Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.

A Platform-as-a-Service(PaaS) saves us the time required to set up virtual servers, makes scalability easier and depletes the cost implication of setting up the servers.
Initially, setting up a server in the cloud required connecting and configuring all types of components but the introduction of Serverless,Docker,Heroku and the likes have allowed us focus on only the application.
We will be merging our MongoDB cloud service(mlab) with our PaaS(Heroku). This is important because while using PaaS, it allows us concentrate on developing and managing our applications without being perturbed by the thought of maintaining the infrastructure.
To go through this process successfully, we need to have:
- Heroku CLI
- Git bash (of course)
- An mlab account
- A Heroku account
Now we have everything up and running, we can create a new app on our Heroku account. For the sake of this project, the name of the app is ‘mediumapp11’.
Then we create a database on mlab, with the name ‘mediumapp11’. When we have our database up and running, we can add a database user and then we will see our MongoDB URI above. This will help us connect to our database from our localhost.
We will have something of this nature:
mongodb://<dbuser>:<dbpassword>@ds0*1*7*.mlab.com:41678/mediumapp11
Where the ‘dbuser’ tag is the username of the user you created and the ‘dbpassword’ is the password of the user.
Now on our local host, we can create a ‘mediumapp11’ folder and then do this:
heroku addons:add mongolab --app mediumapp11
Where ‘mediumapp11’ is located, the name of your app will go there. When this is done, we should find mlab as an addon in our Heroku project.
Now, we can finally create a ‘mediumapp11.js’ file. We will need the mongoose dependency to define our schema and http.
const mongoose = require('mongoose');const http = require('http');const Schema = mongoose.Schema;
Then now, we can define our schema ,create a document which is the instance of our model and then specify the URI we had gotten from mlab.
let Team = mongoose.model('Team', TeamSchema);let db = mongoose.connection;
let dbUrl = 'mongodb://mediumapp11:mediumapp11@ds041678.mlab.com:41678/mediumapp11';
Then, we can listen for errors and if there is none we connect to our URI and save a particular document.
db.on('error', function () {console.log('error');});mongoose.connect(dbUrl, function (err) {if (err) { return console.log('there was a problem' + err); }console.log('connected!');var team = new Team({ name: 'Jehovah' });team.save(function (error, data) {if (error) {console.log(error);} db.close();
process.exit();
});
});
Now, we should ensure we replaced the ‘<dbuser>’ with ‘mediumapp11’ and the ‘<dbpassword>’ with ‘mediumapp11’ and then we can run the app
node mediumapp11.js
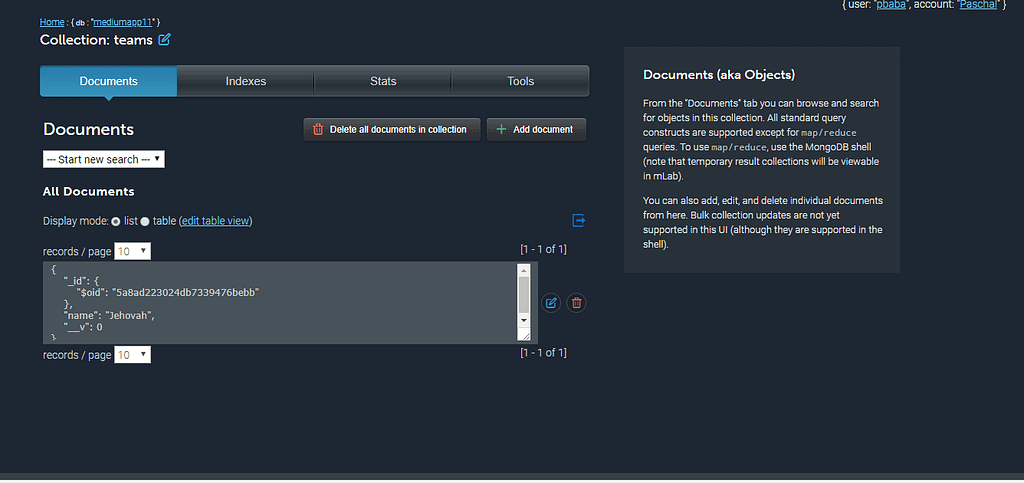
We can now refresh our mlab, then go to documents and then we will find our our document saved.
If you learnt anything, let me know by 👏👏👏.
Heroku’s handshake with mlab was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.