Latest news about Bitcoin and all cryptocurrencies. Your daily crypto news habit.
 This is what we will be building.
This is what we will be building.TL;DR
Download the GitHub repo.Check out the demo.
Prerequisites
Environment:
You will be required to install node.js and npm before starting. Make sure you already have them installed on your machine.
Technology Stack
- Cosmic JS: Cosmic JS is used for API management.
- ReactJS: ReactJS is used to connect frontend app with Cosmic JS. React v16 is used which is based on React Fiber and it makes the app faster and lighter than React v15.
- NodeJS: NodeJS is used handle endpoints such as communicating with Cosmic JS using private settings & sending emails using gmail SMTP client service.
- NextJS: NextJS v4 is used to make the app server-side rendered.
Getting Started
In this repository, we are going to build an app that would demonstrate everything that is included in basic authentication app.
Setup Bucket:
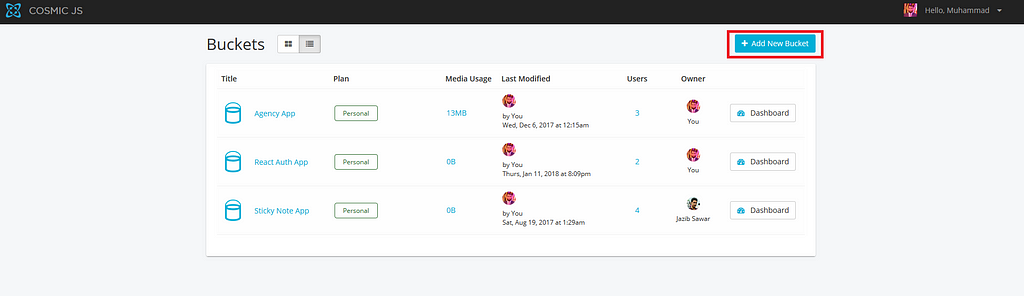
To create the bucket, login to Cosmic JS and click on ‘Add New Bucket’ .
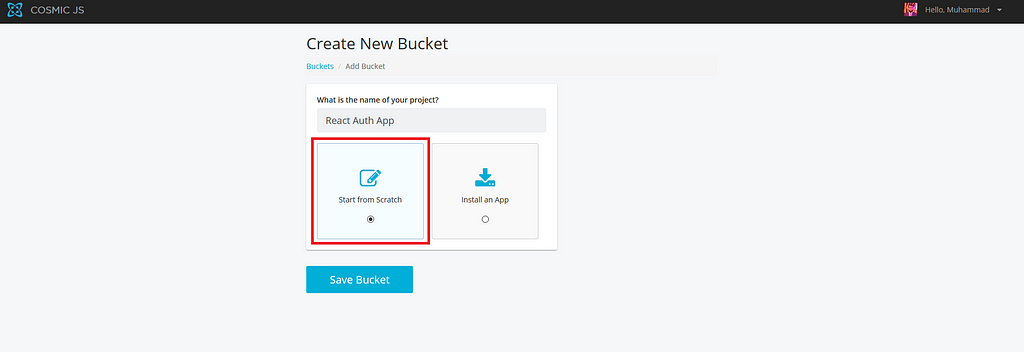
Select ‘Start from scratch’
Import Bucket Data:
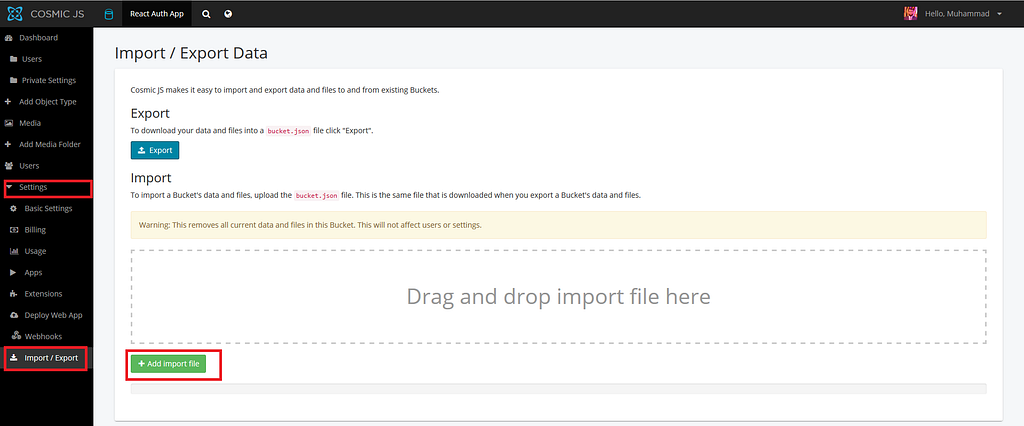
Download this React Auth App Bucket JSON file and go to your Cosmic JS Dashboard. Now on the sidebar, go to Settings -> Import / Export Data and click on ‘Add Import File’ and choose the downloaded file. It will import all the Object Types and required data.
Now let’s get started with the actual application.
Cosmic JS Configuration
After downloading the react-auth-app repository, do npm install in the terminal. After installing all the dependencies, we need to setup the cofiguration for Cosmic JS. For that, we will clone .env.example and rename it as .env and setup all the variables in it with our bucket configuration.
.env would look like the file listed below
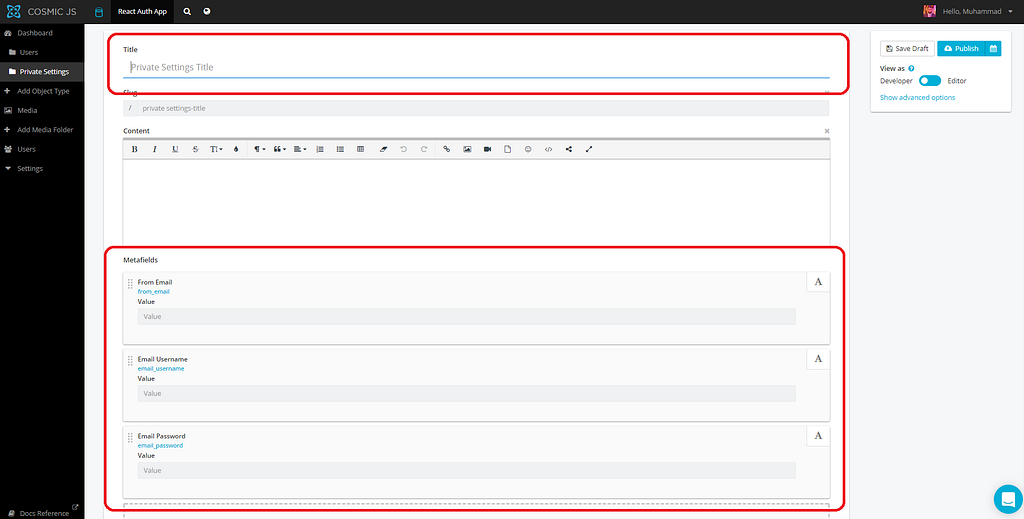
Private Settings
You need to add a single entry for private-settings which would include the following:
Title: some dummy test
Email Username: your gmail account email.
Email Password: your gmail account password.
FROM EMAIL: your email from which the notification emails would be sent.
Note: We are using SMTP gmail client to send emails.
Now you are all setup to run the app.
Workflow
Pages:
- Login — This page is used to login the user
- Route: /
- Failures
- This would fail if either email or password is incorrect.
- This would fail if the account is not verified.
- Success
- This would succeed only if the credentials are correct and the account is activated.
- Signup — This page is used to register the user and the verification email is sent to respective email
- Route: /signup
- Profile — This page is used to list profile information
- Route: /profile
- Edit Profile — This page is used to edit profile information
- Route: /profile/edit
- Edit Password — This page is used to edit account password
- Route: /profile/edit/password
- Forgot Password — This page is used to send an OTP for resetting password to an email
- Route: /forgotPassword
- Reset Password — This page is used to reset password with an OTP sent to a respective email
- Route: /resetPassword
- Activate Account: This page is used to activate account
- Route: /activateAccount
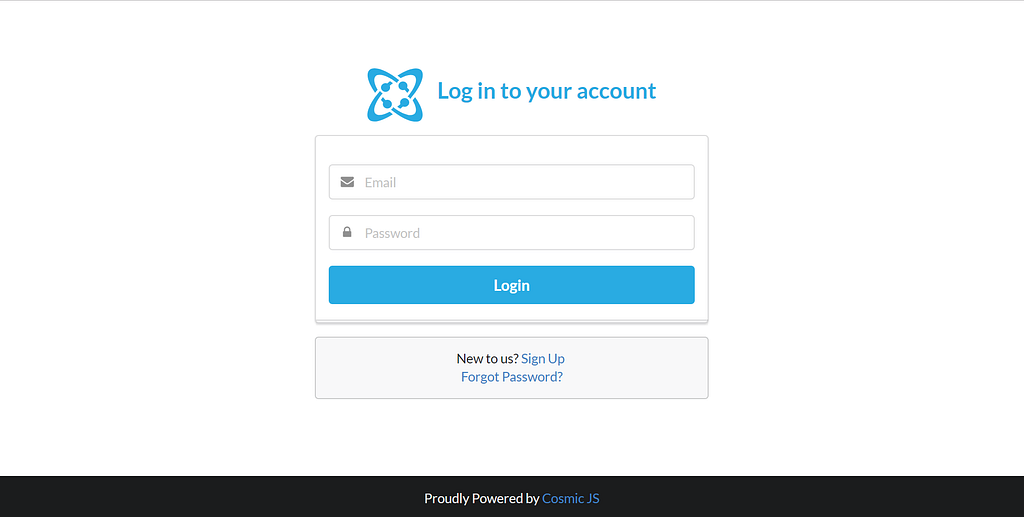
Login:
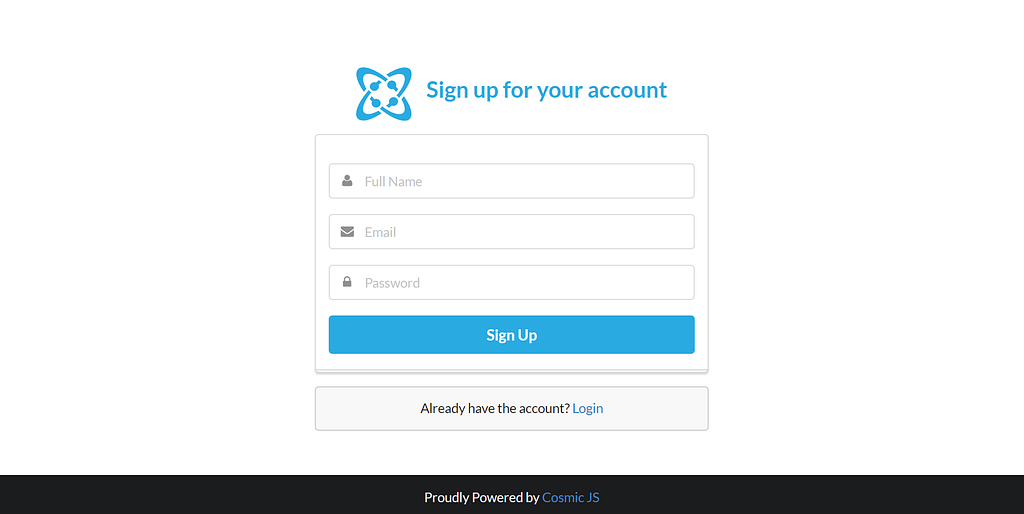
Signup:
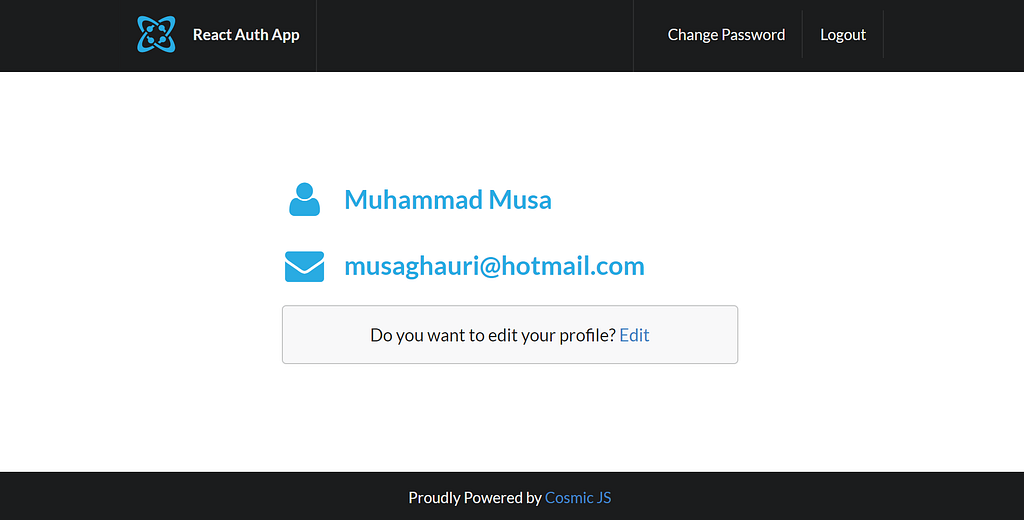
Profile:
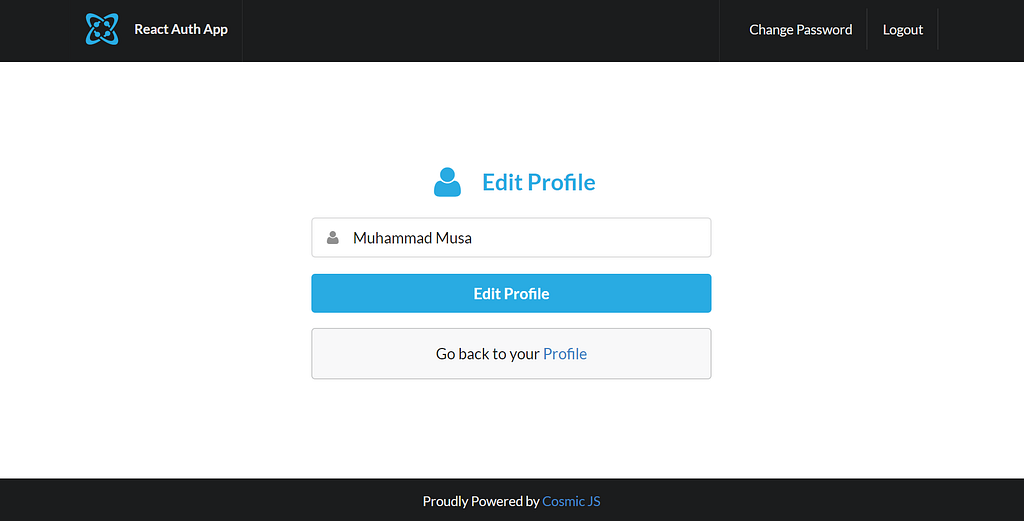
Edit Profile:
Edit Password:
Forgot Password:
Reset Password:
Activate Account:
SecurityThis app used MD5 encryption to encrypt the password and match the encrypted password while logging in. To maintain authenticated scenarios, we used JWT tokenization to tokenize the information and store them into cookies.
ConclusionThis is a basic app covering all basic features of authentication that were listed above too. We also followed security measures like encryption of information and passwords. I hope you like the tutorial to get started with this app and find it useful. Cheers. Happy Coding.
Original article published on Cosmic JS. Cosmic JS helps your team build apps faster by providing powerful tools for app development and management.
How to build a React Auth App using React, Cosmic JS and Node was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.
Disclaimer
The views and opinions expressed in this article are solely those of the authors and do not reflect the views of Bitcoin Insider. Every investment and trading move involves risk - this is especially true for cryptocurrencies given their volatility. We strongly advise our readers to conduct their own research when making a decision.