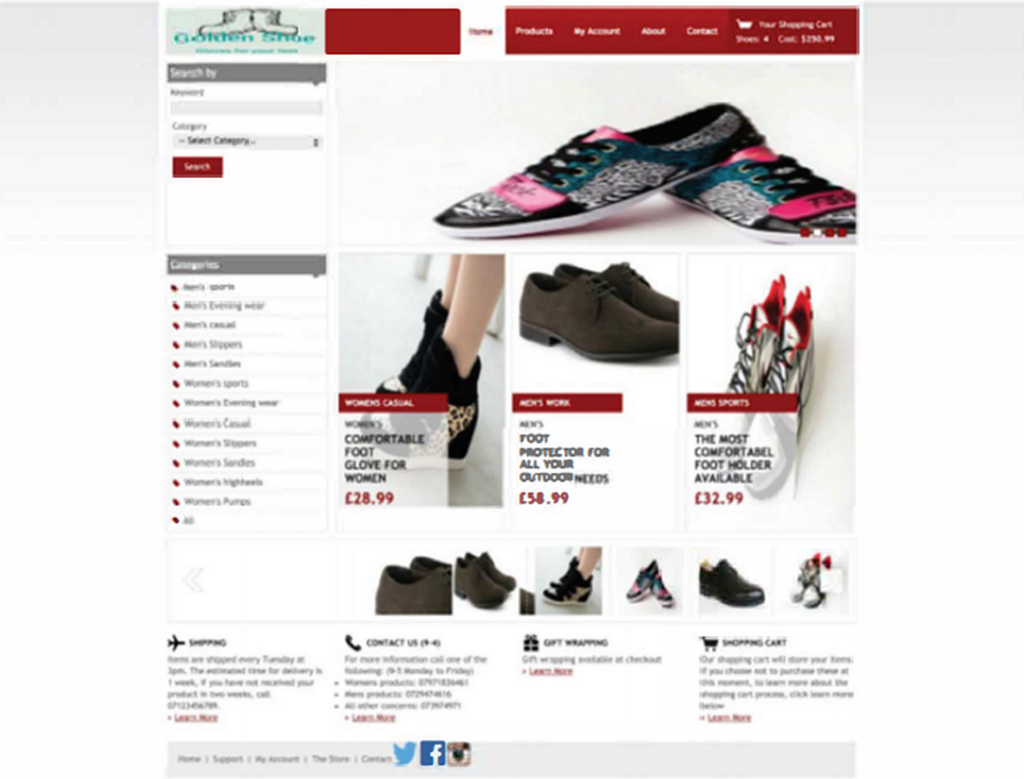
his fictional shoe store has an outdated website with quarterly updates, a 9–5 call centre handling all of their customer support issues, and an almost non-existent social media or advertising presence.
My Initial Thoughts
The first and most obvious thing to provide would be a new website. The brief had discussed a need for mobile apps but there is a decreasing engagement with apps. The average american doesn’t install any apps in a given month [1], possible due to the increase of mobile friendly websites and progressive web apps.
A chat bot could be integrated to deal with most of the customer service request, like returns and changes of delivery. This frees up support staff to take care of the real issues, whilst providing a 24/7 way to handle these request. No more waiting until 9am on Monday morning just to sit on hold for 3 hours!
The chat bot could also be developed further. Bots like foodie allow the customer to order via bot chat. This could be used to help customers find products they like and order via a messaging service or on the site its self. The bot could also be used to find alternatives if a requested product isn’t in stock.
The Other Stuff
As well as the web development, there’s all the stuff about agile business practices, advertising, social media, customer services and staff training but I’ll leave that from this post.
How to Prototype
I decided that I was going to try to do this right. I was going to learn how you were meant to prototype. Here’s the process that I found and used.
- Define Personas, Problem Scenarios and User Stories.- Personas help you understand the customer- Problem Scenarios are the problems a persona may run into- User Stories are the things that your product is needs to do to solve these problems. Like a simplified description of a requirement.
- Find existing solutions with similar personas, problem scenarios and user stories. Use this as inspiration for your prototype (copy and steal what you can).
- Test your user stories as you go.
- Each user story should define a feature you want in your app.
My Process
1 — Define Personas, Problem Scenarios and User Stories.
PersonasMark, 34 years old, works as a supermarket attendant. Likes to browse shoes and is often on his iPad whilst watching tv in the evenings.
Mary, 53 years old, works as a manager. Does all of her online shopping on her computer. Knows what she wants and wants it to be as easy as possible. Works long days, leaving the house at 8am and not getting home until 7pm.
Jess, 19 years old, Uni student. Pretty much lives on her phone, on Facebook and Twitter. Likes looking through the shoes she likes but can’t justify full price branded shoes.
Problem ScenariosI want to be able to order from my phone as my laptop has died.The shoes I ordered don’t fit and its Friday evening.I want to buy shoes when they’re on sale or there’s a discount day.The website is broken. How should I tell them?
User StoriesI can log into an account.I can change my account details.I can browse shoes by category.I can find shoes of a certain brand in my size.I can browse on my phone or tablet.I can search for the exact shoe that I want.I can add a shoe to my basket.I can pay checkout, paying via PayPal or card.I can check on my existing orders at any time.I can sort out returning my shoes at any time.
2 — Find Similar Solutions and Copy
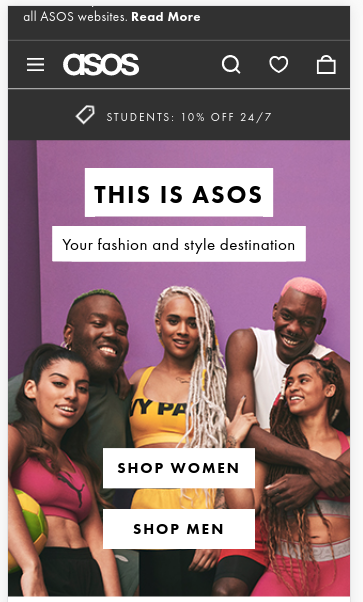
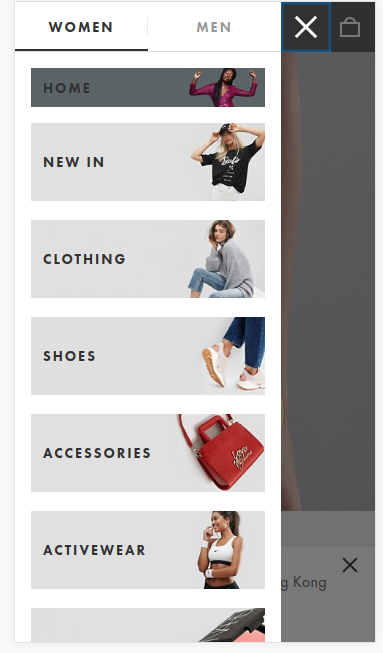
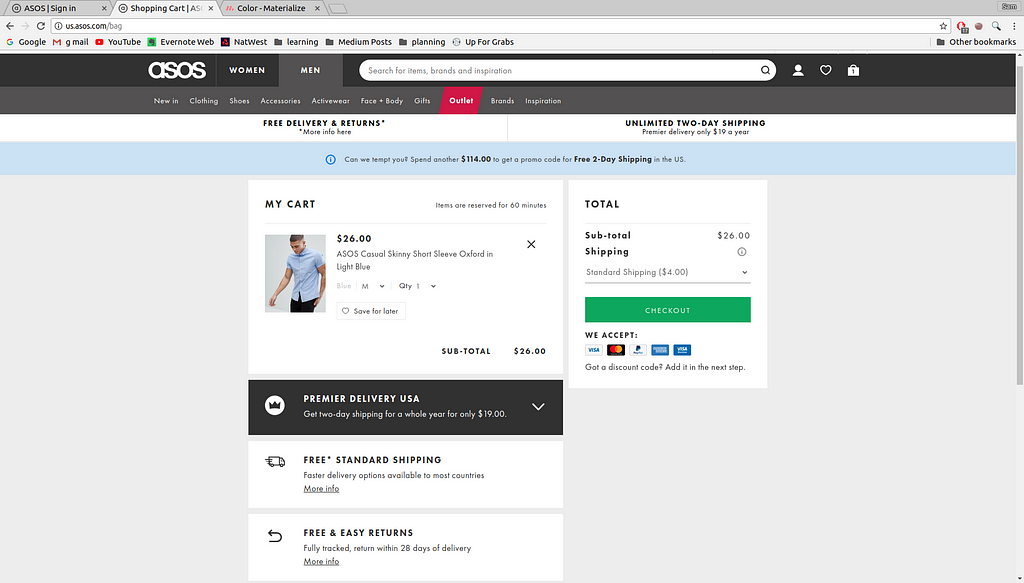
This was quite easy as the product was an e-commerce platform, there are millions to choose from. I chose one I’ve used before and looks good — Asos.
I would like to say that I am NOT a designer. I have tried designing websites from scratch before and they’ve look ugly! This time I was following Picasso’s advice:
Good artists copy; great artists steal — Picasso
Here are a few screen captures to show you why I chose Asos.








 Clean Design and Mobile Friendly
Clean Design and Mobile Friendly
These screen captures show the site in desktop and mobile mode. They have great mobile design features like the search filter being a slide-in from the right, sliding further to select the values. With this as a guide I should be able to make a good looking product.
E-commerce Boilerplate
My first plan was to find an existing e-commerce boilerplate for React and Node and just modify it from there. I found this boilerplate by Insoft and tried it out. It was some seriously impressive code and I learnt a lot just from reading through it but I decided not to use it.
The main reason that I chose do it from scratch was that this was about showcasing what I can do and what I know, not just about being able to add css to someone else’s code. If I was doing this as a commercial product I may want to use boilerplate to speed up the process but not this time.
When I have finished with this project, I plan to cut out the project specific code so that I have my own boilerplate which I can use for future projects.
Actually Doing Some Coding
To start this project off, I started with Google oAuth. I have no real reason to do this except that’s what I’ve done with my last few projects. This also meant setting up my database (MongoDB) and configuring the app in my Google developer dashboard. Having done this a few times now, I felt confident with what I was doing.
Next was a basic front end. I used create-react-app to set things up then cleared out the src folder. I copied a header from another project, set up routing and had my website running. I ran through the Google login and it worked.
User story — I can log into an account — Done!
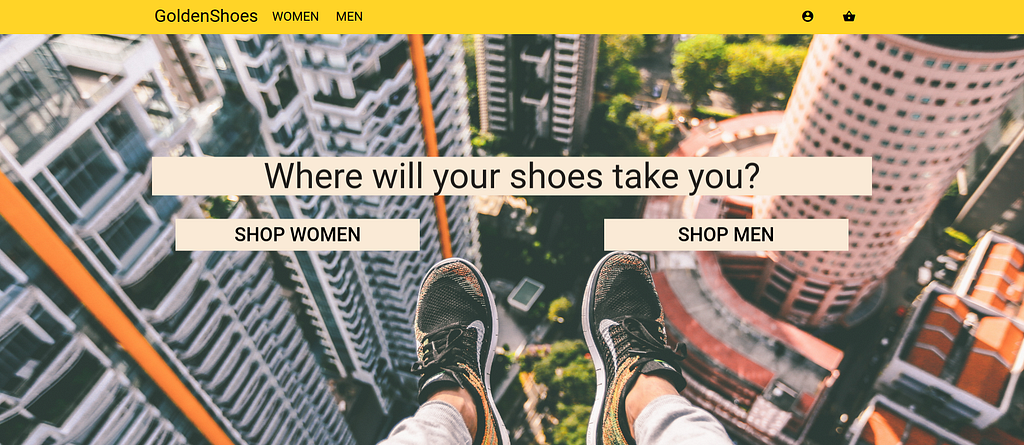
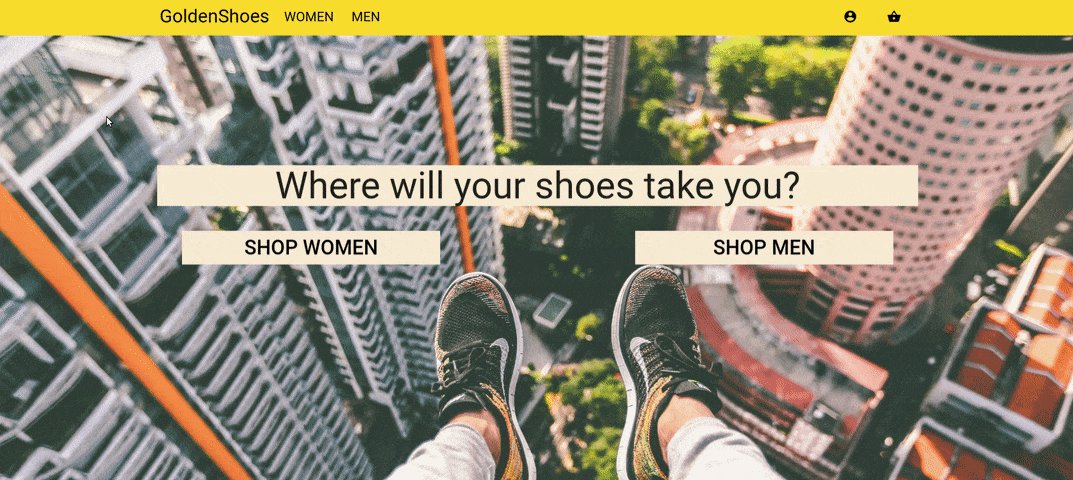
Creating a Home Page
The first thing that I really wanted to do was to get the homepage done. It would be a quick job and would make starting up my project that bit nicer.
I got a stock image of some shoes and wrote “Where will your shoes take you?” with links to women’s and men’s categories. Getting it all laid out as I wanted was a lot harder than I expected. I’d spent most of the last 6 months focusing on back end tech and not really doing any CSS.
I struggled to get the two gender options to be next to each other and then getting them to wrap when the screen was smaller. I did a lot of Googling of things that I’ve definitely been able to do before but eventually I got it sorted.
I ended up just using row and col as that was the easiest way to get it working on web, tablet and mobile sizes.
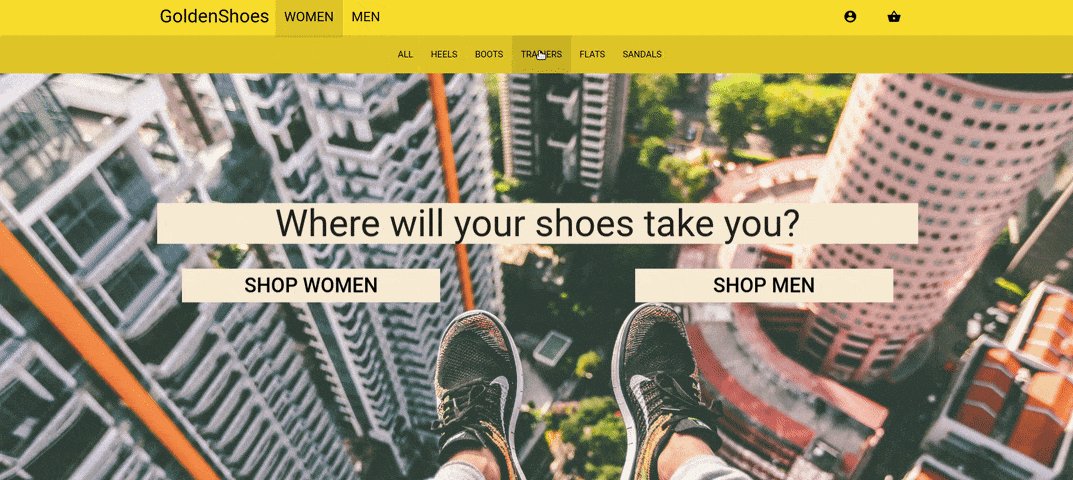
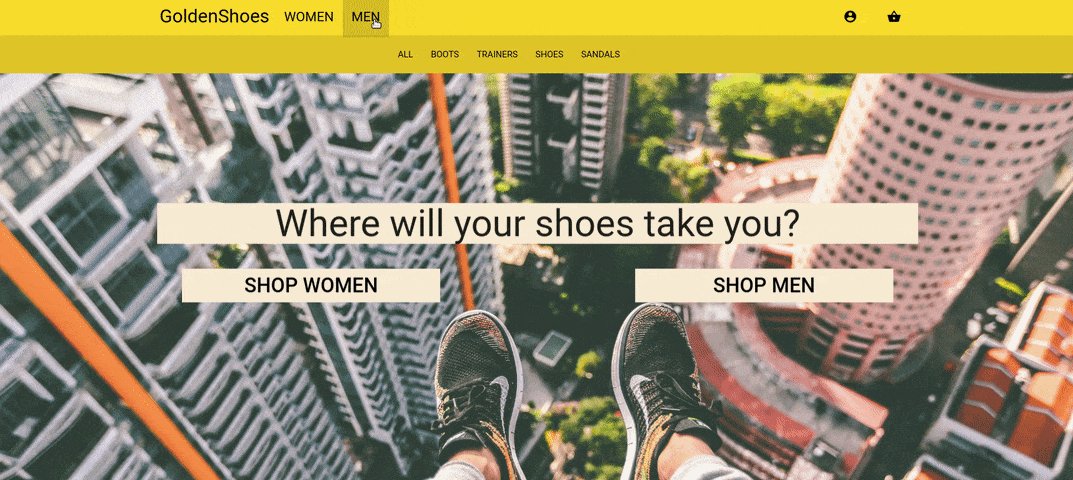
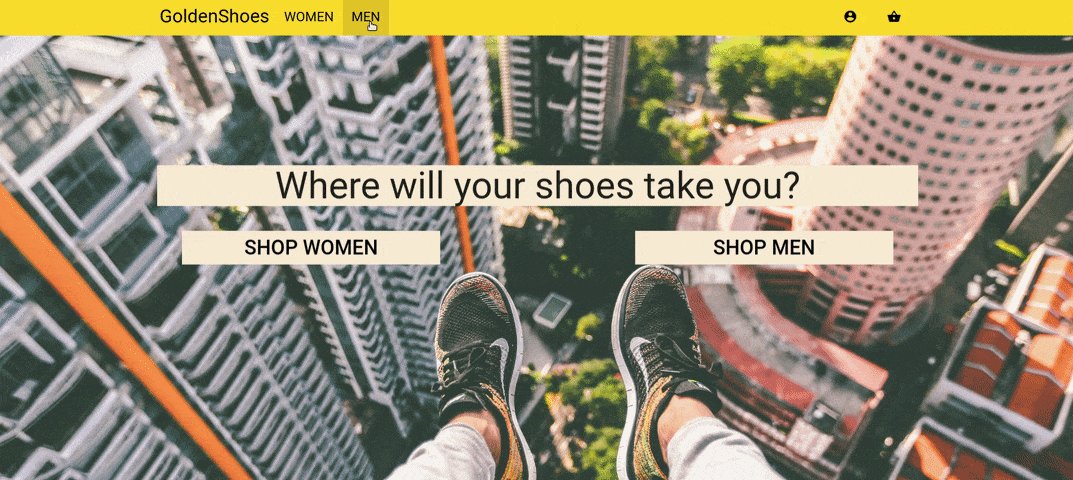
Expanding the Header
The Asos website has this great header nav where the categories drop down as a new row below the main header. To replicate this, I used a ternary expression to return or not return a sub-header component under the original one. When a user selects a gender, the new nav pops up.
I used an object with the female and male categories listed so I could map over the selected gender, creating the items on the sub-header. One problem I had was that I wanted the selected options to remain highlighted and for the sub-header to close if that option was clicked again.
This code is what makes that happen. When the Women’s or Men’s option is chosen, the active gender is called with the relevant gender. If the gender has changed then it becomes active and deactivates the other. If it is the same as the state gender then both become inactive (also hiding the sub-header).
This post is already getting long so I’ll finish it there. If you want to see all the code for this project it’s available here.
In the next post I’ll talk about how I create the product lists and allow the user to filter the products. Click HERE to read that post.
Creating a Shopping App from Scratch (Part 1) was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.