Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 https://matildemeireles.com/roas/
https://matildemeireles.com/roas/
A while ago I wrote another HackerNoon article which has gotten a fair bit of praise. Yay for Medium introducing “applauses”! But what few know is that I don’t write for claps, or money or any sort of recognition. I do it because whenever I put something on Medium or HackerNoon, I strongly believe it’s meant to be shared. As a software engineer I genuinely care. I care about the industry, about the future of the web, about users and people like myself — people who like creating. And Progressive Web Apps — the concept of it — feels a bit like for the first time in a long time since 1985, the industry, the web cares back. Cares about me as a developer, cares about me as a user.
In case you haven’t read the previous article — the one I linked to above, in the introduction — here’s what started this all off. An email, on a Sunday night of all times, from a friend and client:
Hi Attila! From your precious experience, can we say “The Rhythm of the Stride” will be a Progressive Web App? Thanks, Matilde
My short answer was “no”. For the long answer, read the article. If for nothing else because it’s funny and has the picture of a kitten somewhere halfway through it. But that was then, and as we all know past, present and future are different tenses therefore by definition should not have much in common. Based on that you can make an educated guess as to where I’m going with all of this. The Rhythm of the Stride, or R.O.A.S. — as I am going to refer to it throughout the rest of this article is now a PWA (Progressive Web App). Legendary!
There’s that song, “when you wish upon a star…” and while it’s a cute song, it’s completely unrealistic, because you see, to get a PWA built, you need a developer who’s either willing to learn how to build one, or knows how to build one because they’ve done it before, and here comes my real point to this article.
PWAs are a bit half-baked
But none of that is because the concept is wrong. No, the concept of a PWA is possibly the greatest since the actual invention of the web. Why PWAs are half-baked is the reluctance of developers and browser vendors to adopt it. It’s like you have all the ingredients to bake an awesome cake, but you only have a half-ass oven and a nearly empty butane canister. Now, of course, as any good chef — ahem, software engineer — you work with what you have and strive to do the best possible job regardless.
Because of developer reluctance to adopt something that’s only partially supported or not at all by some browsers, there isn’t an abundance of information out there about how to build and troubleshoot PWAs, which will admittedly slow a developer down.
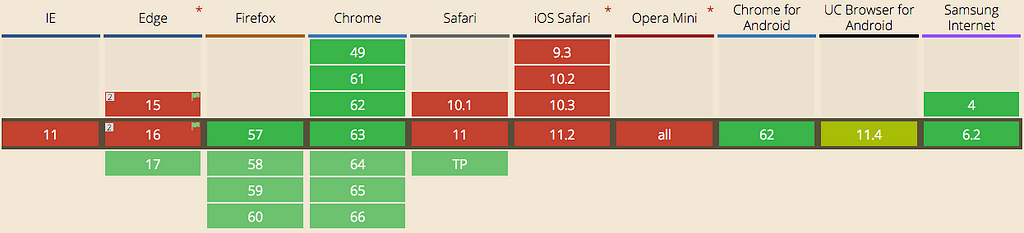
 The current state of service-worker adoption / browser and OS — 01.18.2018
The current state of service-worker adoption / browser and OS — 01.18.2018
Promising outlook, but not particularly great, and Apple’s Safari does seem to lag very far behind — for obvious reasons. I urge every web and mobile developer out there to give progressive web apps a chance. A real chance. This needs full adoption by all browsers and operating system asap! This is something that makes everyone’s life a million times easier. I totally get that Android and iOS developers have invested thousands of hours into honing the art of creating magical apps natively, but let’s face it, very often that crazy expensive app the client is paying for — only to break with the next major OS update — could have been done for far less, just as well if not better in a fraction of a time and have it run everywhere. Which brings me to my next point.
The cost is almost negligible
In absolute layman’s terms a PWA is a website that gets the “guts” of a hybrid or native — to an extent — app, and therefore has the ability to function as both a site and mobile app at the same time on any modern operating system or browser. These “guts” don’t involve much, but do take into account that your actual web app or site’s development has already been done, this is only an enhancement — albeit transformative — step:
- a few icons: for app icon, splash-screen and notifications
- a manifest file — a simple .json really, with a few bits and bobs
- and a service worker which you don’t need to write by hand, as you’re welcome to use sw-precache via gulp as the above example illustrates. Sweet, ay?
- HTTPS, which shouldn’t cost more than a few bucks a month.
OK, so where does all this technical jargon leave us in terms of cost? Well, icons will need to be created and the designer — Matilde in this case — had to come up with a few variants until settling for one, so there’s definitely some cost on the design side, but nothing excessive — say 2–3 hours.
From a development perspective the cost can be next to none. Assuming the developer knows npm (or yarn), has Node installed on their machine already, and is able to write 10 solid lines of ES6, and 25 lines of .json, none of this should take more than an hour, as in the app’s main Javascript you’re not going to be doing much either:
So about another 30 lines of code half of which you can borrow from nearly any other PWA out there, and all the above code is pretty boilerplate as well, so feel free to reuse it for your own projects. Summa-summarum, from a development perspective you can knock this all out in a couple of hours. That, if you know what you’re doing, which brings me to…
Prerequisites
As mentioned, a PWA is still a website or a web app, but one that gets features that allow it to function as a mobile app, just like one you’d download from the app store, therefore the major prerequisite is having a site that is entirely cacheable. In our case we needed to ensure we can offer a completely offline experience to the user without any drawbacks — and that includes being able to listen to a 40Mb .mp3 file, and navigate through the entire site whether offline or online.
Having HTTPS enabled on the web server. Luckily for us, having a secure connection these days is getting less and less expensive and while it is indeed an extra cost, it’s worth it. PWAs do not function without a secure connection. If they did, it would be a gaping security hole very easily exploited.
Objective
Matilde is currently based at the Queen’s University’s own Sonic Arts Research Centre, and R.O.A.S. is a result of her research which looks at the role of design and photography in expanding sound art practices, in particular field recordings and its use in the construction of multi-sensorial experiences. Woah! Suddenly my job as a software developer seems a lot less impressive… :) R.O.A.S. uses the web as its publishing platform almost exclusively without breaking the bank (don’t we all…?). Regardless of its fancy cradle, the app itself has only a couple of objectives:
Great, consistent user experience
On as many devices as possible, online, offline, in the browser or as an app. In as least a confusing manner as possible. As a PWA it caters to that in ways this was never possible before. If we would have not had the option of building a PWA, as a developer I would have had to make the call to build it as a site and as an Ionic app, which while definitely not a bad option, as Ionic is a truly great and mature framework, it would have meant more extra development to cater to both Android and iOS, and while generally speaking hybrid apps mean develop once, use everywhere, from my experience there is always tweaks — sometimes frustrating and time-consuming — that need to be done for each operating system individually. The R.O.A.S. is also a project where consistent design is paramount. All in all, going down the Ionic route would have meant a good few hours more of extra development, cost for getting it on the app stores, none of which we had to deal with when developing and publishing a PWA.
Of course, as previously outlined, browser support for PWAs is still a bit flaky so you could argue that the experience on an iOS device isn’t quite the same as it is on Android, and that’s true, but here’s hoping that will self-resolve in the future. This is after all a research project, educated assumptions and high hopes are naturally part of the development process. ;)
Content-first experience and architecture
As you’ll note when visiting the site, this is a “compilation of essays, best experienced thorough headphones” which probably begs the question of why this isn’t an .ePub then? ePub is downloadable, redistributable and as a publishing format lends itself very well to content like the R.O.A.S. While that’s all true, in all my four years of working with both fixed, reflowable and mixed layout .ePub, I found the restrictions around the document format quite frustrating and somewhat unfit for the “artistically bold”, and lean type publishing, so PWA it was.
There’s practically three content types in the app: text, image and sound; each type is coded as distinct reusable HTML5 patterns to allow for easy architectural changes and layout changes. Should this app need to be in the future to be developed as a React, Angular or even native custom vanilla HTML5 elements based app, it would involve very little head-ache.
Accessibility and best practices
Since mid 2017 it has been my mission to make the web a better place for everyone, and to achieve that, one cannot ignore the nearly 1.2 billion disabled individuals living among us, being deprived of all the great content the internet has given to the rest of us.
The R.O.A.S. is one of my pilot projects that aims to satisfy as many accessibility needs as possible without affecting visual design. While it is difficult to get a site to WCAG 2.0 AA or even AAA standard without imposing some graphic design boundaries, as a first step I made sure that whatever can be tested in an automated fashion, gets tested and I get to tick off as many requirements as possible. As the application evolves and iOS also gets full support for PWA, screen reader tests will be conducted on all major operating systems.
Final thoughts
I have been working collaboratively with Matilde to achieve an accessible and sustainable digital experience with sound at its core . This is a challenge in itself considering the web has historically been a place for visual experiences. The strongest challenge however, is the project’s adaptability to work cross browsers and platforms. Investing in making R.O.A.S. a PWA has been key to allow the project to keep growing sustainably and do just that — on some platforms better than others.
The Rhythm of a Stride — Progressive Web App Case Study was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.

