Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

I decided to explore flutter by building a mobile app because I really like the learn by doing method.
If you’re not familiar with flutter, it is a cross Mobile development framework to build rich UI mobile applications for Android and iOS. At the moment it is an alfa release and It is open source. If you need an introduction with more details, I wrote a post about it here.
In this article we will build a simple app with Instagram authentication. For this application, we will use the Model View Presenter pattern.
Let’s build our UI.
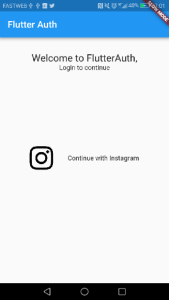
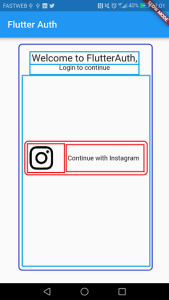
The Login screen
The UI is built with a column of 3 elements: 2 Text Widgets and a Row Widget of 2 elements (an Image Widget and a Text Widget). For more details on building layout, you can read this.
The business logic
What happen if the user click on the Login Button ? The presenter class will take care of the login operation.
insta is a class which handles Instagram authtentication as documented in the API documentation here using OAuth.
Let’s take a look at the Instagram class.
This class is inspired by the post of Kevin Segaud about Facebook authentication.
We have 3 components: getToken function, the _server function and the Token classs.
The getToken function follows the 3 step of the oauth authentication standard:
1. Direct the user to the autorization page where he can log in with its credentials.
2. The user approves the autorization request and we get the authorization code on the redirect url.
3. Exchange the authorization code with the access Token.
To direct the user to the autorization page, we use the Flutter Web View Plugin.
The _server function create a server waiting on the redirect uri. When a client send a request with the parameter “code” the server takes that parameter and return it.
The Token class is just a plain dart object to contains the informations received in the access token.
You can find the whole project on github.
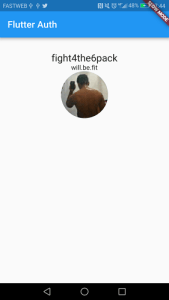
This is it: The Instagram Authentication is now real!
Hope you enjoyed this article and until then my friend, may the {code} be with you!
If you want to try Flutter, I invite you to learn more here on the official website.
I also invite you to the flutter community:
- Live chat with Flutter engineers and users
- Discuss Flutter, best practices, app design, and more on our mailing list
Resourses
https://www.instagram.com/developer
Originally published at developer-journey.com on February 23, 2018.
Instagram authentication with Flutter was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.