Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 This is story is brought to you by Hacker Noon’s weekly sponsor, mabl. ML-driven test automation. mabl, uses machine intelligence to make testing easy
This is story is brought to you by Hacker Noon’s weekly sponsor, mabl. ML-driven test automation. mabl, uses machine intelligence to make testing easy
Automated functional testing is a must to test at the speed of continuous delivery, but test scripts can be a real pain to maintain. In most companies, UI elements are always changing, which means test scripts are failing, not because the test truly failed, but instead because the UI changed and the test is brittle. Maintaining those test scripts results in a ton of overhead.
For when your tests do break, there’s not much information available to help you debug brittle test failures — that’s if you have the time to find and diagnosis in the first place.
With mabl’s test adaptation ability, brittle tests are a thing of the past. She can auto-heal your tests when something changes in your app’s interface. mabl does this by collecting lots of information about each of your UI elements, so that if the XPATH, name, CSS, etc., changes, she’ll be able to incrementally update what she knows about the element and then adapt in order to continue the test to completion.
Here’s a simple example of how this works.
We created three links, the first one leading to our team page (https://www.mabl.com/team/), the second one going to our home page (https://www.mabl.com/) and the third going to our blog (https://www.mabl.com/blog/), like so:
I’ll train mabl to click on the link that takes us to our homepage, labeled “Does this go to home?”
To verify that mabl has clicked on the correct link, I’ll apply an assertion that the header on our homepage contains “You code, mabl tests.”
I’ll run the test once through and wait for it to pass:
Now let’s make changes to the link in question.
I’ll change the XPATH of the element by embedding it within another div. I’ll also change the link color, text, even href. I created a clone of the mabl homepage at https://mabl.com/clone in order to change the href while still allowing the assertion to pass.
<div>
<a href="https://www.mabl.com/" style="background-color:#5bc4cd; font-size:20px; color:#FFFFFF;">Does this go to home?</a>
</div>
<div>
<div>
<a href="https://www.mabl.com/clone" style="background-color:#f19479; font-size:20px; color:#FFFFFF;">Indeed, it goes home!</a>
</div>
</div>
So now my button looks like:
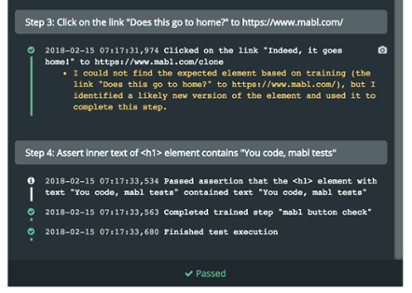
This time when the test runs, it passes, but if I take a look at the output, I can see that mabl had to apply a workaround:
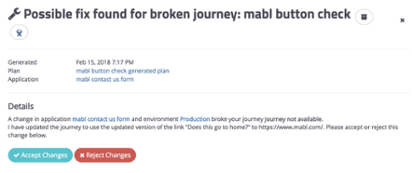
Upon test completion, I also receive an Insight from mabl, prompting me to Accept or Reject this workaround. Accepting will tell mabl that she adapted the test correctly, and she’ll update the test for all future runs.
Machine learning will open the way to maintenance-free functional testing, and mabl is leading the charge. Test adaptation is just one of the ways mabl uses machine intelligence to test smarter. If you want to try her out, she’ll join your team for free at app.mabl.com.
This is story is brought to you by Hacker Noon’s weekly sponsor, mabl. ML-driven test automation. mabl, uses machine intelligence to make testing easyOriginally published at www.mabl.com.
Maintenance-Free Automated Functional Testing with Auto-Healing Tests was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.